The Element Input Field
|
Element Icon in Sidebar |
|
|
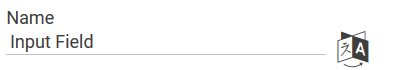
Form Field |

|
|
Function |
Input field for character strings (text) of all kinds without line breaks. Input is always saved as character string, even if numbers are listed. |
|
Default |
Field is empty by default. A value added to the field can however be saved as default. You can set a character limit via validation expression. To insert a text as default click Edit to activate the form field's edit mode. After successful editing finish by clicking Check. |
|
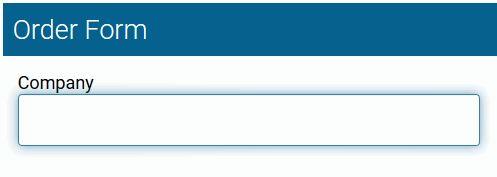
Example |
The Input Field Company is added to an order form to enter a company name: 
|
Configuration Options
The form element may be edited via the Edit Sidebar.

|
Name Field name shown in the form. |
|
|
ID The read-only field contains the model ID of the element. Designers can use the ID for example in the search to link the element in other models. |

|
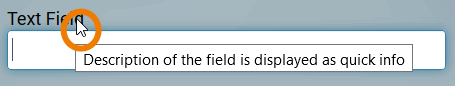
Description When a user hovers over a form element during execution, the content of the commentary field is shown as a quick info: 
|

|
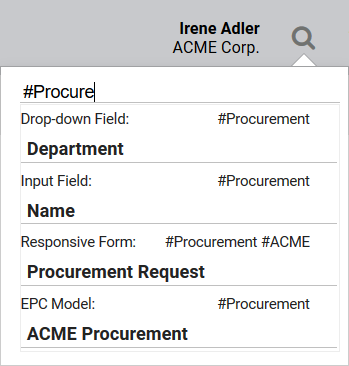
Hashtags Possibility to insert your own key terms . The leading hashtag sign # (hash) will be inserted automatically. Use the spacebar to insert multiple hashtags: 
One hashtag may be issued for multiple elements: 
|

|
Additional CSS Classes Enables a field-acurate layout customization. |

|
Current Value This field can be used to insert default settings for the form element. The field Current Value contains a default value, which appears during form completion. If not overwritten by the user, this value will be transfered to the container while saving. |
|
|
Mandatory The marked element must be filled or used. |
|
|
Read Only This field is write-protected. |
|
|
Focus on Element This field is ready for input and will be visually enhanced during form completion. |
|
|
Show Label Inline The field identifier is shown within the field and can be overwritten. |
|
|
Hide Input Instead of the entered content only dots are visible. This functionality finds its primary use in password entry. |
|

|
Validation Expression You can check entries regarding form and content via regular expressions. Please see page Validating Form Fields for additional information regarding the use of regular expressions. |

|
Field Name in Container Defines the name under which the form element will be saved in the data container. If the Field Name in Container remains empty, then the field identifier (name) will be used. If two form elements share the same Field Name in Container, then both will access the same value. The Field Name in Container is a technical identifier. It is often used for extended coding. Therefore the Field Name in Container should not contain any spaces, special characters or umlaut. For further information please visit page The Container Principle. |
|
|
Save Value in Instance If this checkbox is marked, the value entered in this field will be saved to the database during form execution. |