Dispatching E-Mail Attachments
The EPC element E-Mail is used to dispatch e-mails automatically out of the process. In the element you can define which recipients and e-mail content you send, but also which attachments shall be dispatched. Modelers have three options to determine attachments for an e-mail:
-
Via the EPC element Document
-
Via element option Attachments
-
via the Function: Determine attachments
Usage of EPC Element "Document"
If you wish to dispatch an unchangeable file as attachment, you may use the EPC element Document. One file can be uploaded into each Document element. Multiple Document elements can be attached to a Function with e-mail.
The name of the Document element is used as name for the attachment. Please also insert the file type ending into the name of the document in order to ensure correct display in the e-mail and to enable opening with the corresponding software.
Example: Sending information documents to a new employee
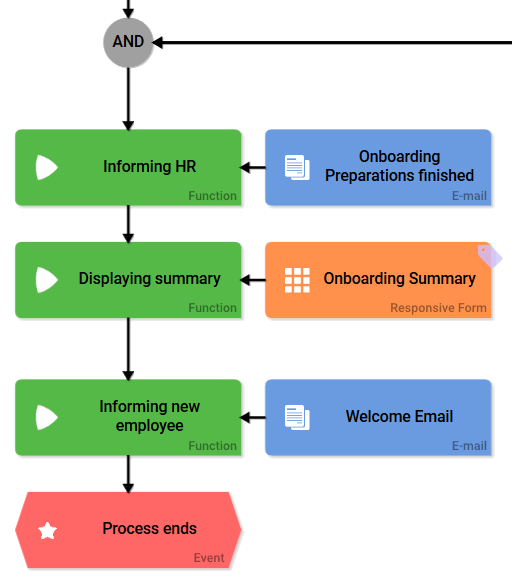
In the ACME Onboarding Process a new employee is entered into the system. Subsequently all involved departments complete the necessary preparations for the new employee's first work day. Irene Adler would like to send an information email to the new colleague once the preparations are finished. The documents Information First Work day.pdf and How to find ACME office.pdf shall be attached. Irene models the new function Informing new employee to the current process end and attaches an e-mail element. She then saves a text template in the element option Content Template.

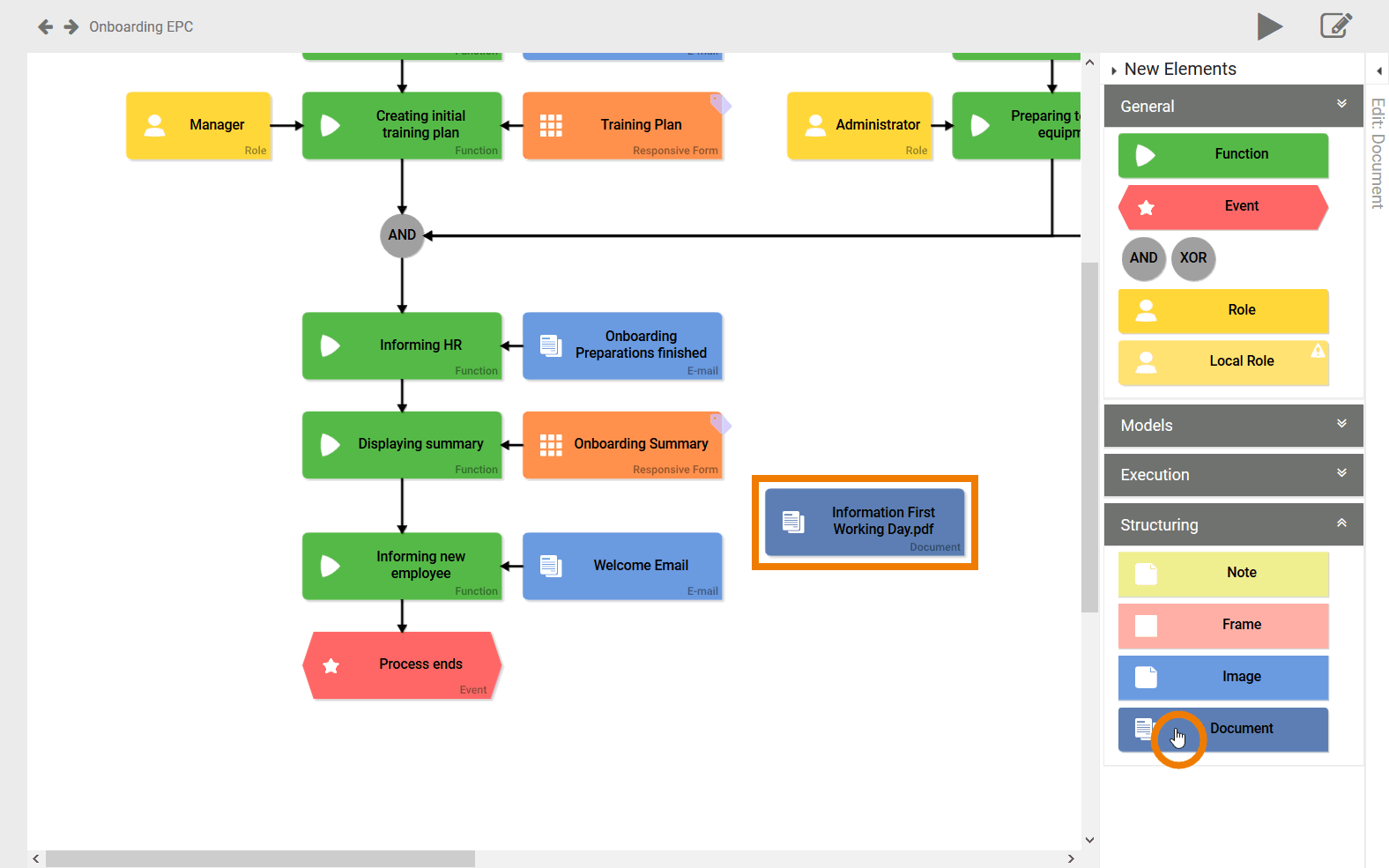
The email sent to the new employee shall contain two attachments. Since the documents Information First Work day.pdf and How to find ACME office.pdf are the same for each new employee, Irene is able to use the Document element. She opens the category Structuring in the Sidebar New Elements and adds two Document elements:

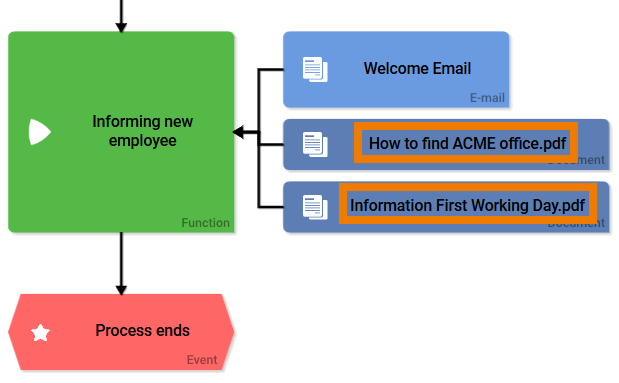
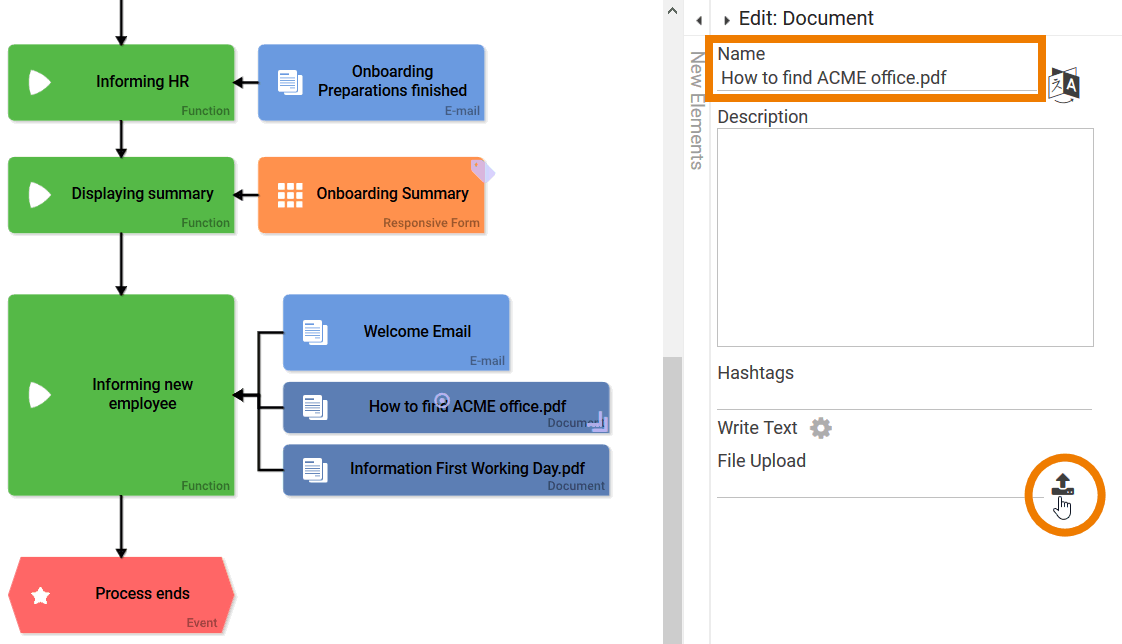
The elements are attached to the same Function as the E-Mail element. The attachments contain the name entered for each document element. Since both documents are PDF files, Irene Adler adds the ending .pdf:
-
Directions.pdf
-
First Workday Informations.pdf

Irene can upload one file per document element:

Once the preparations for an employee's first workday are finished, he now receives an automated e-mail containing both attachments in PDF format:

Usage of the Field "Attachments"
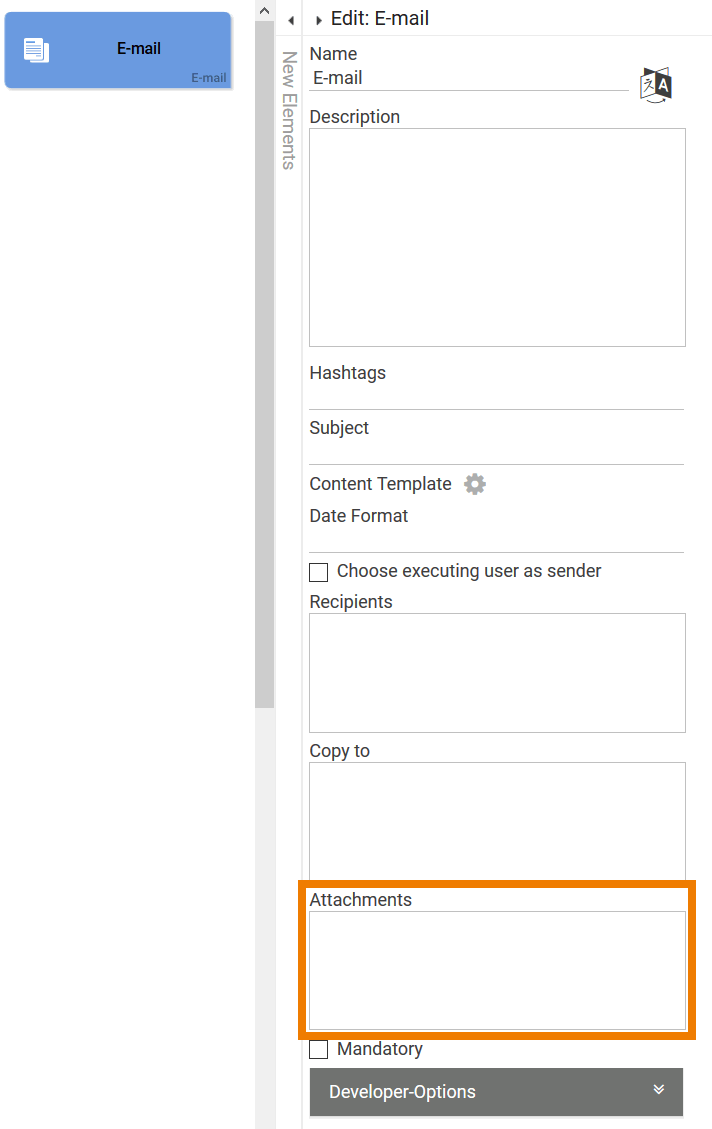
The e-mail element contains the option Attachments. Here you may also define files to be dispatched with an e-mail. This field is mostly used for files and documents created during the course of the process and are available in the container:

Multiple input is possible in field Attachments:
-
You may reference files placed into the container via upload. Therefore the Field Name in Container needs to be entered as placeholder. URL and file name of the attachment will then be determined from the container value. The placeholder is enclosed in hashes.
|
Form Element |
Description |
Example |
|---|---|---|
|
If you use a single upload field, you have to use the Field Name in Container of the form element Upload File as placeholder. |
#fileUpload# |
|
|
The values (=files) of a multiple upload field are saved as array. If you only use the Field Name in Container of the form element as placeholder, then all values of the array are attached to the e-mail. If only individual files of the array are supposed to be attached, then the Field Name in Container of the form element Upload Files needs to be complemented by the specific value. This is especially of importance, if a file from a multiple upload shall receive its own name (see also use of notation value;filename). |
#multiFileUpload#
#multiFileUpload.0#
#multiFileUpload.1#
etc. |
You can use the notation value;filename to customize the name of the attachment:
|
Attribut |
Beschreibung |
Beispiele |
|---|---|---|
|
value |
You can use the Field Name in Container as value. It has to be inserted as placeholder, enclosed in hashes. The value part of the notation can also contain simple URL strings. In that case, you must define a name for the file using the notation |
#fileUpload# #multiFileUpload.1# https://scheer-solutions.com/acme-corp/app/storage/acme_test/66afc872-c93e-9d68-f1fe92;Order.pdf |
|
filename |
The second part of the notation defines the name for the attachment. Do not forget to add the file extension (for example .jpg or .pdf) to make sure that the attachment is displayed correctly in the e-mail and can be opened with the corresponding software later on. |
YourUploadedPicture.jpg Invoice.pdf |
Example: Dispatch of an uploaded file
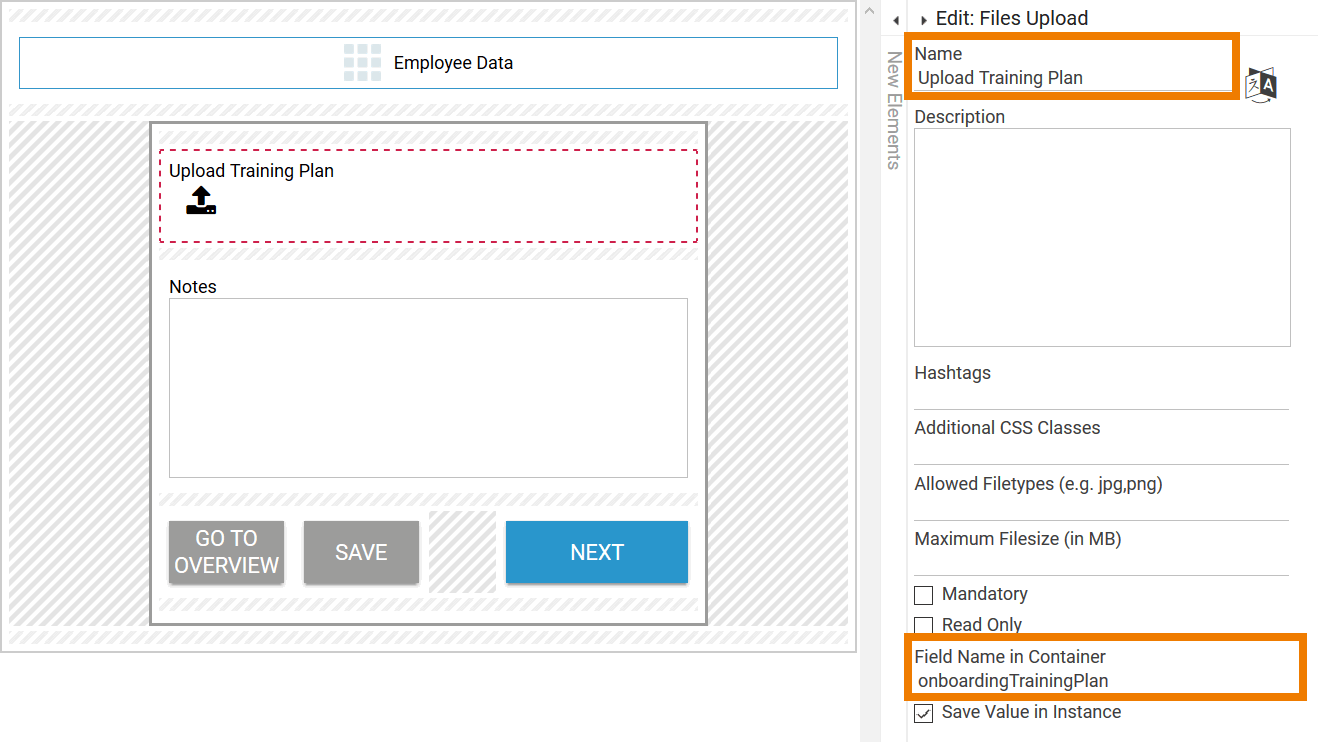
During the ACME onboarding process, the superior of the new employee has to create a training plan, which he uploads in the form field Upload Training Plan. The Field Name in Container for this Files Upload element is onboardingTrainingPlan. Irene Adler wants the plan to be dispatched along with the information mail that is sent at the end of the onboarding process:

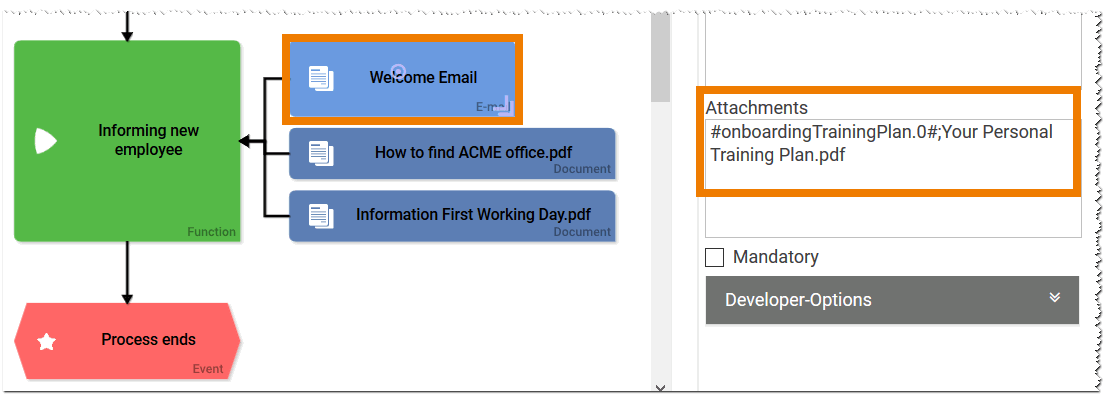
She therefore opens the Edit Sidebar of the E-Mail element Welcome Email. In field Attachments she has to enter the placeholder for the uploaded file. The attachment should be named Your Personal Training Plan. The correct input in field Attachments follows the value;filename notation:
-
#onboardingTrainingPlan.0#;Your Personal Training Plan.pdf

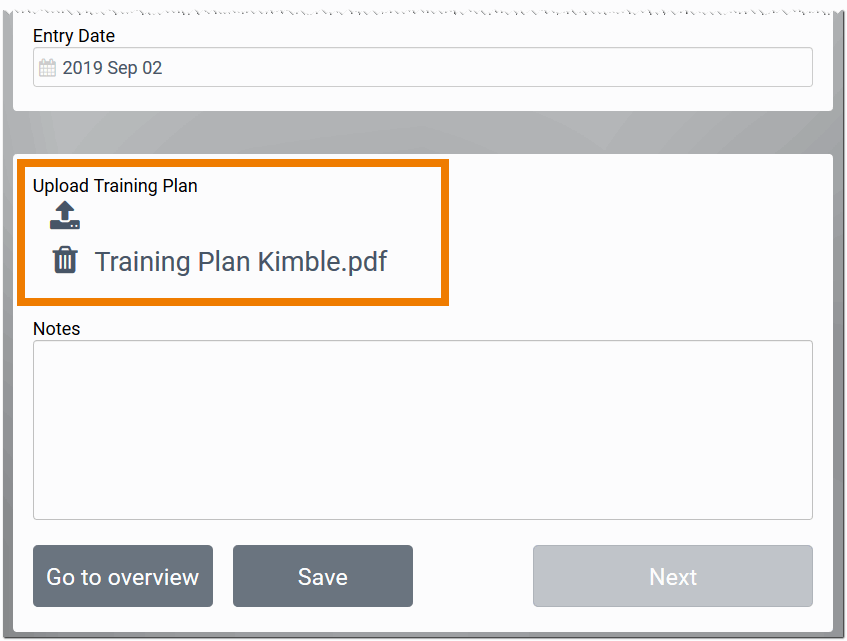
During app execution, the superior uploads the Training Plan Kimble.pdf:

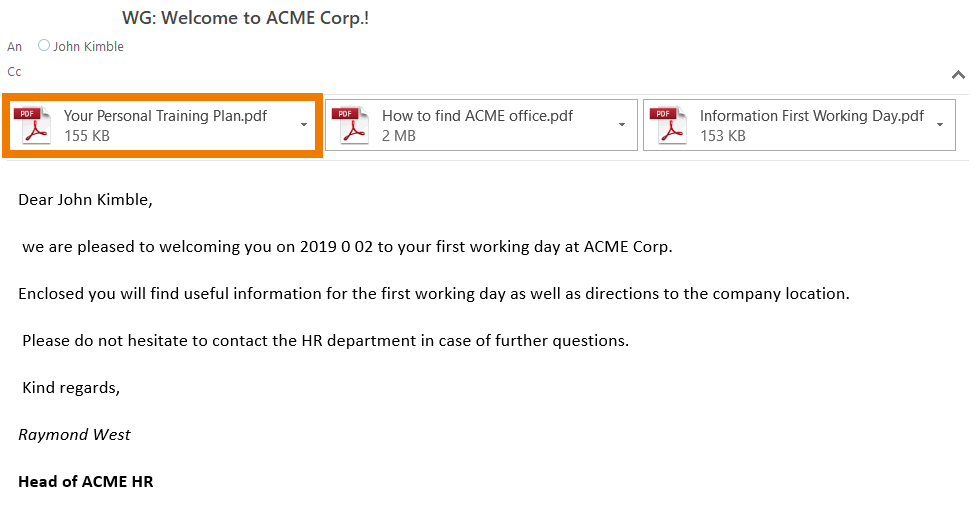
The uploaded file has been named Your Personal Training Plan.pdf and has been attached to the e-mail:

Usage of "Function: Determine Attachments"
Modeler with programming skills may also use the Function: Determine attachments to define e-mail attachments. The function provides an editor where JavaScript code can be saved to determine the files that should be attached to the e-mail.
If you use the Function: Determine attachments, input in field Attachments is ignored.
