The subform element enables you to nest forms. It is useful if you need to reuse the same content, for example form headers or footers, in different forms.
Before you create a subform element within a form, you need to create a form that contains the elements you want to show in the subform:

Example:
In our subform example service we want to use standard headers and footers in all input forms. Therefore, we create forms for the header and the footer first.
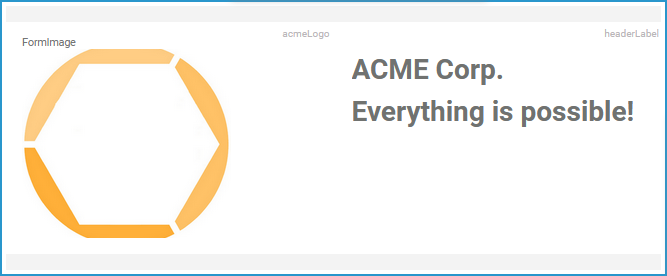
The headerForm contains the logo and the slogan of our example company ACME Corp:

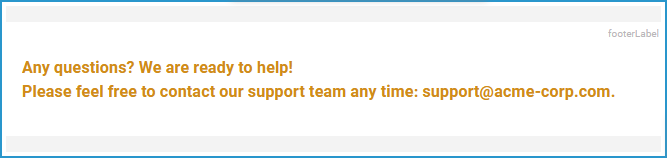
The footerForm contains a note regarding the ACME Corp. support team:

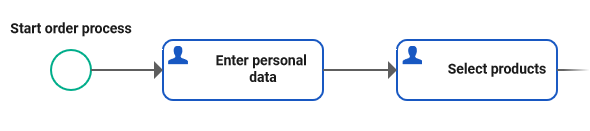
During the process, the user has to fill several forms:
-
In the first step, he must enter his personal data.
-
In the second step, he can select the products he wants to order.

While the content of the two required input forms must be different, the same header and footer should be displayed in both forms:

The subform element is used for that purpose.
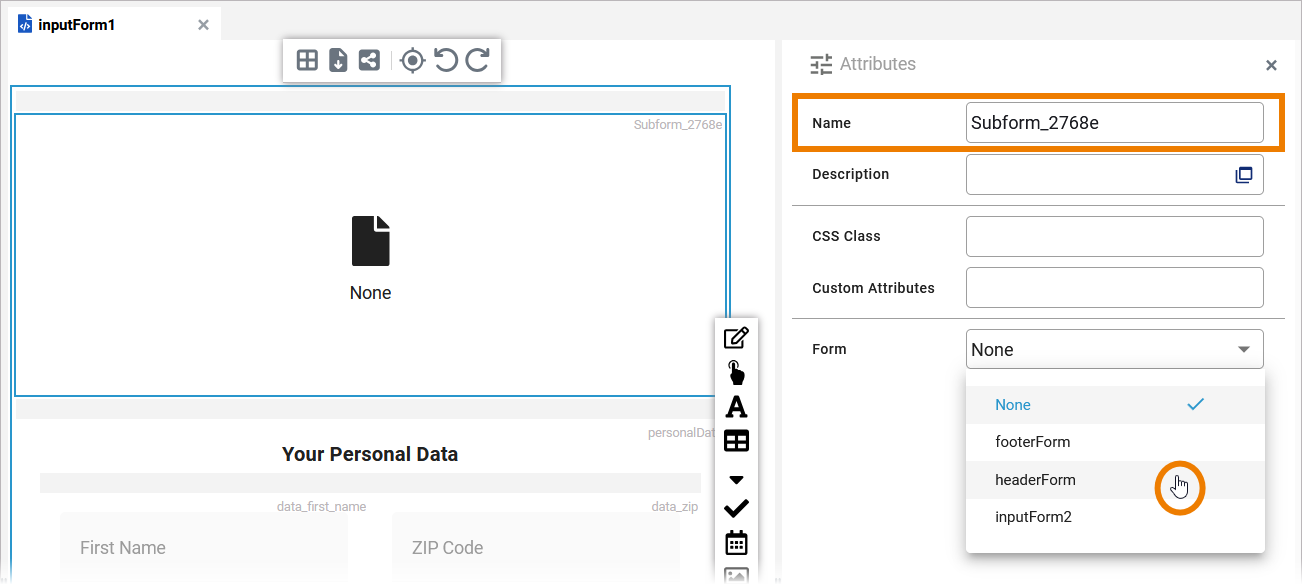
In the attributes of a subform element, you can assign any other form from the process. You could say that the subform element is like a placeholder for the content of the associated form:

Example:
We add a subform element on top of inputForm1 and assign the headerForm to it.
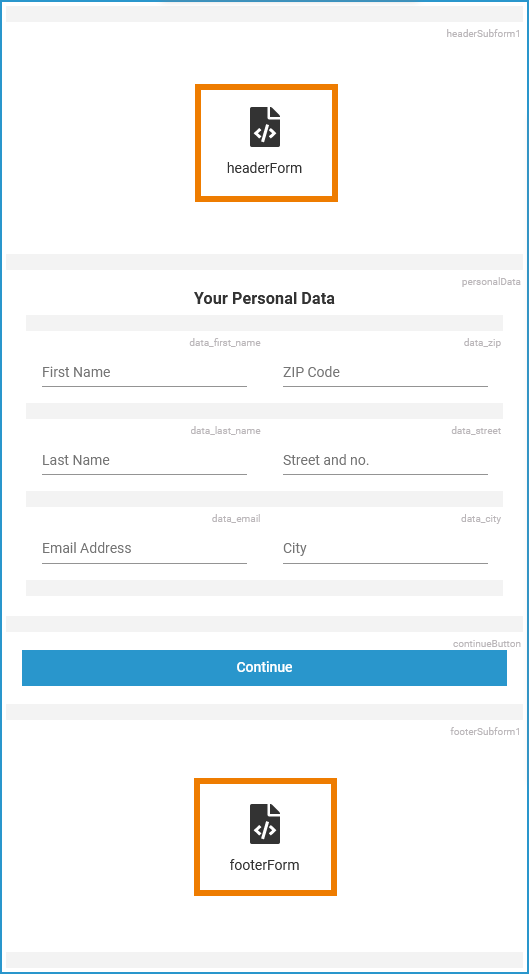
We repeat the previous step for the footer in inputForm1 and assign the footerForm. The name of the assigned forms is displayed within the subform elements:

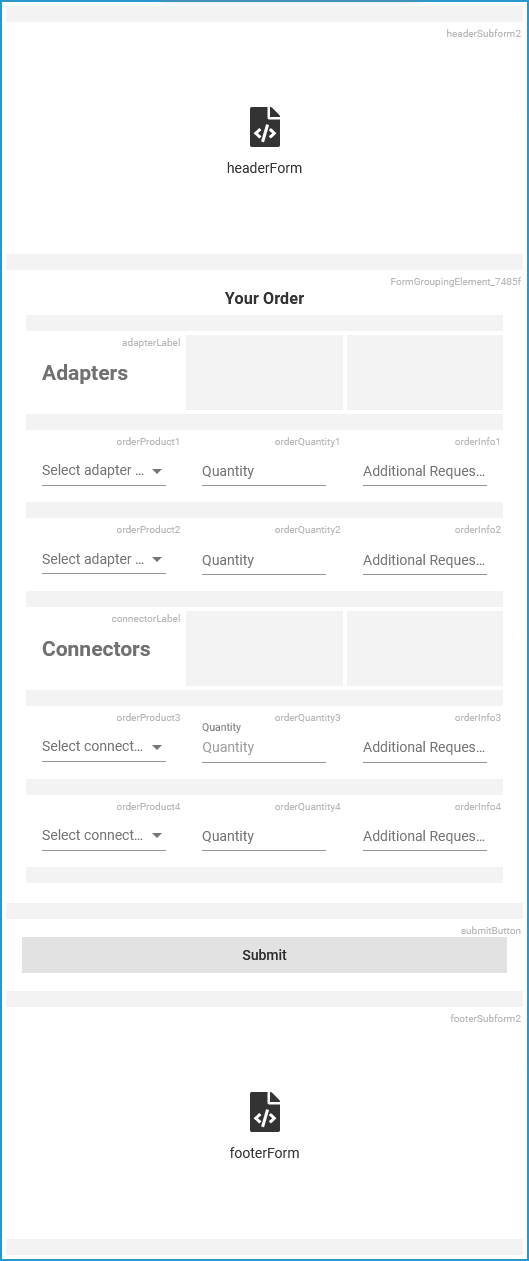
inputForm2 also gets two subform elements which are assigned to headerForm and footerForm:

During process execution the content of headerForm and footerForm are displayed at the right places in inputForm1 as well as in inputForm2.


Form_SimpleSubform_Example
Click here to download a simple example model that shows how you can use subforms to display a standard header and footer in several forms.
Related Content
Related Pages:
