The Element URL
|
Element Icon in Sidebar |
|
|
Form Field |

|
|
Function |
Input field for URLs/internet addresses, which can then be called directly from the URL field. |
|
Default |
Empty by default. A value entered in the field is used as default. To insert a text as default click Edit to activate the form field's edit mode. After successful editing finish by clicking Check. The content of this field is configurated via its own editor. |
|
Example |
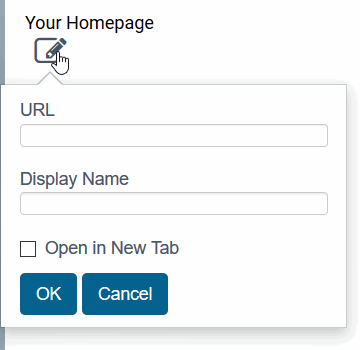
The user shall be able to enter an internet address into the URL field Your Homepage: A click on the icon opens the editor: 
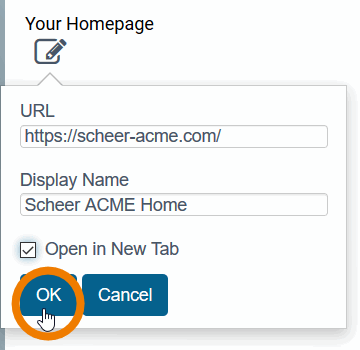
Here the user can configure the URL field:
The entered URL and its display name are saved: 
The display name is shown as clickable link in the URL field: |
Configuration Options
The form element may be edited via the Edit Sidebar.

|
Name Field name shown in the form. |
|
|
ID The read-only field contains the model ID of the element. Designers can use the ID for example in the search to link the element in other models. |

|
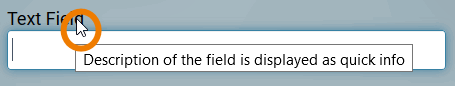
Description When a user hovers over a form element during execution, the content of the commentary field is shown as a quick info: 
|

|
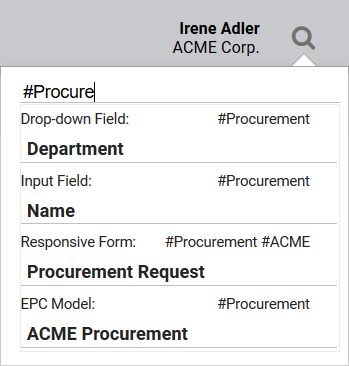
Hashtags Possibility to insert your own key terms . The leading hashtag sign # (hash) will be inserted automatically. Use the spacebar to insert multiple hashtags: 
One hashtag may be issued for multiple elements: 
|

|
Additional CSS Classes Enables a field-acurate layout customization. |
|
|
Mandatory The marked element must be filled or used. |
|
|
Read Only This field is write-protected. A stored link can only be accessed, but not modified. |

|
Field Name in Container Defines the name under which the form element will be saved in the data container. If the Field Name in Container remains empty, then the field identifier (name) will be used. If two form elements share the same Field Name in Container, then both will access the same value. The Field Name in Container is a technical identifier. It is often used for extended coding. Therefore the Field Name in Container should not contain any spaces, special characters or umlaut. For further information please visit page The Container Principle. |
|
|
Save Value in Instance If this checkbox is marked, the value entered in this field will be saved to the database during form execution. |