Each form element offers specific configuration options. Since these can vary depending on the element, they are described in the properties of the respective elements in chapter Form Elements.
General editing options for form elements are:
Selecting Elements
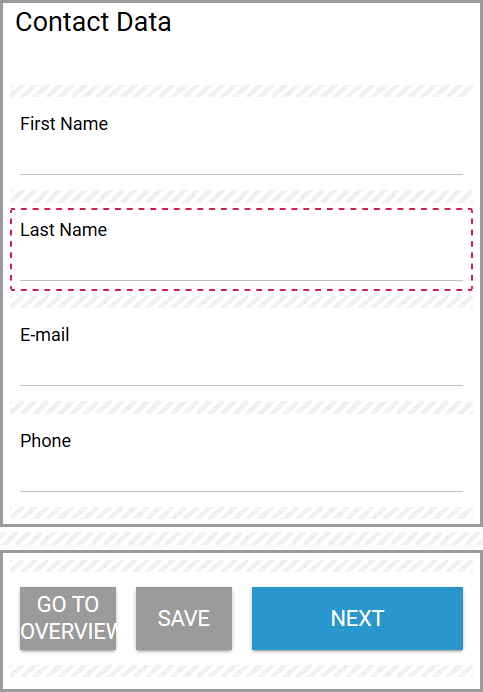
Selecting form elements is important for processing. For example, you will only be able to open the Edit Sidebar if you have selected a form element before. Select a form element by clicking on it. You can recognize selected elements by the red-dotted frame:

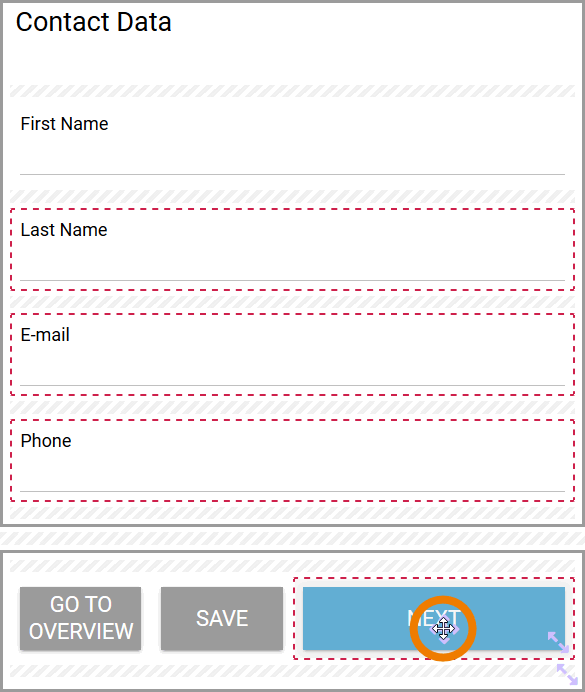
You can also select multiple elements simultaneously: Hold the control key (CTRL) and select all desired elements. Unselect a previously selected element with another click:

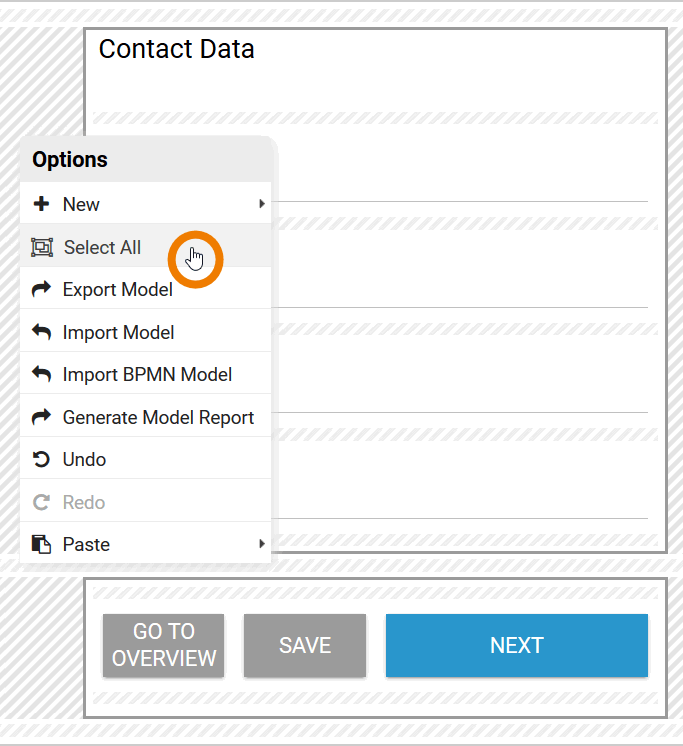
If you want to select all elements on the workspace, open the context menu with a right click and choose the option Select All:

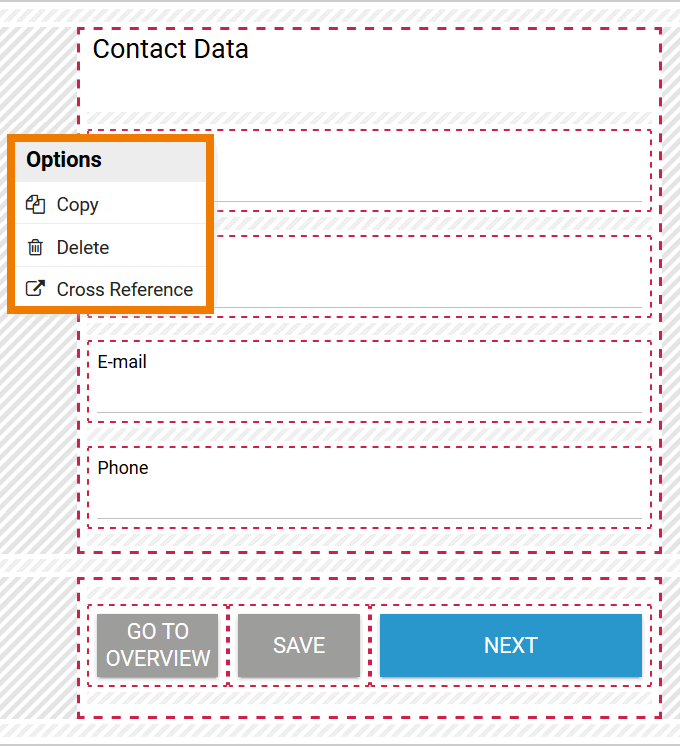
If you have selected all elements, the context menu with the options Copy, Delete, and Cross Reference appears. If you want to use one of these options, you can do so directly. It is also possible to remove individual elements from the selection by holding down the CTRL key:

Presetting Fields
Some form elements allow you to preset the field with text, for example the input field. Others allow you to preset the field with other data, for example the files upload element.
Possible use cases:
-
Preset a text area with text to display a short action instruction for the user.
-
Preset selection lists and radio buttons with a value.
-
Preset the files upload with a document that the user can download directly from the form.
When moving with your mouse over an editable form element, the Edit icon appears in the top right corner:

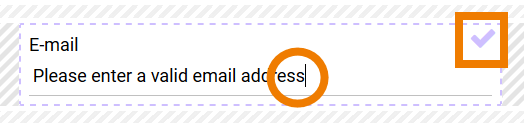
A click on the icon activates the edit mode of the element. At the same time, the icon at the top right changes to a check mark. You can now enter text into the respective field. When you have completed your input, terminate the edit mode:

The form element is now preset with text. If you would like to edit or delete your input later on, you can always open the edit mode again by clicking on Edit:

Adjusting Element Size
You can edit the size of a form element at any time. Each form element can be dragged larger or smaller using icon Resize.
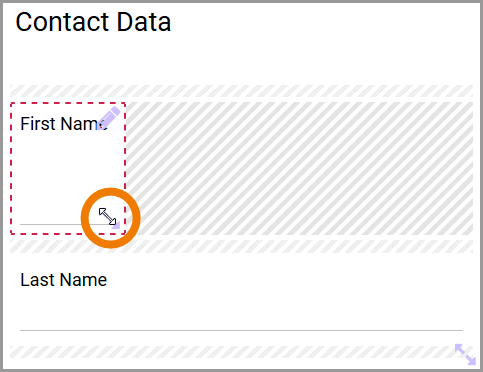
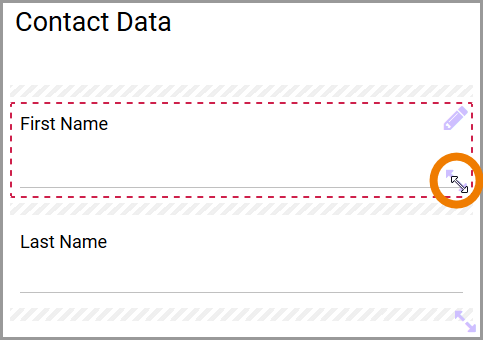
Once you move the mouse over the form element, icon Resize appears in the lower right corner:

Move the mouse over the element you want to resize and click Resize. Now move the element to the desired size while holding down the mouse key. During the process, the red dotted frame shows the current size. When the desired size is reached, release the mouse key: