The Multi-select list element is able to display a list of item elements within a list box. The end user can then select one or multiple items by holding down the control key. As with the combo box element, each option usually holds an id or code value and a corresponding human readable description text. Modeling a Multi-select is very similar as well, having the difference in how the request object is built.

Example Files (Builder project Advanced Modeling/UI):
Multi-select Bindings
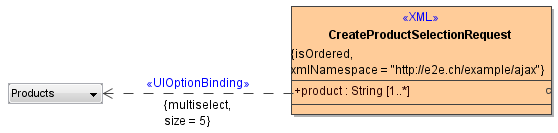
To create a multi-select list, the binding from the combo box element has to have two tagged values set on the <<UIOptionBinding>> stereotyped dependency: multi-select and size. The multi-select flag changes the behaviour of the combo box element and the size value represents the list items displayed.

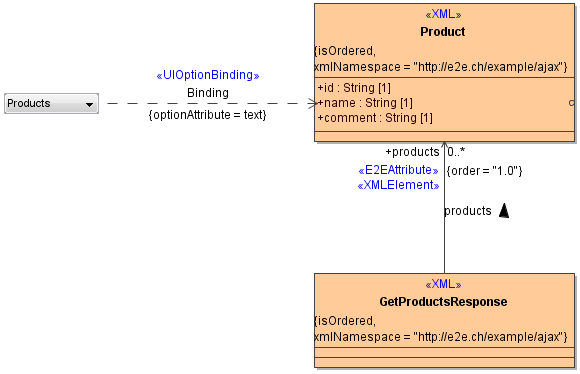
Due to the ability for the end user to choose multiple options, the attribute of the request object (product:String) needs to have a multiplicity defined. In the examples case it is products being an array of string values. The binding for the data response to populate the multi-select is the same as for the combo box element.

Usage of the UI Widgets: