You have two options to create new form elements in the Forms Editor:
Creating New Elements via the Sidebar
One option to create new elements on your work area is to use the Sidebar New Elements. The sidebar provides a selection of preconfigured form elements that can be dragged and dropped into the workspace.
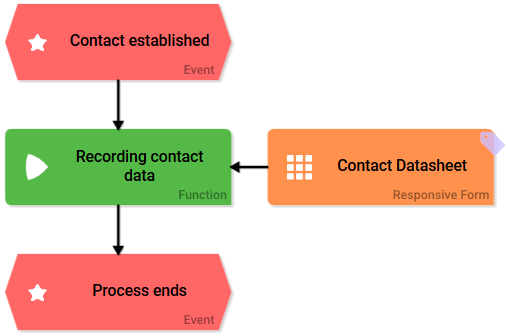
Open a form in an EPC model:

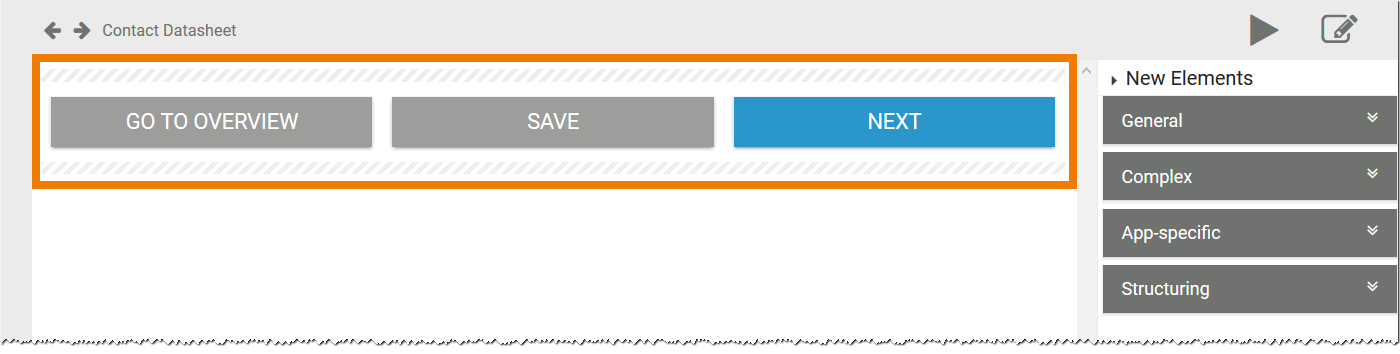
Model your form on the workspace of the Forms Editor. Each form element already contains the preconfigured button: Go to Overview, Save and Next. You can delete, move, reformat, rename or use them in the version provided.

Presettings of Buttons
|
Button |
Activated Button Options |
Description |
|---|---|---|

|

|
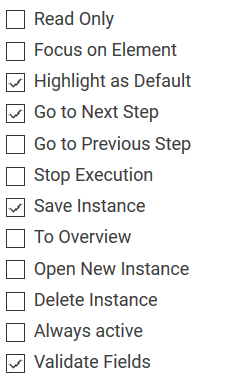
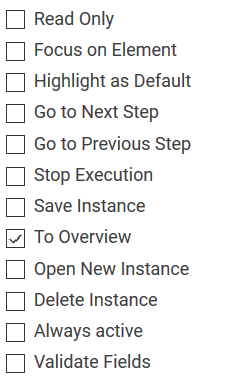
Next The following default options have been assigned to the Next button:
One click on this button saves the form entries and progresses the instance to the next process step. If form elements were provided with regular expressions, then an additional check for entry validity is issued. Further information about the use of regular expressions can be found on page Validating Form Fields. |

|

|
Save The default settings for the Save button are:
Use this button to safe your input. If form elements were provided with regular expressions, then an additional check for entry validity is issued. Further information about the use of regular expressions can be found on page Validating Form Fields.
|

|

|
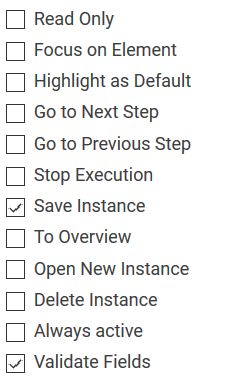
Go to Overview The default setting for the Go to Overview button is:
With a click on this button the user is transferred from the current form to the coresponding overview. Form input will not be saved. |
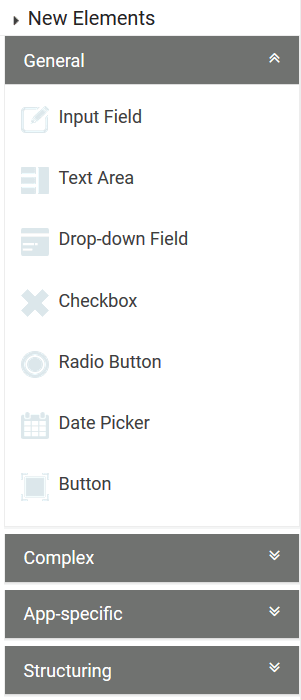
The Sidebar New Elements on the right side of your window lists all available form elements. The elements are organized into four categories:
Open a category to display its content:

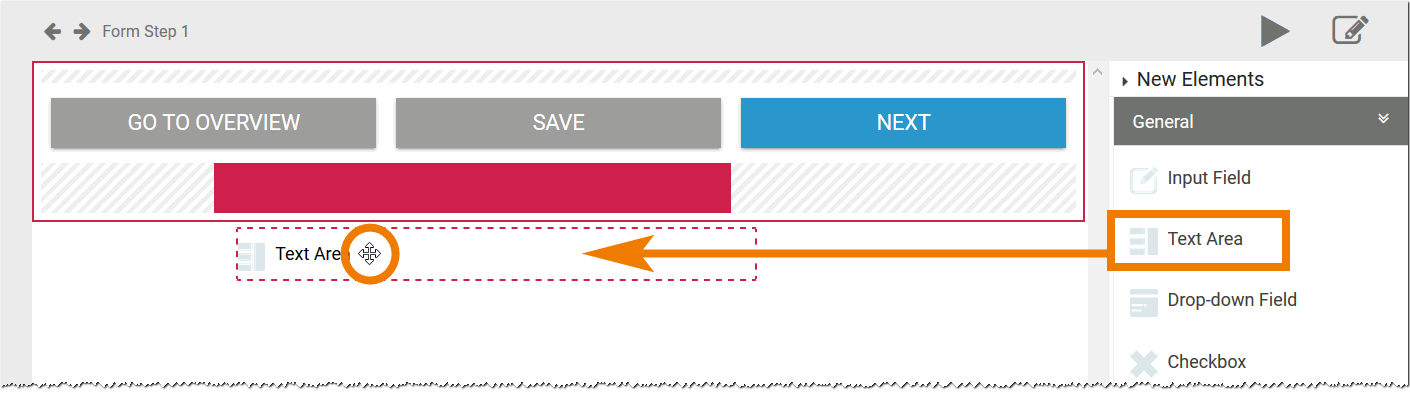
Use drag & drop to move elements from the Sidebar New Elements to the work area. The red frame showcases where the new element will be placed:

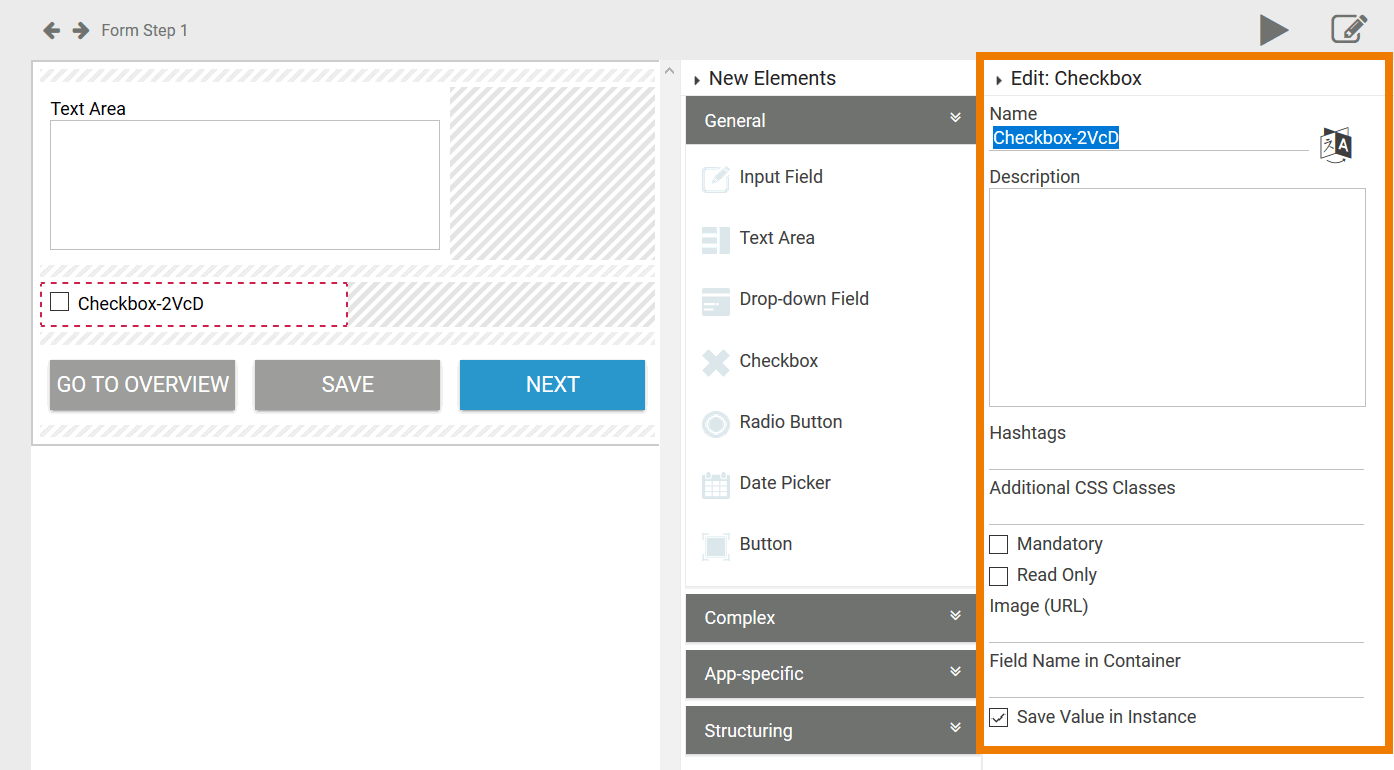
After you have created a new form element, you will find the Edit Sidebar next to the Sidebar New Elements. Here you can edit the settings of the currently marked form element, for example rename it, define it as mandatory and much more:

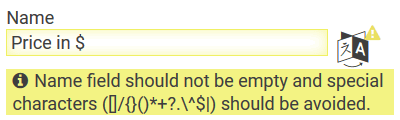
Make sure to always name your elements. This name may not contain any of the following special characters: $ * + ? . ( ) [ ] { } / \ | ^
If the field Name remains empty or one of the characters listed above is used, then a corresponding warning will be issued:

Use the triangular switches to fold the sidebars in or out. During modeling, this allows a better overview on the workspace:

Creating New Elements Using the Context Menu
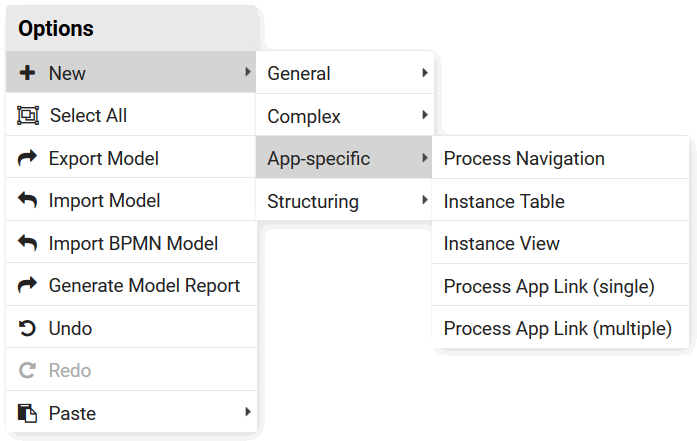
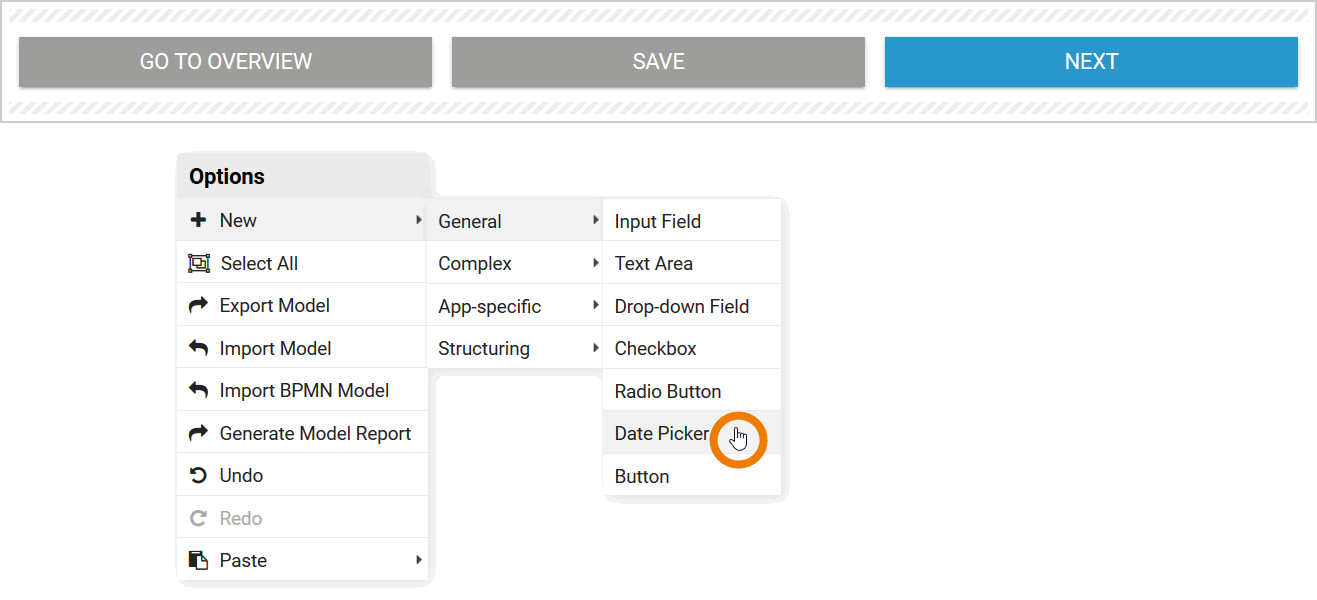
You can also create new elements using the Context Menu. Open a form. Use a right click to open the context menu on your work area. All form elements are listed in the submenu New. First select a category to show its available elements. Create the desired element with a mouse click, for example a date picker:

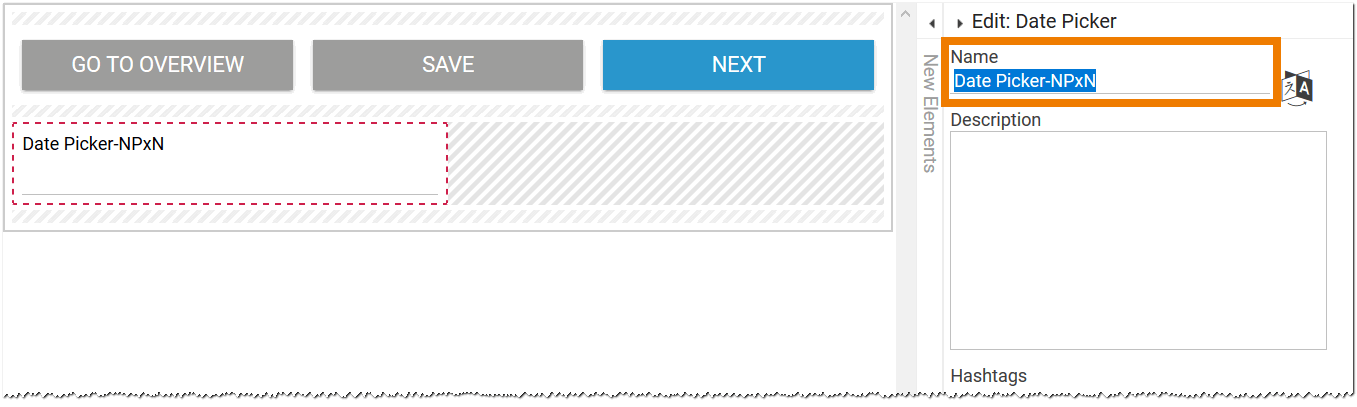
The form element is created left-justified in the first free row. The Edit Sidebar opens automatically, the name of the newly created element is highlighted. Configure your element via the sidebar:

The context menu option New contains all elements available for use in the Forms Editor. In the submenus General, Complex, App-specific and Structuring you will find the same form elements as in the Sidebar New Elements: