|
Element |

|
|---|---|
|
Icon |
|
|
Description |
Field used to activate or deactivate one single option. |
|
Type |
Boolean |
|
Prepopulation |
This element can be prepopulated.
|
|
Editing |
Refer to Modeling Forms for further information regarding editing of form elements using the context menu. |
Configuration Options
Use the Attributes panel to edit the form element.
|
Attribute |
Description |
Allowed Values |
||
|---|---|---|---|---|
|
Name |
Technical identifier for data processing and not visible for the end user. |
Alphanumercial characters and underscore. It is not allowed to start the name with a number. |
||
|
Description |
A commentary field for the developer. The content is invisible to users and its sole purpose is internal documentation. |
Any string. |
||
|
Label |
Field name shown in the form. |
Any string. |
||
|
Read-only |
This field is write-protected. When you use the option, Read-only is added to the bottom right of the element: 
|
true |
User cannot enter values. |
|
|
false |
User can enter values (default). |
|||
|
Mandatory |
The element must be filled or used if the checkbox is activated. |
true
|
Element must be filled. |
|
|
false
|
Element may remain empty (default). |
|||
|
CSS Class |
Enables a field-acurate layout customization. |
A valid CSS class. |
||
|
Custom Attributes |
The attribute is used to activate Angular directives, that are created as development kit (devkit) library to expand the default functionality. For detailed information about Angular directives, visit the official Angular documentation. For details about the usage of the Custom Attributes, refer to Developing Custom Directives. |
|
||
|
Checked |
Use attribute Checked to preset a checkbox. If the attribute is enabled, the checkbox in the element is already checked during form execution. The value of the element will be saved to the database during form execution. |
true |
The element is active. |
|
|
false |
The element is deactivated (default). |
|||
|
Label Position |
Use this option to change the position of the checkbox and its label. |
Before checkbox |
The text is placed before the checkbox. |
|
|
After checkbox |
The text is placed after the checkbox (default). |
|||
|
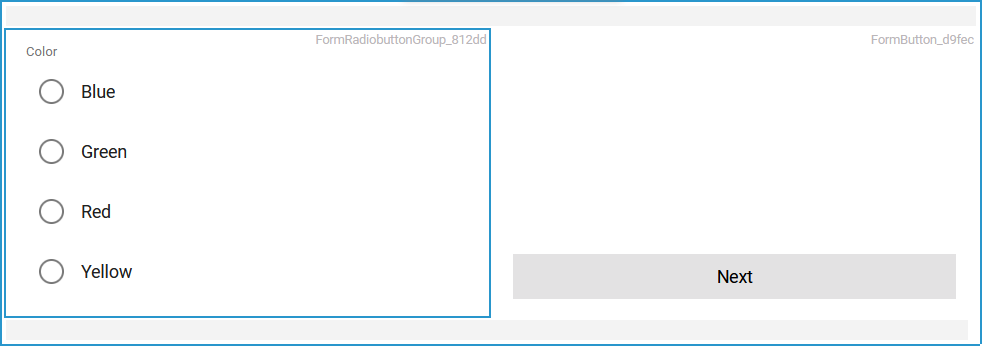
Vertical Alignment |
The attribute is used to adjust the position of a form element in context to a bigger neighboring element. Example: The Radio Button Group Color is much bigger than the Button Next, but the button should be shown at the bottom of the form. Therefore, the button's attribute Vertical Alignment is set to Bottom. 
|
Top |
Align the element on top of the element cell (default). |
|
|
Center |
Align the element in the middle of the element cell. |
|||
|
Bottom |
Align the element at the bottom of the element cell. |
|||
Form_Simple_Example
Click here to download a simple example model that shows how you can configure form elements in Scheer PAS Designer.
Form_InitialDataLoading_Checkbox_Example
Click here to download a simple example model that shows how you can initialize checkbox elements dynamically in a form.
Related Content
Related Pages:
