Next to analyzing the XML SOAP messages themselves for debugging it is essential to be able to analyze the actual content moving from and to user interface elements - debugging the binding of the model. To enable the debugging of binding information the web browsers URL needs to be extended by adding ?trace=true. After setting this flag, the debugger will write all information it can trace to the console.
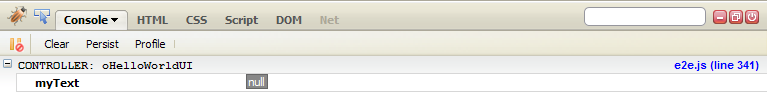
When loading the HelloWorld webpage, the console will show the following information:

The console output consists of a collapsible entry describing the event /operation called and gives access to the JavaScript by clicking on the e2e.js. The JavaScript code held by the e2e.js file contains generated JavaScripts and should not be changed in any case. The CONTROLLER: oHelloWorldUI entry represents the HelloWorldUI <<UI>> which is holding the State Machine Diagram within the Navigation repository. The child entry of that console output line further shows the global variable myText having an initial value of null. While using the HelloWorld application to change a text, the trace steps will be displayed in the console.
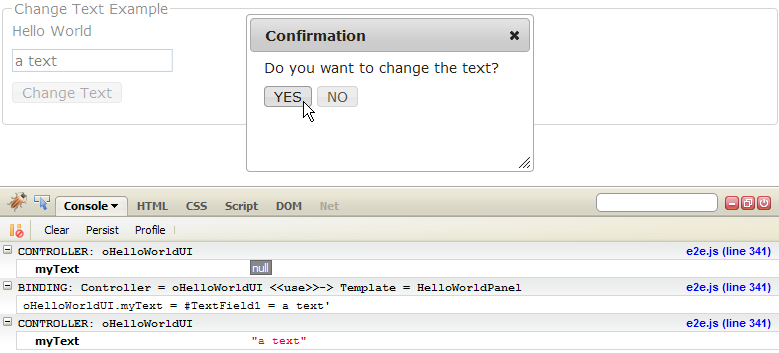
Now type in the text a text into the text input field and click on the Change Text.

Within the State Machine Model, the Change Text buttons click event triggers the opening of the confirmation window. This step is displayed by the console within the second line in the debugger:
BINDING: Controller = oHelloWorldUI <<use>>-> Template = HelloWorldPanel
This line represents the location of the binding between the HelloWorldUI controller to the HelloWorld Panel element. The child entry to this line then explains what was bound between which elements and the actual value:
oHelloWorldUI.myText = #TextField1 = a text'
The global variable myText of the HelloWorldUI<<UI>> (oHelloWorldUI.myText) got the value a text from the user interfaces text input field (#TextField1).
The third line is showing that the HelloWorldUI's global variable myText has now a value set ("a text").
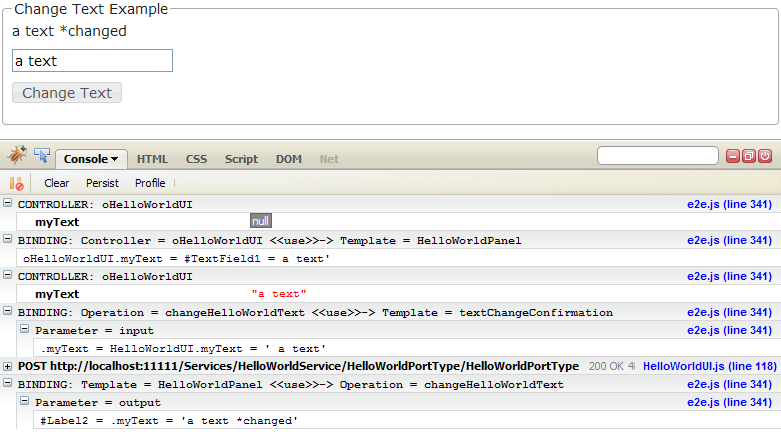
Moving on within the application process by clicking the YES button, will cause the following trace lines:

Following the applications process by clicking the YES button the actual text change will be processed. The trace shows each step that is involved.
The next line in the console describes the location where a binding is done between the Confirmation Dialog Frame and the SOAP PortType operation changeHelloWorldText.
BINDING: Operation = changeHelloWorldText <<use>>-> Template = textChangeConfirmation
The child node of this operation call shows an extended view of the parameter. Within a collapsible text line entry the type and the parameter name of the input is shown:
Parameter = input
The details of the parameter child node reveal where the parameter value is set to. The parameter class input contains a class attribute myText gets the value 'a text' set from the global variable myText from within the HelloWorldUI.
The next console entry is the AJAX POST request described in the beginning of this chapter. The call is triggered by the operation call changeHelloWorldText.
The last console trace entry describes the binding from the operations result parameter value to the user interface label element:
BINDING: Template = HelloWorldPanel <<use>>-> Operation = changeHelloWorldText
The child node entry this time is the output parameter with the details showing the processed input value 'a text *changed being set to the #Label2 field:
#Label2 = .myText = 'a text *changed'
