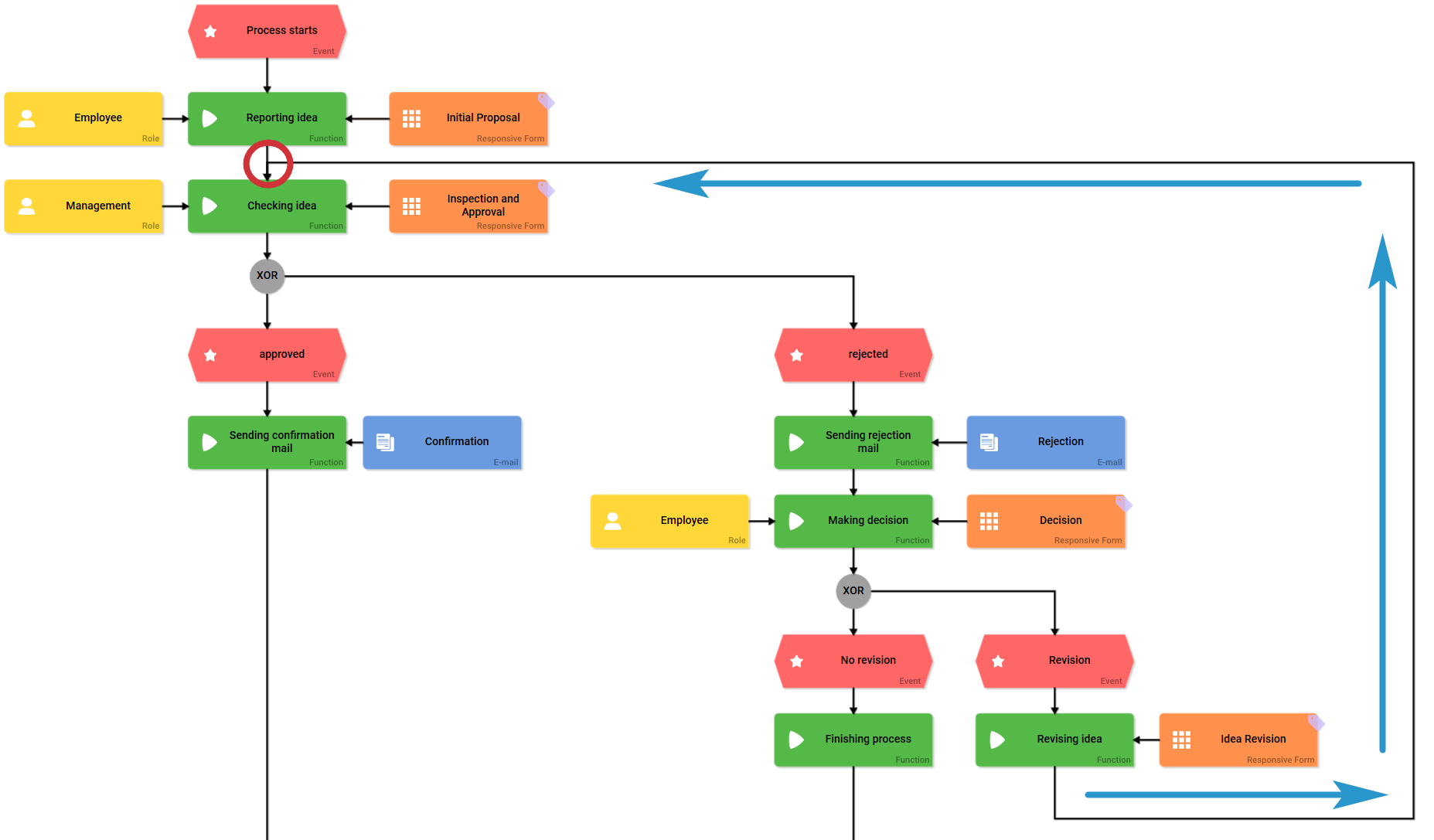
Sometimes, you want to repeat certain process steps depending on the outcome of an event verification. Instead of double modeling the the repeating steps, you could also insert a loop into the EPC. The loop allows you to return to an already completed process step and to run through the step again.
Example: Idea Management of ACME Corp.
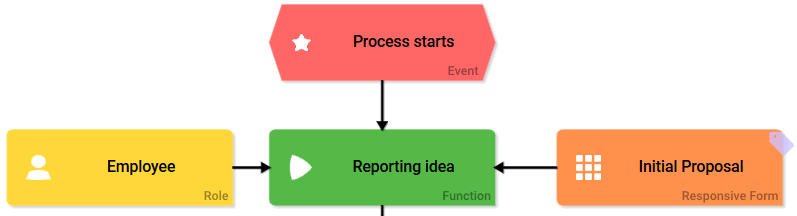
ACME Corp. would like to enable their employees to submit product and work process optimization ideas. Irene Adler models a specific Idea Management app for this purpose.
Employees can submit their ideas by filling form Initial Proposal:

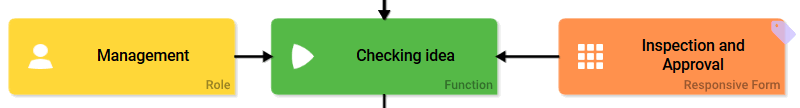
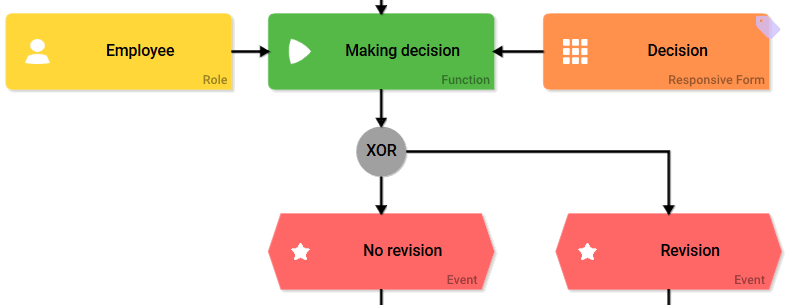
Management then reviews the suggestions and decides if they shall be implemented or not:

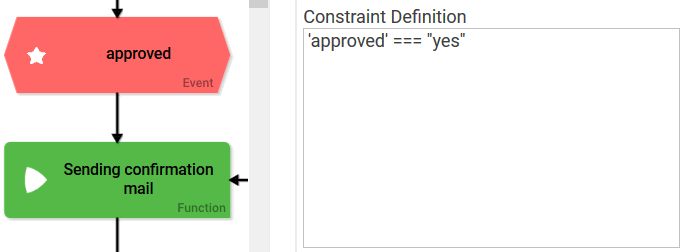
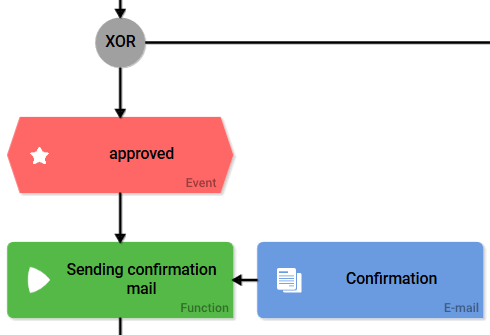
If the idea shall be implemented, the employee receives a Confirmation:

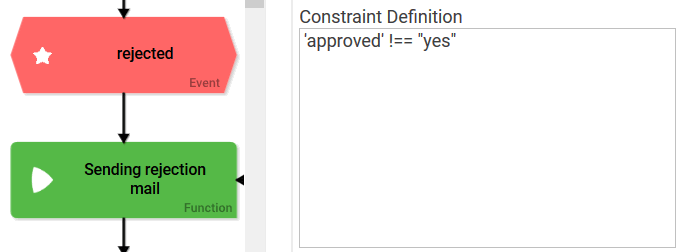
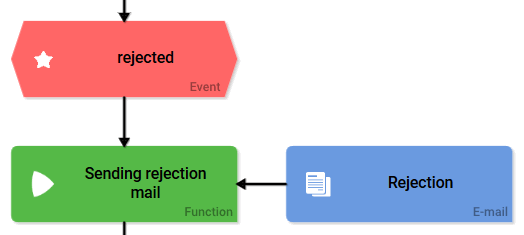
A rejection of the idea triggers the submission of the e-mail Rejection:

But Irene Adler wants to offer the option to revise a rejected idea. So if an employee receives the e-mail Rejection, he is able to decide whether he wants to revise his idea or not:

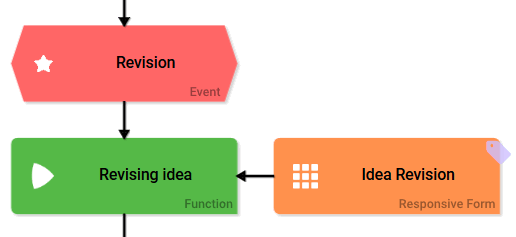
If he decides to rework his idea, he can fill in form Idea Revision in the next step:

Once the employee submits his revised suggestion, the approval process shall be run through again. For this reason, Irene Adler jumps back from the process step Revising idea to the process step Checking idea:

When an employee submits a revision, the process loops back to the second process step Checking idea and his submission runs through the authorization process once more. This loop can be entered as often as the employee decides to resubmit a revision and ends once either the employee decides against a revision or until management decides to accept his proposal. Both decisions end the process.
Expert Advice
Use the Button Function After Click to generate variables for the event verification.
Example: Creation of variable approved
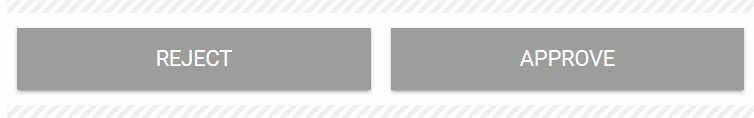
Insert the buttons Reject and Approve to your form:

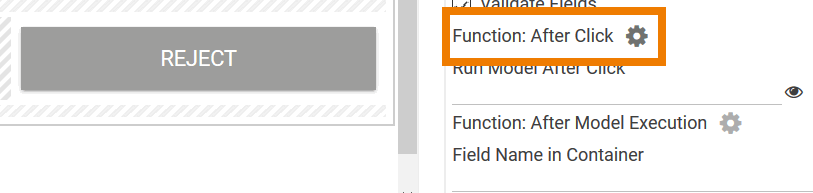
Set the Reject button's variable approved to 'no' in the Function: After Click :

container.save('approved', 'no');
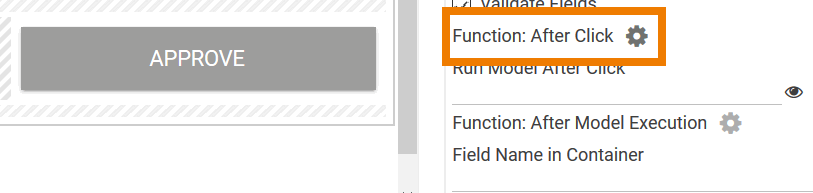
The function of button Approve is used to set approved to "yes":

container.save('approved', 'yes');
Now check in the events for the variable approved :