Now that all required components are modeled, the data needs to be bound and mapped to the user interfaces.
|
|
|
|
|
|
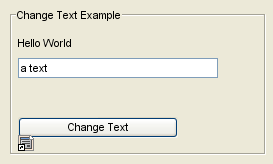
For this tutorial there are two UI elements, the HelloWorld label and the text input field, which need to be bound to the data model. The data model consists of the classes within the Messages repository, changeHelloWorldText and changeHelloWorldTextResponse. Due to the fact that there is the myText global variable defined within the HelloWorldUI it becomes part of the data model itself.
|
|
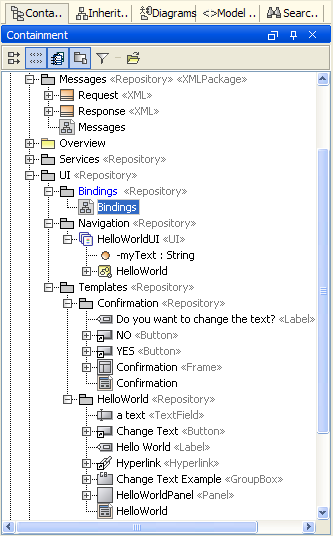
The bindings reside within the <<UI>> repository in a third package called Bindings and consist of a class diagram.
|
|
|
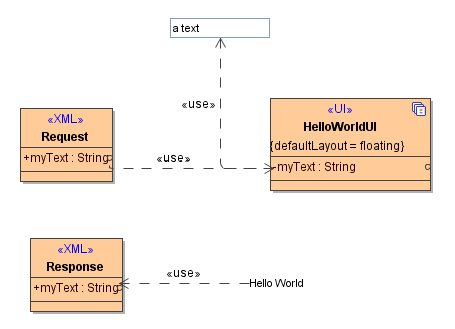
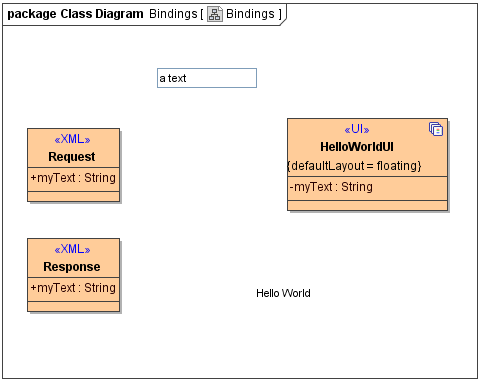
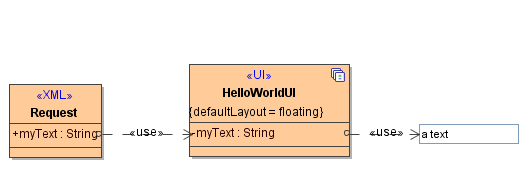
The class diagram should look like this. All components holding data are now available for the binding using <<use>> dependencies. |
|
|
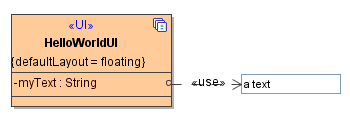
Following the flow of the data, the first place where data is changed is the <<TextField>> element.
|
|
|
Further, the custom text input will be used as the input parameter of the SOAP operation and therefore needs to be bound to the Request object itself.
|
|
|
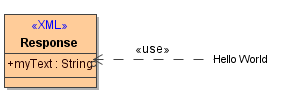
The last binding is between the Hello World <<Label>> and the SOAP operations Response object to make the myText available to the Hello Wold <<Label>>. |
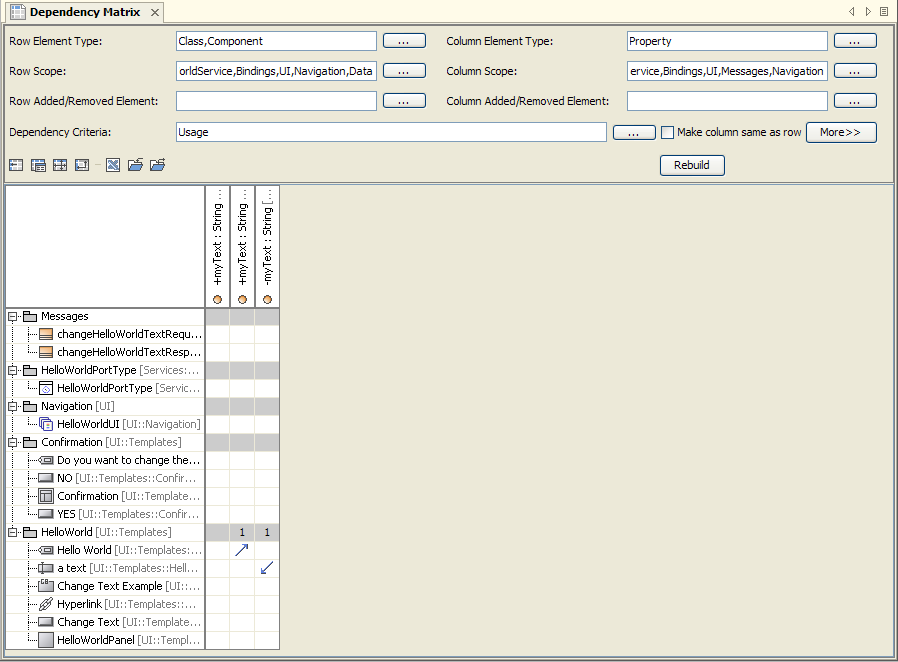
Dependency Matrix
In real world projects, a given UI component might hold confusingly many bindings. An elegant way to get an overview of the dependencies between elements is to use the Dependency Matrix Diagram.

The Dependency Matrix shows all user interface components and their connection to the class properties of the data model. The direction of the arrows show the usage dependencies directions. The Hello World label (having an up arrow) uses the data from the changeHelloWorldTextResponse class attribute myText. On the other side the global variable, residing in the State Machine, is getting its data from the a text text field component.
The Dependency Matrix Diagram parameters can be changed to achieve the result that is needed. The Dependency Matrix Diagram is a view only diagram, meaning Bindings can not be edited.
To create the Diagram choose Diagrams > Custom Diagrams > Dependency Matrix....