With the help of app links you can make values from another app available for the current app. The referenced values can not only be displayed in the Process App Link (single) itself, but also in form fields.
Assigning Values to Input Fields
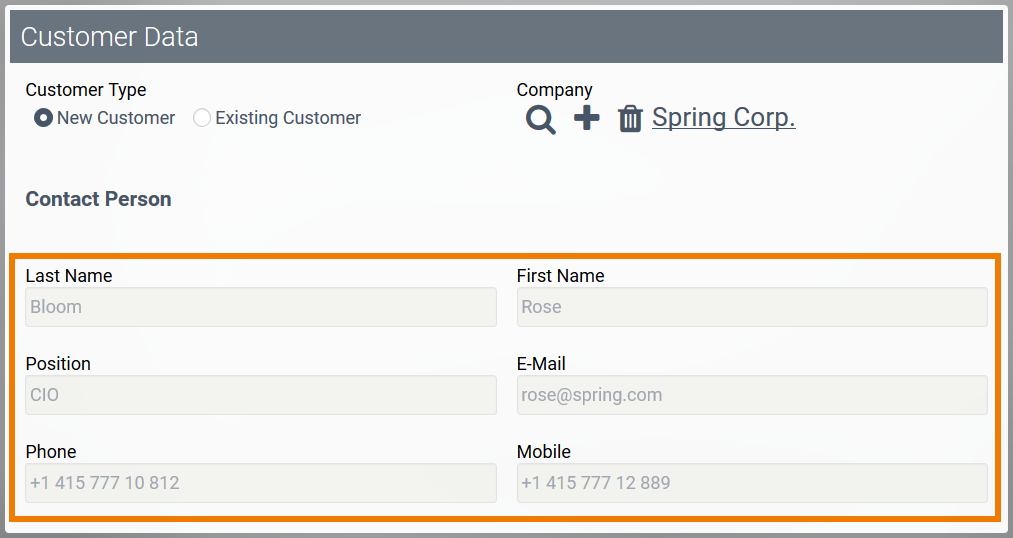
Irene Adler is unhappy with the look of the linked data in the app link Company. Instead of displaying the whole information in the app link, she wants a clearer presentation of the data in individual input fields:

Redesign of the Parent App "Proposal Preparation"
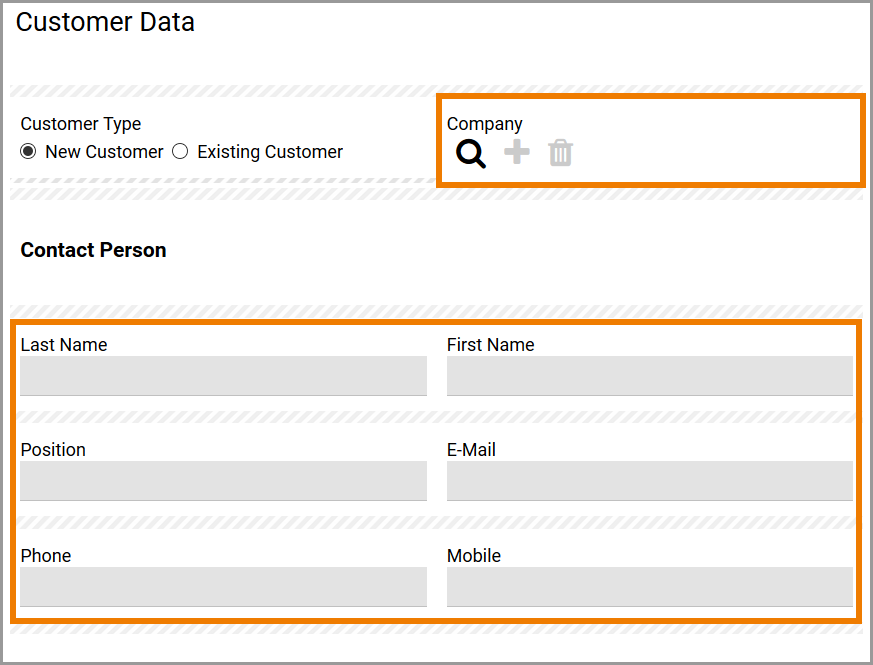
Irene opens the Proposal Preparation app and inserts input fields for all the data from the app link Company she wants to display in the form:
-
Last Name (Field Name in Container ticketLastName)
-
First Name (Field Name in Container ticketFirstName)
-
Position (Field Name in Container ticketPosition)
-
E-Mail (Field Name in Container ticketEmail)
-
Phone (Field Name in Container ticketPhone)
-
Mobile (Field Name in Container ticketMobile)
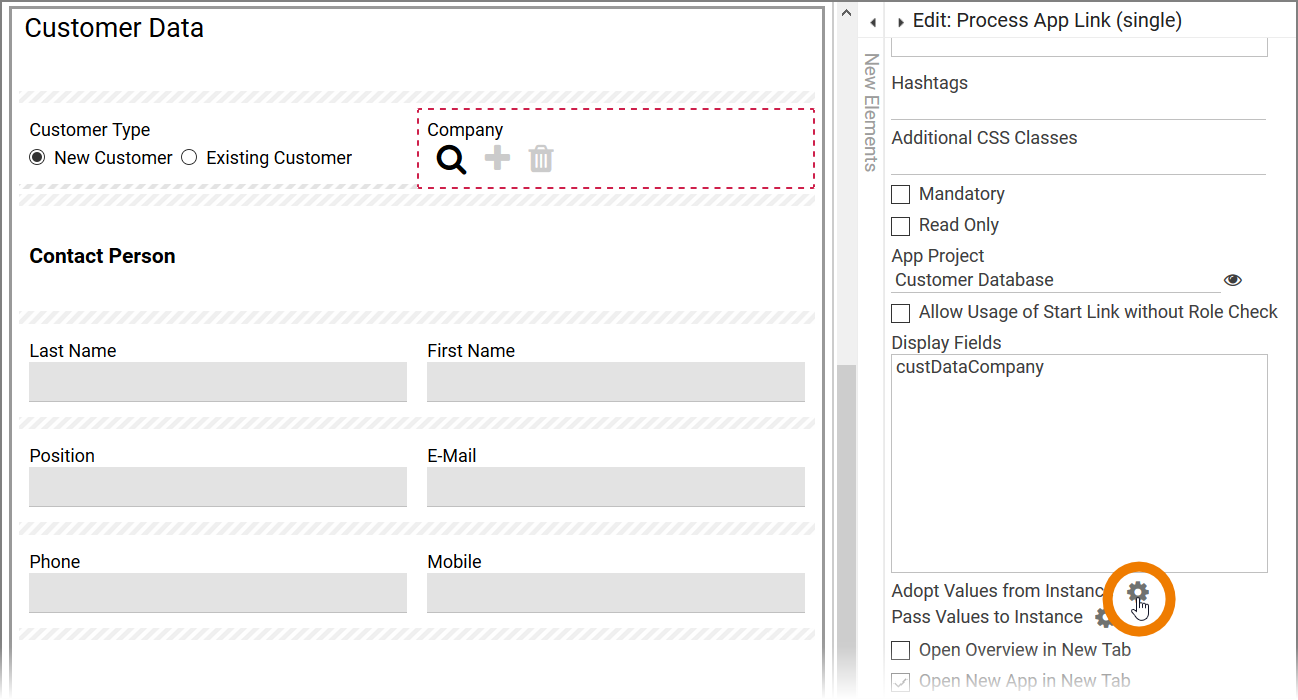
The input fields will be filled with the data from the linked app. As users should not be able to change the fields' contents, Irene activates the option Read Only for all fields. She summarizes all customer fields as well as the app link Company in the Responsive Element Customer Data:

Configuration of the App Link "Company"
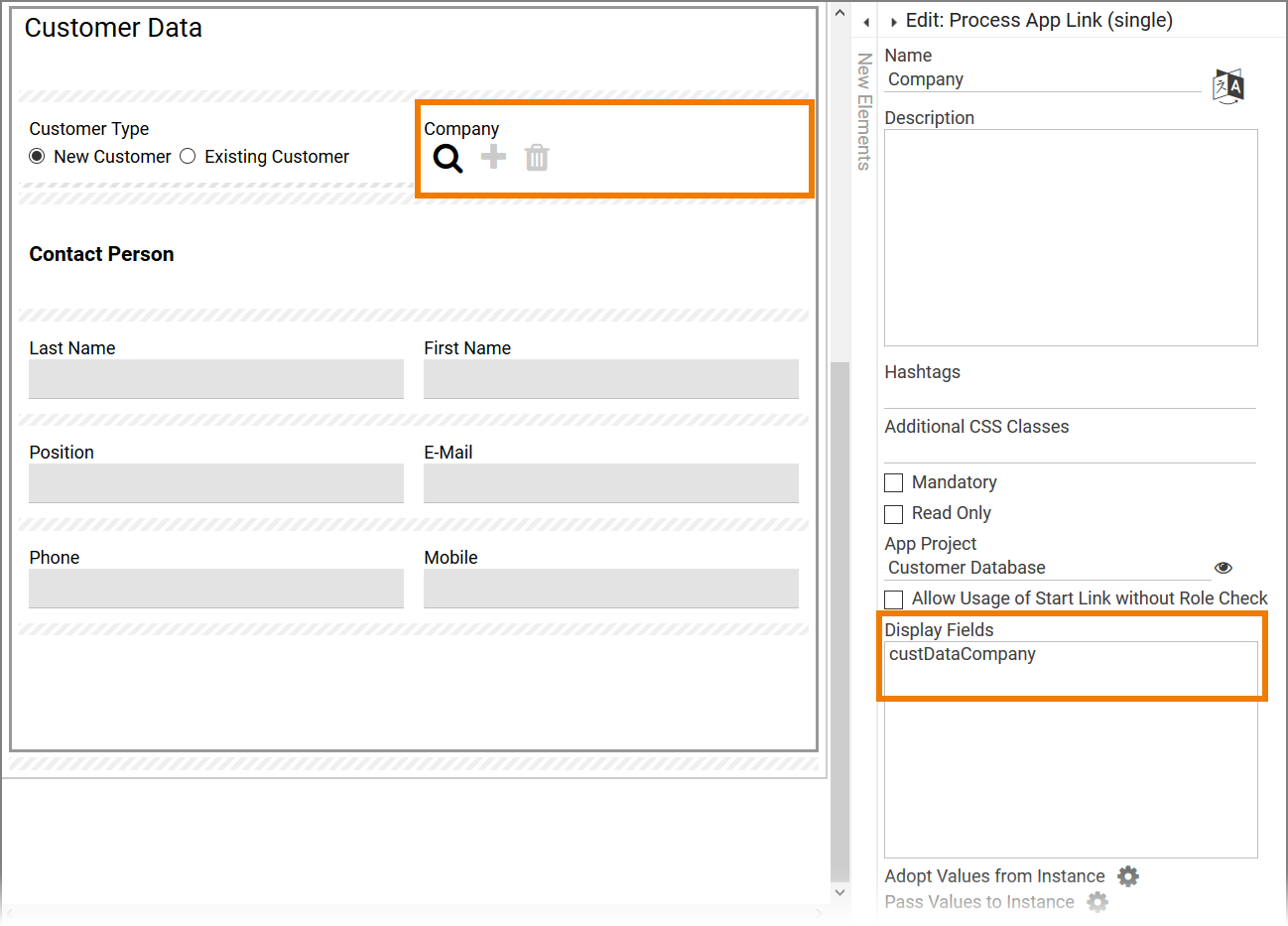
Now Irene has to configure the app link Company. Since she only wants to display the name of the company in the app link, she deletes the other entries made in Display Fields and keeps custDataCompany only:

Then she opens the Adopt Values from Instance editor:

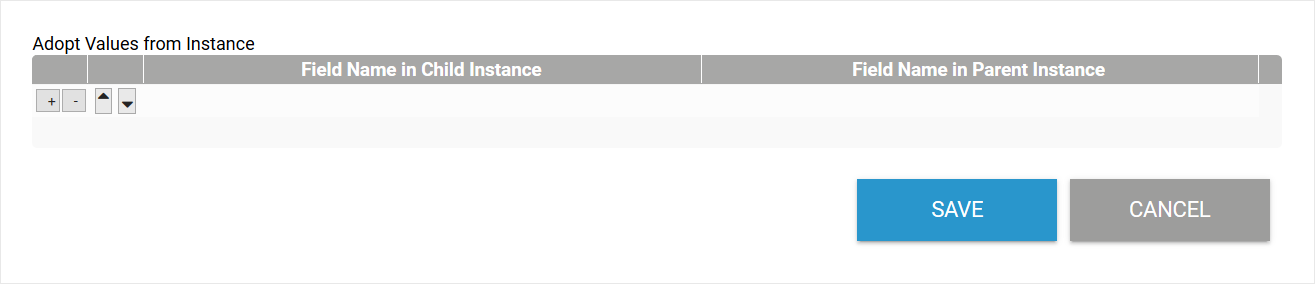
The editor opens in a pop-up window. It consists of two columns:
-
Field Name in Child Instance
-
Field Name in Parent Instance
In this editor, Irene can assign the fields from the child app (Customer Database) to the fields from the parent app (Proposal Preparation):

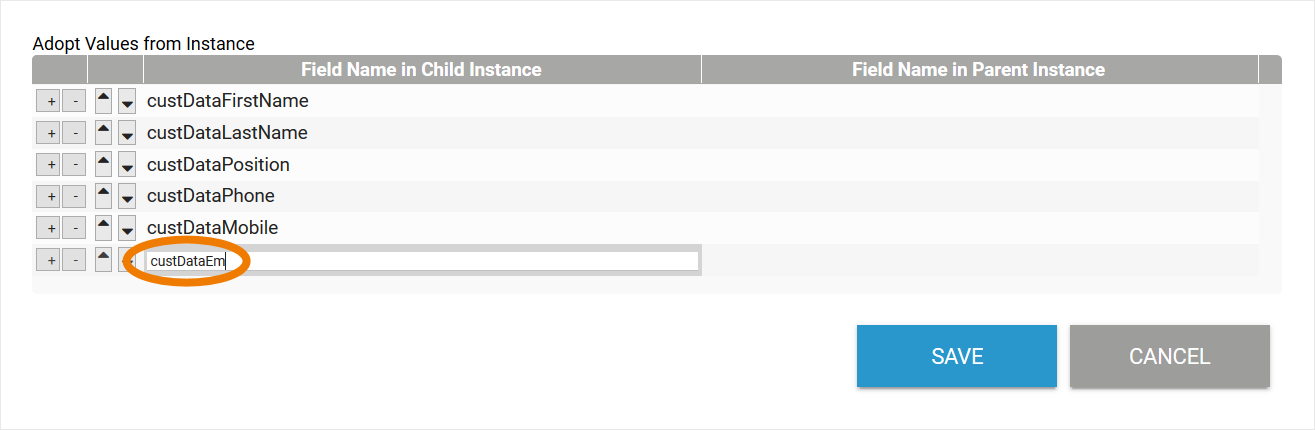
For the child instance, Irene enters the Field Names in Container she has assigned to the input fields of the Customer Addresses app:
-
custDataFirstName
-
custDataLastName
-
custDataPosition
-
custDataPhone
-
custDataMobile
-
custDataEmail

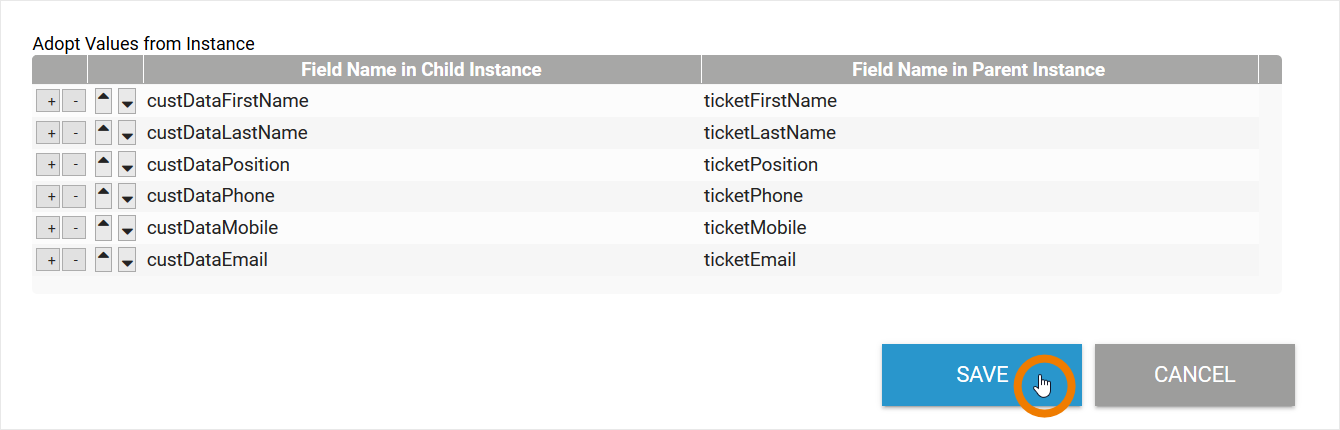
Then she adds the corresponding Field Names in Container from the fields she created in the Proposal Preparation app:
-
ticketLastName
-
ticketFirstName
-
ticketPosition
-
ticketPhone
-
ticketMobile
-
ticketEmail
Finally, she saves the input:

Execution of the App "Proposal Preparation"
Now Irene Adler is able to test the redesigned app. She closes the form and switches back to her cockpit. Irene uses the tile Create new proposal to execute the app:

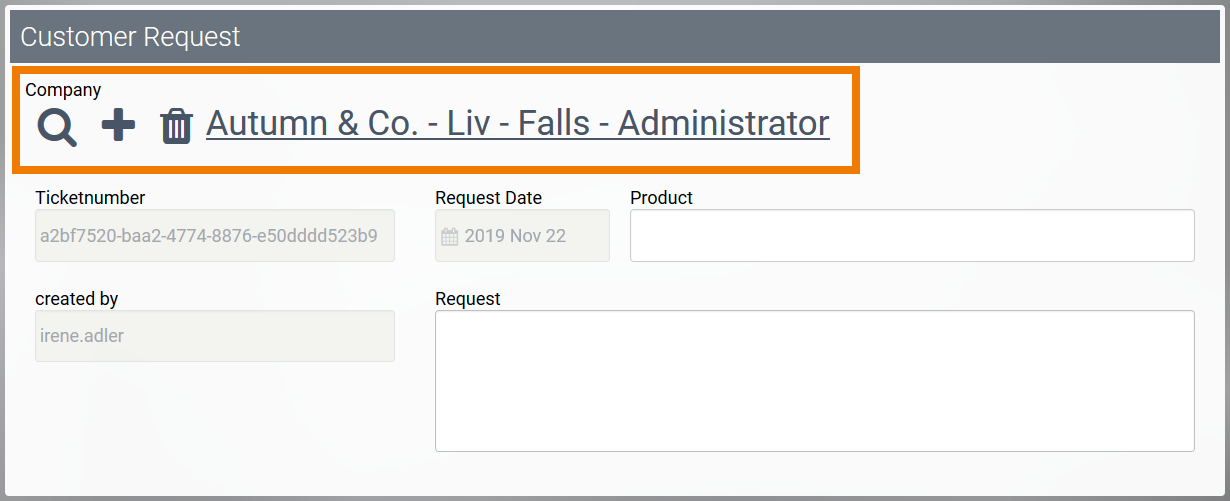
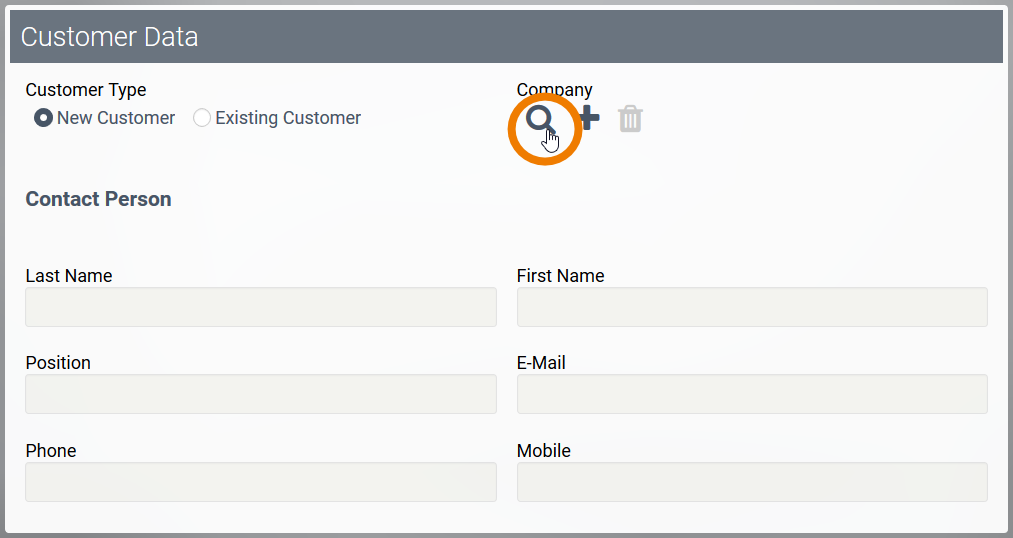
In the Ticket form, the app link Company appears. Irene clicks on the magnifier icon to open the overview of the app Customer Database:

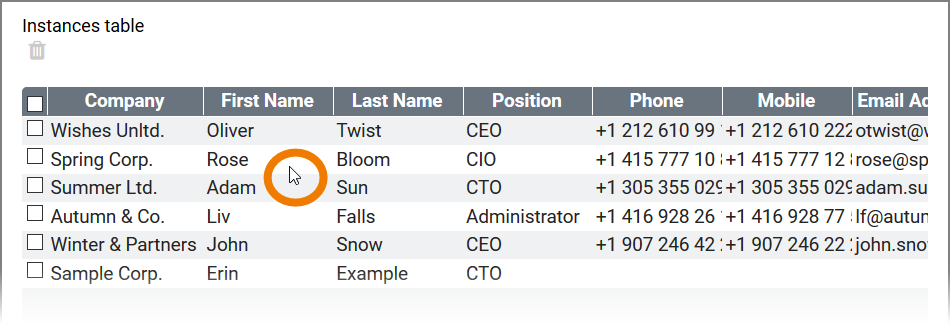
The overview opens and Irene can choose a customer by clicking on the instance:

The pop-up window closes. Only the company name of the chosen instance is displayed in the app link Company. The input fields were automatically filled with the data of the selected instance: