The Element Search Field
|
Element Icon in Sidebar |
|
|
Form Field |

|
|
Function |
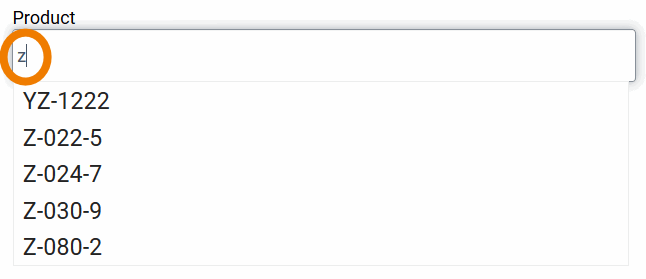
You can use a search field to search a list of possible values in the container. Search fields have an auto-complete function: Depending on the input, a suitable hit list is displayed. |
|
Default |
A newly generated search field does not contain any functionality. Search fields must be configured accordingly. This requires programming knowledge. |
|
Example |
The search term z has been entered in the search field Product. The drop down list displays all product names stored in the container in which this search term occurs: 
|
Configuration Options
The form element may be edited via the Edit Sidebar.

|
Name Field name shown in the form. |
|
|
ID The read-only field contains the model ID of the element. Designers can use the ID for example in the search to link the element in other models. |

|
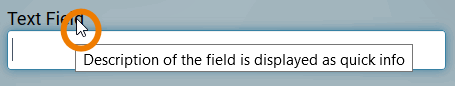
Description When a user hovers over a form element during execution, the content of the commentary field is shown as a quick info: 
|

|
Hashtags Possibility to insert your own key terms . The leading hashtag sign # (hash) will be inserted automatically. Use the spacebar to insert multiple hashtags: 
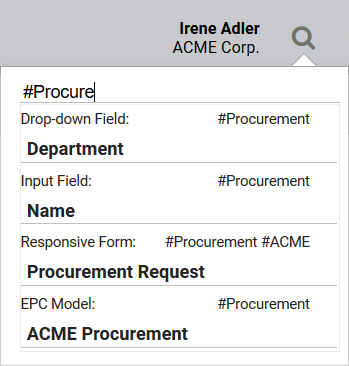
One hashtag may be issued for multiple elements: 
|

|
Additional CSS Classes Enables a field-acurate layout customization. |
|
|
Mandatory The marked element must be filled or used. |
|
|
Read Only This field is write-protected. |
|
|
Focus on Element This field is ready for input and will be visually enhanced during form completion |
|
|
Show Label Inline The field identifier is shown within the field and can be overwritten. |

|
Field Name in Container Defines the name under which the form element will be saved in the data container. If the Field Name in Container remains empty, then the field identifier (name) will be used. If two form elements share the same Field Name in Container, then both will access the same value. The Field Name in Container is a technical identifier. It is often used for extended coding. Therefore the Field Name in Container should not contain any spaces, special characters or umlaut. For further information please visit page The Container Principle. If the option Show Label Inline is used at the same time, the field label remains visible in the input field until the user has made an entry or a value different from the empty string has been read from the container. |

|
Container Name for Possible Values To use the search field, possible values are defined in the container using a Worker or a form function. In the field Container Name for Possible Values, you have to save the reference to the data object defined in the container. |
|
|
Save Value in Instance If this checkbox is marked, the value entered in this field will be saved to the database during form execution. |