The Hypertext Markup Language (HTML)
Scheer PAS BPaaS is a web-based application. Forms are executed by converting the form contents to the Hyptertext Markup Language (HTML). HTML is used to structure web pages. The use of HTML syntax is therefore, just like the specification of Cascading Style Sheets (CSS), an additional way to influence the design of forms.
When creating forms in BPaaS, the use of HTML is especially useful in divisions. Using appropriate HTML tags in divisions, design users can, for example, adapt the design of a form header directly. To facilitate the use of HTML in divisions here is a brief introduction to the basics of HTML.
A recommendable page with additional information for self-studies of HTML is wiki.selfhtml.org.
HTML Tags
HTML uses commands that define how an HTML page is to be displayed. These commands are called HTML tags. In HTML, a command usually consists of an introductory tag (<tag>) and an end tag ( </tag> ) to tell the browser where the command starts and ends.
|
HTML in Division's Current Value |
Display in Division Element |
Description |
|---|---|---|

|

|
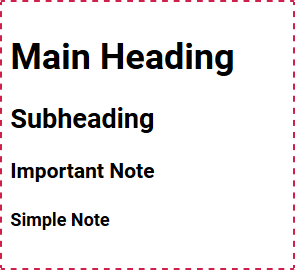
HTML provides the tags <h1>, <h2>, ..., to < h6>. The "h" is the identifier for headers and serves the general representation of a heading. It is used with the introduction <h1> and ends with </h1> .
|

|

|
The HTML tags are interpreted in the display directly by the used browser and showed accordingly. |
HTML Tags for Text Formatting
|
HTML Tag |
Description |
Example |
|---|---|---|
|
<h1> |
Definition of a headline on level 1. |
<h1>Headline 1</h1> |
|
<h2> |
Definition of a headline on level 2. |
<h2>Headline 2</h2> |
|
<h...> |
HTML supports up to 6 level. |
<h4>Headline 4</h4>
|
|
<p> |
The paragraph tag is used to display a text as a paragraph. A larger space is inserted before and after the paragraph.
|
<p>The text to be displayed, before and after which a corresponding space is to be inserted.</p> |
|
<span> |
The span tag is a parenthesis that encloses text. The text "marked" in this way can then be further designed using CSS specifications.
|
<span style='color:#6FA7AB;font-style:italic;'>Sample Text</span> |
HTML tags can be nested. It is important, that tags are ended correctly.
HTML Attributes
Each HTML tag has characteristics (attributes) such as "name" or "id" to assign a unique identifier to the tag. For example, the characteristic "style" allows you to specify display information such as size or font color. Further characteristics depend on the corresponding HTML tag and are defined as fixed.
Attributes make it possible to assign additional properties to an HTML tag. In the following, the possibility of working with CSS styles is described. The attribute "style" can be used with many HTML tags to edit the appearance of an element. After specifying the command identifier, the attribute "style" and the display information are specified.
|
HTML in Division's Current Value |
Display in Division Element |
Description |
|---|---|---|

|

|
The text Catalog should be displayed has headline of level 1. The color of the text should be changed to green.
|
|
It is recommended to only keep standard formatting in divisions. Define all individual changes such as font or font color for all headers in CSS instead. |
||

|

|
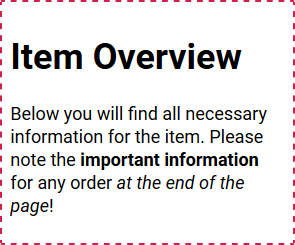
The displayed text contains a h1 headline (Item Overview) as well as a paragraph in which some words are formatted in bold (important information) or in italic (at the end of the page). |
Style Templates
If all headings are to be displayed equally within an application, it is advisable not to specify style information within the HTML definition of a division. You can save a lot of time and work, when you start thinking about the layout before your start modelling. You should consider a general definition of your headings and colors. HTML header tags can be used for this.
|
HTML in Division's Current Value |
Display in Division Element |
Description |
|---|---|---|

|

|
Define fixed sizes and colors for all possible headers. Example: The following types are defined for headlines in an App Project:
|
Process Apps support Cascading Style Sheets (CSS). In these, you can specify how an HTML tag is to be displayed. If you use a central style sheet in an App Project, you can manage your layout more easily.
