|
Element |

|
|---|---|
|
Icon |
|
|
Description |
Use the label field to design headers in your form. |
|
Type |
n/a |
|
Prepopulation |
This element cannot be prepopulated. |
|
Editing |
Refer to Modeling Forms for further information regarding editing of form elements using the context menu. |
Configuration Options
Use the Attributes panel to edit the form element.
|
Attribute |
Description |
Allowed Values |
|
|---|---|---|---|
|
Name |
Technical identifier for data processing and not visible for the end user. |
Alphanumercial characters and underscore. It is not allowed to start the name with a number. |
|
|
Description |
A commentary field for the developer. The content is invisible to users and its sole purpose is internal documentation. |
Any string. |
|
|
Label |
Field name shown in the form. |
Any string. |
|
|
CSS Class |
Enables a field-acurate layout customization. |
A valid CSS class. |
|
|
Custom Attributes |
The attribute is used to activate Angular directives, that are created as development kit (devkit) library to expand the default functionality. For detailed information about Angular directives, visit the official Angular documentation. For details about the usage of the Custom Attributes, refer to Developing Custom Directives. |
|
|
|
Style |
Click Open label style dialog to open a new window for editing. You can find more information under Sytle Editor. |
Any string. |
|
|
Vertical Alignment |
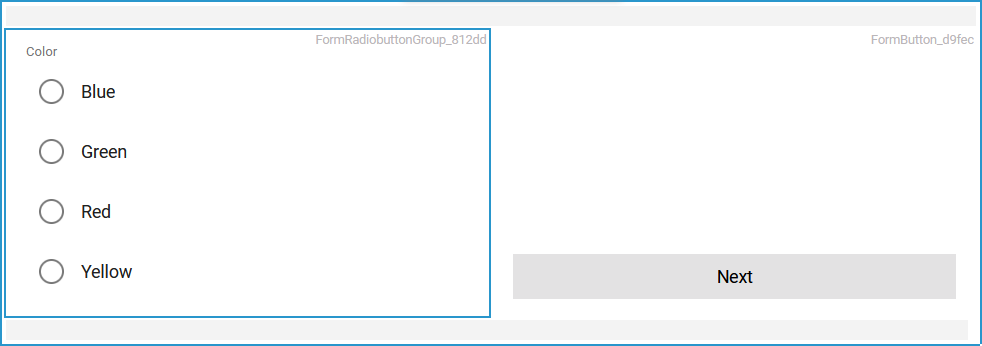
The attribute is used to adjust the position of a form element in context to a bigger neighboring element. Example: The Radio Button Group Color is much bigger than the Button Next, but the button should be shown at the bottom of the form. Therefore, the button's attribute Vertical Alignment is set to Bottom. 
|
Top |
Align the element on top of the element cell (default). |
|
Center |
Align the element in the middle of the element cell. |
||
|
Bottom |
Align the element at the bottom of the element cell. |
||
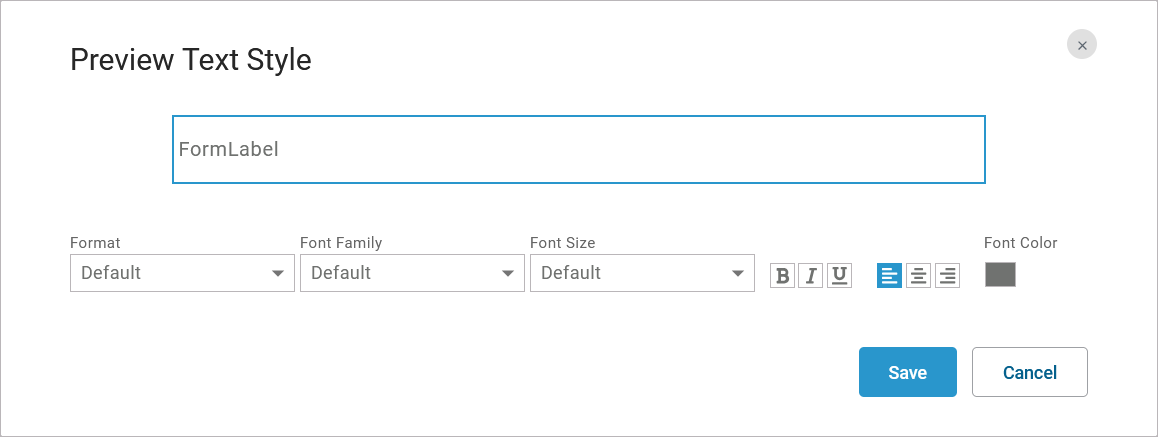
Style Editor
In the Preview area you can format the text.

You can edit:
|
Option |
Description |
|---|---|
|
Format |
Use this option to change the Text Format. Available values are:
|
|
Font Family |
Use option Font Family to change the font type of your text. Available values are:
|
|
Font Size |
Use this option to change the Font Size. Available values are:
|
|
|
Use these buttons to format your text:
|
|
|
Use these buttons to change the text alignment:
|
|
|
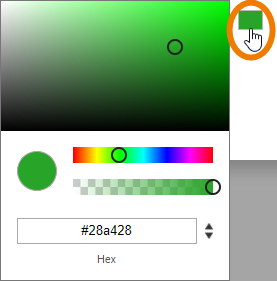
Use this option to change the font color. Click on the box to open the color picker: 
Click the color in the square on the top right to select the color. |
|
Save |
Save your changes. |
|
Cancel |
Discard your changes. |
Form_Simple_Example
Click here to download a simple example model that shows how you can configure form elements in Scheer PAS Designer.
Related Content
Related Pages:



