Base Type Mapping
When using JavaScipt, Base Types (with exception of Any) will automatically be converted to JavaScript types. If a conversion is not possible, an exception will be thrown (see JavaScript Specifics | Exception Handling).
The table below shows how base types and JavaScript types are converted:
|
Base Type |
JavaScript Type |
Additional Information |
|---|---|---|
|
Blob |
|
The support of type Blob is limited: Blobs cannot be created, but can be assigned to another blob. They have a toString() method which can be called internally to convert Blob to String. |
|
Boolean |
Boolean |
|
|
DateTime |
Date |
|
|
Float |
Number |
|
|
Integer |
Number |
|
|
String |
String |
|
Arrays
Arrays are not native JavaScript arrays but are injected into the script via xUML parameters behave like standard JavaScript arrays but there are some limitations:
-
Nested/multidimensional arrays are not supported.
-
Assigning arrays between JavaScript and the Designer works both ways, but mentioned limitations are still applicable.
-
Due to a technical limitation resulting from the ECMA standard,
Array.isArray(xumlArray)always returnsfalse. -
xUML array parameters must not have any gaps, and each missing index will be filled with
NULL.
Example:xumlArray[0] = 0; xumlArray[3] = 3;will result in an array looking like[0,NULL,NULL,3].
Complex Type Mapping
Using Constructors
With JavaScript operations, you can create objects of a complex type that has been defined in your data model. This is done by calling the constructor of the type, which is already included in JavaScript.
-
The constructor can be invoked with the operator
new. -
The constructor name is created by simply replacing the dots of the full object type (with all packages, without the object type prefix) with underscores.
Example
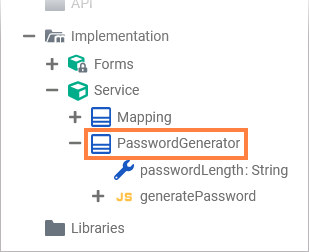
Have a look at the PasswordGenerator class of the JavaScript_PasswortGenerator_Example:

The excerpt 'JavaScript_PasswordGeneration_Example' was not found in the space 'INTERNAL' or you may not have the necessary permissions to access it.
The PasswordGenerator class resides in package Service. The full object type additionally is defined by a prefix urn and the (not visible) root package Data_Model.
|
|
Custom Type |
|---|---|
|
Full Object Type |
urn:Data_Model.Service.PasswordGenerator |
|
Constructor Name |
Data_Model_Service_PasswordGenerator |
|
Constructor Call |
let myObject = new Data_Model_Service_PasswordGenerator(); |
For base types, this is similar:
|
|
Base Type |
|---|---|
|
Full Object Type |
urn:Base_Types.String
|
|
Constructor Name |
Base_Types_String
|
|
Constructor Call |
let myObject = new Base_Types_String();
|
Do not use underscores in your package or class names if you want to use these types in JavaScript as this may lead to conflicts with the name of the constructor.
For example, the constructor's name of the two full object types
-
Service.PasswordGenerator
-
Service_PasswordGenerator
would be the same. In such cases the behavior is explicitly undefined.
Mixing Complex xUML Objects with JavaScript Objects
JavaScript is dynamic while the xUML code of the Designer is well-regulated. When mixing Designer objects of complex type with JavaScript objects, the following rules apply:
-
Objects of complex type can be treated like any other JavaScript object.
-
JavaScript is a dynamic language, and you can add additional properties to a complex type at any time using the dot notation. Such fields will, however, vanish when the script finishes. They exist only in this single instance of the JavaScript operation and cannot be returned to the Designer.
-
Thus, if JavaScript objects are directly assigned to objects of Designer complex types, only the properties that are already defined on the Designer type are set.
Polymorphism
Polymorphism is not implemented. The assignment of derived object types will be treated like an assignment between an object of complex type and a JavaScript object. The relation between parent and child classes is lost in a JavaScript operation.
Example
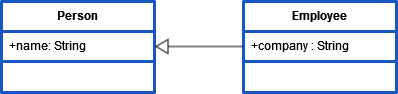
We have a type Person that describes a person. An Employee is a special person (with all properties of a person) and an additional property company:

|
Action Script Input Parameters |
Action Script Code |
Output Parameter |
||
|---|---|---|---|---|
|
person |
|
JavaScript
|
person |
|
|
employee |
|
|||
|
JavaScript Input Parameters |
JavaScript Code |
Output Parameter |
||
|
person |
|
JavaScript
|
person |
|
|
employee |
|
|||
Related Content
Related Pages:
-
Working with the JavaScript Editor
This page describes the basics of the integrated JavaScript editor.
