In many application scenarios, the user shall not see all instances in the overview. For example, users with a particular role should only see the current worklist of their department or even their personal worklist. To do this, the instances in the instance table must be provided with a filter.
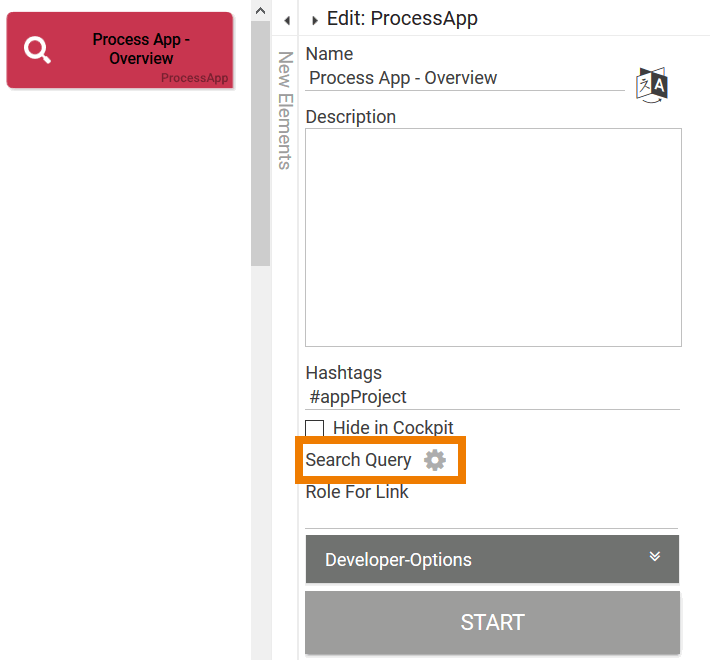
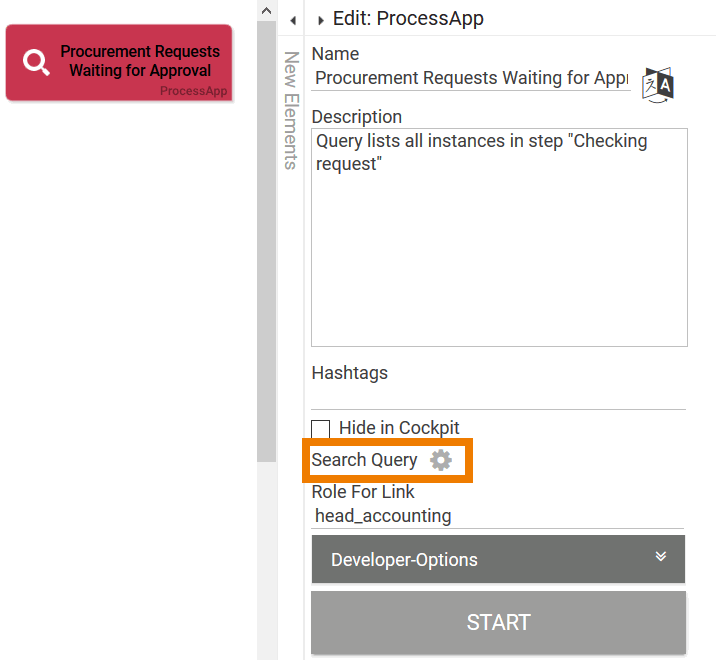
The two overview elements
contain the property Search Query, which can be found in the Edit Sidebar of both elements.
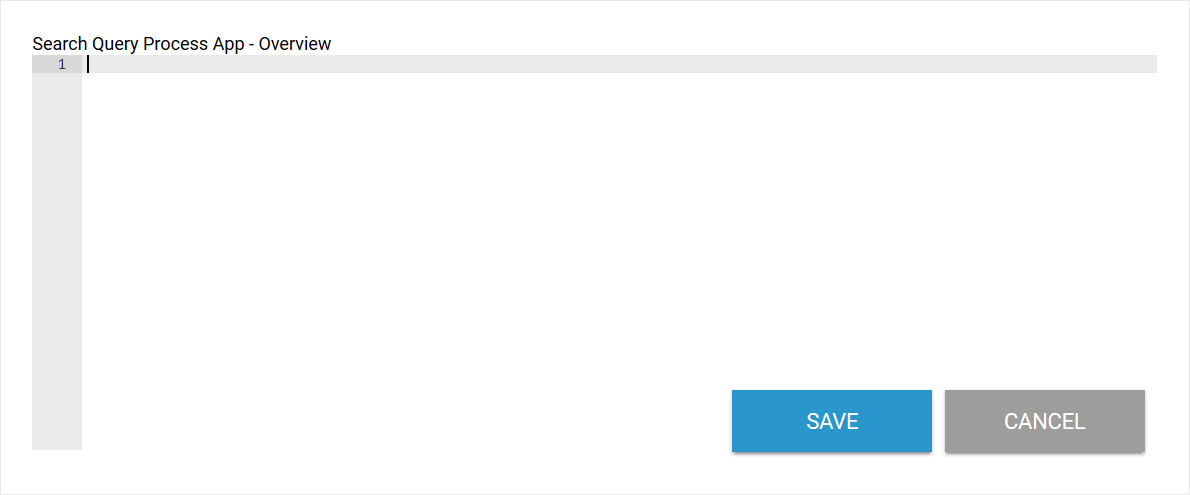
A click on the gear wheel opens the search query editor:

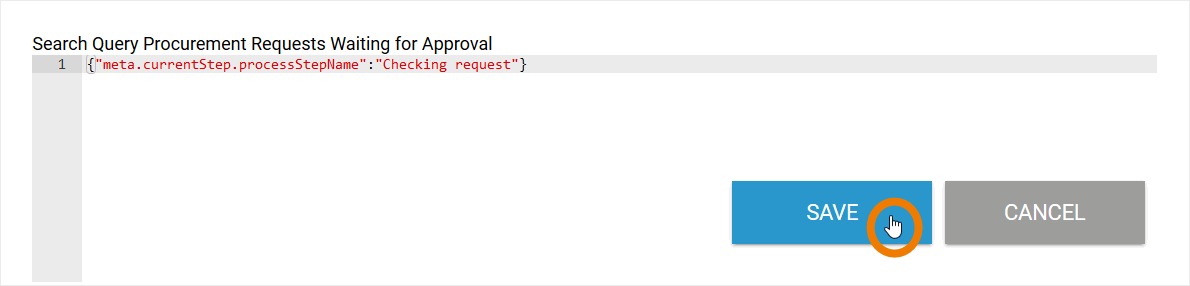
Define your filter in this editor - it must contain a valid JSON object. For syntax information, see General Search Filters.
Store your input with Save or exit the editor by clicking Cancel:

Attention: Unsaved data will be lost when clicking Cancel.
General Search Filters
A search filter can generally be set for each Overview, even for apps without an authorization check. For each Process App - Overview or Mobile App - Overview you can define your own filter expression, which is saved in the Search Query property of the element.
|
Filter |
Example Query |
Example Results |
|---|---|---|
|
Variable or fixed value |
{"Name":"Adler"} |
All instances with content Adler in field Name are displayed. |
|
Process Step meta.currentStep.processStepName
|
{"meta.currentStep.processStepName":"Checking request"} |
All instances currently positioned in the process step Checking request are displayed. |
|
[ {"meta.currentStep.processStepName":"Informing Approver"},
You can also use the following option:
}
Further informations can be found at page Using Meta Information. |
All instances positioned in the process steps Informing approver ,Checking request and Show summary are displayed. |
|
|
Parallel Process Step meta.parallelBranches.currentStep.processStepName |
For steps within an AND branching you have to use meta.parallelBranches.currentStep.processStepName: {"meta.parallelBranches.currentStep.processStepName": "Checking request"} |
All instances positioned in the process step Checking request are displayed. |
|
Combination of multiple filter expressions |
{"Name":"Adler","Order Value":{"<=":"150"}} |
All orders with a maximum value of 150 placed by the employee Adler are displayed. |
|
Query for unequal
|
{"meta.currentStep.processStepName":{"!=":"Sending rejection mail"}}
|
Show all process steps except Sending rejection mail. |
Comments are not possible in the search query editor. If you want to disable a filter expression during the test phase, remove the line in the editor.
Setting Search Filter for Roles
In role-based apps, users should generally not be allowed to view all instances created in an Overview, but only a selection of instances.
Application examples are:
-
Instances in a particular process step.
-
Instances created by the current user.
-
Instances created by a particular department.
In the filter expression of the search query you will need to specify the name of the Function.
Since translations can be stored for a function, the unique key (= name of the EPC element Function) must always be used in the search query.
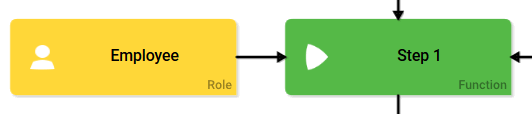
Example: Use of the Key Step 1
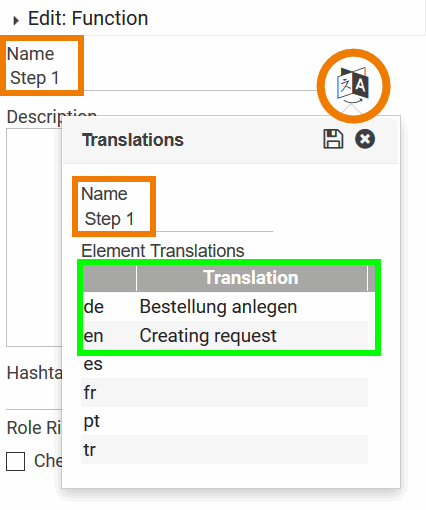
The Name (key) of the function is Step 1:

For the element Step 1, translations have been saved:
-
de: For German-speaking users the function is displayed with label Bestellung anlegen.
-
en: The label for English-speaking users is Creating request.

The correct filter expression for the search query must be:
-
{"meta.currentStep.processStepName": "Step 1"}
Filtering on a Process Step
In projects it is often the case that users should only see the instances in an overview for which they are authorized. In these cases, you can filter on the process steps the user is authorized to execute.
Example: Filtering for the process step Checking request
In ACME's Procurement process, the head of accounting has to approve procurement requests if the order exceeds a specified budget. So Eliza Doolittle, ACME's head of accounting, needs only to see the instances in process step Checking request. During modeling, Irene Adler therefore creates an overview element only for the head of accounting, filtering the instances on process step Checking request.
In the Procurement app project, the process app element Procurements Requests Waiting for Approval is selected. Irene Adler opens the Search Query option in the properties of the element by clicking on the gear wheel:

Irene enters the necessary filter expression in the Search Query Editor:
{"meta.currentStep.processStepName":"Checking request"}

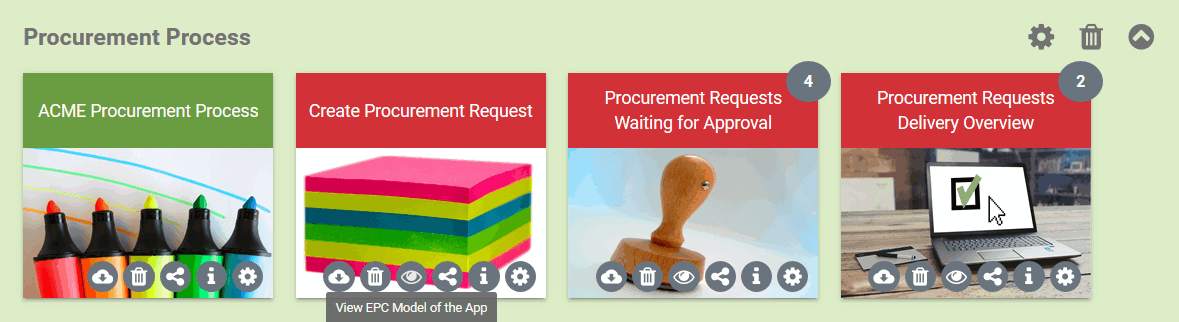
After saving, the search query is applied to the instances in the overview element. The counter of the tile now shows all instances that are currently in step Checking request:

Accordingly, filter expressions can also be stored for other Overview elements:
-
{"meta.currentStep.processStepName": "Creating request"} -
{"meta.currentStep.processStepName": "Confirming delivery"} -
...
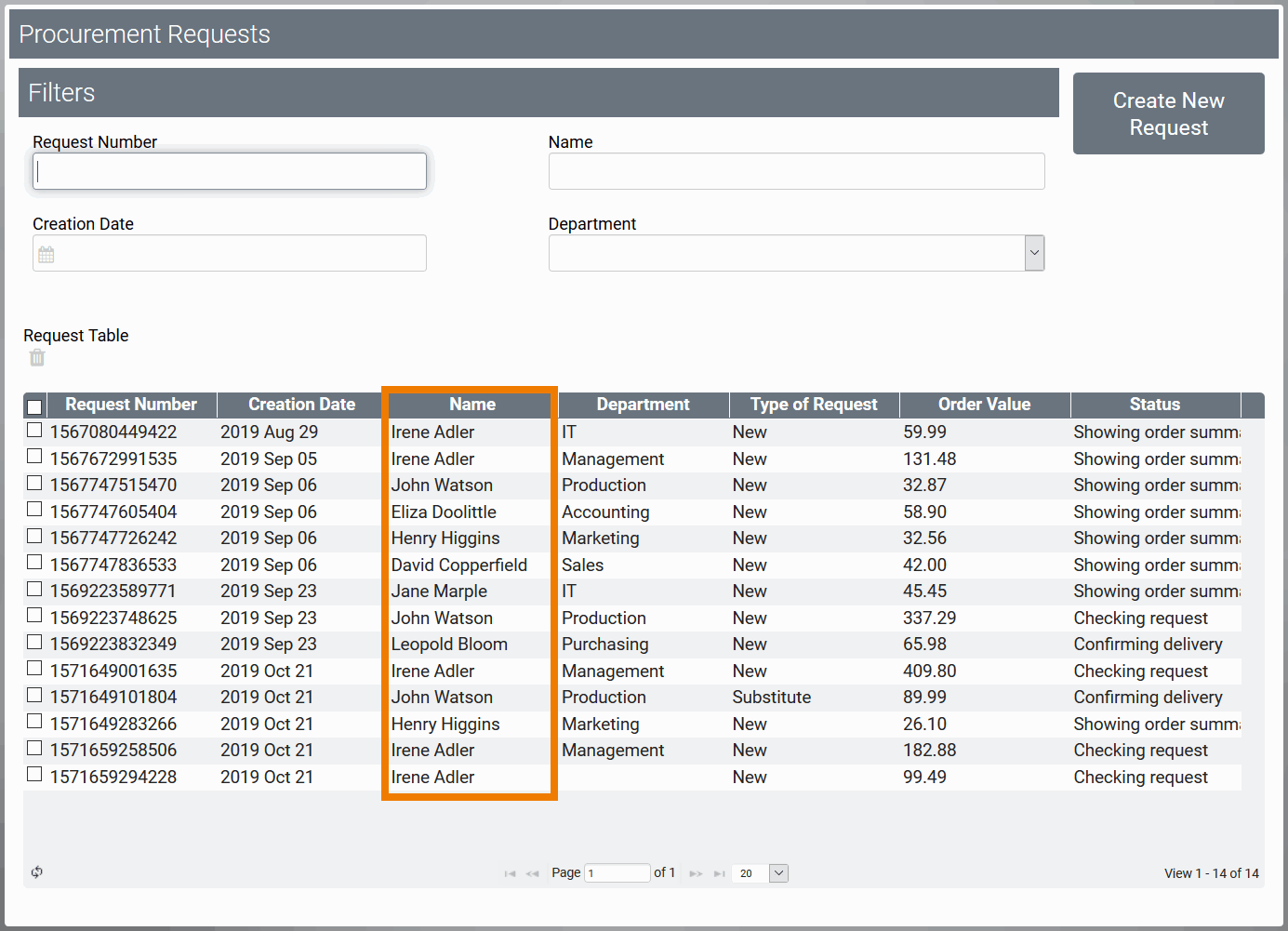
When Eliza Doolittle now clicks on the tile Procurement Requests Waiting for Approval, in the overview table only instances currently stored in process step Checking request are displayed:

As a result, a user with different roles is shown different instances. A refresh in the cockpit is required (F5 key) once for a running session if new queries have been defined.
Example: In her role as approver, Eliza Doolittle has access to the tile Procurement Requests Waiting for Approval. The tile counter indicates that there are currently four requests waiting for approval.

In addition to her role as approver, the head of accounting is also an employee and must be able to order her own office supplies using the procurement app. Therefore Eliza has also access to the tile Create Procurement Request. In order to be able to check the receipt of her own purchase orders, Eliza has also created the tile Procurement Requests Delivery Overview in the cockpit. The counter of this tile indicates that two of her orders have been received.
Individual Search Filter
Individual filters adapt to the logged in user. If the active user is only to be shown instances that he has created himself, it is advisable to use an individual search filter.
For an individual filter, you access the data of the BPaaS user object. This object contains personal information about the registered BPaaS user, including his name and email address. The syntax to access the content of the user object is #user.nameOfAttribute#.
Example: Filter for the logged in user
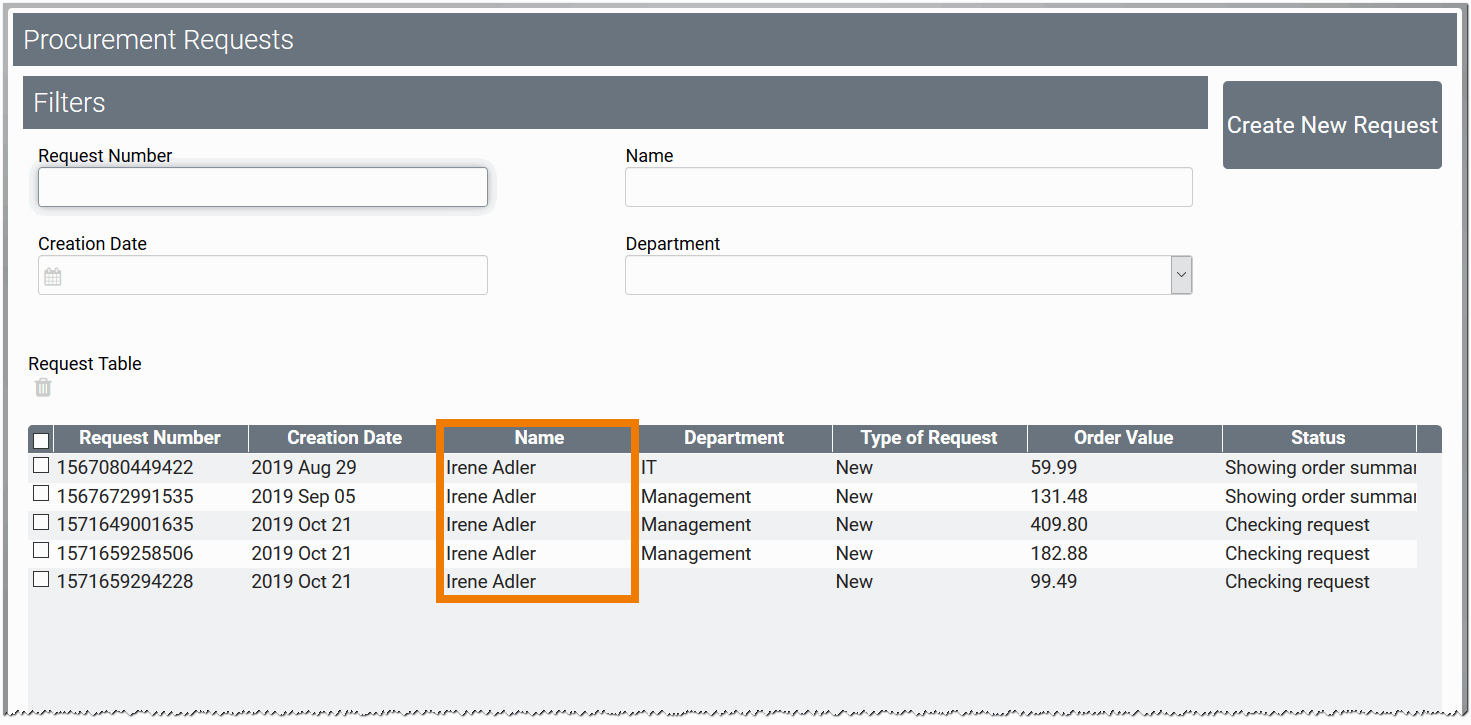
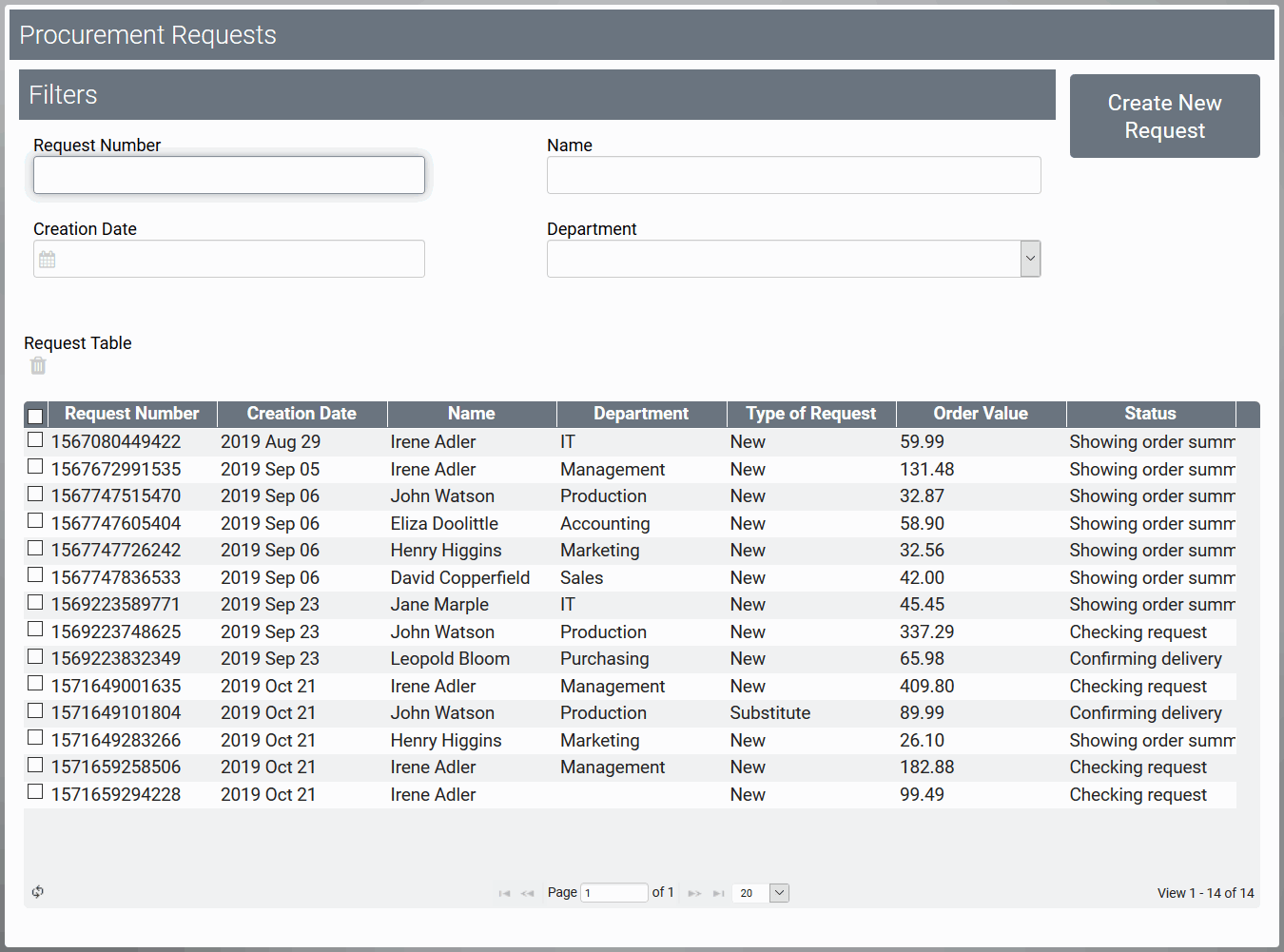
Irene Adler wants to configure the overview of ACME's Procurement app in a way that each employee is only able to see his or her own requests. Without filtering, however, all orders are displayed in the Procurement Requests Overview:

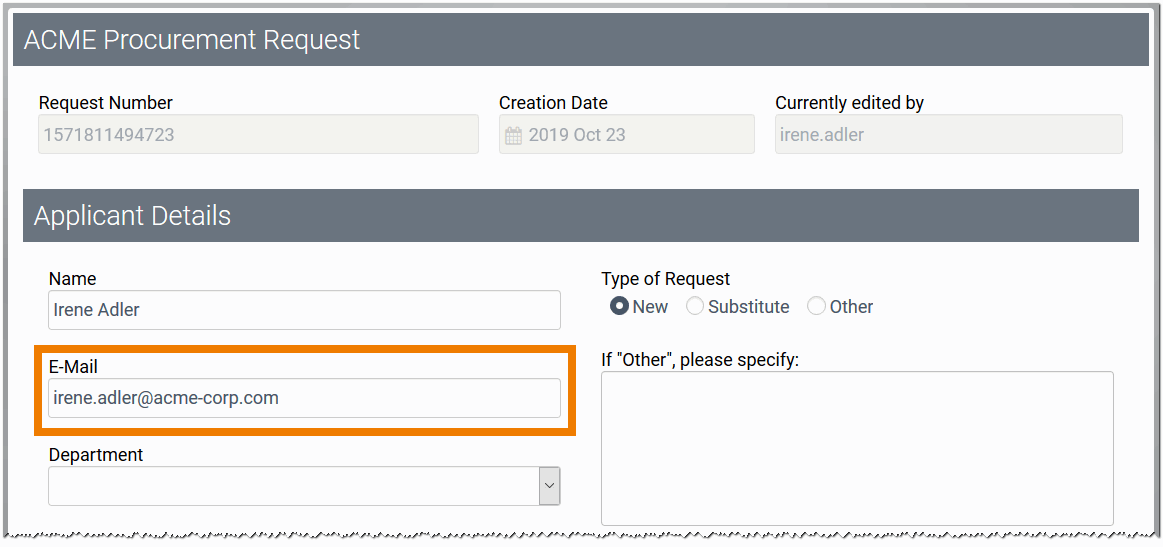
In the app's input form, Irene inserted an input field for the user's email:
-
The Name of the field is E-Mail.
-
The Field Name in Container of the field is procurementEmail.

The user should fill this field with his or her email address. This information is also available in the user object. In order to display only the instances of the current user, Irene wants to check whether the input in form field E-Mail corresponds with the email stored in the user object.
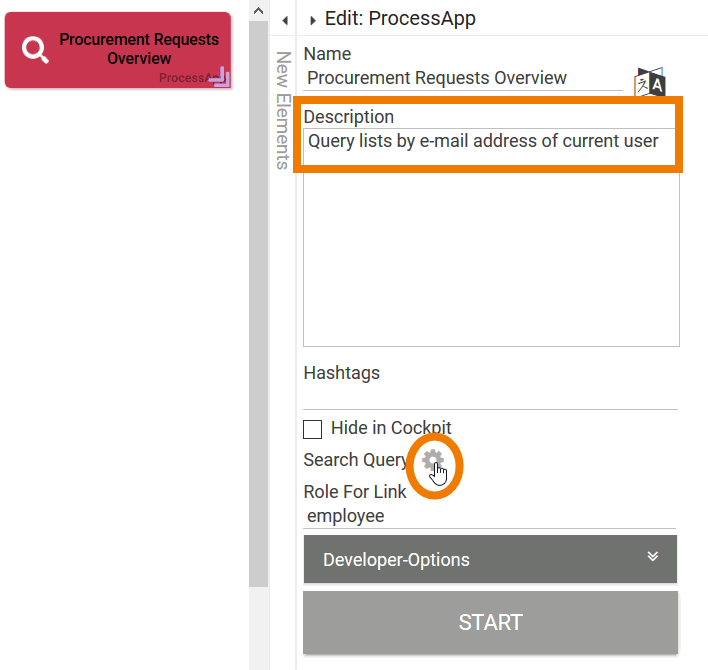
In the Procurement app project, Irene selects the start link Procurement Requests Overview. She opens the Search Query option in the Edit Sidebar:

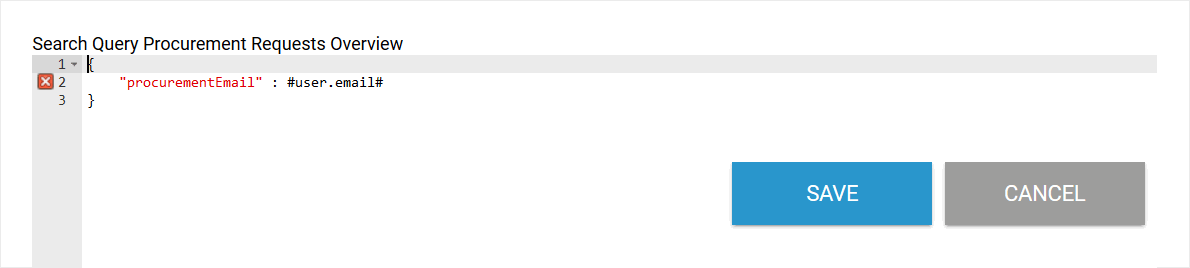
Irene enters the necessary filter expression to compare the data stored in the email input field with the email address stored in the user object: {"procurementEmail":#user.email#}

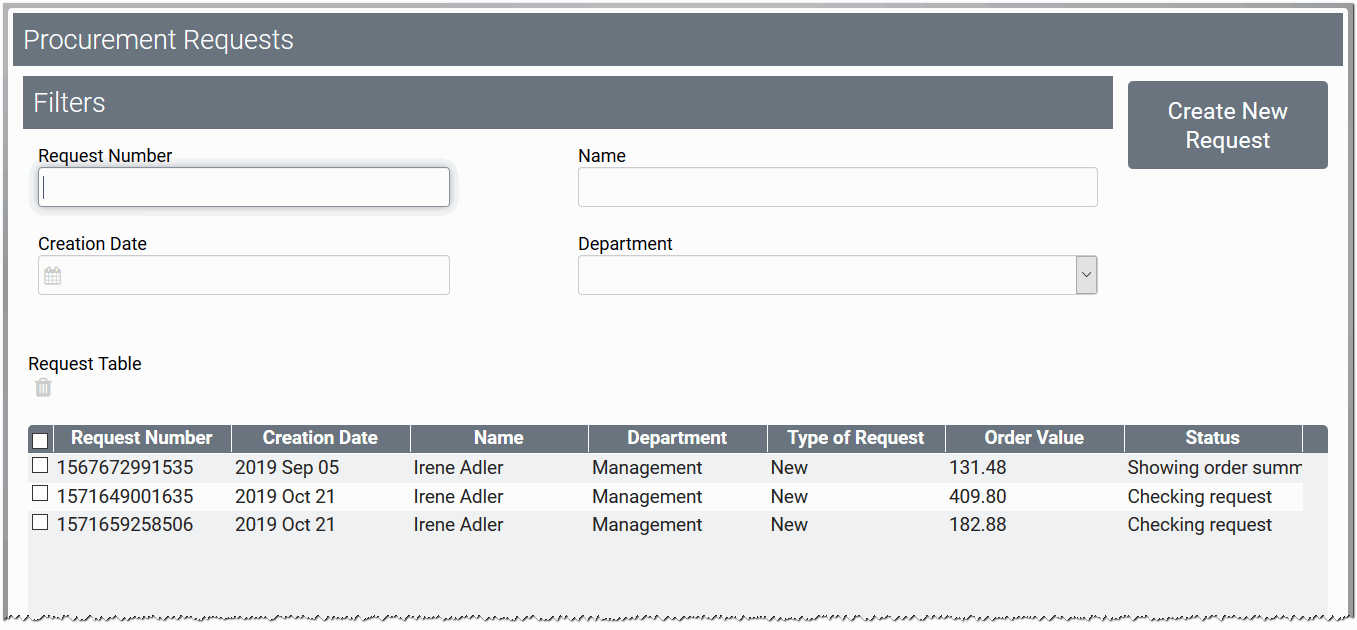
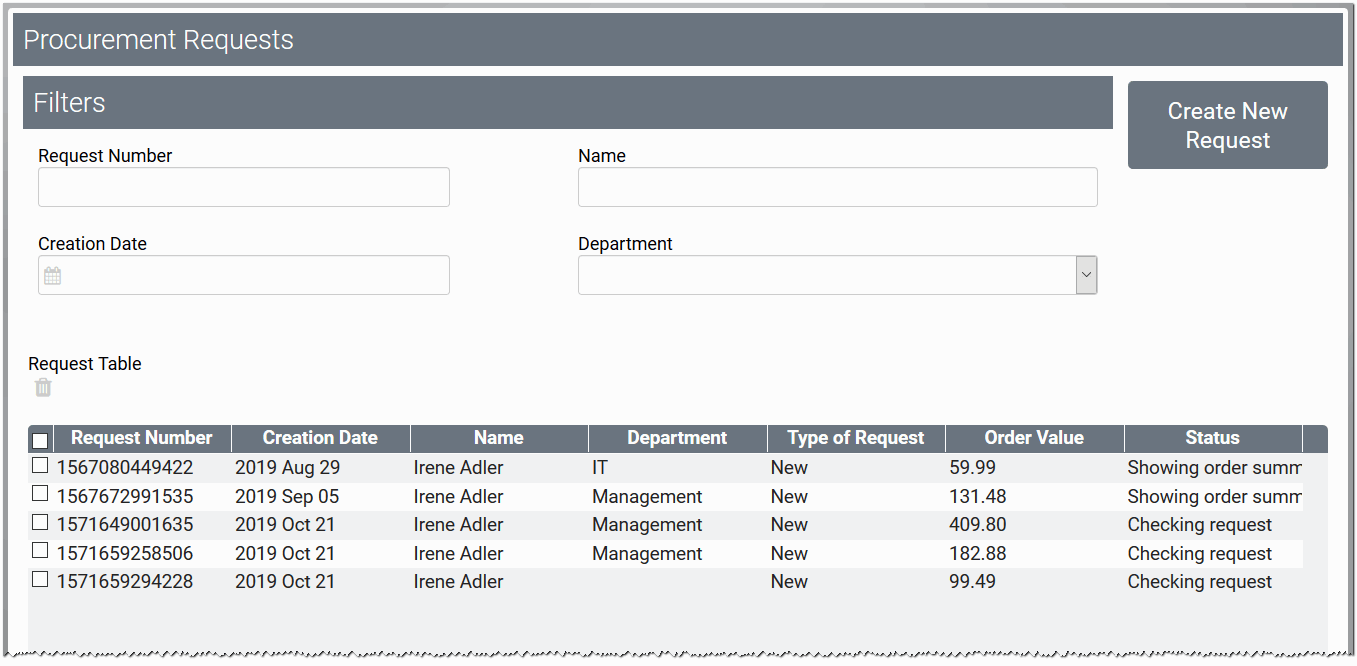
The filter applies to the overview. Now only instances created by the logged in user Irene Adler are displayed:

If the additional data in the user administration is maintained accordingly, you could also use the user object's content to filter for all instances that were created by a particular department of the company. The syntax would be #user.department# in that case.
Combining Filter Expressions
It is also possible to combine different content of the user object for a filter. Depending on the filter used, an AND or OR search is executed.
|
Search Query without Filter |
|
|---|---|

|
Result: All instances are shown. |
|
AND Search |
|

|
Query Syntax JavaScript
Result: All instances that match both email address and department of the current user are displayed. |
|
OR Search |
|

|
Query Syntax JavaScript
Result: All instances matching either email address or department of the current user are displayed. |
