The form element Signature enables users to sign forms. You can find the signature element in the Sidebar New Elements in the Complex category.
Inserting a Signature into a Form
You can use a signature element without large configuration. Simply drag it from the sidebar into the form. The design user can still determine whether it is a mandatory field and whether the name of the field should be displayed or not. It is also possible to create a write-protected field, so that once a signature has been executed, it cannot be overwritten.
Example: Signing the Delivery Receipt in ACME's Procurement Process
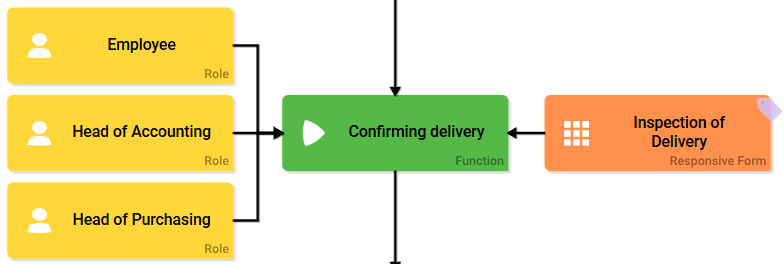
In ACME's Procurement Process, the employees fill out the form Inspection of Delivery after receiving their order. In this form is recorded whether the delivery has arrived complete and undamaged. Defects can be recorded as picture.

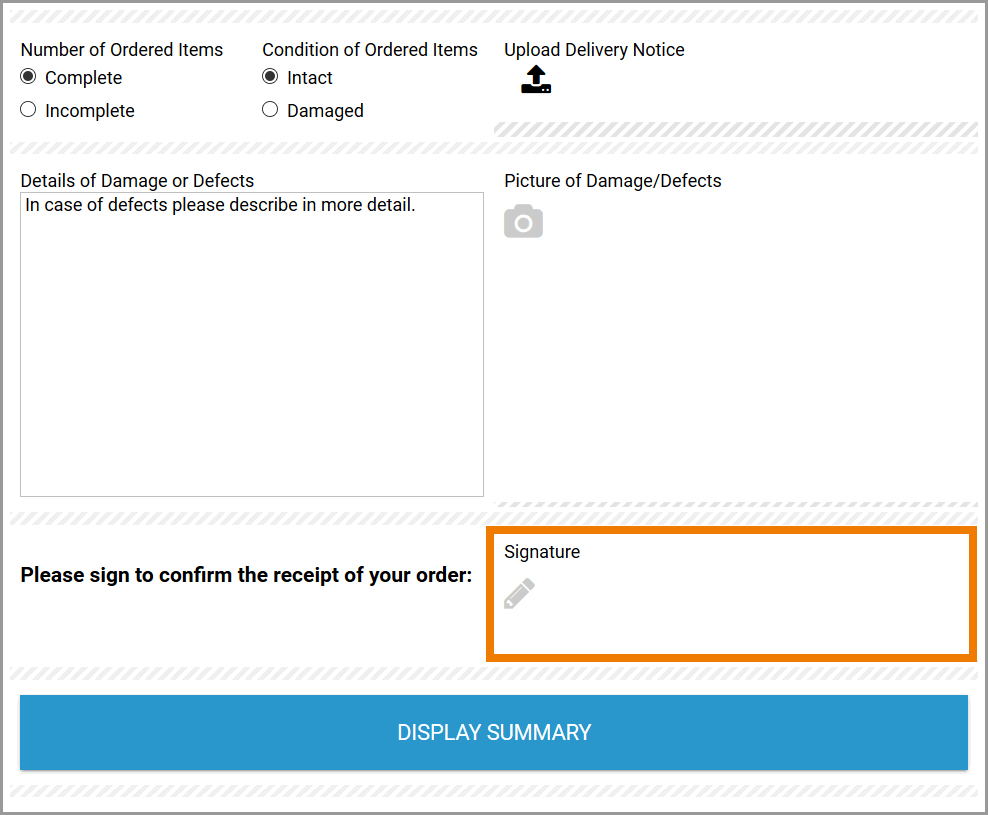
Irene Adler would like to enable the employee to confirm the receipt and inspection of the ordered goods by signing the form. Therefore she inserts the signature element Signature into the form. Since the employee is required to sign the form, she also activates the option Mandatory for the element:

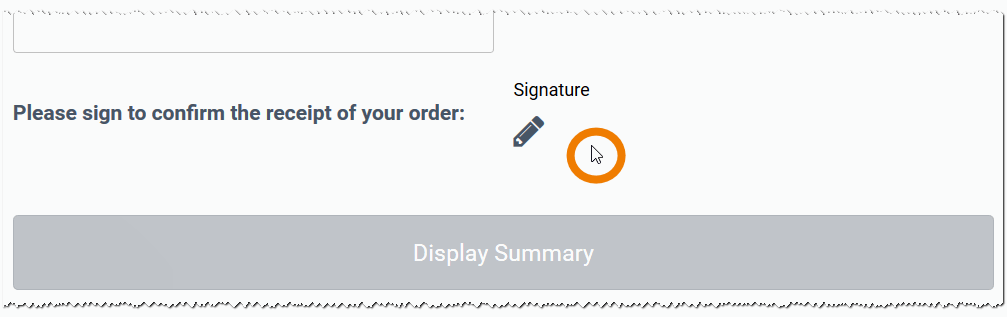
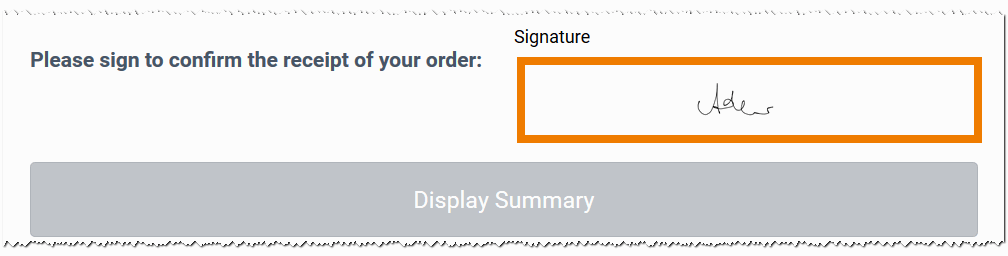
Now Irene is already able to test the execution. Once she has entered the required information in the form, she must sign it. To open the signature input, she clicks into the signature field:

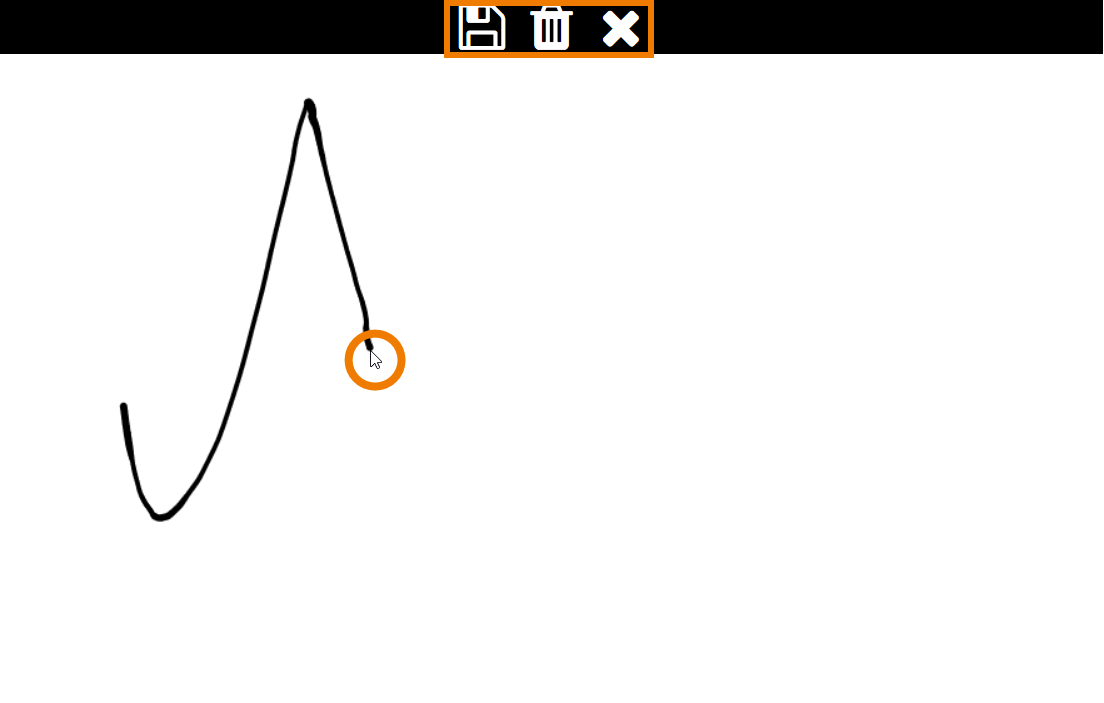
The browser opens a drawing field with a small menu bar. Irene can now sign in this editor:

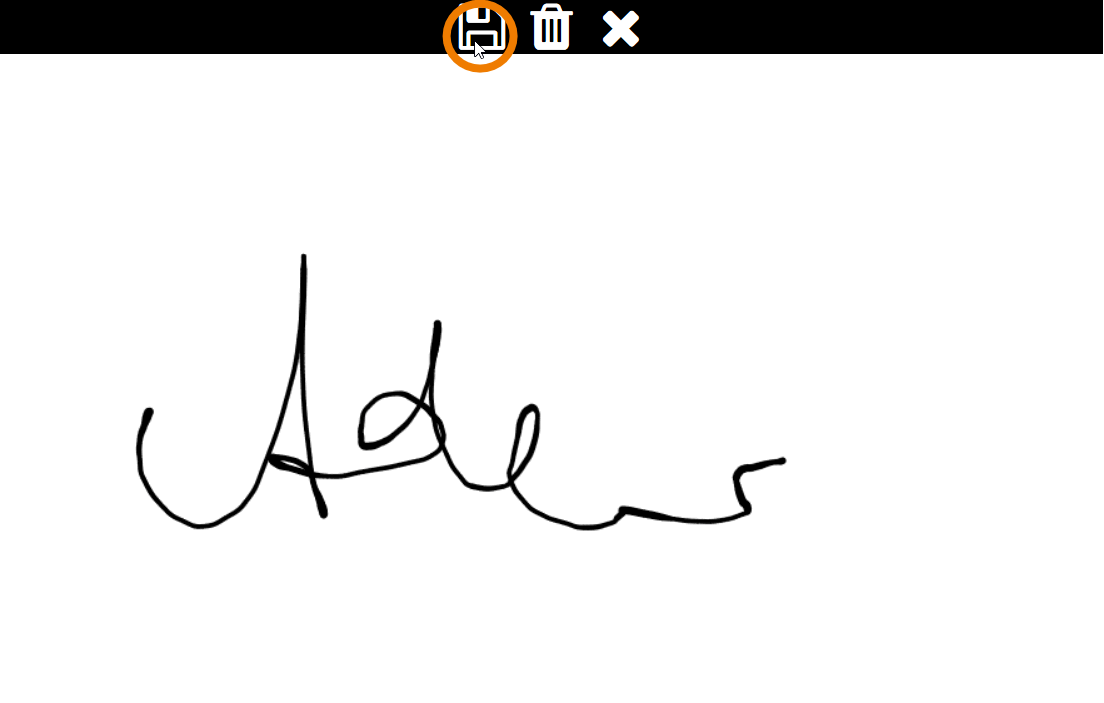
Irene has finished her signature. She now has three options according to the buttons in the editor:
|
Button |
Description |
|---|---|
|
|
She can save the input and transfer the signature to the form. |
|
|
She can discard the current signature and start over. |
|
|
Using the cancel button aborts the action and returns to the form without saving. |
Irene opts to save her signature:

Her input is displayed in the form element Signature:

The input is centered. The more accurate the aspect ratio of the signature element corresponds to the drawing field, the larger the input will fill the element during execution. The scaling of the aspect ratio will vary depending on the used device. Use the preview option to adapt the size of the signature element to your device
Displaying Signatures in the Overview
The contents of a signature element can also be displayed in the Process App Overview. The signature is saved as a blob and can be displayed as an image. When configuring an overview, you must therefore select the column type image and reference the URL of the image.
Please note that the content of the responsive Signature element cannot be displayed as image in a Mobile Overview.
Example: Overview of ACME's Procurement Process
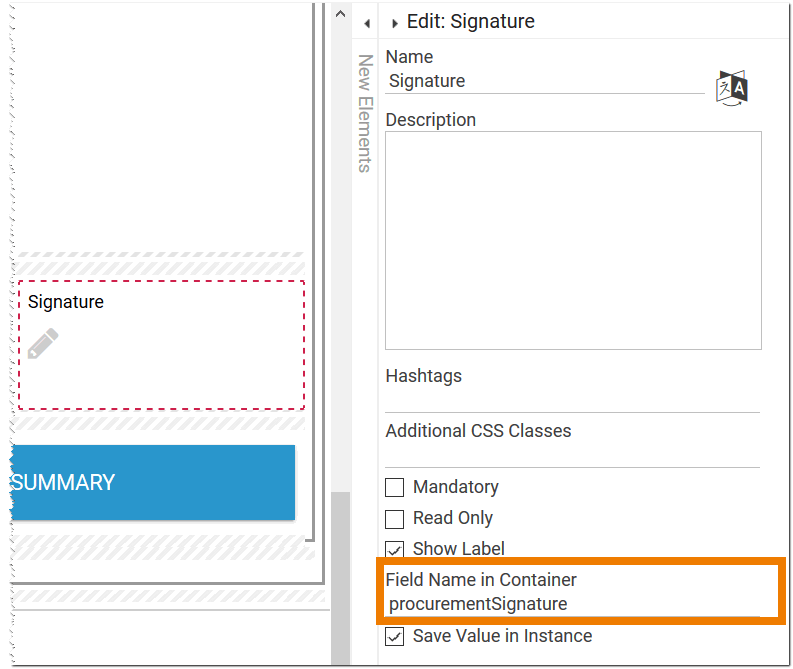
Irene Adler has inserted the signature element Signature in the form Inspection of Delivery. The Field Name in Container of the signature element is procurementSignature:

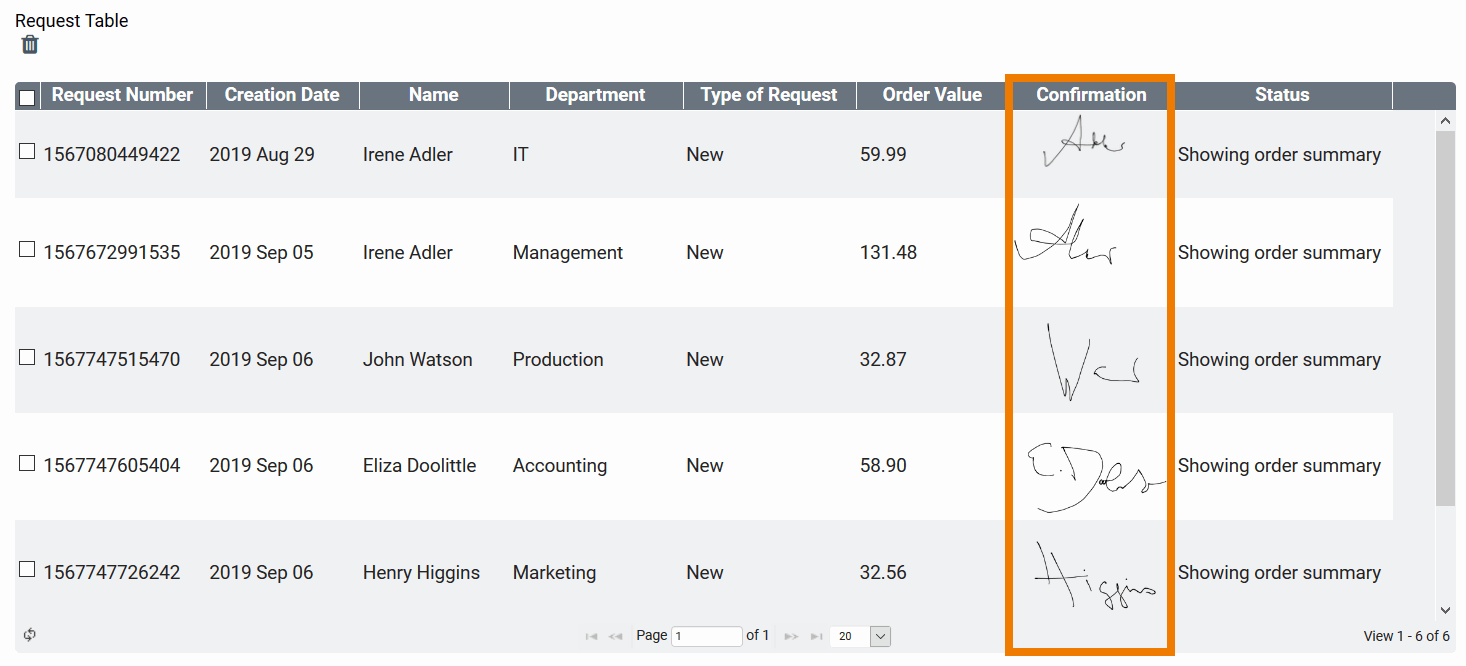
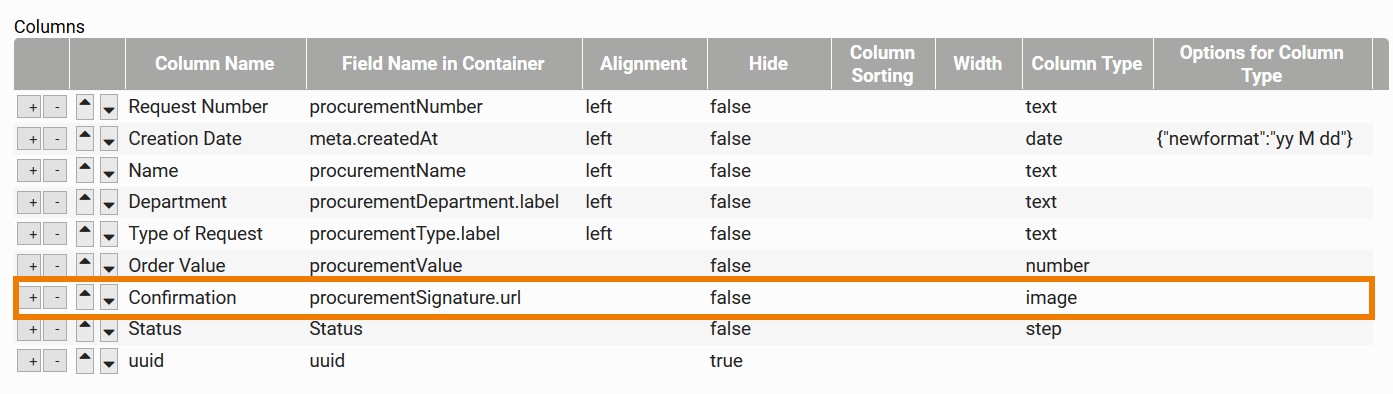
Irene wants the signature of the employee who inspected and confirmed the delivery to be displayed in the overview. During the configuration of the overview, she therefore inserts the Confirmation column, which references the contents of the signature element. Since she wants to display the contents of the element as an image, she selects image as column type and adds the extension .url to the Field Name in Container:
-
procurementSignature.url

When the overview is executed, the signature of the relevant employee is now displayed in the Confirmation column: