Two different form elements are available for linking app content: The element Process App Link (single), which refers to one instance of another app, and the element Process App Link (multiple), which can refer to multiple instances of another app.
The Element Process App Link (single)
|
Element Icon in Sidebar |
|
|
Form Field |

|
|
Function |
With the element Process App Link (single) you can reference one instance from another app. |
|
Default |
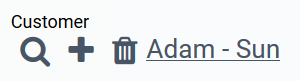
By default, the App Link is empty, displaying buttons for searching, creating and deleting an instance. You can preset the element in edit mode. Terminate the edit mode with the Check icon. |
|
Example |
In an order form, the name of the customer's company as well as the name of the contact person shall be displayed. As this information is already saved in the Customer Database, a Process App Link (single) is inserted in the order form. The element references the app Customer Database and is configured to display the desired information. During app execution, the user clicks on the app link's icon which opens the overview of the app Customer Database. As soon as he has selected an address, the overview is closed and the information is displayed in the app link as configured: The company's name as well as the name of the contact person are shown. A click on the displayed link will now always lead back to the corresponding instance of the app Customer Database. 
If the user cannot find the address he is looking for in the Customer Database app, he can create it directly. To do this, he clicks on Plus to open the input form of the Customer Database app where he can directly create a new entry for the Customer Database. The data is saved as new instance in the Customer Database app - and the company's name as well as the name of the contact person are also displayed in the app link in the order form. |
Configuration Options
The form element may be edited via the Edit Sidebar.

|
Name Field name shown in the form. |
|
|
ID The read-only field contains the model ID of the element. Designers can use the ID for example in the search to link the element in other models. |

|
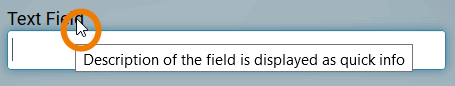
Description When a user hovers over a form element during execution, the content of the commentary field is shown as a quick info: 
|

|
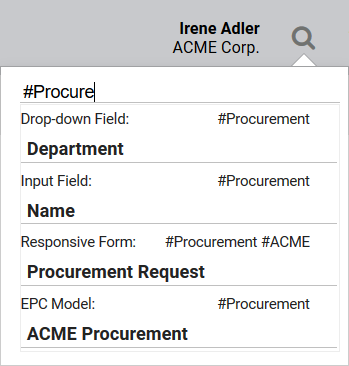
Hashtags Possibility to insert your own key terms . The leading hashtag sign # (hash) will be inserted automatically. Use the spacebar to insert multiple hashtags: 
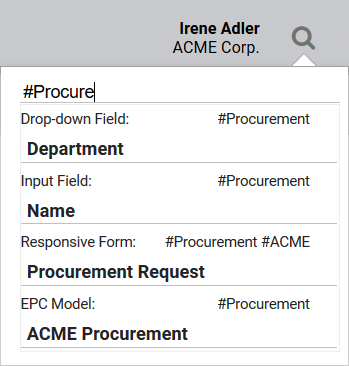
One hashtag may be issued for multiple elements: 
|

|
Additional CSS Classes Enables a field-acurate layout customization. |
|
|
Mandatory The marked element must be filled or used. |
|
|
Read Only This field is write-protected. |
|
|
Allow Usage of Start Link without Role Check From role-based apps, you can only access linked apps if role-specific start links (Process App - Create and Process App Overview) have also been created in the child app. If you activate the option Allow Usage of Start Link without Role Check, a user can also access the data of the child app if only a start link without role check has been created. Use this option carefully! If a link without role check is used instead of a role-specific start link, the user may view all instances from the linked app. |

|
Process App Project Insert the name of the App Project you wish to link. This field uses auto-complete and shows matching App Projects in a recommendation list. If an App Project was entered, you can open the corresponding model using the eye icon. |

|
Display Fields The referenced instance is a data set from another app. This data set can consist of several data/form fields. Specify here the fields from the reference instance that are to be displayed in the app link. Example:

|
|
Empty: Containing Content: |
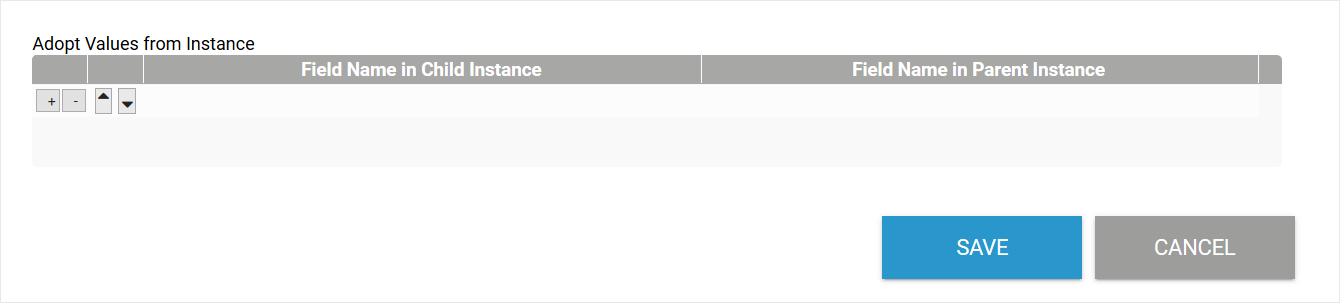
Copy Values from Instance Relevant during the search for an instance. Click on the gear wheel to open an editor. Here you can specify which values are to be transferred from the existing child instance to the parent instance. 
Child Instance = Instance in the opening app.
The color of the gear wheel shows, whether an element is empty (light grey) or if content has already been saved (dark grey). |
|
Empty:
Containing Content:
|
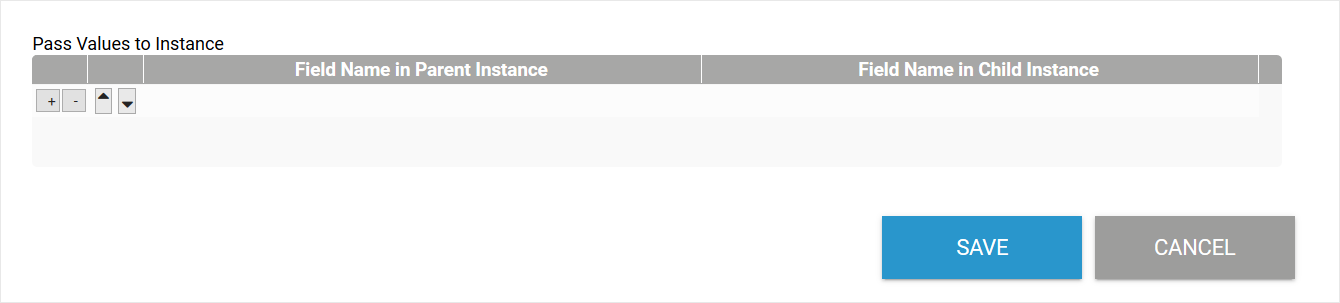
Pass Values to Instance Relevant when creating a new instance. Click on the gear wheel to open an editor. Here you can specify which values are to be transferred from the parent instance to the child instance. 
Child Instance = Instance in the opening app.
The color of the gear wheel shows, whether an element is empty (light grey) or if content has already been saved (dark grey). |
|
|
Open Overview in New Tab If this option is activated, a click on the magnifier opens the corresponding overview in a new browser tab. |
|
|
Open New App in New Tab If this option is activated, a click on the plus opens a new browser tab for the creation of a new instance. |
|
|
Open Instance in New Tab If this option is activated, a selected instance is opened in a new browser tab. |
|
|
Save Value in Instance If this checkbox is marked, the value entered in this field will be saved to the database during form execution. In this case the value is a whole instance from the referenced app. |

|
Field Name in Container Defines the name under which the form element will be saved in the data container. If the Field Name in Container remains empty, then the field identifier (name) will be used. If two form elements share the same Field Name in Container, then both will access the same value. The Field Name in Container is a technical identifier. It is often used for extended coding. Therefore the Field Name in Container should not contain any spaces, special characters or umlaut. For further information please visit page The Container Principle.
|
The Element Process App Link (multiple)
|
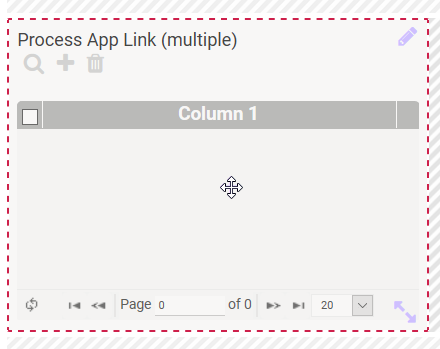
Element Icon in Sidebar |
|
|
Form Field |

|
|
Function |
Use the element Process App Link (multiple) to reference multiple instances from another app. |
|
Default |
By default, the element contains the sample column Column 1. An Instance Table is displayed, supplemented by the buttons for searching, creating and deleting an instance. You can preset the table navigation at the bottom of the table in edit mode. Terminate the edit mode by clicking the Check icon. |
|
Example |
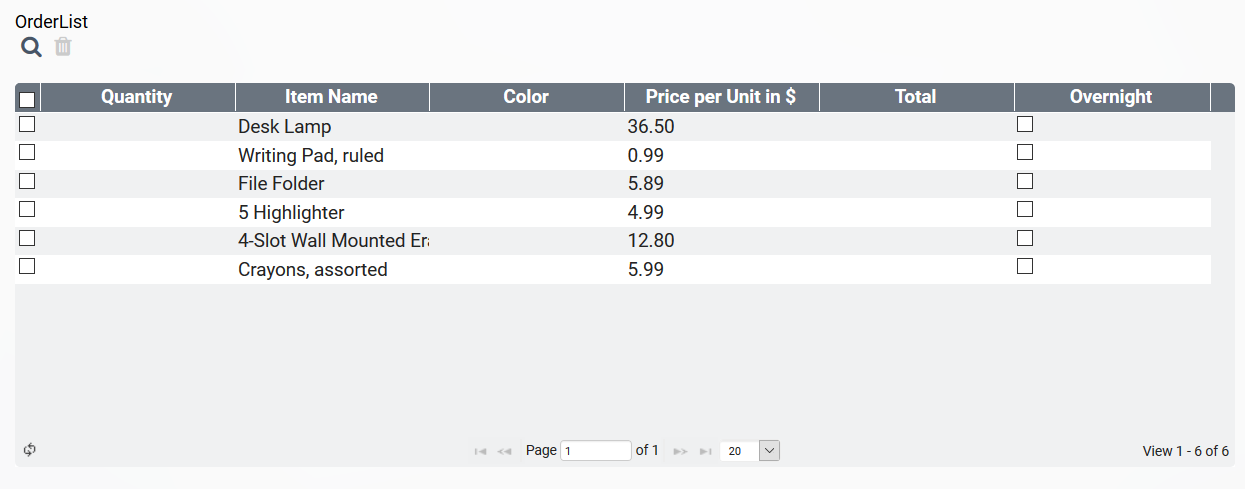
The ACME Procurement app contains an order form to enable the employees ordering office supplies. Part of the form is the Process App Link (multiple) OrderList. It is linked to the app Catalog in which all available items are stored. During the creation of an order, the employee can click on the magnifier icon to open the Catalog and select items (= instances of the Catalog app). These are transferred as links into the table OrderList: 
A click on one of the displayed table rows opens the corresponding instance in the app Catalog. As an employee is not authorized to add new items to the catalog, the button Plus has been disabled for this app link. |
Configuration Options
The form element may be edited via the Edit Sidebar.

|
Name Field name shown in the form. |
|
|
ID The read-only field contains the model ID of the element. Designers can use the ID for example in the search to link the element in other models. |

|
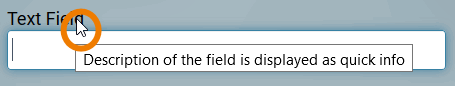
Description When a user hovers over a form element during execution, the content of the commentary field is shown as a quick info: 
|

|
Hashtags Possibility to insert your own key terms . The leading hashtag sign # (hash) will be inserted automatically. Use the spacebar to insert multiple hashtags: 
One hashtag may be issued for multiple elements: 
|

|
Additional CSS Classes Enables a field-acurate layout customization. |
|
|
Mandatory The marked element must be filled or used. |
|
|
Read Only This field is write-protected. |
|
|
Allow Usage of Start Link without Role Check From role-based apps, you can only access linked apps if role-specific start links (Process App - Create and Process App Overview) have also been created in the child app. If you activate the option Allow Usage of Start Link without Role Check, a user can also access the data of the child app if only a start link without role check has been created Use this option carefully! If a link without role check is used instead of a role-specific start link, the user may view all instances from the linked app. |

|
Process App Project Insert the name of the App Project you wish to link. This field uses auto-complete and shows matching App Projects in a recommendation list. If an App Project was entered, you can open the corresponding model using the eye icon. |

|
Default Page Size Determines the default value for the table page size. |
|
|
Column Configuration Click on the gear wheel to open an editor, which enables editing the columns of the table. An overview of available options can be found on page Manual Table Configuration. |
|
|
Configure Column Type This option allows you to define your own column types. You could replace actual values with other output values, for example to display a picture instead of a value from the container. In order to define when a set value is replaced by a defined value, conditions have to be defined. How to configurate a column type is described on page Defining Column Types. The color of the gear wheel shows, whether an element is empty (light grey) or if content has already been saved (dark grey). |
|
|
Open Overview in New Tab If this option is activated, a click on the magnifier opens the corresponding overview in a new browser tab. |
|
|
Open New App in New Tab If this option is activated, a click on the plus opens a new browser tab for the creation of a new instance. |
|
|
Open Instance in New Tab If this option is activated, a selected instance is opened in a new browser tab. |
|
|
Save Value in Instance If this checkbox is marked, the value entered in this field will be saved to the database during form execution. In this case, the value consists of one or more instances from the referenced app. |

|
Field Name in Container Defines the name under which the form element will be saved in the data container. If the Field Name in Container remains empty, then the field identifier (name) will be used. If two form elements share the same Field Name in Container, then both will access the same value. The Field Name in Container is a technical identifier. It is often used for extended coding. Therefore the Field Name in Container should not contain any spaces, special characters or umlaut. For further information please visit page The Container Principle. |