The Element Camera
|
Element Icon in Sidebar |
|
|
Form Field |

|
|
Function |
The Camera element enables users to take photos by using the camera integrated in their device and to upload an image directly to the form. |
|
Default |
Empty by default. It is not possible to preset the element. |
|
Example |
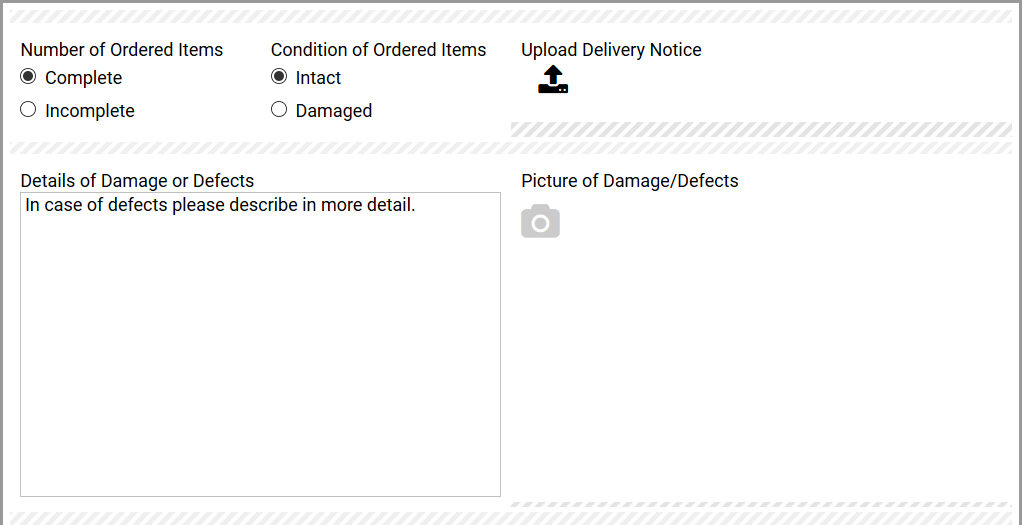
The Camera element Picture of Damage/Defects is used in ACME's Procurement app. During the inspection of a delivery, users are given the opportunity to take a picture of an ordered item which has been delivered with defects or damages: 
|
Full functionality of this element is currently only supported by Chrome.
Configuration Possibilities
The form element may be edited via the Edit Sidebar.

|
Name Field name shown in the form. |
|
|
ID The read-only field contains the model ID of the element. Designers can use the ID for example in the search to link the element in other models. |

|
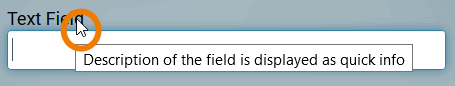
Description When a user hovers over a form element during execution, the content of the commentary field is shown as a quick info: 
|

|
Hashtags Possibility to insert your own key terms . The leading hashtag sign # (hash) will be inserted automatically. Use the spacebar to insert multiple hashtags: 
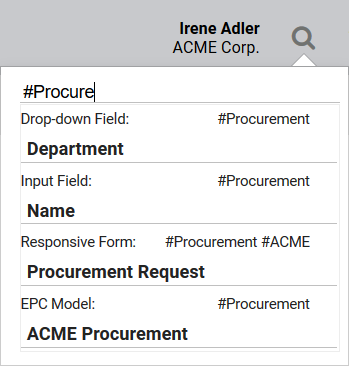
One hashtag may be issued for multiple elements: 
|

|
Additional CSS Classes Enables a field-acurate layout customization. |
|
|
Mandatory The marked element must be filled or used. |
|
|
Read Only This field is write-protected.
|
|
|
Show Label If this option is activated, the name of the element will appear in the top row. |

|
Field Name in Container Defines the name under which the form element will be saved in the data container. If the Field Name in Container remains empty, then the field identifier (name) will be used. If two form elements share the same Field Name in Container, then both will access the same value. The Field Name in Container is a technical identifier. It is often used for extended coding. Therefore the Field Name in Container should not contain any spaces, special characters or umlaut. For further information please visit page The Container Principle. |
|
|
Save Value in Instance If this checkbox is marked, the value entered in this field will be saved to the database during form execution. |