Aufbau einer CSS-Anweisung
Eine CSS-Anweisung setzt sich zusammen aus einem Selektor und den Eigenschaften, die der Selektor annehmen soll. Die zugewiesenen Eigenschaften werden in geschweiften Klammern { } hinter den Selektor geschrieben. Innerhalb der Klammern wird zunächst die Eigenschaft genannt, gefolgt von einem Doppelpunkt, dem Wert der Eigenschaft und einem Semikolon.
Selektor x {Eigenschaft: Wert;}
Der Selektor kann auch als Gruppe von Elementen angegeben werden. Das hat den Vorteil, dass man eine Anweisung, die für mehrere Elemente gleichermaßen gelten soll, im CSS nur einmal definieren muss.
Beispiel 1: Ein Selektor mit mehreren Eigenschaften
Selektor y {
Eigenschaft1: Wert-a;
Eigenschaft2: Wert-b;
}
Beispiel 2: Eine Gruppe von Selektoren mit einer Eigenschaft
Selektor y, Selektor z {
Eigenschaft: Wert-c;
}
Bei der Eingabe der CSS-Anweisung sind Sie frei in der Gestaltung: Solange die Syntax eingehalten wird, können Sie den Leerraum um die Anweisung herum frei gestalten. Um Syntaxfehler zu vermeiden und die Übersichtlichkeit der Anweisungen zu erhöhen, werden zum Beispiel die Eigenschaften häufig in einzelne Zeilen geschrieben.
Beispiel 3: CSS-Anweisung für die Überschrift h1, jede Eigenschaft auf einer eigenen Zeile
h1 {
font-size: 1.8em;
margin: 0 5 px;
color: #3F84B4;
font-weight: bold;
}
CSS-Anweisungen im CSS-Modell eintragen
Ihre Anweisungen geben Sie direkt im Editor des CSS-Modells ein. Klicken Sie auf das Zahnrad CSS, um den Editor zu öffnen:

Der Editor öffnet sich in einem Pop-up-Fenster und ist direkt eingabebereit:

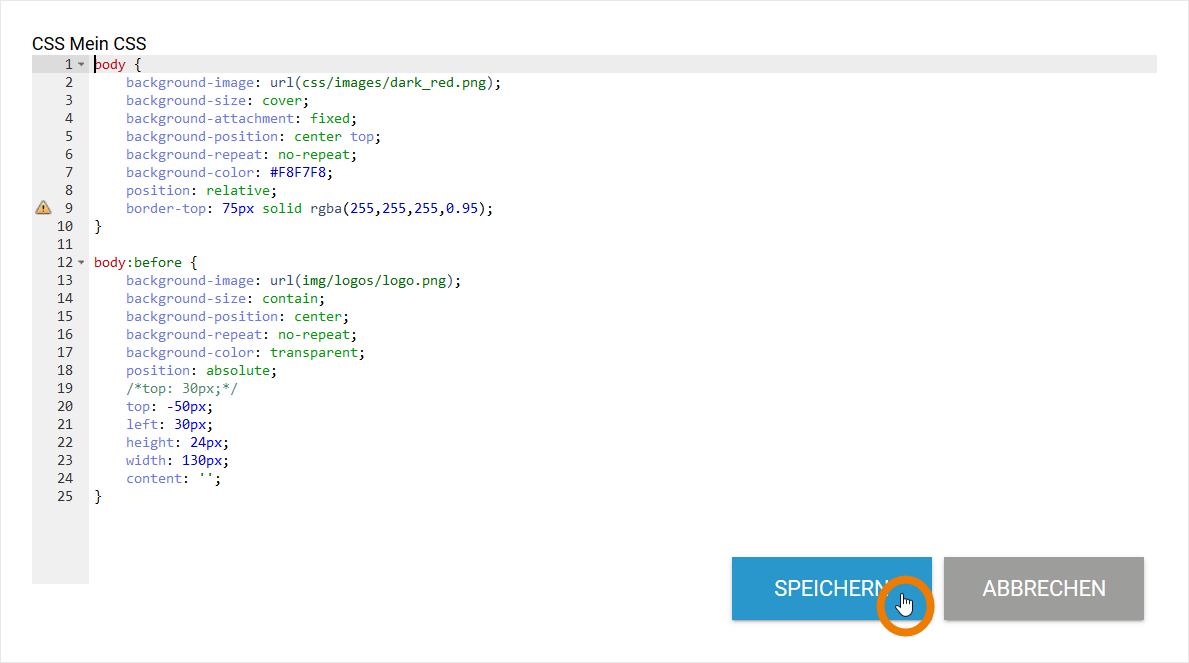
Tragen Sie Ihre Layoutvorgaben ein. Die entsprechenden Selektoren für Formularfelder können Sie über die Entwicklerwerkzeuge identifizieren oder in der Widget-Tabelle nachschauen. Klicken Sie im Anschluss auf Speichern:

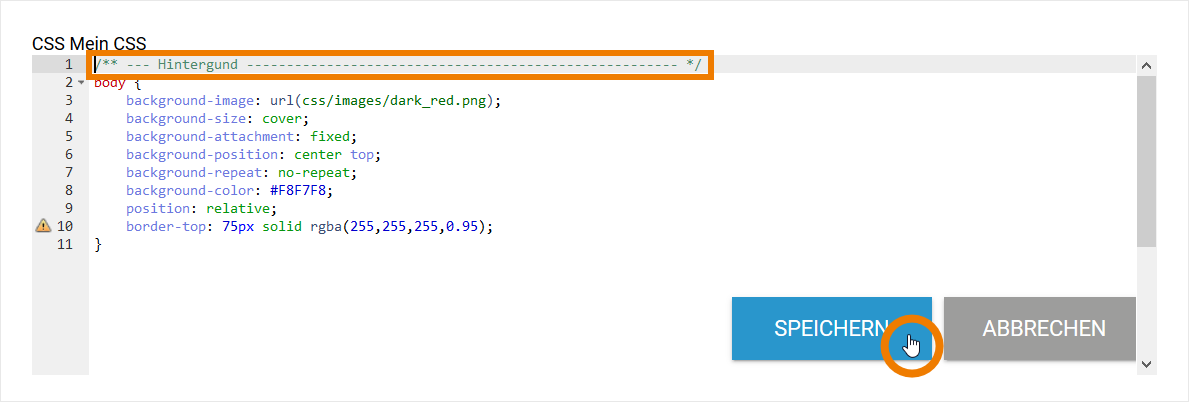
Nutzen Sie Kommentare, um das CSS zu strukturieren und Anweisungen für bestimmte Elemente später leichter wiederzufinden. Die Eingabe der Zeichenfolge /* kommentiert den nachfolgenden Inhalt aus, d.h. er wird bei der Anwendung des CSS ignoriert. Beenden Sie den Kommentar mit */, damit alle nachfolgenden Anweisungen berücksichtigt werden:

Ein Stylesheet darf beliebig viele Anweisungen enthalten.
Aber: Ein CSS-Modell wird von oben nach unten durchlaufen. Anweisungen, die weiter unten stehen, können die oben getroffenen Vorgaben übersteuern.
CSS-Anweisungen zur feldgenauen Layout-Definition
In einem CSS-Modell können Sie das Layout feldgenau festlegen. Dies kann hilfreich sein, wenn beispielsweise ein Feldbezeichner aufgrund des Hintergrunds schwer lesbar ist.
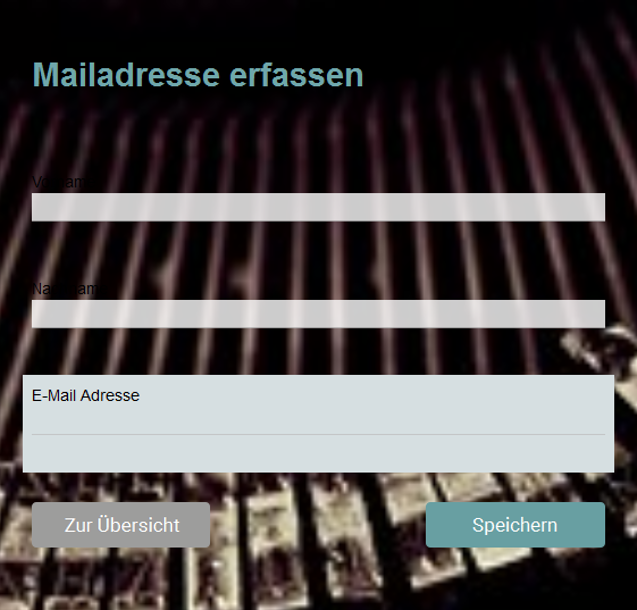
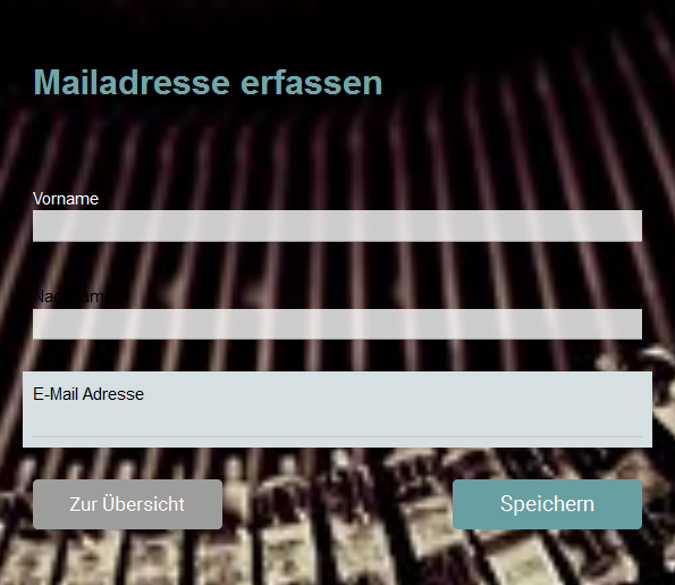
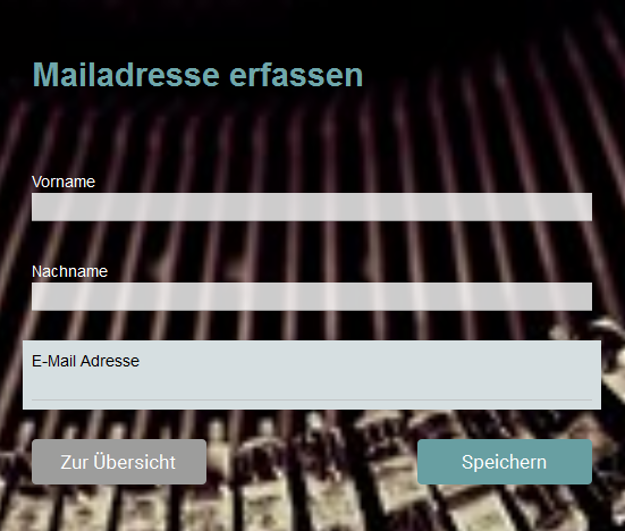
Beispiel: Die schwarze Überschrift der Eingabefelder Vorname und Nachname ist aufgrund des dunklen Hintergrunds nicht lesbar

Für eine feldgenaue Definition des Layouts gibt es in einem CSS zwei Varianten: Man kann das Layout für ein Feld mit Hilfe seines eindeutigen Feldbezeichners festlegen oder eine Zusatzklasse definieren.
Layout-Definition über den Feldbezeichner
In dieser Variante wird das zu ändernde Feld im CSS über eine eindeutige ID, seinen Feldbezeichner, angesprochen.
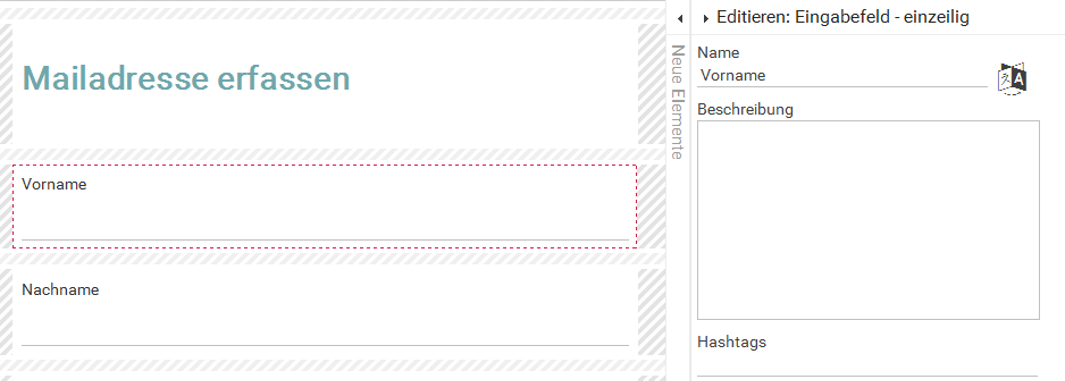
Im Formular-Editor wurden die Eingabefelder Vorname, Nachname und E-Mail-Adresse angelegt:

Das zugewiesene CSS enthält ein sehr dunkles Hintergrundbild. Die Überschriften der Felder Vorname und Nachname sind kaum lesbar. Damit man Vorname gut lesen kann, soll zunächst nur für dieses eine Feld die Schriftfarbe auf weiß geändert werden:

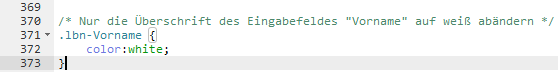
Der Feldbezeichner für die Überschrift eines Widgets lautet lb-. Über die Erweiterung n für name wird auf ein konkretes Formularfeld verwiesen. Die eindeutige ID für das Feld Vorname in unserem Beispiel ist also lbn-Vorname. Im CSS wird jetzt für das entsprechende Feld die Schriftfarbe weiß definiert:

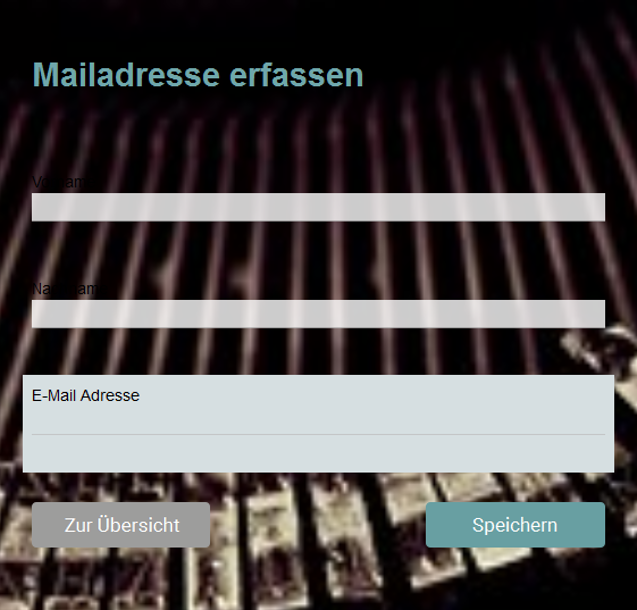
Bei der Ausführung des Formulars ist die Überschrift nun in weiß viel besser lesbar:

Layout-Definition über eine CSS-Zusatzklasse
Eine zweite Variante, das Layout für ein bestimmtes Formularfeld festzulegen, ist das Zuweisen einer Zusatzklasse. Zusatzklassen haben den Vorteil, dass man sie auch für weitere Felder verwenden kann, sollte dies im Laufe der Layoutarbeiten nötig sein. In unserem Beispiel sind von dem dunklen Hintergrundbild gleich zwei Eingabefelder betroffen. Statt im CSS für beide Felder jeweils eine weiße Überschrift zu definieren, reicht es aus, eine CSS-Zusatzklasse zu erstellen.
Im CSS werden Klassen mit einem vorangestellten Punkt angesprochen:

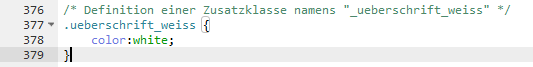
Im CSS-Modell unseres Beispiels wird die Zusatzklasse .ueberschrift_weiß definiert:

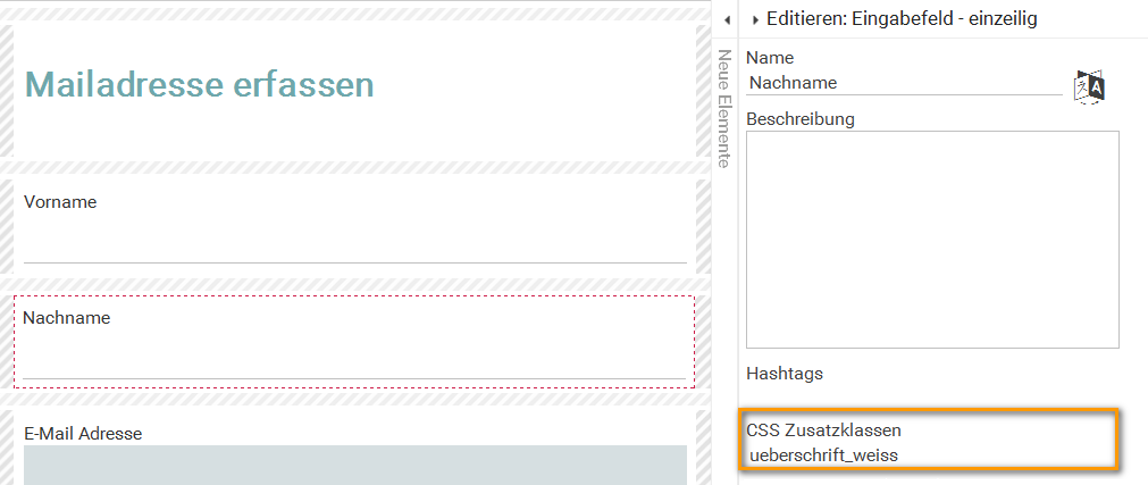
Anschließend wird die Zusatzklasse im Formular-Editor sowohl dem Eingabefeld Vorname...

... als auch dem Eingabefeld Nachname zugeordnet:

Bei der Ausführung des Formulars werden beide Überschriften in weiß angezeigt:

Häufig genutzte CSS-Eigenschaften
|
CSS-Eigenschaft |
Auswirkung |
|---|---|
|
|
Beschreibt die (Vordergrund-)Farbe, im allgemeinen die Schriftfarbe eines Elementes. |
|
|
Passen Sie über |
|
|
Beschreibt die Eigenschaften der verwendeten Schrift in der Reihenfolge: |
|
|
Diese Eigenschaft kennzeichnet einen Wert als wichtig. Da CSS-Anweisungen von oben nach unten durchlaufen werden, gilt im Normalfall der zuletzt festgelegte Wert. Deklariert man einen Wert mit Hilfe von |
|
|
Mit dieser Eigenschaft kann man die Transparenz eines Elements einstellen. Die Eingabe erfolgt als Zahl zwischen 0 und 1 (nicht in Prozent!), wobei 1 für 100%ige Deckkraft steht, also keinerlei Transparenz. |
Weiterführende Erläuterungen zu den Themen CSS, Syntax von CSS-Anweisungen, Selektoren und Eigenschaften finden Sie auf der Seite wiki.selfhtml.org oder unter www.w3schools.com (in englischer Sprache). Ein deutschsprachiges CSS-Tutorial bietet die Seite http://de.html.net.
