The CSS Element
|
Element |

|
|
Function |
The CSS element offers the possibility to save your on design templates, for example to define font and font size or to use your own images and logos in your forms. The CSS element is created in the Project Editor. |
|
Connections |
Elements, that are saved to the work area of the Project Editor cannot be linked via connections. |
|
Example |
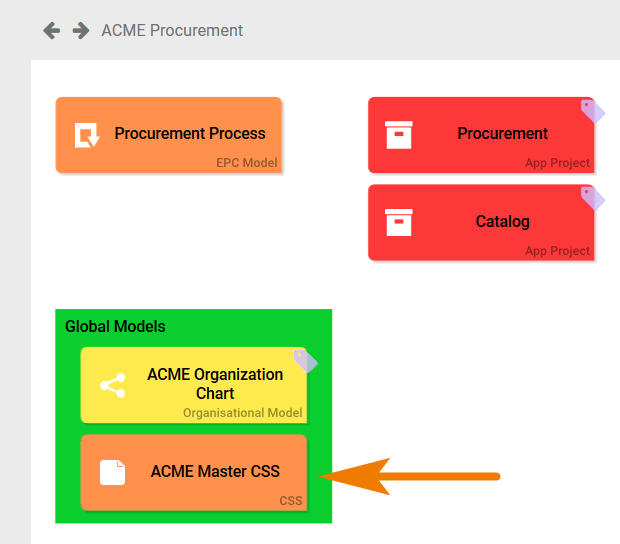
In the project ACME Procurement the CSS element ACME Master CSS was created alongside the EPC Procurement Process, the associated app projects Procurement and Catalog and the ACME Organization Chart. Within ACME Master CSS layout instructions regarding the design of the procurement process form templates are saved. 
|
Configuration Options
Edit the element via the Edit Sidebar.

|
Name Name of the element within modeling. |
|
|
ID The read-only field contains the model ID of the element. Designers can use the ID for example in the search to link the element in other models. |

|
Description A commentary field for the modeler. Its content is invisible to users and its sole purpose is internal documentation. |

|
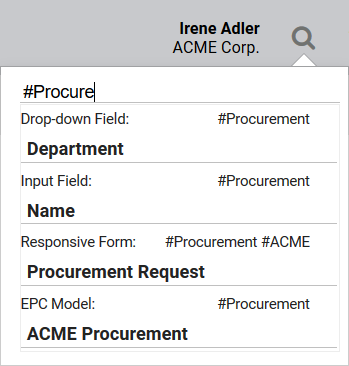
Hashtags Possibility to insert your own key terms . The leading hashtag sign # (hash) will be inserted automatically. Use the spacebar to insert multiple hashtags: 
One hashtag may be issued for multiple elements: 
|
|
Empty: 
Containing Content: 
|
CSS By clicking on the gear wheel an editor opens, where you can record your CSS directives: 
The color of the gear wheel shows, whether an element is empty (light grey) or if content has already been saved (dark grey). Double-click on the element to open the editor. |
Editor CSS
|
|

|
Use the Save button in the pop-up window to save changes. |

|
You can leave the pop-up window via the Cancel button. Caution: In that case, changes will not be saved! |
Using CSS Templates
During creation of a new app project, three CSS templates are generated automatically, which are available for immediate use in your apps:
-
CSS Red
-
CSS Blue
-
CSS Gray
The templates contain the CSS instructions for form presentation. The name of the app project is used as prefix which allows you to easily find relevant CSS elements in the hit list of the search function.
Example: Creation of an App Project Directory
The new app project Directory is created:

In the app project the following three CSS templates will be available:
-
Directory - CSS Red
-
Directory - CSS Blue
-
Directory - CSS Grey

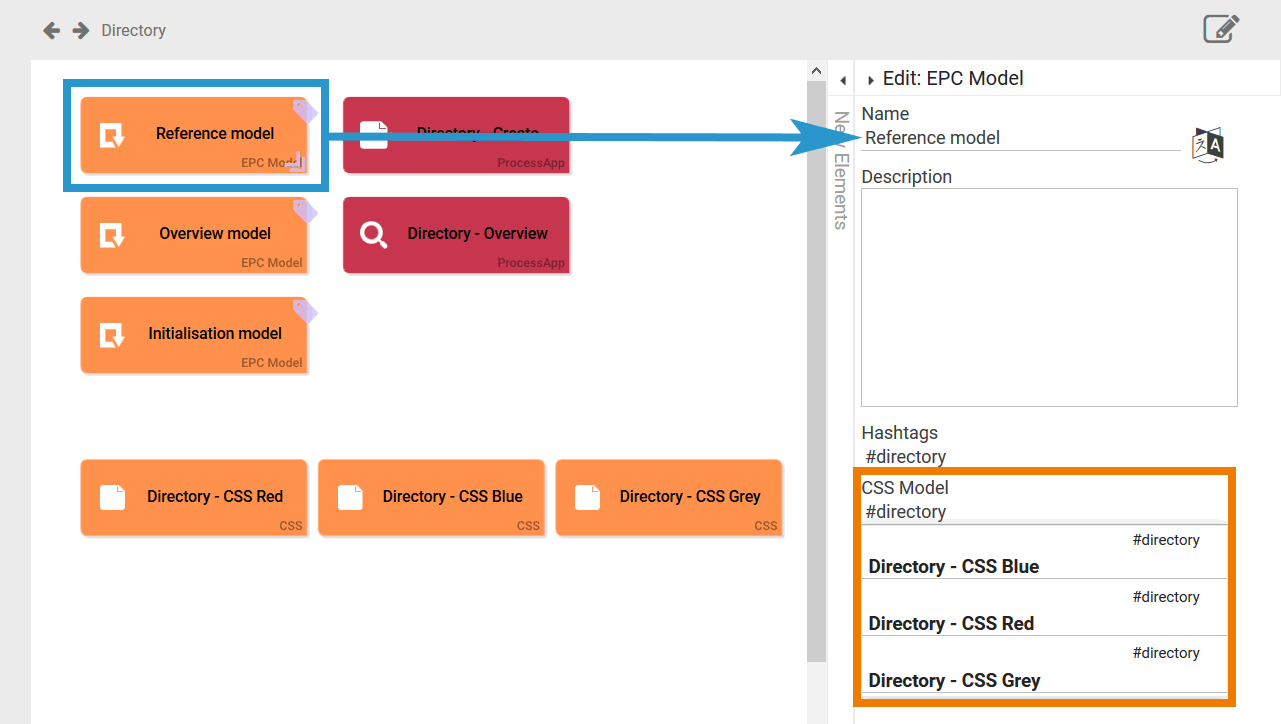
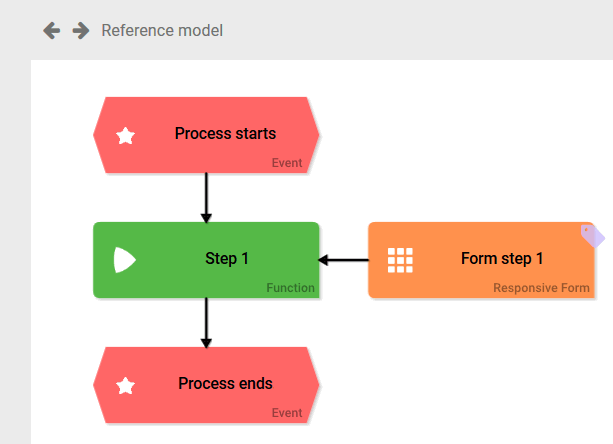
The templates can be assigned directly to the Reference Model:

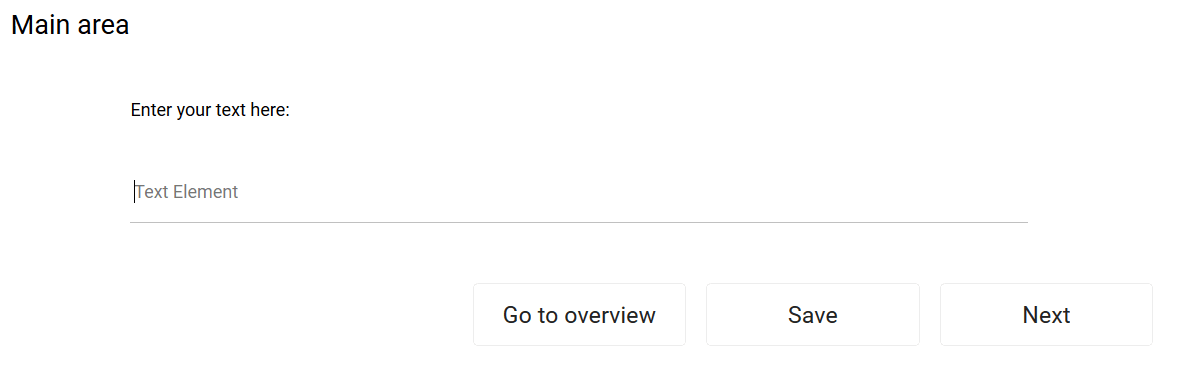
The Reference Model already contains a small EPC...

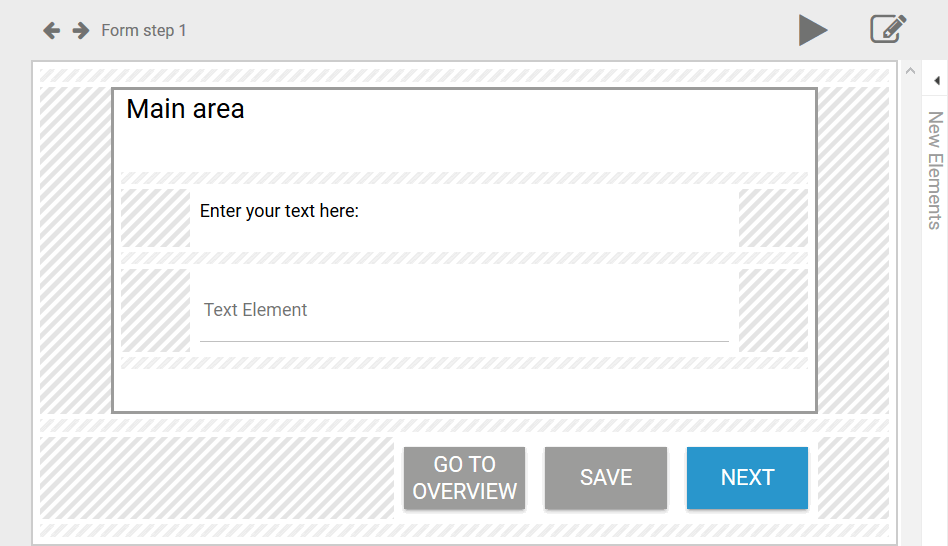
... with Form Step 1:

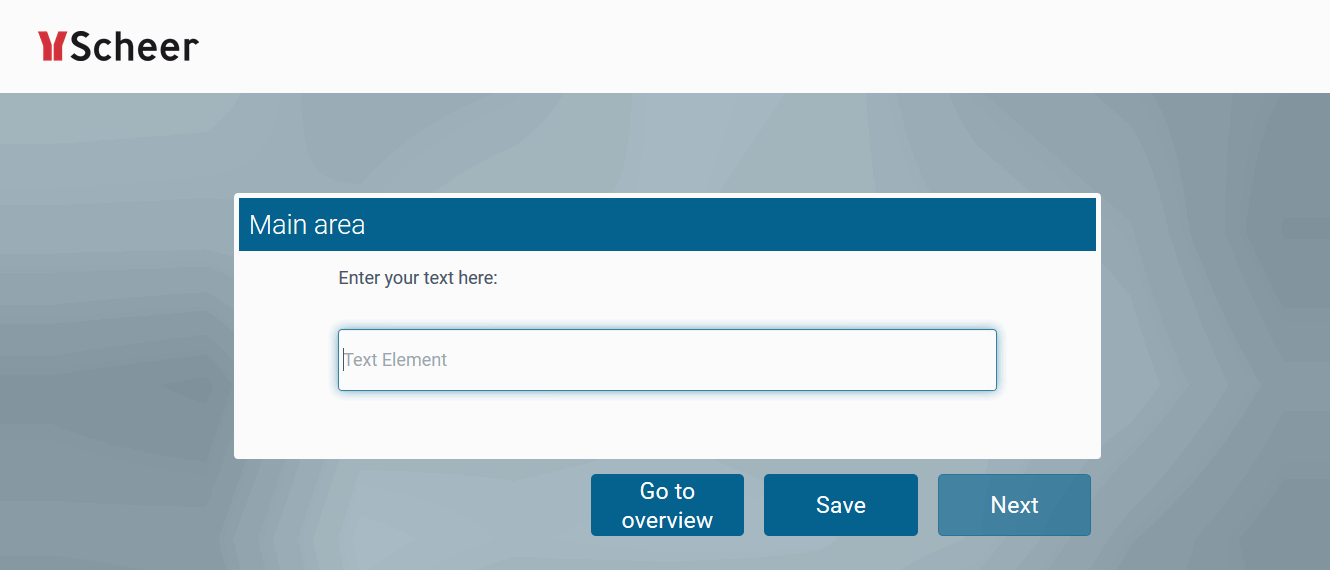
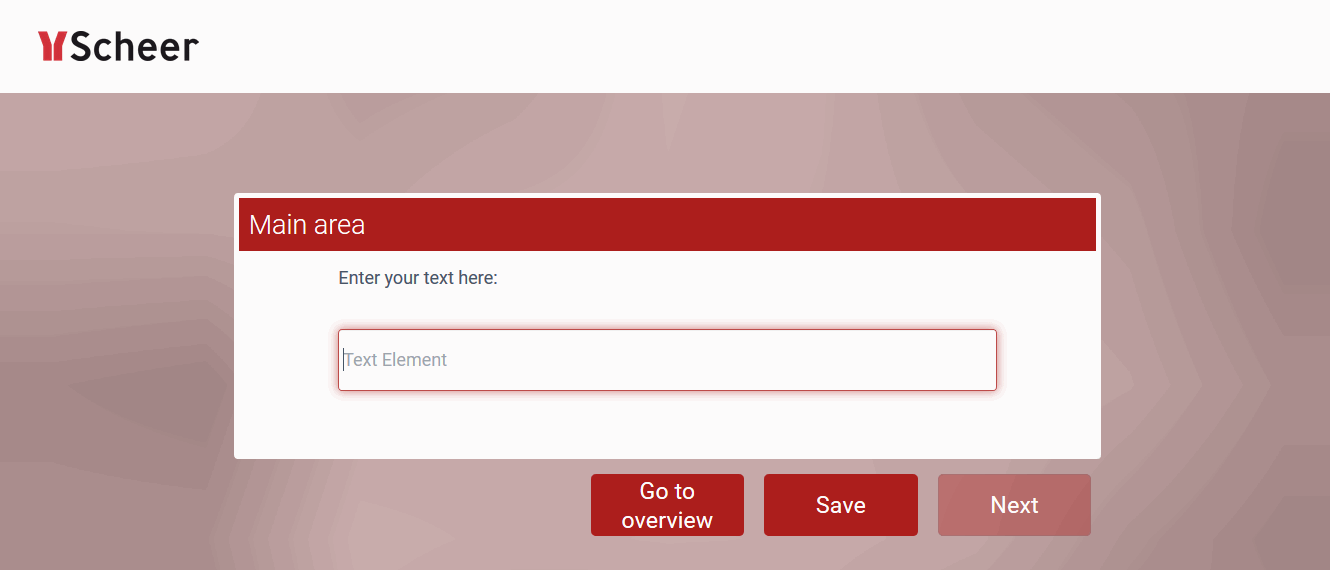
When executing the app, all layout instructions saved in the CSS template will be used for this form:
Template CSS blue

Template CSS red

Template CSS grey

As a standard both the Reference model and the Overview model of newly created app projects are assigned the CSS template CSS Blue.
If no CSS was assigned to an EPC model, then the forms will be executed with layout default settings: