The Element Worker
|
Element |

|
|
Function |
The EPK element Worker offers advanced users the possibility to program functionalities in JavaScript in order to extend the app with their own scripting. Worker can be easily exchanged, added, moved or removed. A Worker can be executed from client side or from server side. Workers are mainly used to execute server-side functionalities. A worker can be used for example for the automated generation of IDs. Other use cases are desired changes to the user interface such as the display and hiding of fields or manipulation of data in the container. |
|
Connection |
Predecessor: None
|
|
Example |
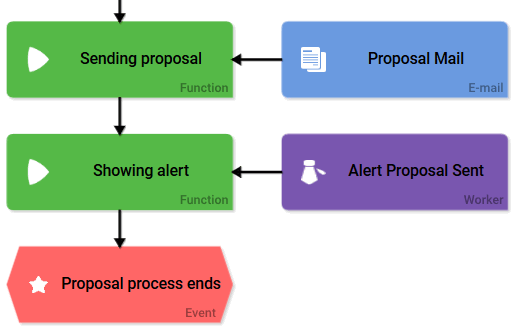
During the ACME Bidding Proces users shall be informed of the successful dispatch of their Proposal Mail. The Worker Alert Proposal Sent contains therefore a JavaScript coding triggering a pop-up window with corresponding confirmation information to appear post dispatch. 
|
Configuration Options
Edit the element via the Edit Sidebar.

|
Name Name of the element within modeling. |
|
|
ID The read-only field contains the model ID of the element. Designers can use the ID for example in the search to link the element in other models. |

|
Description A commentary field for the modeler. Its content is invisible to users and its sole purpose is internal documentation. |

|
Hashtags Possibility to insert your own key terms . The leading hashtag sign # (hash) will be inserted automatically. Use the spacebar to insert multiple hashtags: 
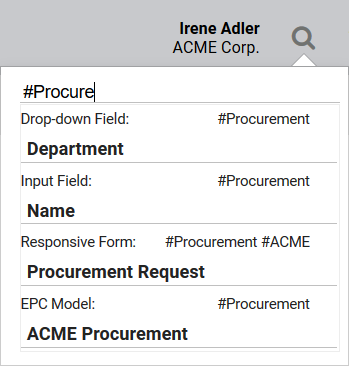
One hashtag may be issued for multiple elements: 
|
|
|
Mandatory Marks the corresponding element as required. Activating this checkbox renders the execution of the worker mandatory. |

|
WorkerGroupId Please enter the name of the processing element executing the coding of the worker here. Generally this would be:
If this field remains empty then the previous worker's GroupID is used by default. |
|
|
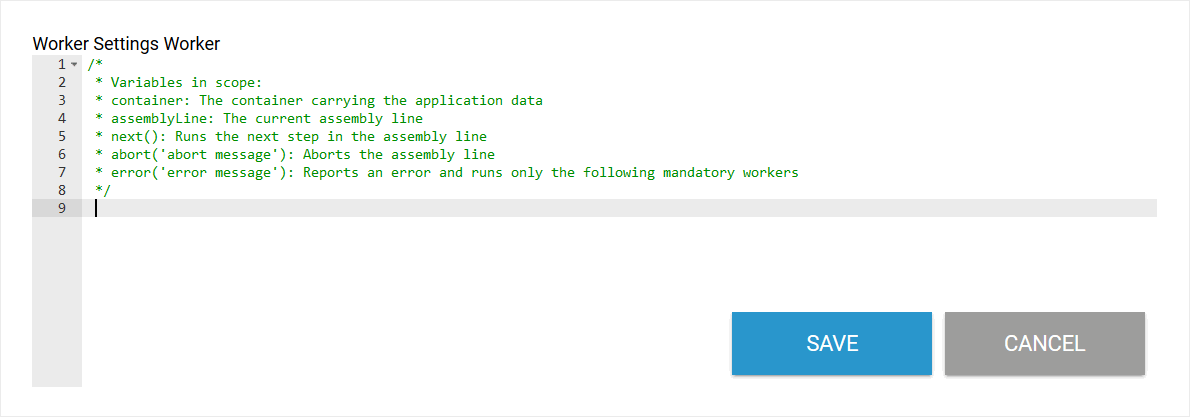
Worker Settings A click on the gear wheel opens the editor where the worker's JavaScript code may be entered. The gear wheel is already colored dark grey since the worker element already contains various (commented out) information regarding available environment variables: 
Double-click on the element to open the editor. Do not start worker code with a declaration. |
|
Editor Worker Settings
|
|

|
Use the Save button in the pop-up window to save changes. |

|
You can leave the pop-up window via the Cancel button. Caution: In that case, changes will not be saved! |
Many functionalities as for example default settings for form fields can be customized via the form functions Before Form Execution, After Show Form or After Form Execution and do not require the use of a worker. Workers should mainly be used for more complex applications.