The compiler generates an Angular application for all Designer services, and deploys it as a part of the service repository. You can download the uncompiled Angular resources generated by the Designer, and use them as a starting point for Pro-Code application development. Once you have finished your modified Angular app, you can update your Designer project to use your code instead of the generated Angular code.
Please note: The Designer does not recognize changed Angular apps and generates new Angular code. Once you have changed your process in the Designer, you need to merge your changes into the newly generated Angular code.
Expert Advice
Use Git to track your changes and for easy merging.
Prerequisites
Developing Pro-Code applications for the Scheer PAS platform assumes an intermediate-level knowledge of HTML, CSS, JavaScript, and the Angular framework. If you are completely new to frontend development, we recommended to comprehend some fundamentals before continuing with Pro-Code development.
Useful tutorials are:
Tool Recommendations
You can use different tools for Pro-Code development. Our PAS developers recommend the following:
|
Name |
Description |
Further Information |
|---|---|---|
|
Angular |
As you will start with Angular development, you need to install Angular and its dependencies. |
|
|
Visual Studio Code |
Our developers recommend Visual Studio Code as a development environment. |
|
|
Git |
To version your project, we recommend to use Git. |
Downloading the Angular Resources
Download the uncompiled Angular resources that have been generated by the Designer, and use them as a starting point for Pro-Code application development. To get these resources, do the following:
Open your service in the PAS Designer:

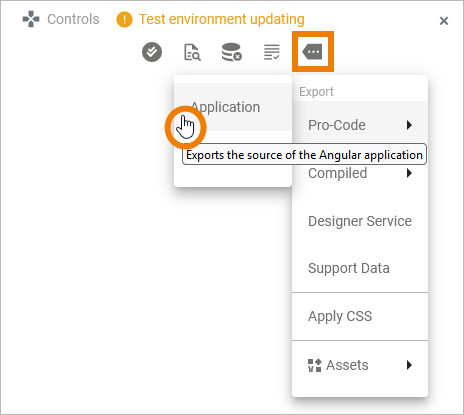
Go to the Controls panel, open the menu and select option Application from section Export > Pro-Code to download the project resources:

The Angular app project is then downloaded as a ZIP file.
Refer to Controls Panel for detailed information about the panel's functionalities.
Applying Changes
Now, extract the zipped resources to a folder, and open the folder as an Angular project in your favorite IDE, for example Visual Studio Code. You will see the libraries and the main angular project that was generated for the pas-designer-service.
The project contains the following different library types:
|
File / Folder |
Description |
|---|---|
|
src/app/main.ts |
Contains the executable Angular application code. This is the application entry point of the main application. |
|
src/app/forms |
Contains the Angular application code for forms, one file for each form. |
|
src/app/process |
Contains the Angular application code for the BPMN processes, one subfolder for each process. |
|
src/app/process/<name>/tasks |
Contains the Angular application code for the user tasks that have been defined to the Designer process, one subfolder for each task. |
A good starting point to get familiar with the project is the file README.md. You can find it in the root directory of the project.
The README.md file describes how to configure the local project so that you can use it in combination with your Scheer PAS system.
In the package.json file, several @pas modules are provided by our internal registry. They are available for the generated applications.
Once you have your changes applied, you can built and start the Angular application using the following command:
npm run start
Updating the Service
Once you have applied your changes to the Angular applications, you can merge the changed application back into the xUML service, and deploy the service. When you build the application as described, a dist/browser directory is compiled. This folder needs to be copied into the xUML service repository.
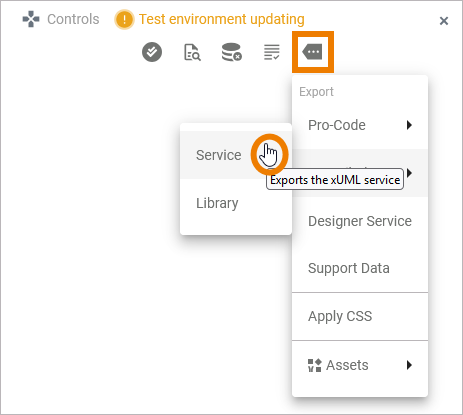
(1) Switch to the Designer and export the repository of the Designer service. To do so, select option Service from menu section Export > Compiled of the Controls panel.

(2) Unzip the exported repository.
(3) The repository contains a folder htdocs. Replace the contents of this folder with the contents of the dist/browser folder of your Angular project.
(4) Zip the repository back to its old name.
(5) On the Service Deployment Details page, click Administration in section Controls to switch to the management UI of your deployment target where you can deploy the service repository:
-
Container deployment: How to deploy a containerized xUML service is described on Working With the Deployment Wizard.
npm run build
