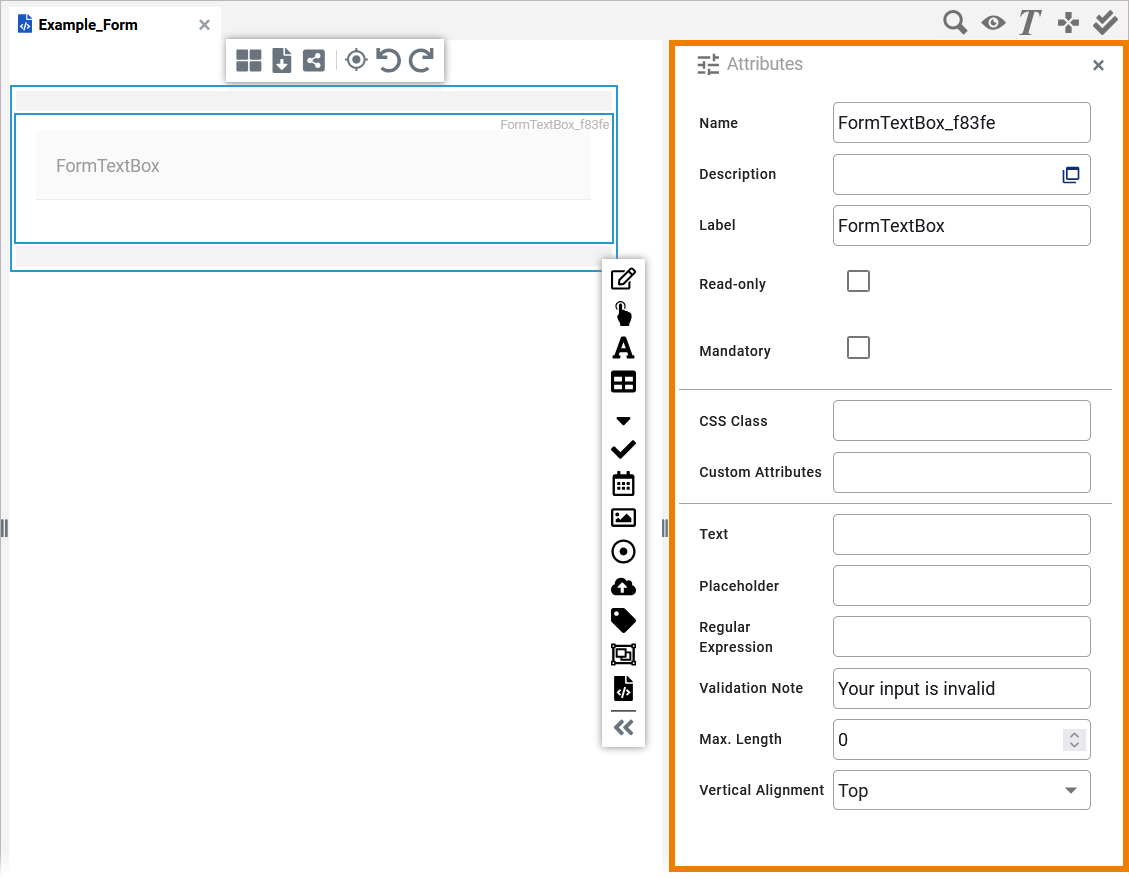
Open the Attributes panel to configure a form element. The panel contains different settings for each element:

For the different configuration options, see the individual element pages in chapter Supported Form Elements.
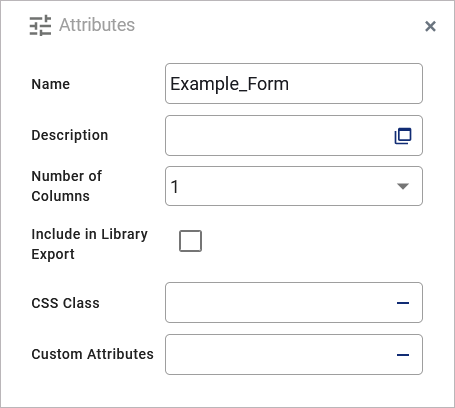
The form itself also has its own attributes that you can customize here:

For further information refer to Attributes of a Form.
Note on Field Naming
All form elements have the attribute:
-
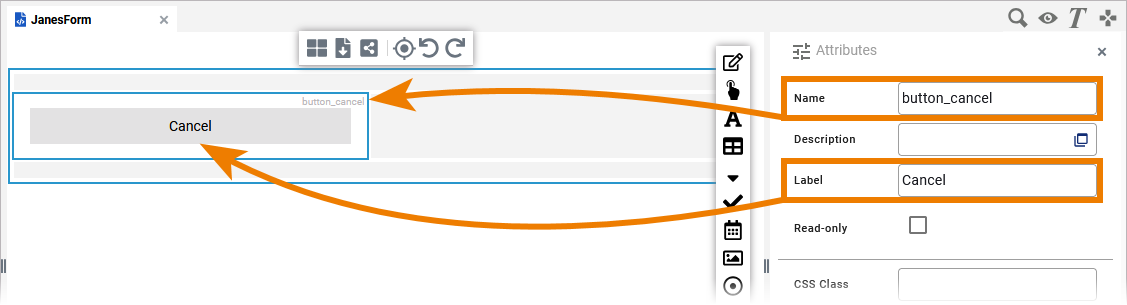
Name: This is a technical identifier that is not shown to the user. During modeling in the form editor, it is displayed on the top right of each element.
-
Description: Use this field to enter descriptive text for the form element in a text editor. This is helpful for documentation purposes.
Most form elements have the attribute:
-
Label: The content of this attribute will be displayed in the executed form as the element's name.

There are two exceptions:
-
Grouping: Instead of the label attribute, the grouping element has the field Header. The content of this field will be displayed in the executed form as the header for the grouping section. You can also hide it by disabeling attribute Show Header.
-
Subform: The subform does not contain a field to display a name, because instead of the subform element the assigned form is shown during execution.
Form_Simple_Example
Click here to download a simple example model that shows how you can configure form elements in Scheer PAS Designer.
Defining Preset Values
For some form elements you can preset values:
Form_DefaultValue_Example
Click here to download a simple example model that shows how you can set default values dynamically on form elements in Scheer PAS Designer.
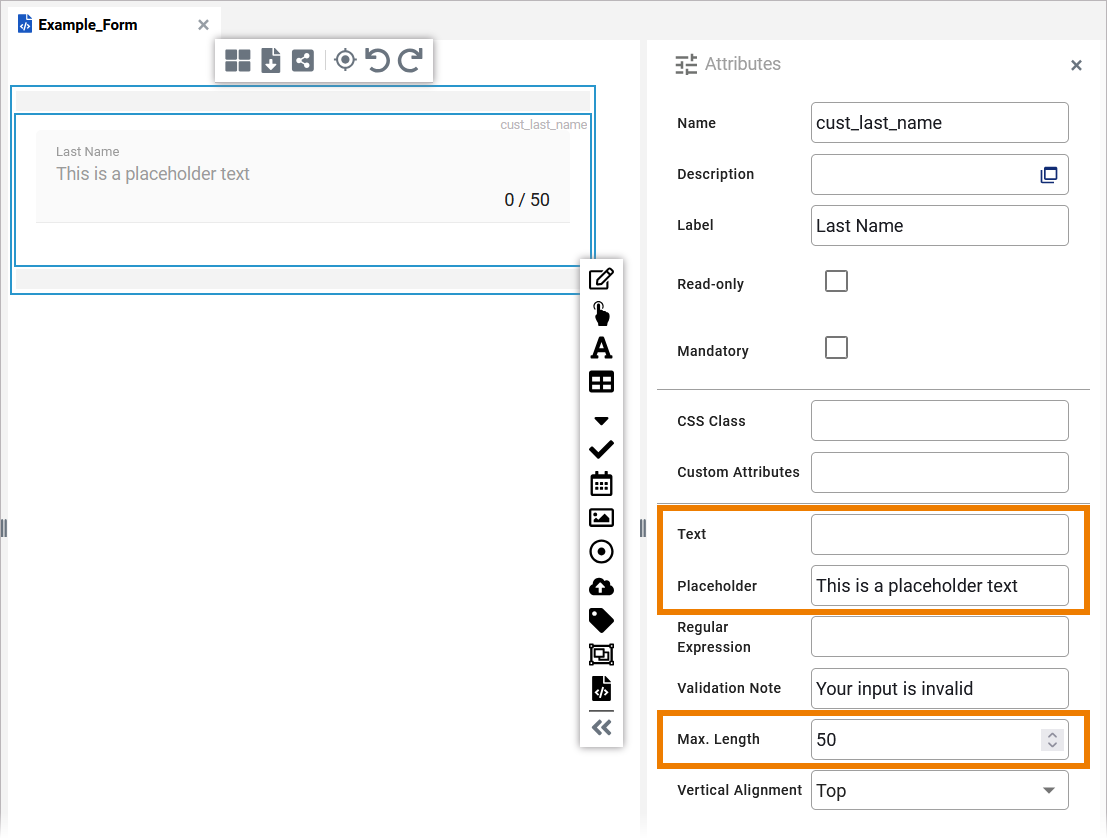
Text Box and Text Area
The elements Text Box and Text Area contain the following attributes:
-
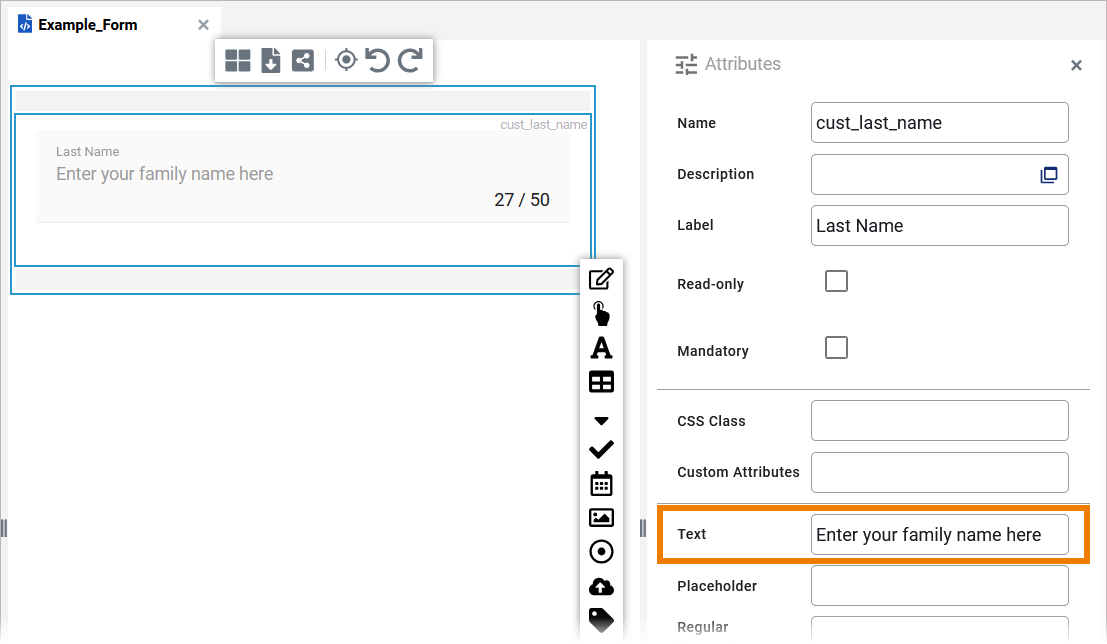
Text
-
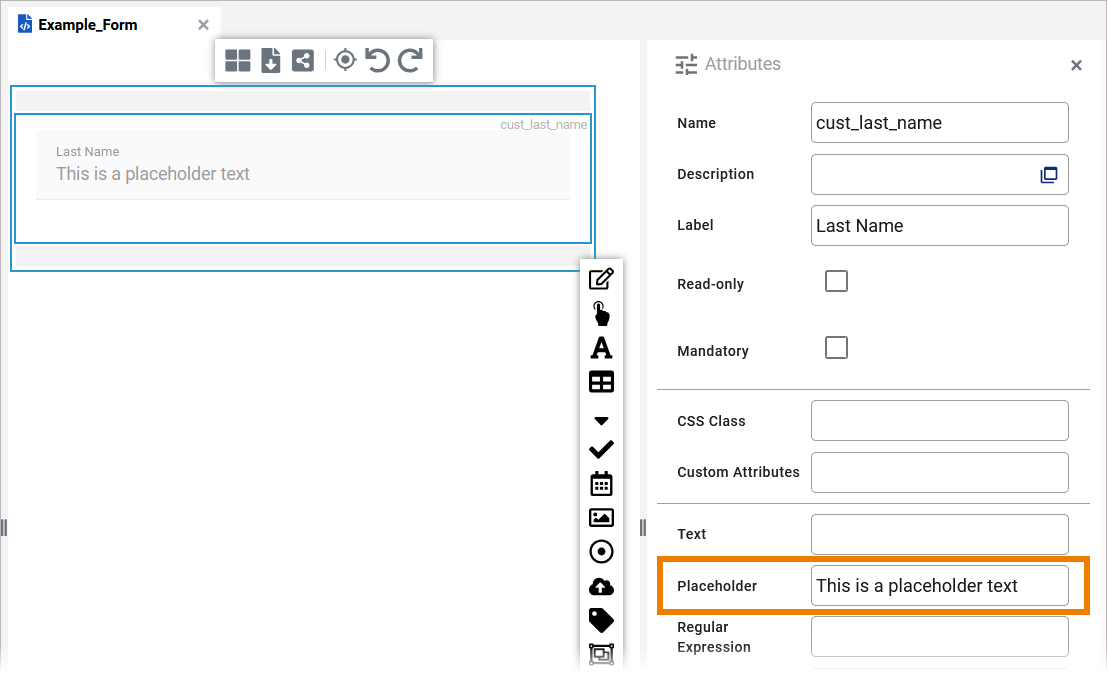
Placeholder
-
Max. Length

Content added to attribute Text is shown in the element. If the user does not change the content of the field during form execution, the content of Text will be saved to the database:

The content of this attribute is displayed in the element when attribute Text has not been filled. The placeholder is a sample value, it is not saved to the database. When a user overwrites the placeholder, it disappears and the user's input is saved to attribute Text.
If content is added to both attributes Text and Placeholder, the content of Text is displayed in the element.

The attribute Max. Length allows you to limit the number of characters that can be entered into the input field. The default value is 0. If the value is empty or 0, the length of the text that can be entered into the input field has no limit:

For element Text Box the attribute Validation Note is additionally available:

If a regular expression is set, the validation for an input field is executed when a button is pressed and the form is submitted. If the validation fails, an error message is displayed beside the input field. The attribute Validation Note allows you to enter a text that will be displayed as error message in case of a failed validation.
Select Field and Radio Button Group
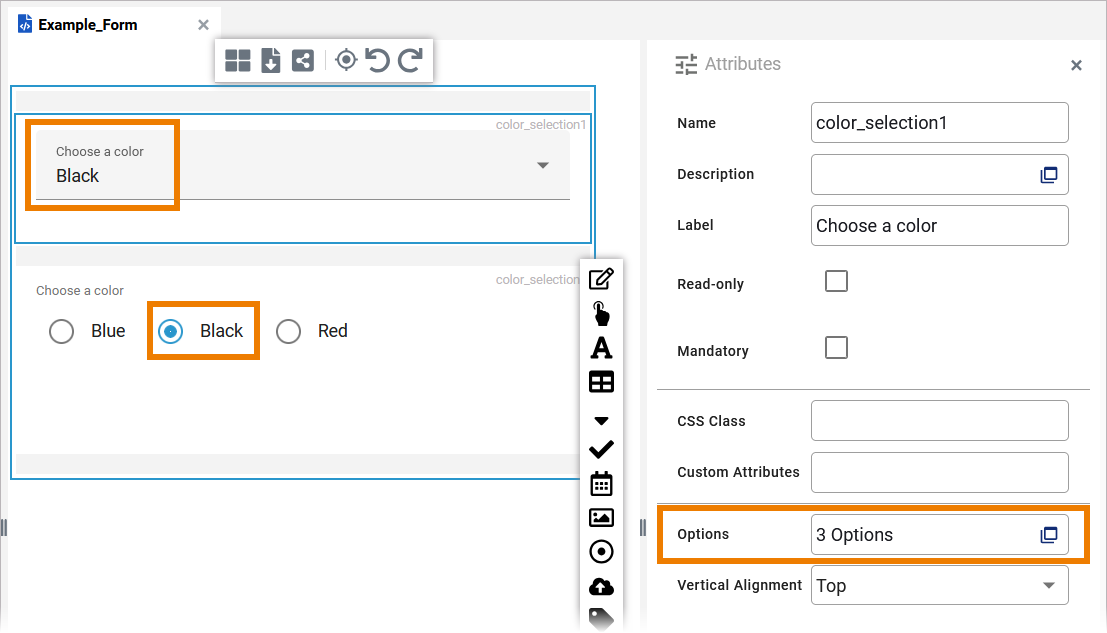
The elements Select Field and Radio Button Group contain the attribute:
-
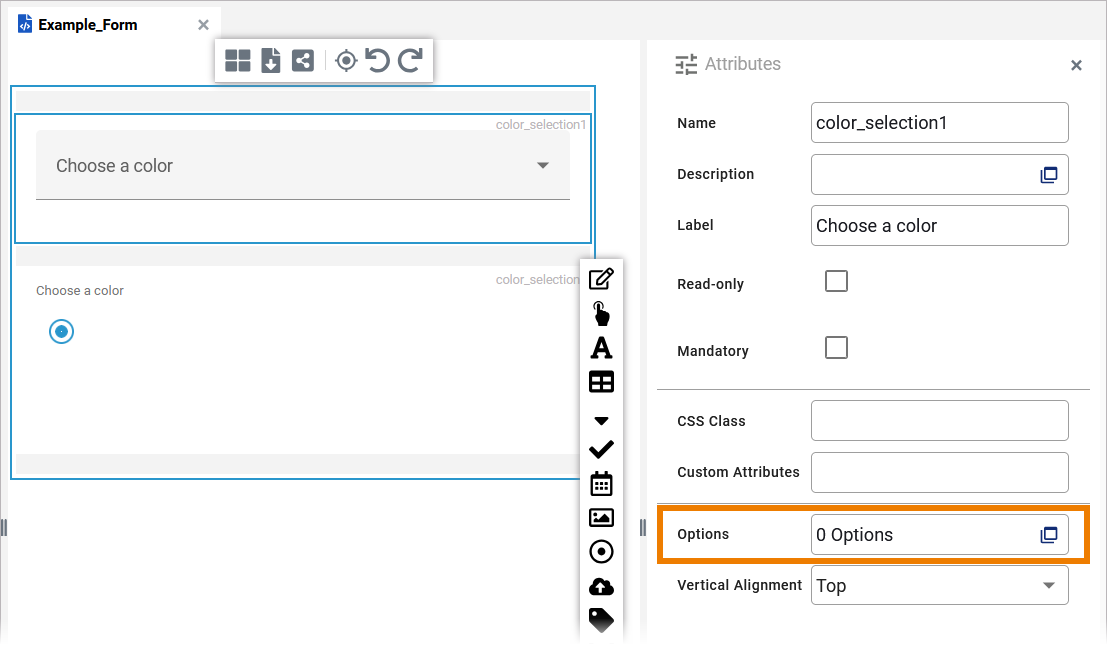
Options

The configuration of the options for a select field and a radio button group works in the same way.
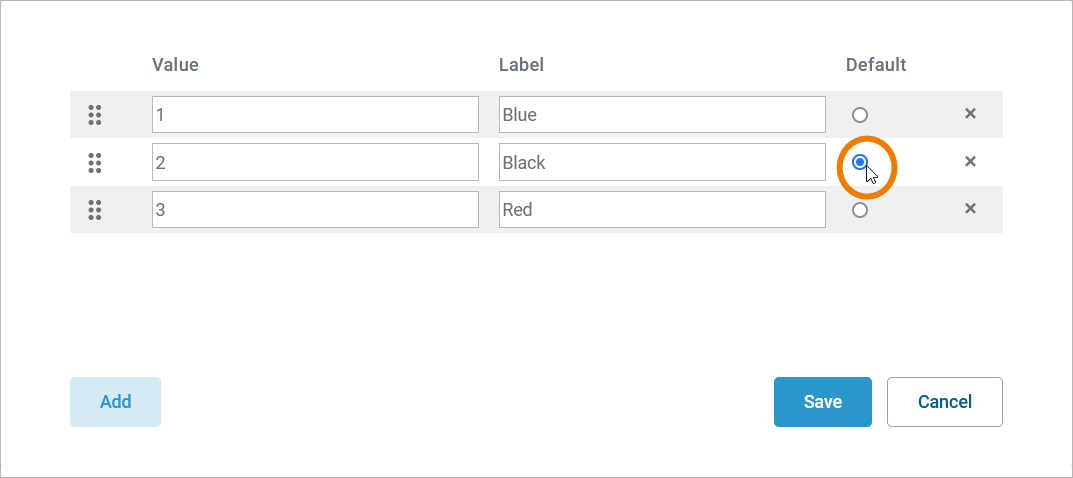
Click option Open configuration to open the Field Configuration editor. Enter a value and a label for each element option. Select the radio button in the Default column to preset this value as default in the element:

Example: The second value Black is preset as default value in the element.

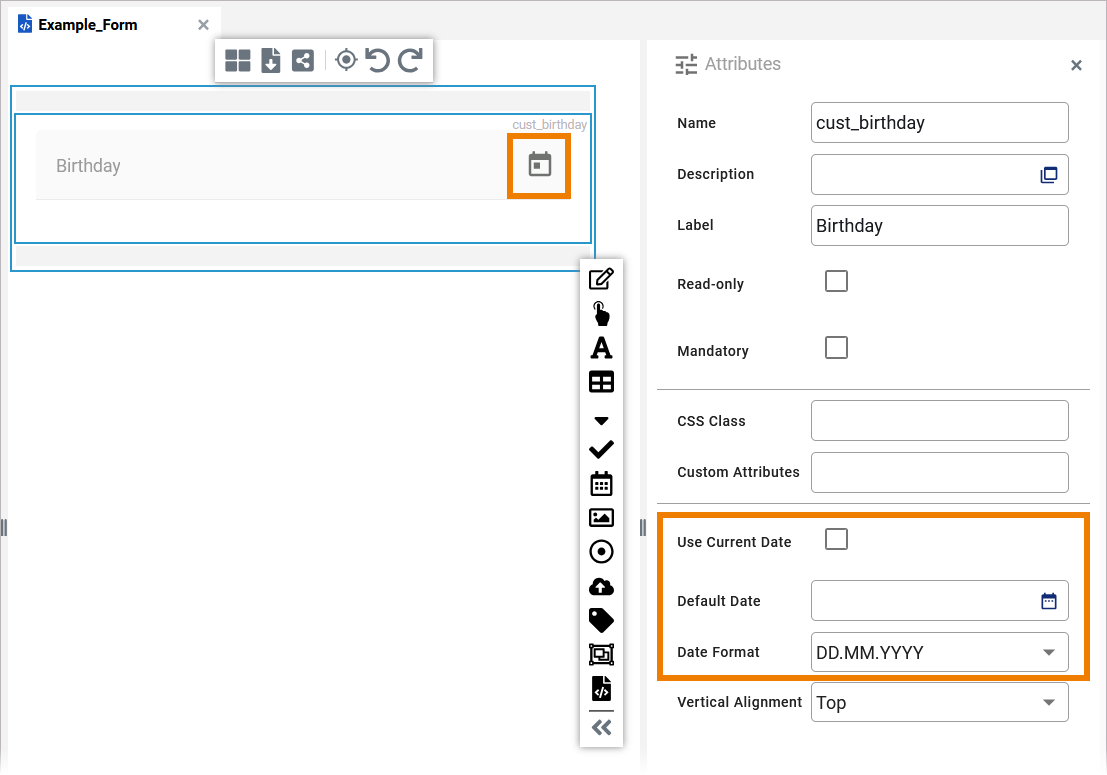
Date Picker
The element Date Picker contains the three attributes:
-
Use Current Date
-
Default Date
-
Date Format

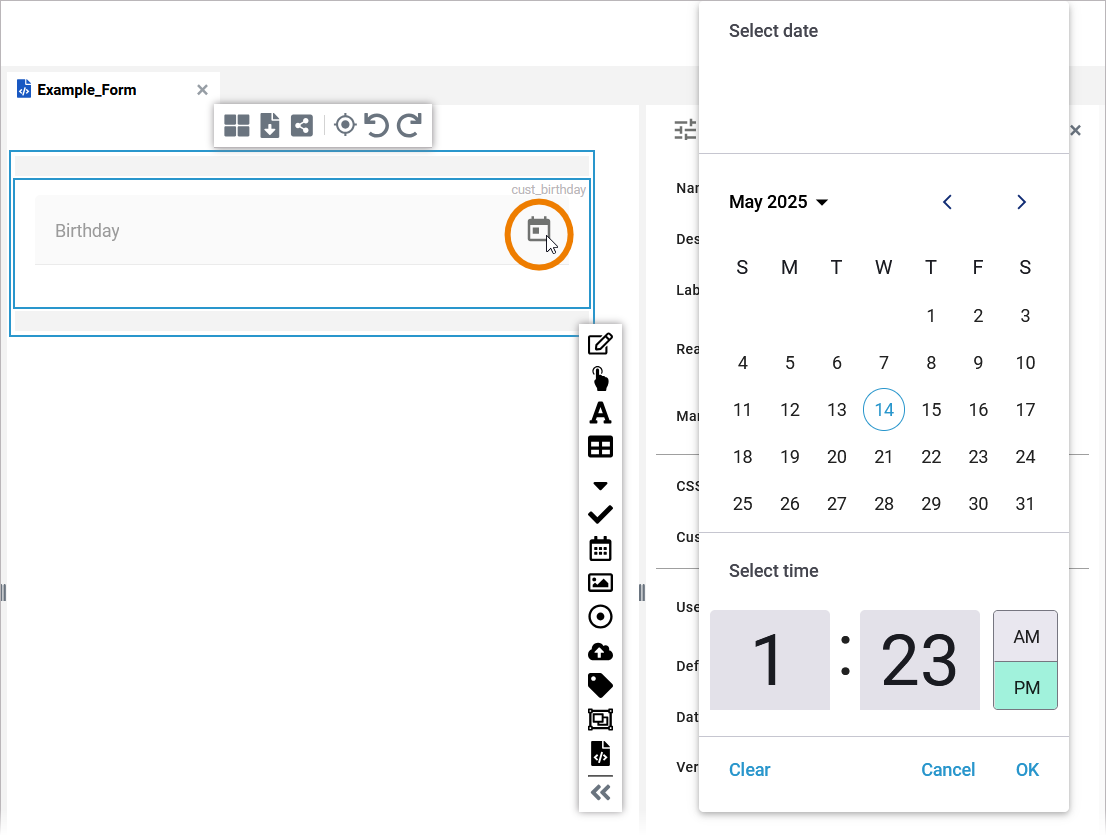
By default the date picker field is empty. You have two options to preset a date:
-
Use the calendar icon in the element or in the Attributes panel. The selected date will then be displayed in the form field.

-
To preset the field with the current date and time, enable the checkbox Use Current Date.

Use the Date Format field to define the format, in which the date shall be displayed. You can choose between three different date formats:
-
DD.MM.YYYY
-
MM.DD.YYYY
-
YYYY.MM.DD

Related Content
Related Pages:
