The Element Radio Button
|
Element Icon in Sidebar |
|
|
Form Field |

|
|
Function |
Only a single option can be chosen from the displayed options. To choose an option click on the corresponding circle. |
|
Default |
When creating a Radio Button, the first option is checked automatically. To set a different option from the list as default, click icon Edit to enter edit mode. After successful editing click icon Check to end edit mode. |
|
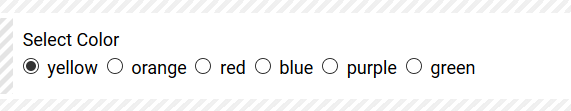
Example |
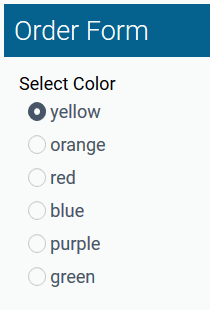
In the Radio Button Select Color the user can choose between the options yellow, orange, red, blue, purple and green: 
|
Configuration Options
The form element may be edited via the Edit Sidebar.

|
Name Field name shown in the form. |
|
|
ID The read-only field contains the model ID of the element. Designers can use the ID for example in the search to link the element in other models. |

|
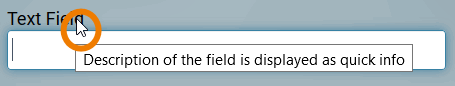
Description When a user hovers over a form element during execution, the content of the commentary field is shown as a quick info: 
|

|
Hashtags Possibility to insert your own key terms . The leading hashtag sign # (hash) will be inserted automatically. Use the spacebar to insert multiple hashtags: 
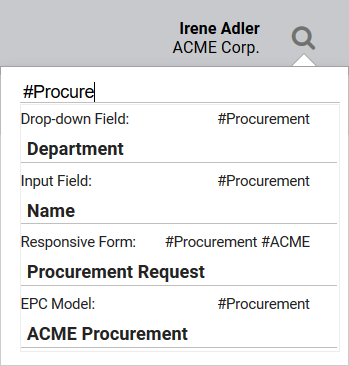
One hashtag may be issued for multiple elements: 
|

|
Additional CSS Classes Enables a field-acurate layout customization. |

|
Possible Values Enter the list of possible options here. Each value is set in its own line: 
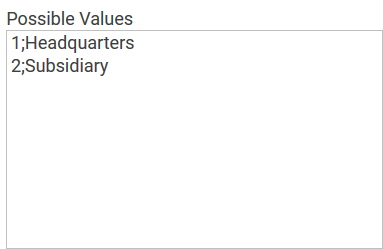
Listing of value pairs is also possible, separated by semicolon <value>;<label> : 
When entering value pairs, it is always the first value (<value>) which will be saved as key in the data container. The second value (<label>) can be used as notification to the user. Value pairs may also contain numbers, so that a user can choose a text option, but in the background a calculation is carried out. It is not possible to assign the same value to different labels. If in the field Possible Values a pair of values with same content was entered, for example 2;2 or yes;yes then one of these values will be deleted from the field display during saving. This value will be saved to the database as both value and label. For more information please see page Possible Values: Value and Label. |
|
|
Align horizontally Use this option to display the options next to each other: 
|
|
|
Read Only This field is write-protected. |

|
Field Name in Container Defines the name under which the form element will be saved in the data container. If the Field Name in Container remains empty, then the field identifier (name) will be used. If two form elements share the same Field Name in Container, then both will access the same value. The Field Name in Container is a technical identifier. It is often used for extended coding. Therefore the Field Name in Container should not contain any spaces, special characters or umlaut. For further information please visit page The Container Principle. |

|
Field Name for Possible Values Possible values can not only be entered manually, one can also reference data objects from the container. In this case, enter the reference to the object which is defined in the container into the field Field Name for Possible Values. The settings' field Possible Values remains empty. |
|
|
Save Value in Instance If this checkbox is marked, the value entered in this field will be saved to the database during form execution. |