The Process App Link (single) refers to exactly one instance of the linked app. During the creation of the app link, the design user can determine which components of the instance are to be displayed in the form.
Use Case
Two app projects were created in ACME's Bidding Process which are used independently from each other:
-
Customer Database
-
Service Database
Now Irene Adler wants to provide her employees with a new app that supports them in creating proposals.
To do this, Irene creates the app project Proposal Preparation:

The underlying process in brief:
-
A customer inquiry arrives.
-
An employee creates a ticket for the request.
-
A sales representative processes the ticket and estimates the effort.
-
If the effort is greater than 5 days, the request must be approved by the production manager before the offer is prepared. If the effort is less than 5 days, an offer can be created directly by the sales representative.
-
The offer is sent to the customer by e-mail.
The app project Customer Database is already used to manage customers' addresses:

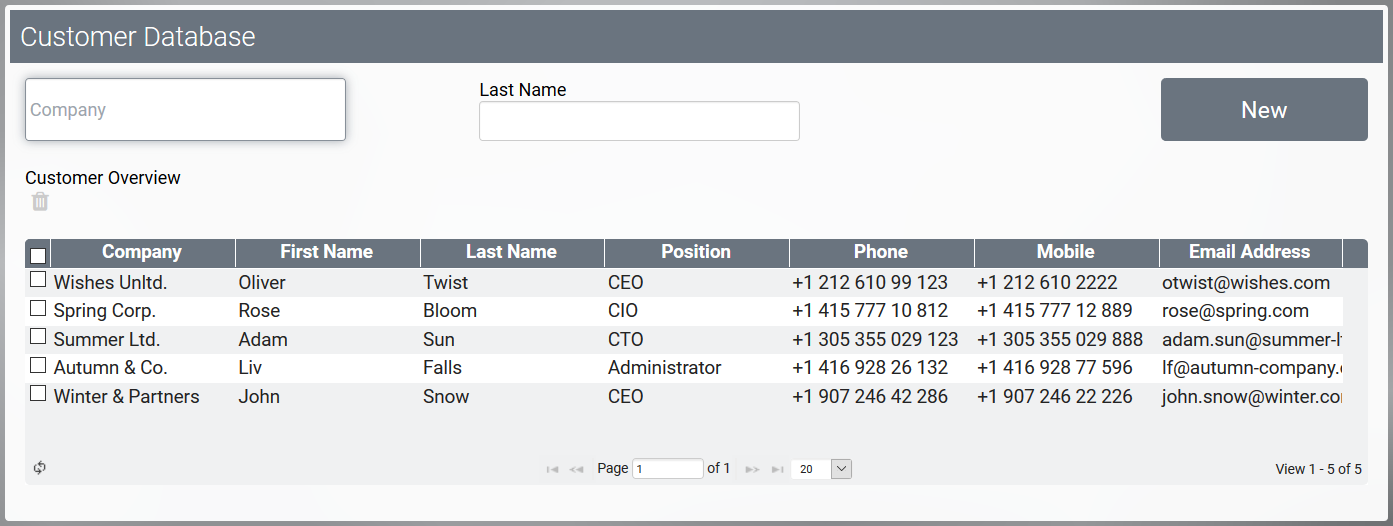
Therefore Irene wants to use the existing data in her new app. The overview shows the information stored in an instance of the app Customer Database:
-
Company
-
First Name
-
Last Name
-
Position
-
Phone
-
Mobile
-
Email Address

Usage of the App Link (single)
When a customer request arrives, the sales staff should create a ticket in the Proposal Preparation app. The app's first form should therefore consists of the basic data of the request such as
-
Content of the request
-
Date of the request
-
Basic customer data
-
Basic data of the ticket creator
Since the existing customers are already maintained in the customer database, Irene Adler wants to save her employees from having to enter the customer details again. Therefore, she decides to integrate an app link into the form.
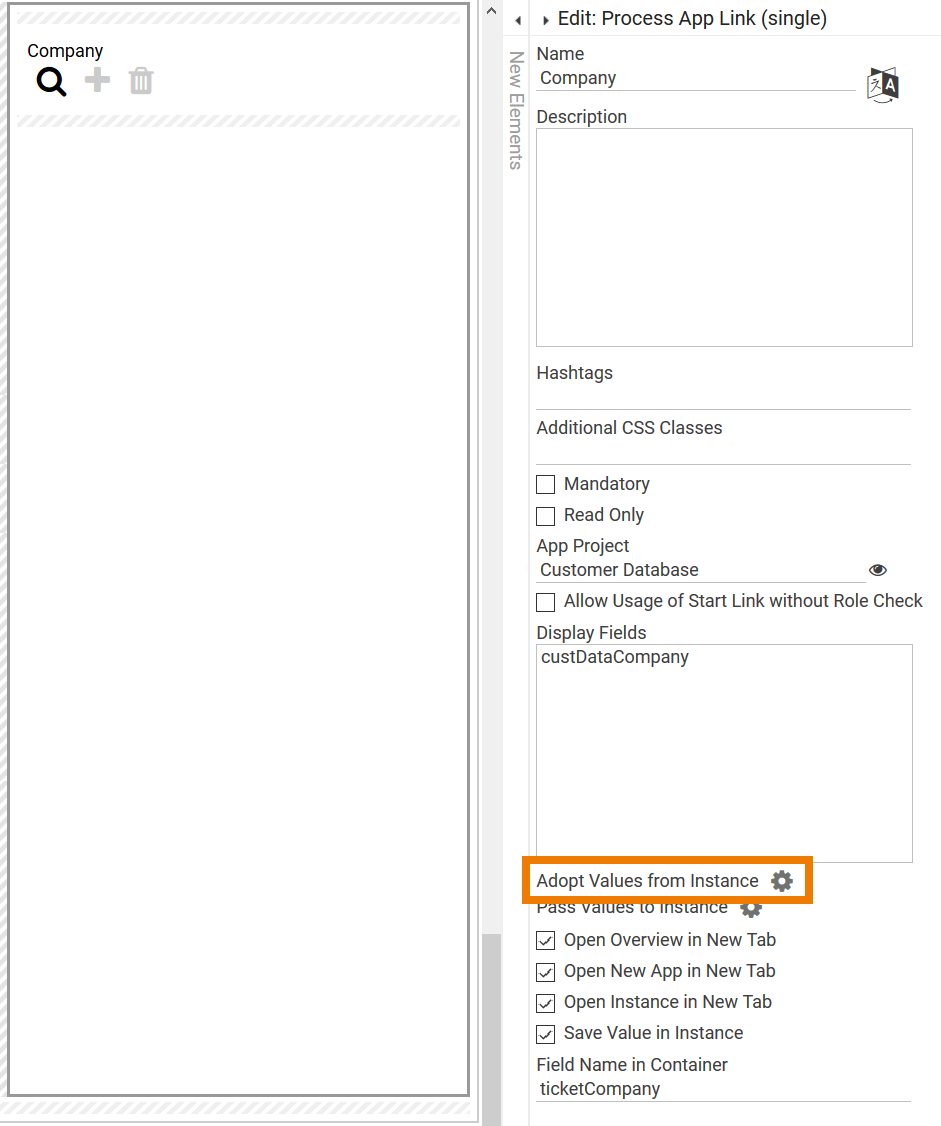
The app link should refer to exactly one instance of the app Customer Database , therefore Irene creates a Process App Link (single) in the first form. The app link gets the name Company.
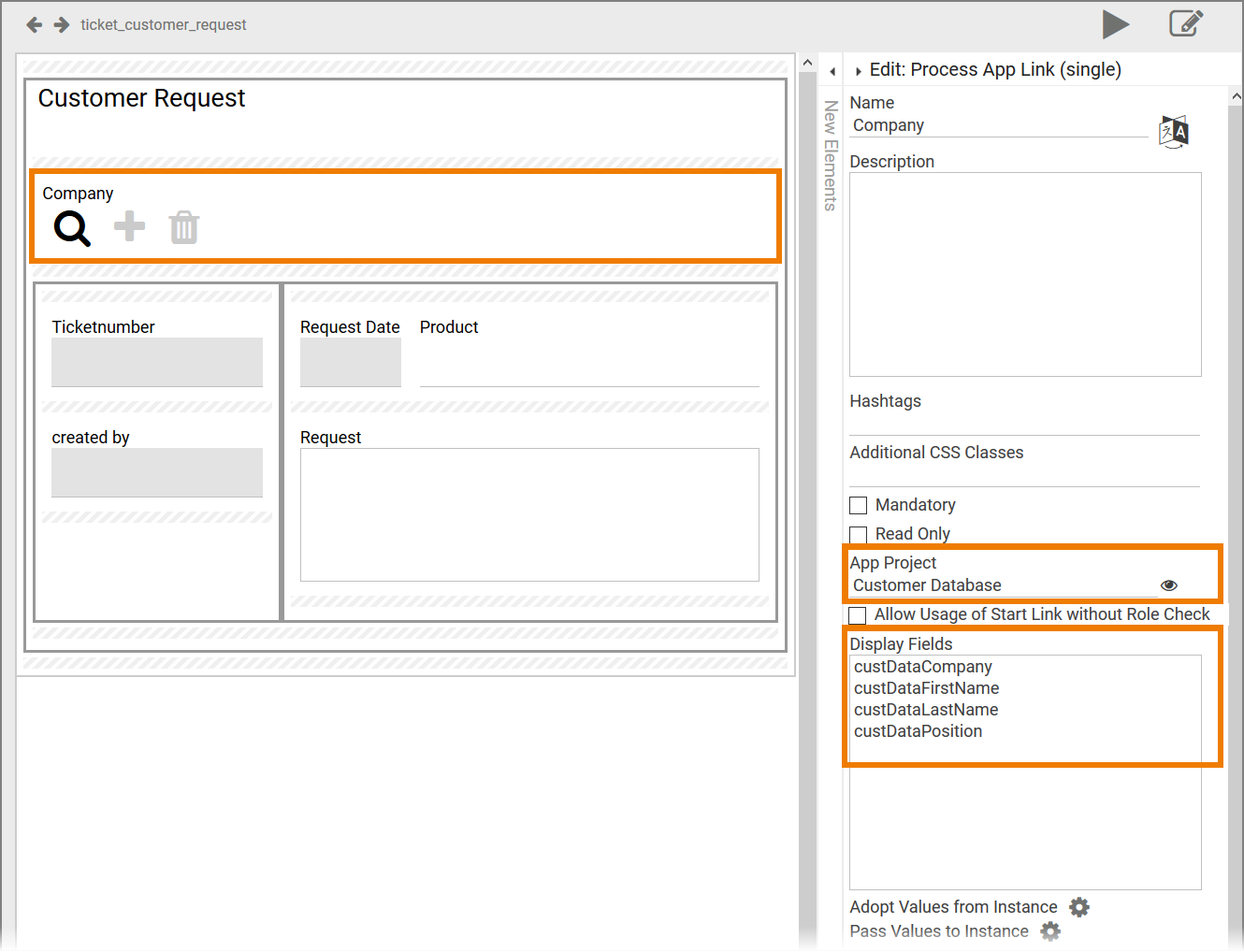
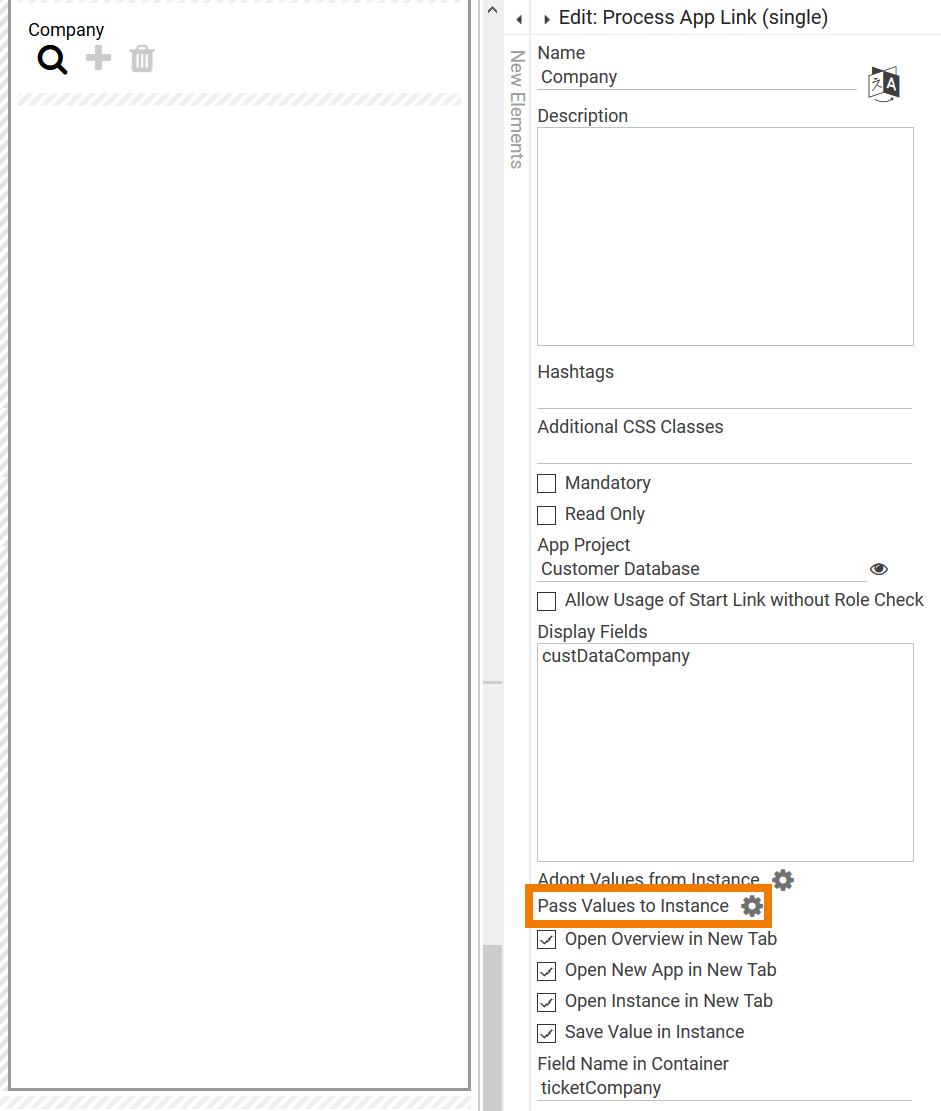
Now, Irene has to configure the settings of the element:

-
In field App Project she enters the name of the app project she wants to link to: Customer Database.
-
Irene does not want to display all details of the address instance. In the Display Fields box, she therefore enters only fields she wants to use:
-
Company Name (Field Name in Container is custDataCompany)
-
First name of the contact person (Field Name in Container is custDataFirstName)
-
Last Name of the contact person (Field Name in Container is custDataLastName)
-
Position of the contact person (Field Name in Container is custDataFirstName)
-
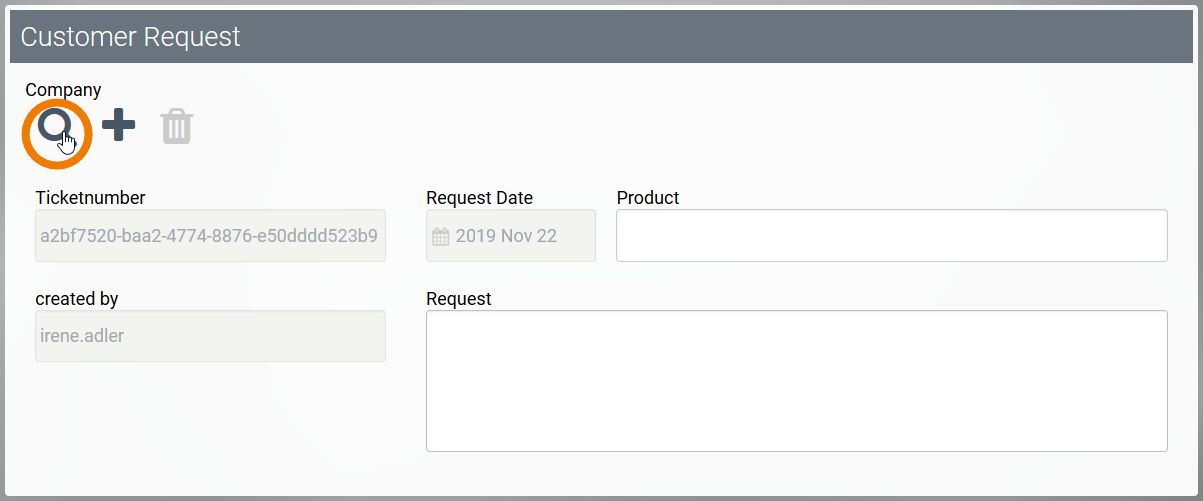
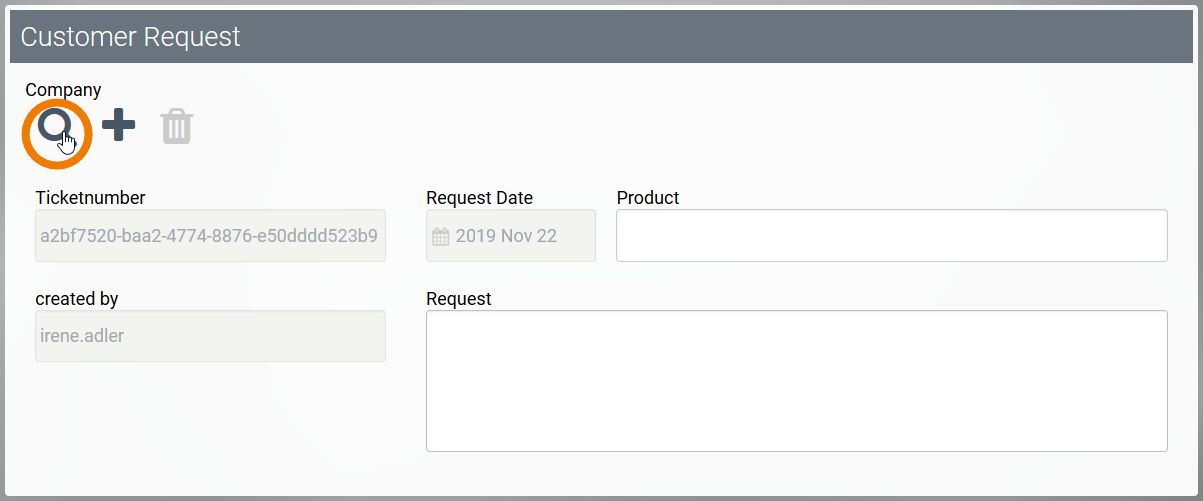
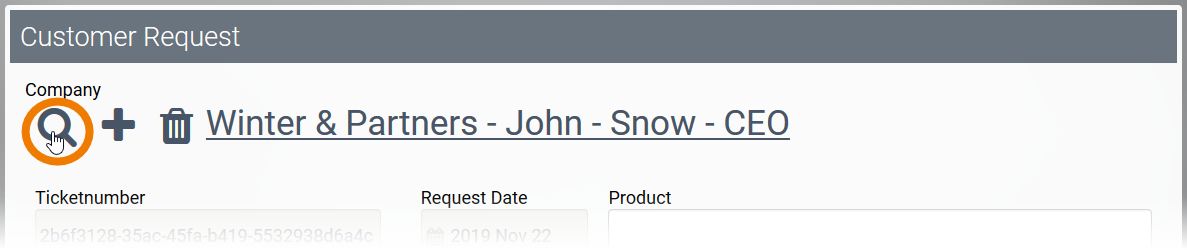
Irene is going to test her app now. As she wants to search for an already existing instance, she clicks on the magnifier icon of the app link Company:

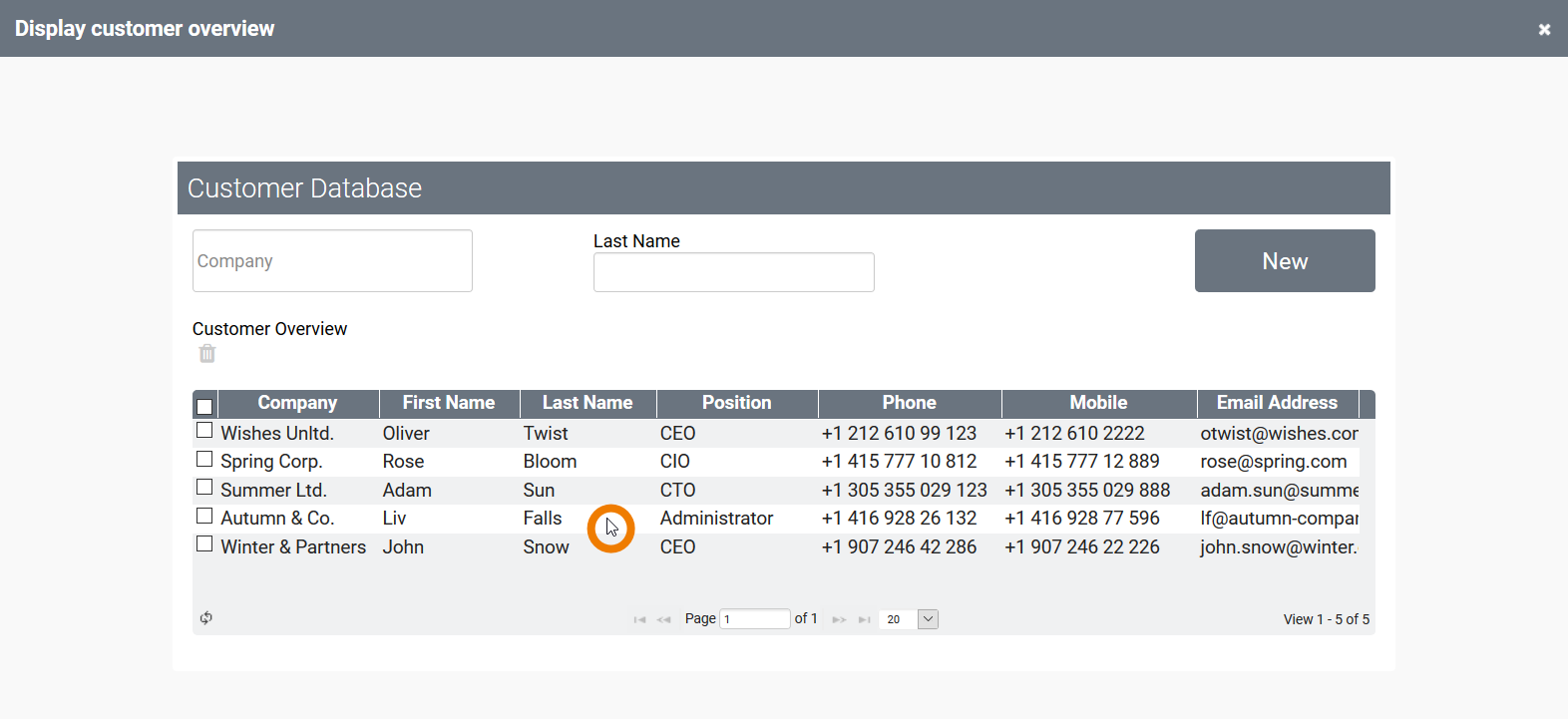
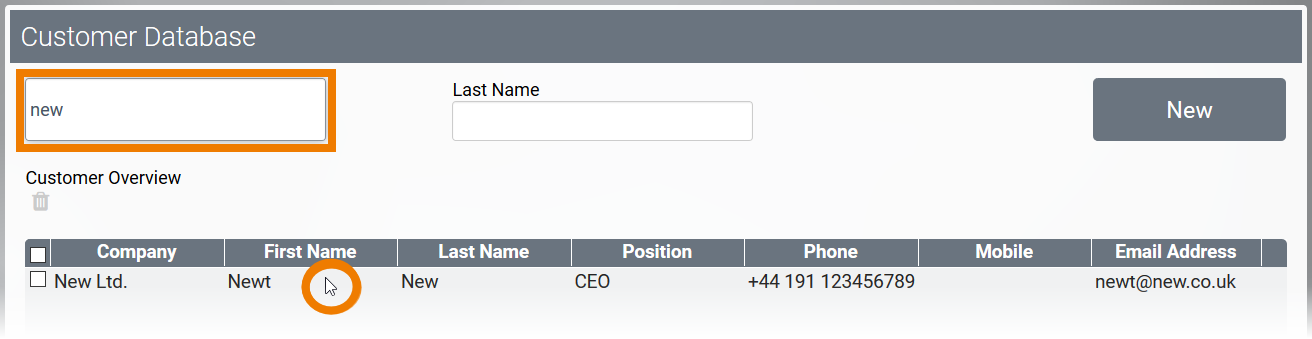
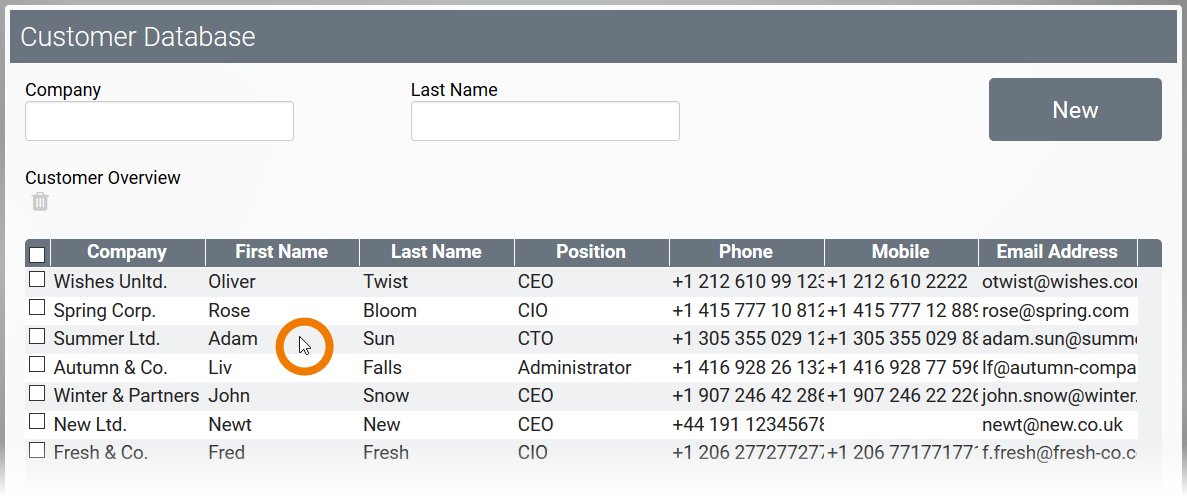
The click opens the overview of the linked app Customer Database. Irene selects an instance from the overview by clicking on it:

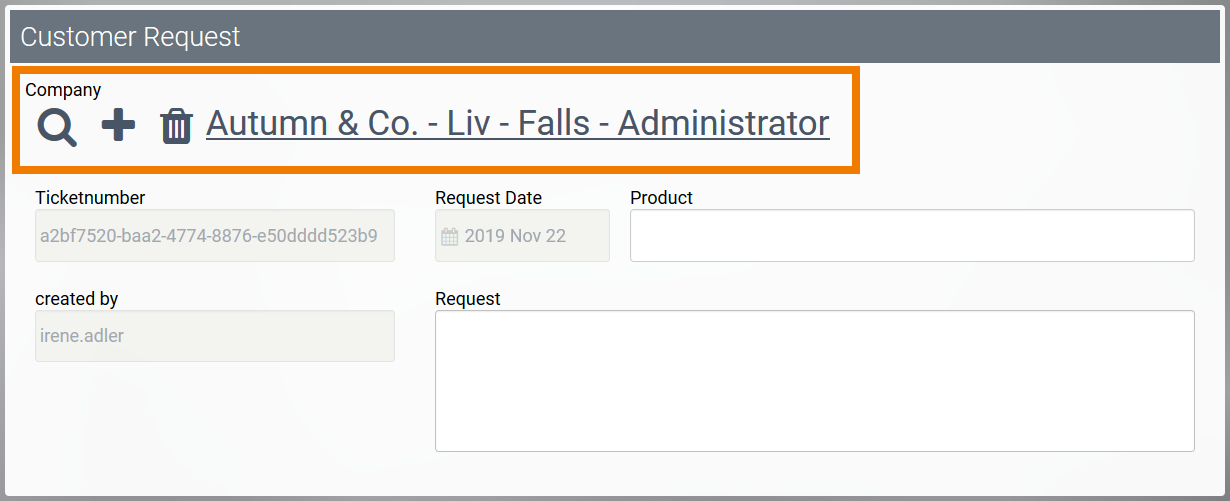
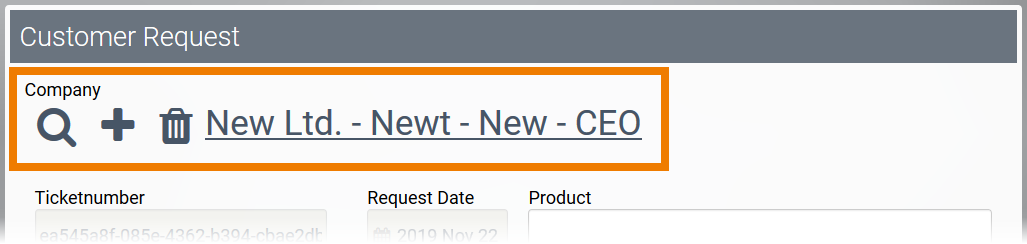
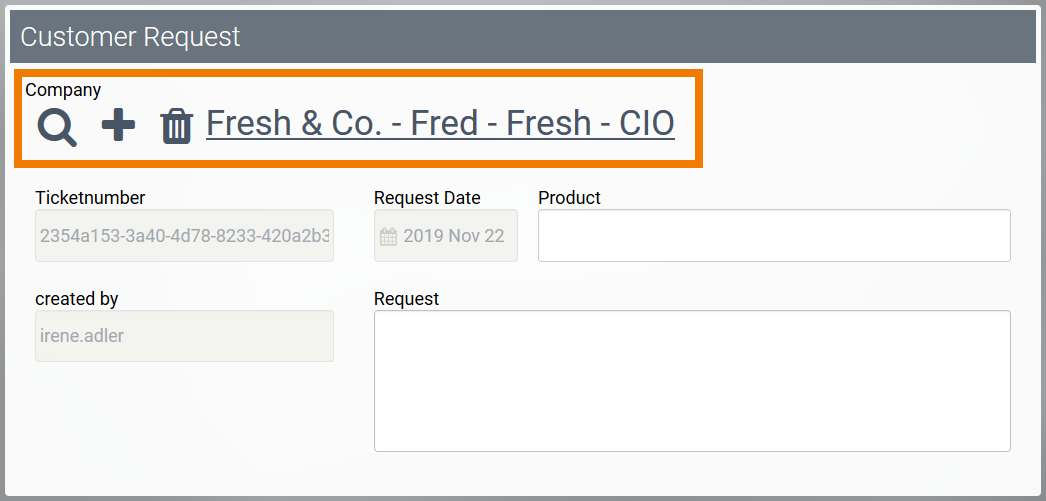
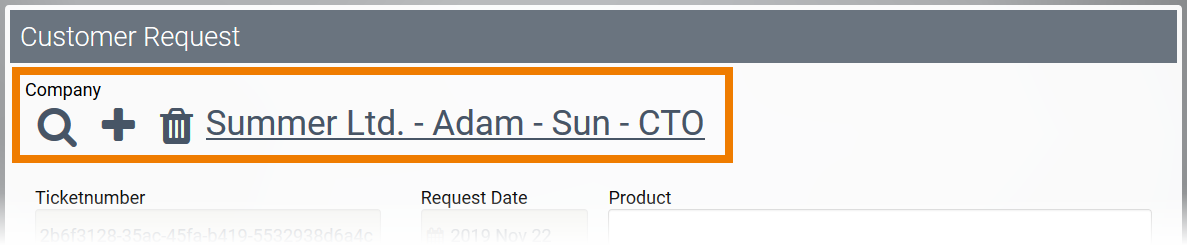
The overview closes automatically and the app link Company now shows the selected data from the linked instance as configured:
-
Company Name: Autumn & Co.
-
First Name of the contact person: Liv
-
Last Name of the contact person: Falls
-
Position of the contact person: Administrator

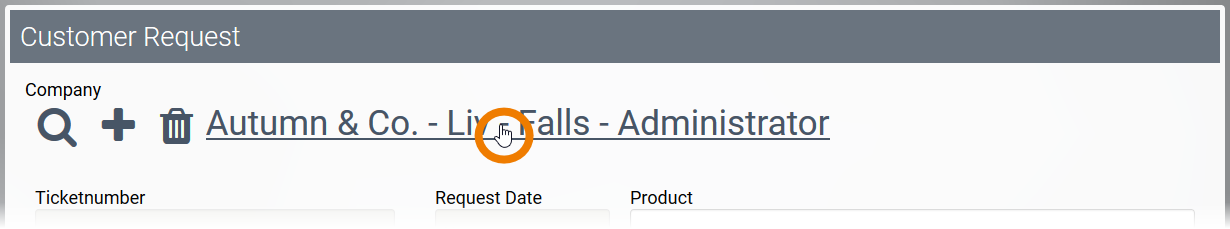
The app link does not only display the linked data. It gives the user also access to the cited instance:

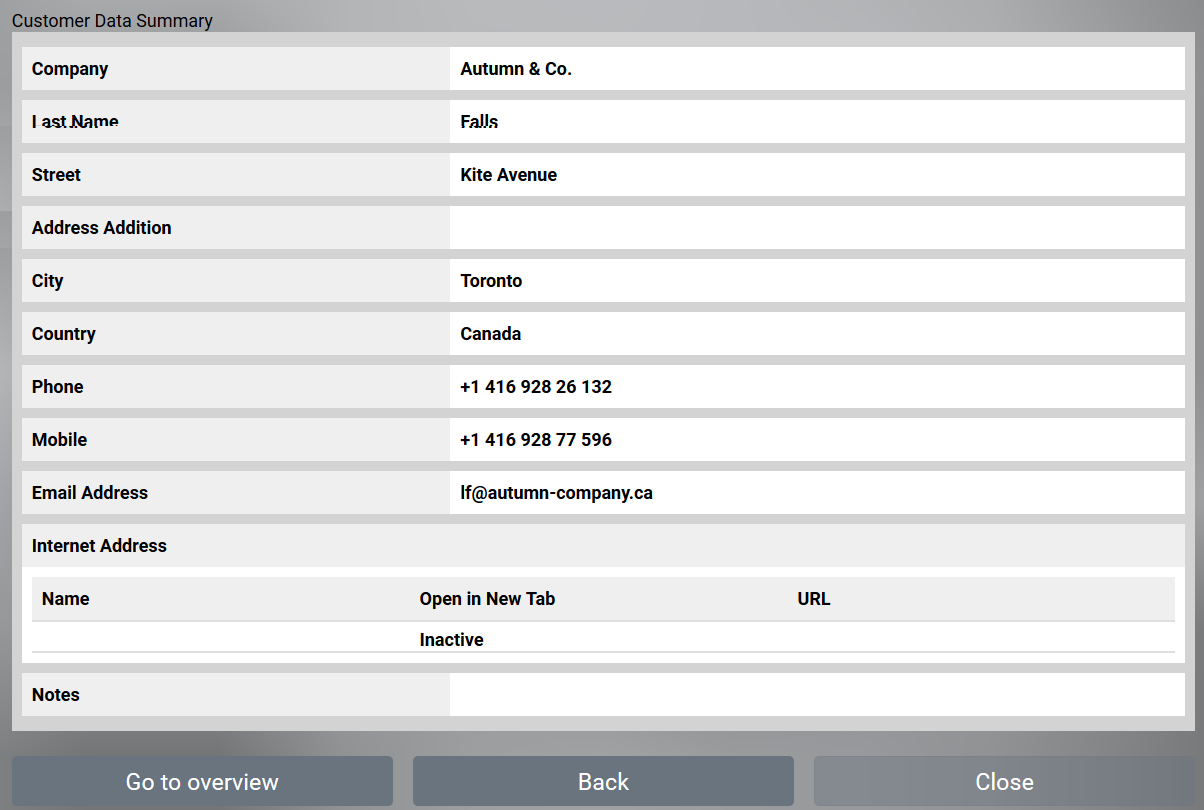
If the user clicks on the link, the last input form of the linked instance opens in a separate window, displaying the whole content:

With the help of the app link, the employee can on the one hand show the data needed in the form, but he can also access the complete data record including address and phone numbers at any time.
Creating a new Instance Using the App Link
Even if a new customer has to be created in the Customer Database, the app link helps to save time.
Two scenarios are possible:
-
The employee knows that the request comes from a new customer, whos data has not been saved yet.
-
The employee is uncertain if a customer datasheet already exists in the Customer Database.
Scenario 1: A new customer datasheet must be created
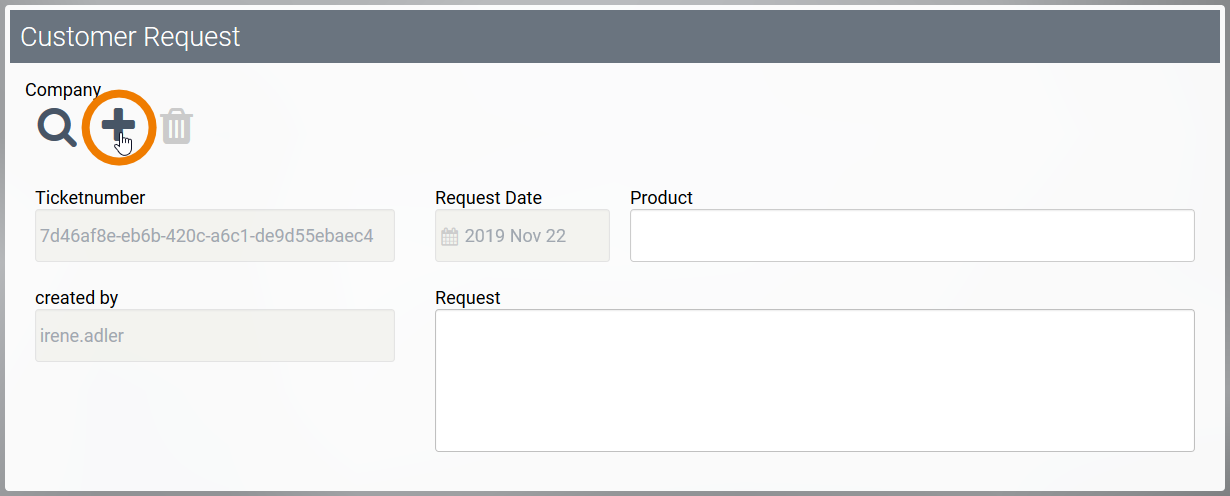
If the employee is sure that he has to create a new dataset in the customer database, he can use the app link to directly create it. To do so, he has to click on the plus icon of the app link:

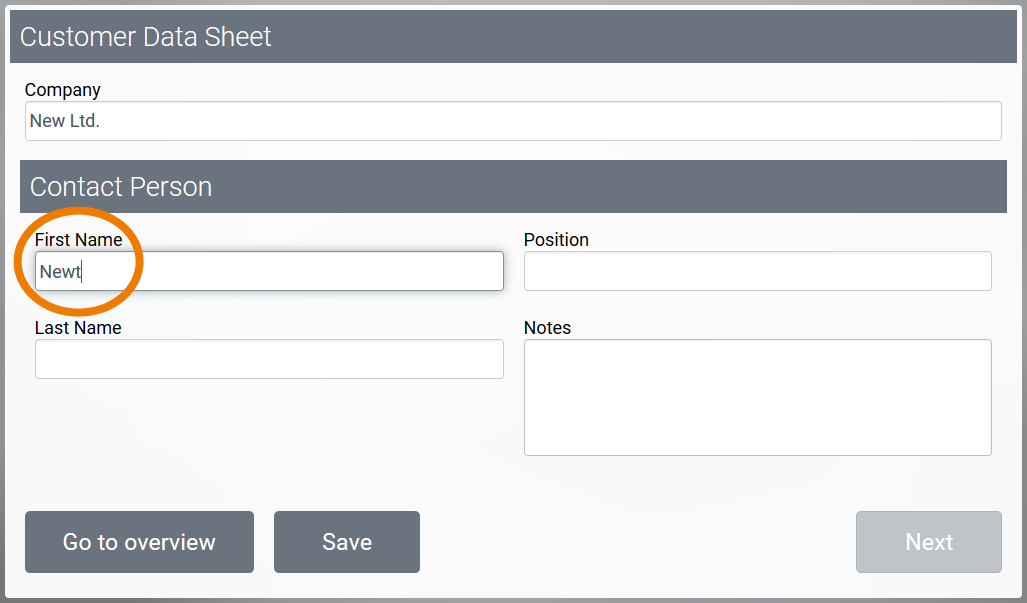
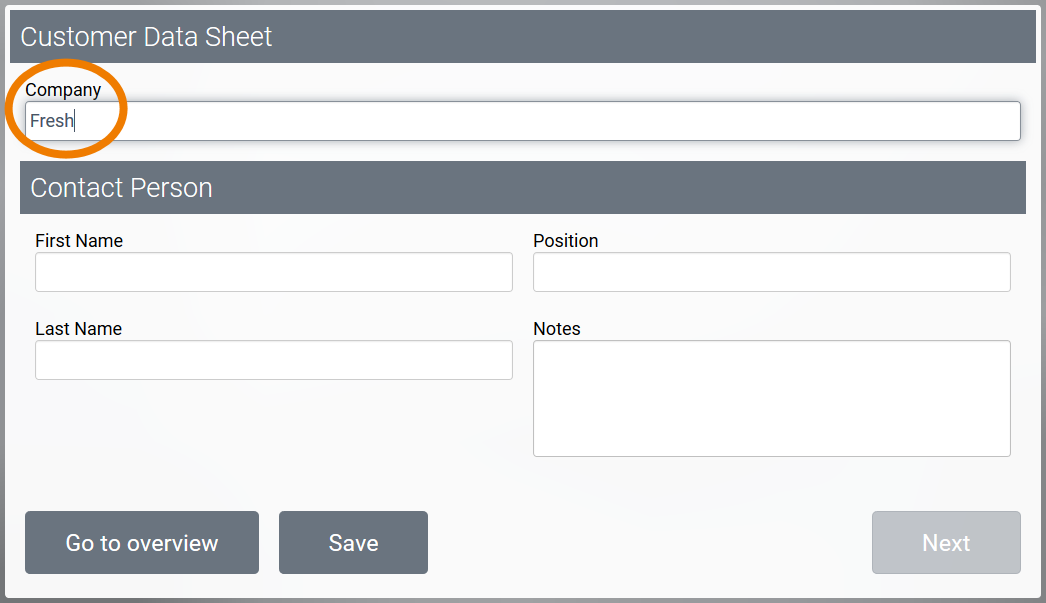
Instead of the overview, the input form of the Customer Database app opens and the user can insert the new customer's data directly:

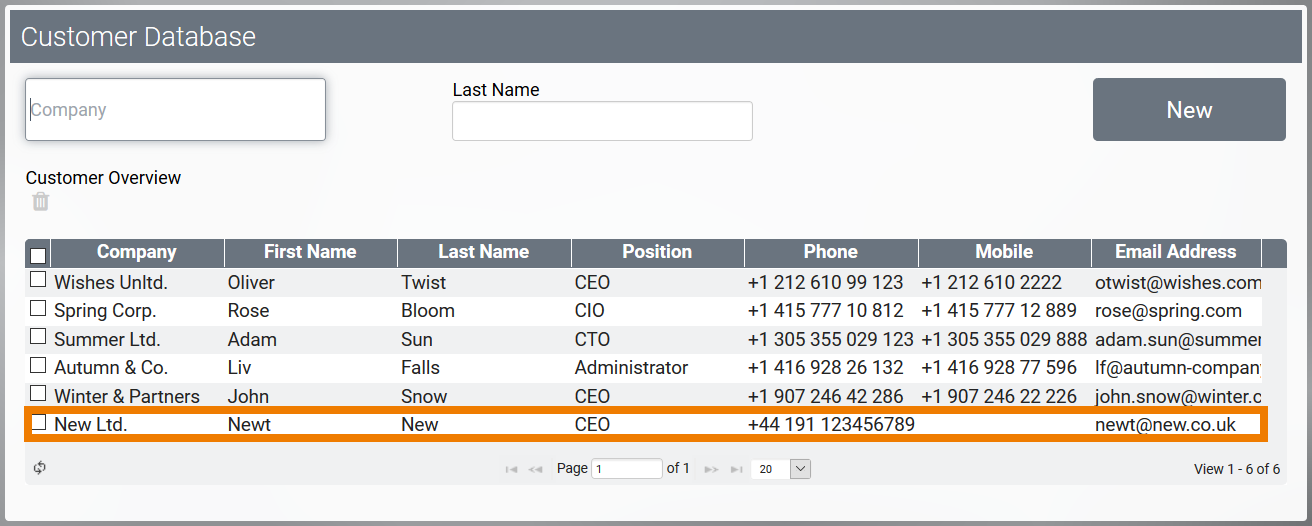
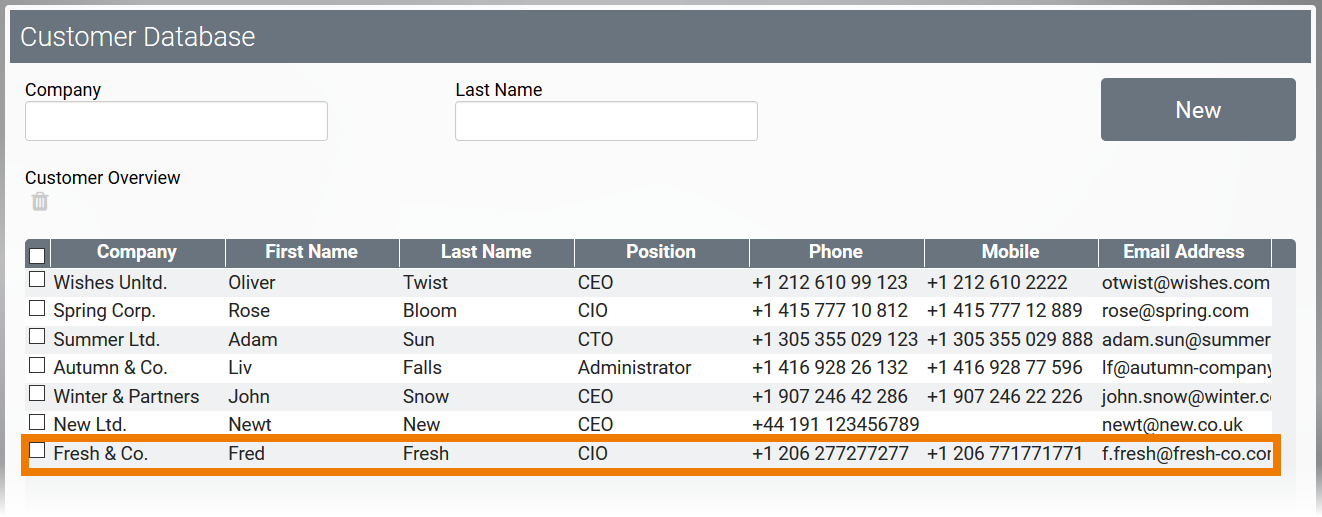
As soon as the user saves the form, the data is automatically available on both ends: In the Customer Database...

... as well as in the app link Company:

Scenario 2: It is uncertain if the customer datasheet already exists
If the employee is unsure whether the customer has already been created, he clicks on the magnifier icon of the app link:

In the overview of the Customer Database he can now search for the customer. If he finds a suitable instance, he can link it directly with a click:

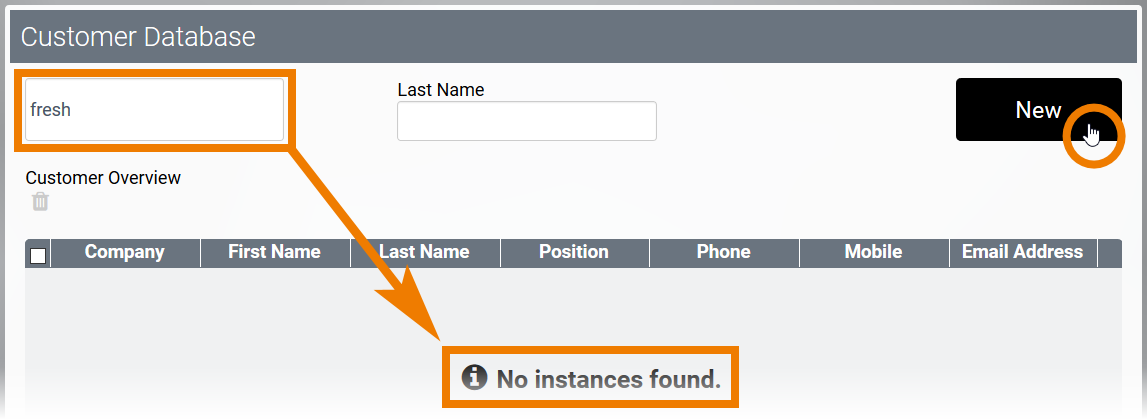
If no matching instance is available, the user can create it via the corresponding button:

A click on the button New opens the empty input form of the app Customer Database allowing to enter the data of the new customer:

As soon as the user saves the form, the data is automatically available on both ends: In the Customer Database...

... as well as in the app link Company:

Removing or Replacing a Selected Instance
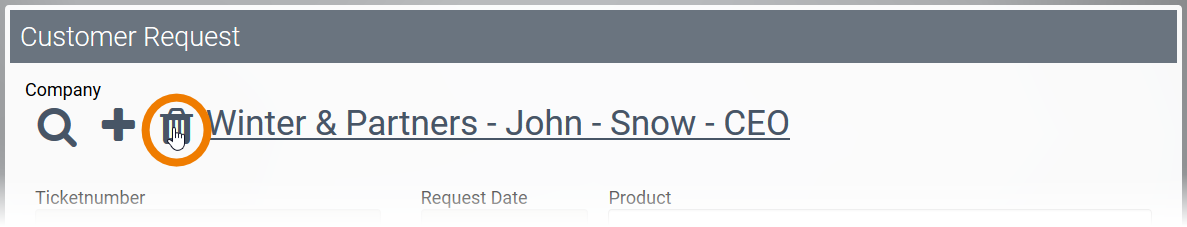
You can remove a linked instance at any time. A click on Delete in the app link...

... removes the selected dataset and the app link is empty again:

Since a Process App Link (single) can only refer to one instance at a time, you can also replace a wrong selection with a new one. Use the magnifier again to reopen the overview...

... and select another instance:

The last selected instance is now displayed instead of the previous one:

Adopting Values from an Instance
The Process App Link (single) also allows you to transfer values from the child instance to the parent instance.
Child Instance = Instance in opening app
Parent Instance = Instance in current app
To do this, use the Adopt Values from Instance option in the element properties:

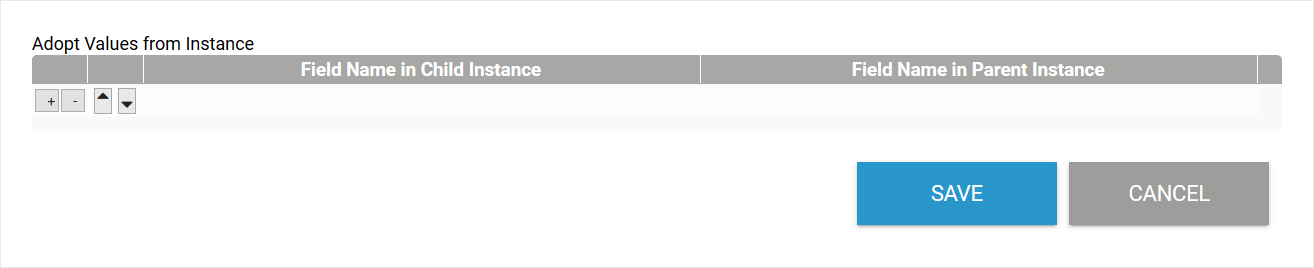
In the editor Adopt Values from Instance you can specify which values you want to transfer from the child instance to the parent instance.
To do this, you have to enter the following information:
-
Field Name in Child Instance: Enter the Field Names in Container of the fields whose data you want to transfer.
-
Field Name in Parent Instance: Enter the Field Names in Container of the form fields from the parent app into which you want to write the data.

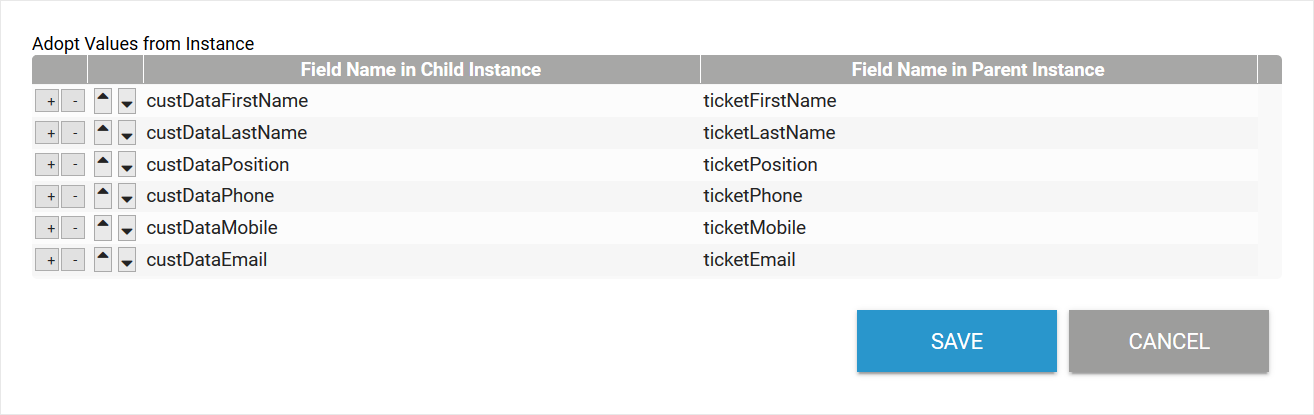
Example:
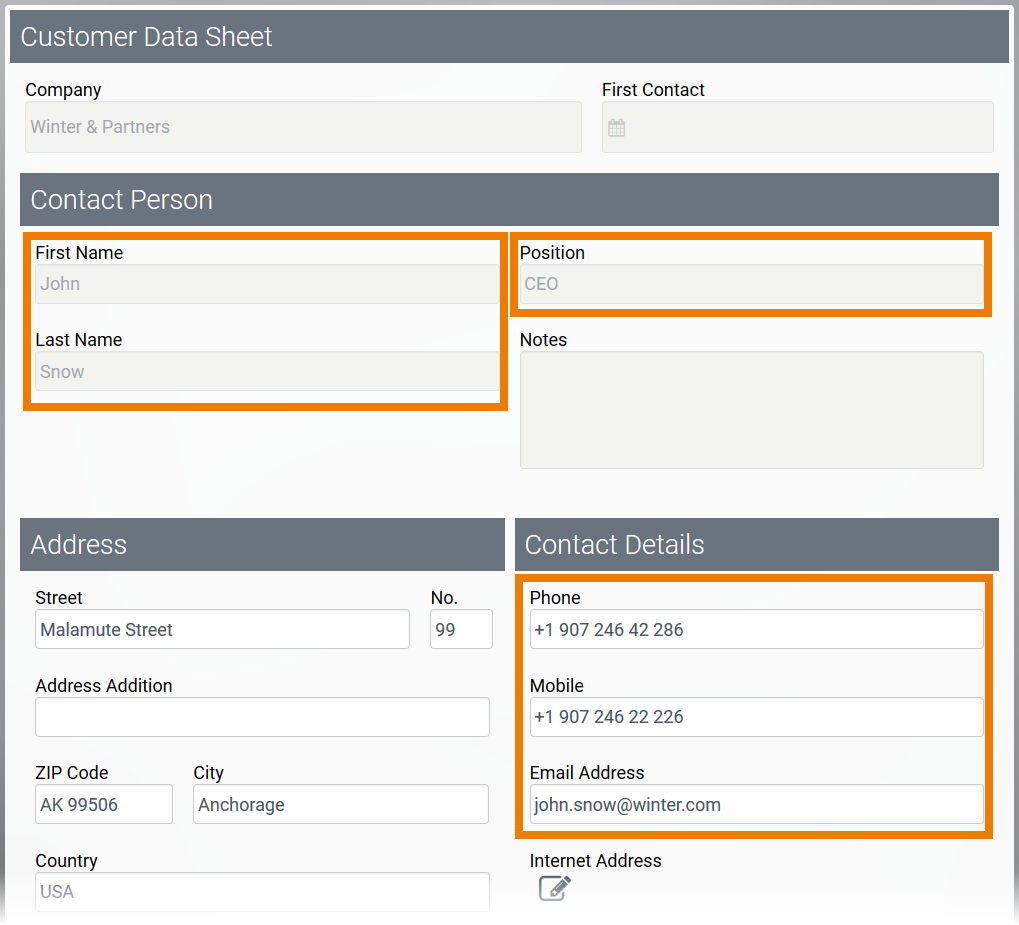
The form in the child app Customer Database contains the following form fields:

-
First Name (Field Name in Container custDataFirstname)
-
Last Name (Field Name in Container custDataLastname)
-
Position (Field Name in Container custDataPosition)
-
Phone (Field Name in Container custDataPhone)
-
Mobile (Field Name in Container custDataMobile)
-
Email Address (Field Name in Container custDataEmail)
These values should be used in the parent app Proposal Preparation as follows:

-
The value from custDataFirstname should be displayed in field ticketFirstName.
-
The value from custDataLastname should be displayed in field ticketLastName.
-
The value from custDataPosition should be displayed in field ticketPosition.
-
The value from custDataPhone should be displayed in field ticketPhone.
-
The value from custDataMobile should be displayed in field ticketMobile.
-
The value from custDataEmail should be displayed in field ticketEmail.
During execution, the Process App Link (single) Company is used: With a click on its magnifier icon the overview of the child app Customer Database is called up:

The Process App Link (single) Company should only display the value of the field Company from the child instance:

However, the values of the fields stored in the Adopt Values from Instance editor are also copied from the child instance and saved under the defined Field Names in Container in the parent instance. These values are now stored "invisibly" in the parent instance. But these values can also be displayed in the form. Just add form fields containing the Field Names in Container assigned under Field Name in Parent Instance.

For our example, this means:
-
The value from custDataFirstname is displayed in field First Name.
-
The value from custDataLastname is displayed in field Last Name.
-
The value from custDataPosition is displayed in field Position.
-
The value from custDataEmail is displayed in field E-Mail.
-
The value from custDataPhone is displayed in field Phone.
-
The value from custDataMobile is displayed in field Mobile.
On page Copying Values to Form Fields you can find a step by step guide explaining how to display adopted values from the child instance in a form.
Passing Values to an Instance
The Process App Link (single) offers the possibility to pass values from the parent instance to the child instance.
Child Instance = Instance in opening app
Parent Instance = Instance in current app
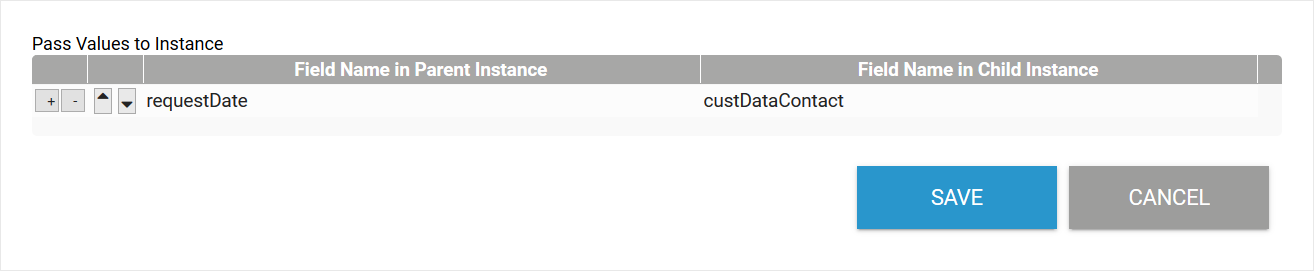
For this purpose, use the Pass Values to Instance option in the element properties:

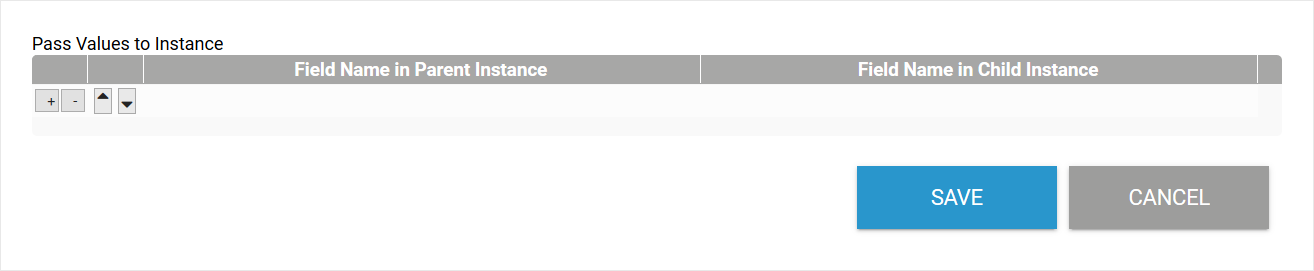
In the editor Pass Values to Instance you can specify which values you want to pass from the parent instance to the child instance.
To do this, you have to enter the following information:
-
Field Name in Parent Instance: Enter the Field Names in Container of the form fields from the parent app whose data you want to pass to the child instance.
-
Field Name in Child Instance: Enter the Field Names in Container of the fields from the child app into which you want to write the data.

Example:
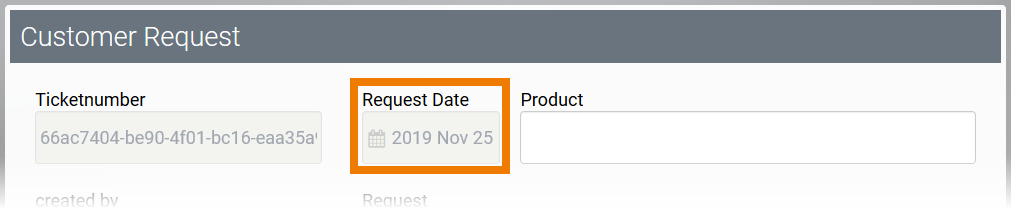
The form in the parent app Proposal Preparation contains the following form element:
-
Request Date (Field Name in Container requestDate)

This value should be used during the creation of a new customer in the child app Customer Database as follows:
-
The value from requestDate should be displayed in field custDataContact.

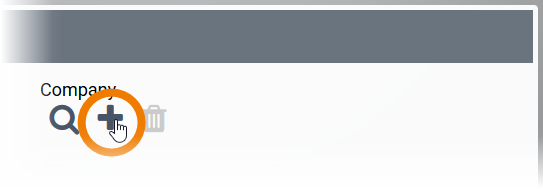
During execution, the Process App Link (single) Company is used: With a click on its plus icon the input form of the child app Customer Database is called up:

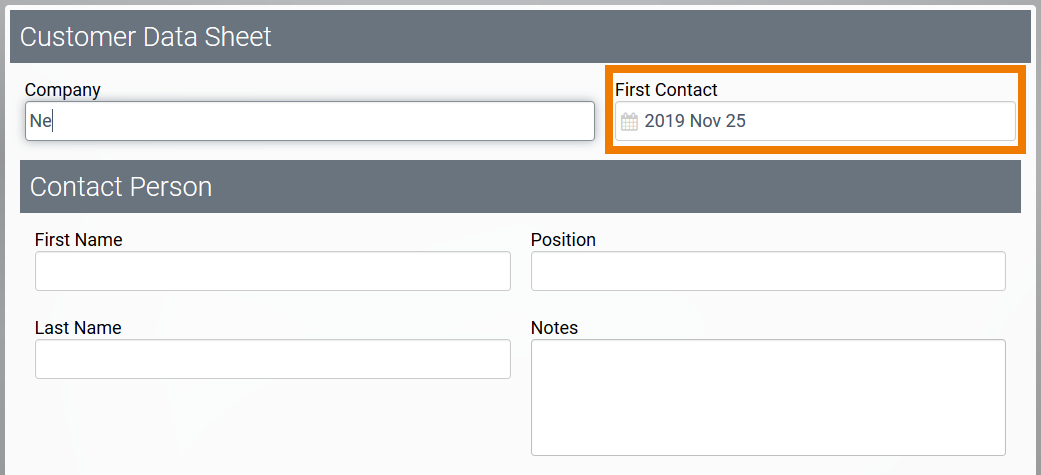
The customer can now be created here. The input form contains the field
-
First Contact (Field Name in Container custDataContact).

As the input form has been called up from the app link Company, the field First Contact is already filled with the data from the parent app - the value from requestDate has been passed to custDataContact.
