Datum und Uhrzeit sind zwei Angaben, die in nahezu allen Geschäftsprozessen verwendet werden. In Scheer PAS BPaaS stehen daher verschiedene Möglichkeiten zur Verfügung, Daten und Zeiten auszuwählen, anzuzeigen und zu nutzen. Anhand einiger Beispiele wird auf dieser Seite die Verwendung von Datum, Uhrzeit und Zeitstempeln näher erläutert.
Datumsfelder
In Formularen stehen Ihnen vorkonfigurierte Datumsfelder zur Verfügung, deren Eigenschaften noch angepasst werden können. Das eingegebene Datum wird dabei immer als Zeitstempel in Millisekunden gespeichert.
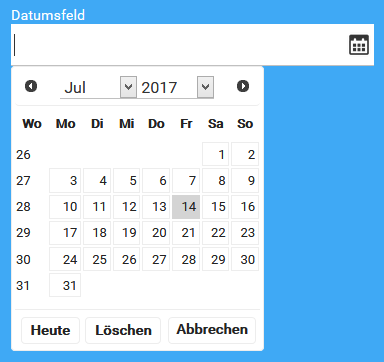
Datumsfeld (Responsives Formular)
Das Datumsfeld im Responsiven Formular kann bei der Ausführung über einen Kalender oder durch manuelle Eingabe eines Datums ausgefüllt werden:

Das Format für die Anzeige des Datums ist frei wählbar (siehe Datumsformate). Vorgegeben ist das zur jeweiligen Sprache zugehörige Format. Wird kein eigenes Datumsformat definiert, muss die manuelle Eingabe des Datums der Logik der eingestellten Benutzersprache folgen:
-
Eingabeformat Deutsch: yy-mm-dd
Beispiel:2016-09-30 -
Eingabeformat Englisch: mm/dd/yy
Beispiel:09/30/2016 -
Eingabeformat Französisch: dd.mm.yy
Beispiel:30.09.2016
Entspricht die manuelle Eingabe des Datums nicht dem erwarteten Format, wird die Eingabe in das aktuelle Tagesdatum umgewandelt.
Das Datumsfeld in einem Responsiven Formular bietet weitere Konfigurationsmöglichkeiten für die Anzeige des Datums:
-
Aktuelles Datum als Standard anzeigen: Bei der Ausführung wird automatisch das aktuelle Tagesdatum im Datumsfeld angezeigt.
Der gespeicherte Zeitstempel ist tagesgenau, der Millisekundenwert entspricht dem Tagesdatum mit der Uhrzeit 00:00 Uhr.
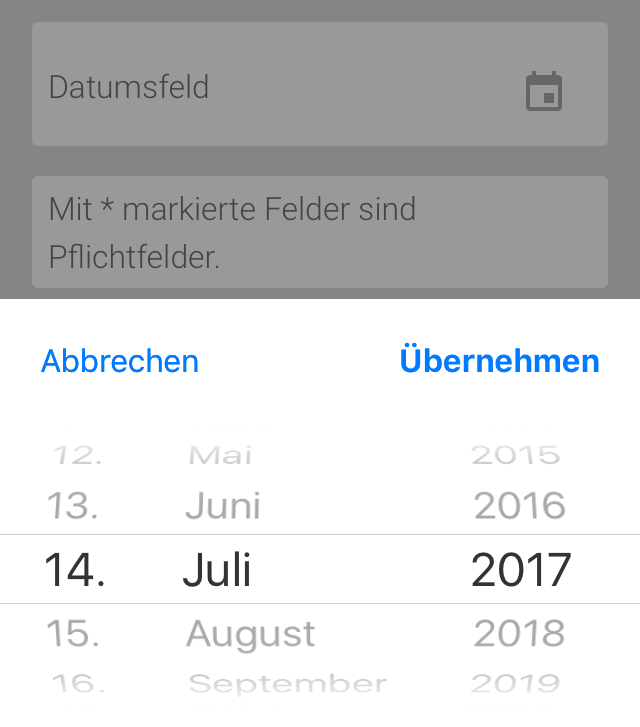
Datumsfeld (Mobiles Formular)
Das Datumsfeld im Mobilen Formular verwendet die native Datumsauswahl des Betriebssystems des mobilen Endgeräts: Die Eingabe des Datums erfolgt über den bekannten Kalender des verwendeten Geräts:

Das Format für die Anzeige des Datums ist frei wählbar (siehe Datumsformate). Wenn kein eigenes Datumsformat definiert wird, erfolgt die Ausgabe im Format yy-mm-dd.
Das Datumsfeld in einem Mobilen Formular bietet weitere Konfigurationsmöglichkeiten für die Eingabe/Anzeige des Datums:
-
Aktuelles Datum als Standard anzeigen: Bei der Ausführung wird automatisch das aktuelle Tagesdatum im Datumsfeld angezeigt.
-
Uhrzeit: Das Datum wird mit der aktuellen Uhrzeit angezeigt und abgespeichert.
-
Datum darf in der Vergangenheit liegen
-
Heutiges Datum darf eingetragen werden
-
Datum darf in der Zukunft liegen
Der gespeicherte Zeitstempel ist tagesgenau, der Millisekundenwert entspricht dem Tagesdatum mit der Uhrzeit 00:00 Uhr.
Wird die Option Uhrzeit für das Datumsfeld aktiviert, ist im Zeitstempel auch die eingegebene Uhrzeit enthalten.
Datumsformate
In den Eigenschaften der Datumsfelder können Sie im Feld Datumsformat bestimmen, in welchem Format ein eingegebenes Datum angezeigt werden soll. Die Verwendung von Platzhaltern und Füllzeichen ist für beide Elemente gleich.
Folgende Platzhalter können für die Angabe eines Datumsformat verwendet werden:
|
Datumsangabe |
Platzhalter |
Ausgabe |
Eingabe Datumsformat |
Ausgabe im Datumsfeld (am Beispiel des 31.01.2017) |
|---|---|---|---|---|
|
Jahr |
y yy oder yyyy |
zweistellige Jahreszahl vierstellige Jahreszahl |
dd.mm.y dd.mm.yyyy |
31.01.17 31.01.2017 |
|
Monat |
m mm M MM |
Monat einstellig Monat zweistellig Monat abgekürzt Monat ausgeschrieben |
d.m.yy dd.mm.yy dd. M. yy d. MM yy |
31.1.2017 31.01.2017 31. Jan. 2017 31. Januar 2017 |
|
Tag |
d dd D DD |
Tag einstellig Tag zweistellig Wochentag abgekürzt Wochentag ausgeschrieben |
d.mm. yy dd. MM yy D dd.mm.yy DD, dd. MM yy |
31.01. 2017 31. Januar 2017 So 31.01.2017 Dienstag, 31. Januar 2017 |
Die Platzhalter können mit Füllzeichen kombiniert werden, zum Beispiel Leerzeichen, Punkt, Komma, Bindestrich, Querstrich. Es können auch Füllworte eingegeben werden.
|
Füllzeichen |
Eingabe Datumsformat |
Ausgabe im Datumsfeld (am Beispiel des 31.01.2017) |
|---|---|---|
|
Punkt |
dd.mm.yy |
31.01.2017 |
|
Bindestrich |
dd-mm-yy |
31-02-2017 |
|
Querstrich |
yy/dd/mm |
2017/31/01 |
|
Leerzeichen |
d. MM yy |
31. Januar 2017 |
|
Komma |
DD, d. MM yy |
Dienstag, 31. Januar 2017 |
|
Mit Füllwort |
DD, den dd. MM yy |
Dienstag, den 31. Januar 2017 |
Zeitstempel
Zeitstempel werden als Millisekundenwert gespeichert. Wird ein Zeitstempel im Container abgelegt, kann man über den Feldnamen im Container eines Formularfeldes auf den Wert zurückgreifen.
Für jede Instanz werden Metadaten gespeichert, in denen auch zwei Zeitstempel enthalten sind:
-
meta.createdAt: Datum und Uhrzeit, zu dem die Instanz angelegt wurde, gespeichert als Zeitstempel in Millisekunden.
-
meta.changedAt: Datum und Uhrzeit, an dem die Instanz das letzte Mal geändert wurde, gespeichert als Zeitstempel in Millisekunden.
Auf diese beiden Zeitstempel haben Sie daher Zugriff und können diese in Formularen verwenden, zum Beispiel um damit Felder vorzubelegen.
Metainformationen können nicht verändert werden. Wenn Sie Metainformationen in Formularfeldern anzeigen möchten, aktivieren Sie für die betreffenden Felder immer die Eigenschaft Nur lesbar. Wenn das Feld editierbar ist und Änderungen an der Metainformation vorgenommen werden, werden diese Änderungen nicht gespeichert!
Sie können über JavaScript-Code auch eigene Zeitstempel generieren.
Das Datum wird als Anzahl Millisekunden (long) seit dem 01.01.1970 gespeichert. Ein weiter zurückliegendes Datum hat demnach intern ein negatives Vorzeichen. Beachten Sie dies, wenn Sie Berechnungen mit Zeitstempeln anstellen möchten.
Das Tagesdatum ermitteln
In JavaScript wird das aktuelle Datum mit dem Aufruf new Date() ermittelt. Die Methode getTime() des Datumsobjekts liefert den Timestamp in Millisekunden. Der Wert des generierten Datumsobjekts soll im Container unter dem Bezeichner tagesdatum abgelegt werden:
Skript zur Ermittlung des aktuellen Datums
// new Date() ermittelt das aktuelle Datum, getTime() liefert den Timestamp in Millisekunden:
var timestamp = new Date().getTime();
// Der ermittelte Millisekundenwert wird in das Feld "tagesdatum" geschrieben:
container.put('tagesdatum', timestamp);
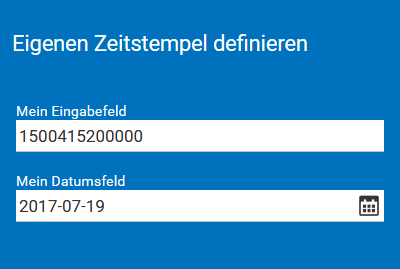
Bei der Ausführung wird der Zeitstempel angezeigt:

-
Im Eingabefeld Mein Eingabefeld mit dem Feldnamen im Container tagesdatum wird der Zeitstempel unformatiert als Millisekundenwert ausgegeben.
-
Ein Datumsfeld ist vorkonfiguriert: Es zeigt einen Zeitstempel stets formatiert an.
Im Datumsfeld Mein Datumsfeld mit dem Feldnamen im Container tagesdatum wird der Zeitstempel daher direkt als Datum angezeigt.
Formatierte Ausgabe von Zeitstempeln
Möchte man einen Zeitstempel als Datum anzeigen, muss man den Millisekundenwert entsprechend formatieren. Datumsfelder sind bereits so vorkonfiguriert, dass sie einen Zeitstempel automatisch als Datum anzeigen. Das Ausgabeformat für einen Zeitstempel kann aber auch per JavaScript-Code definiert werden.
Verwendung eines Datumsfelds für die formatierte Ausgabe eines Datums
In einem Formular soll angezeigt werden, wann die Instanz erstellt wurde und wann sie zuletzt geändert wurde. Beide Informationen liegen im Container vor: Der Zeitstempel meta.createdAt wird bei der Anlage der Instanz gespeichert, der Zeitstempel meta.changedAt enthält die Information, wann die Instanz das letzte Mal geändert wurde.
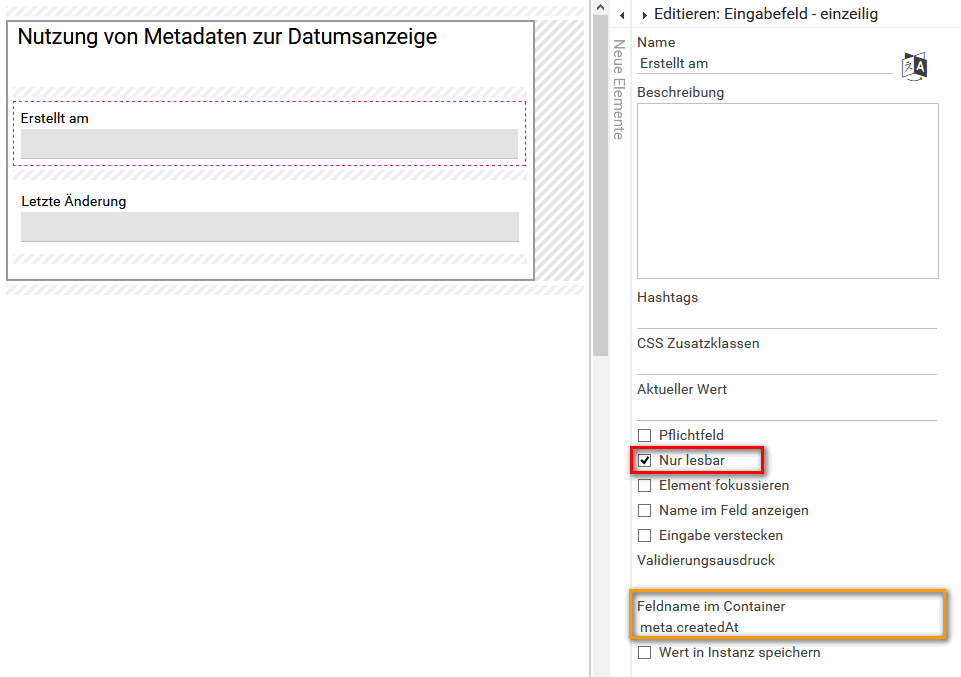
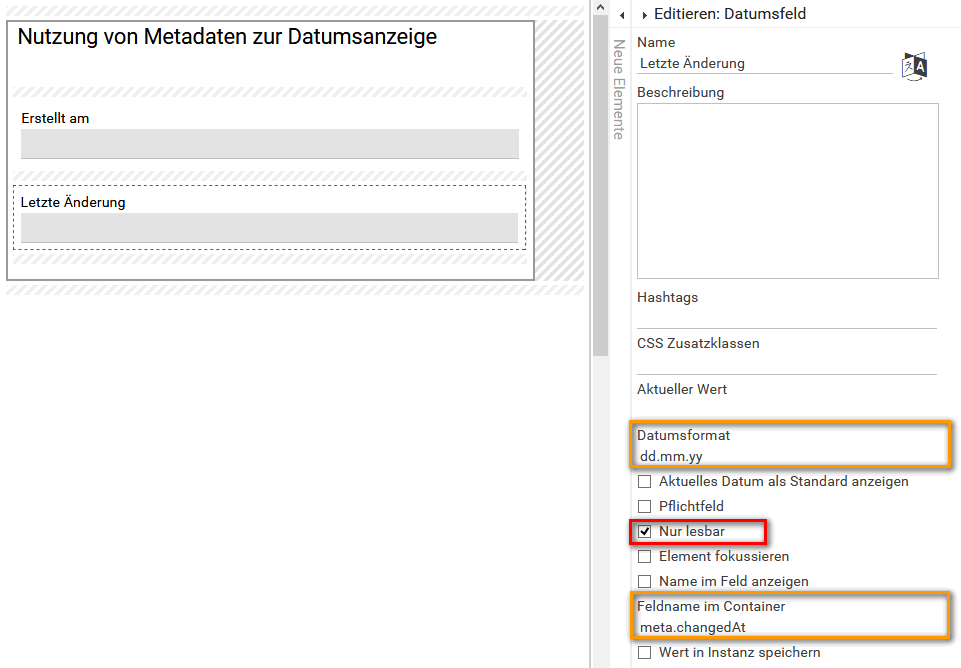
Um im Eingabefeld Erstellt am den Zeitstempel meta.createdAt anzuzeigen, wird als Feldname im Container auf die Metainformation referenziert:

Im Feld Letzte Änderung wird analog dazu auf die Metainformation meta.changedAt referenziert. Da es sich bei Letzte Änderung um ein Datumsfeld handelt, wird im Feld Datumsformat direkt definiert, wie die Ausgabe des Zeitstempels auszusehen hat:

Metainformationen werden automatisch gespeichert und können nicht verändert werden. Wenn Sie auf meta.createdAt oder meta.changedAt referenzieren, aktivieren Sie die Feldeigenschaft Nur lesbar um sicher zu stellen, dass Anwender die Eingaben nicht verändern können.
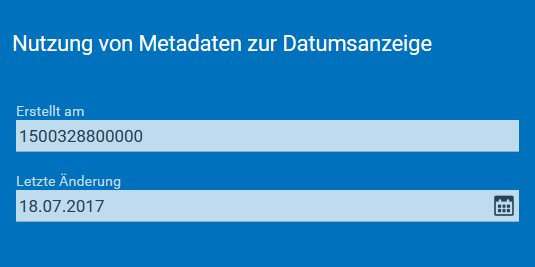
Bei der Ausführung des Formulars werden die beiden Felder mit den Zeitstempeln gefüllt:
-
Das Eingabefeld Erstellt am zeigt den unformatierten Zeitstempel meta.createdAt an: Er wird als Zahl (Millisekundenwert) eingeblendet.
-
Das Datumsfeld Letzte Änderung wandelt den Zeitstempel meta.changedAt in das definierte Datumsformat um.

Formatierung eines Zeitstempels mittels JavaScript-Code
Zeitstempel können auch mittels JavaScript-Code für eine benutzerfreundliche Anzeige im Formular formatiert werden. Dies ist zum Beispiel nützlich, wenn das Datum mit Uhrzeit angezeigt werden soll. Dafür bietet sich die Nutzung der Formularfunktionen an.
Beispiel: Ausgabe des Zeitstempels meta.createdAt mit Uhrzeit in drei Varianten
Der Zeitstempel meta.createdAt soll in drei verschiedenen Formaten angezeigt werden: Minutengenau, sekundengenau und millisekundengenau. In einem Formular werden dafür drei Felder angelegt. Die Felder werden so konfiguriert, dass der Inhalt nicht verändert werden kann:

-
Das Blockelement Datum minutengenau:
-
Es erhält den Feldnamen im Container minutengenau.
-
Die Option Wert in Instanz speichern wird für das Blockelement deaktiviert.
-
-
Das Eingabefeld Datum sekundengenau:
-
Es erhält den Feldnamen im Container sekundengenau.
-
Die Option Wert in Instanz speichern wird für das Eingabefeld deaktiviert.
-
Die Option Nur lesbar wird aktiviert.
-
-
Das Eingabefeld Datum millisekundengenau:
-
Es erhält den Feldnamen im Container millisekundengenau.
-
Die Option Wert in Instanz speichern wird für das Eingabefeld deaktiviert.
-
Die Option Nur lesbar wird aktiviert.
-
In der Formularfunktion: Vor der Formularausführung wird der JavaScript-Code für die Formatierung des Zeitstempels abgespeichert:
Skript zur formatierten Ausgabe von meta.createdAt
//Datumsobjekt erzeugen
var createdAt = container.get('meta.createdAt');
var createdAtDateObject = new Date(createdAt);
//Minutengenaue Formatierung des Datumsobjekts
var minutengenau = CM.formatDate(createdAtDateObject, 'DD.MM. YYYY um hh:mm Uhr');
container.put('minutengenau', minutengenau);
//Sekundengenaue Formatierung des Datumsobjekts
var sekundengenau = CM.formatDate(createdAtDateObject, 'DD.MM. YYYY um hh:mm:ss Uhr');
container.put('sekundengenau', sekundengenau);
//Millisekundengenaue Formatierung des Datumsobjekts
var millisekundengenau = CM.formatDate(createdAtDateObject, 'DD.MM. YYYY um hh:mm:ss:iii Uhr');
container.put('millisekundengenau', millisekundengenau);
Bei der Ausführung des Formulars wird der Zeitstempel in den definierten Formatierungen angezeigt:

Die Beispiele mit JavaScript-Code können Sie in unserer Code-Bibliothek herunterladen.
