Just like EPCs, forms are created in an editor. The Forms Editor differs only marginally from the working environment in EPC models:
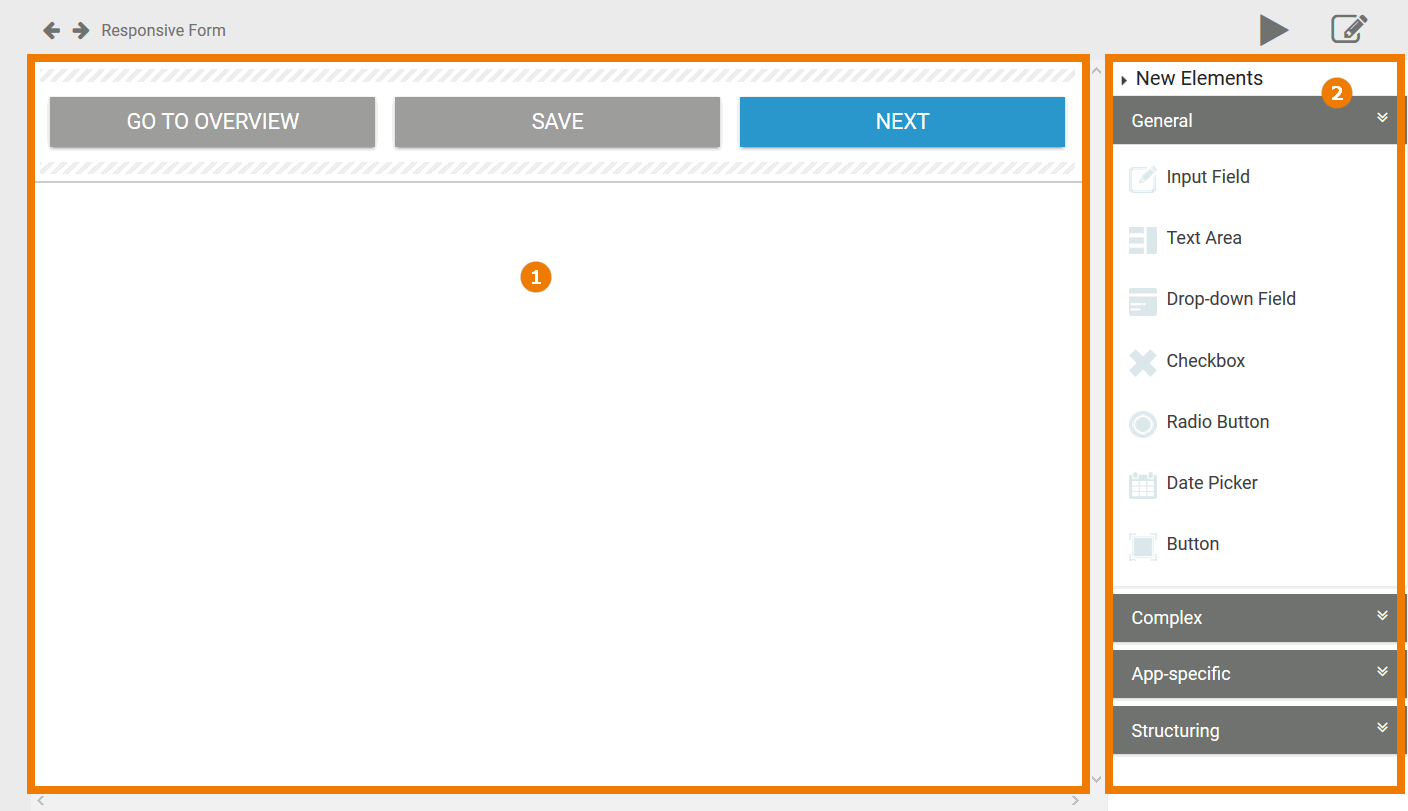
(1) On the left side of the Forms Editor you will find the work area, where you design your form.
(2) The Sidebar New Elements on the right side provides an overview of all available form elements.
Expand the categories General (Forms), Complex, App-specific and Structuring (Forms) to display and use the elements.

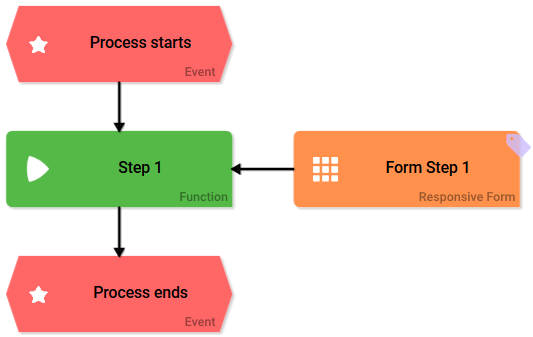
A Responsive Form was added to an EPC model:
-
Forms are always attached to functions!
-
Events are status descriptions and therefore do not contain any forms.
-
The direction of the connection leads from form to function.
Open the form to design its content:

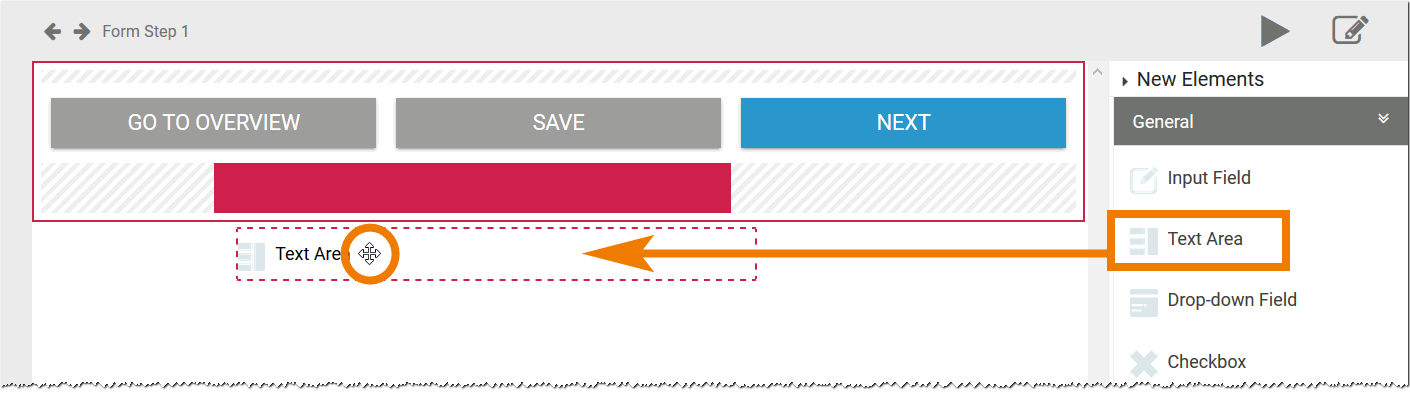
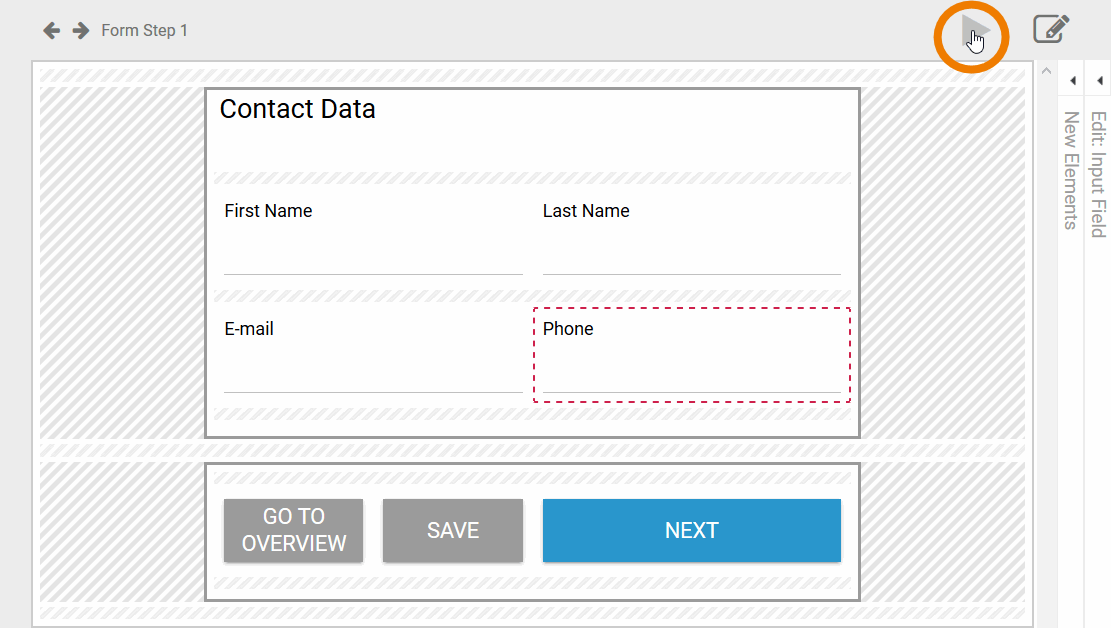
You can drag and drop fields from the Sidebar New Elements onto the work area. The red frame indicates where the element will be placed:

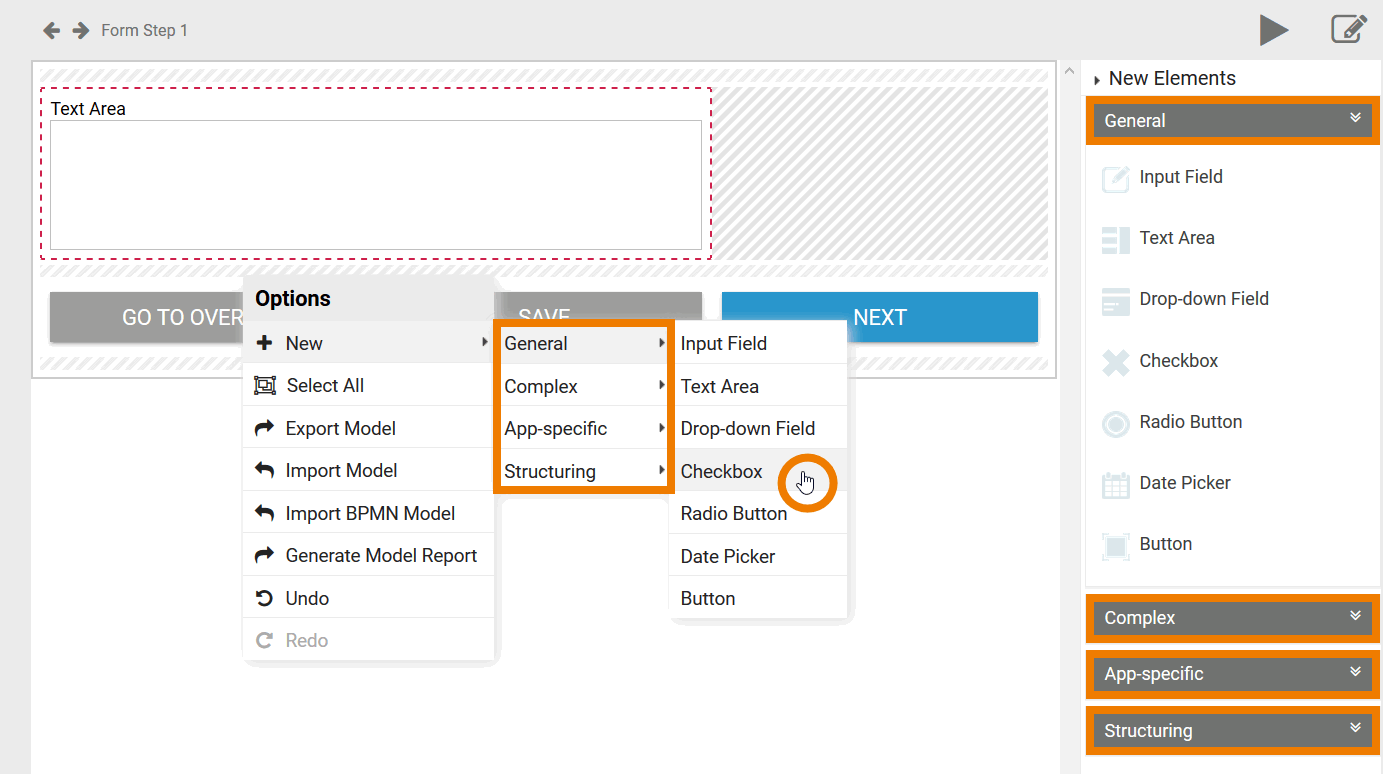
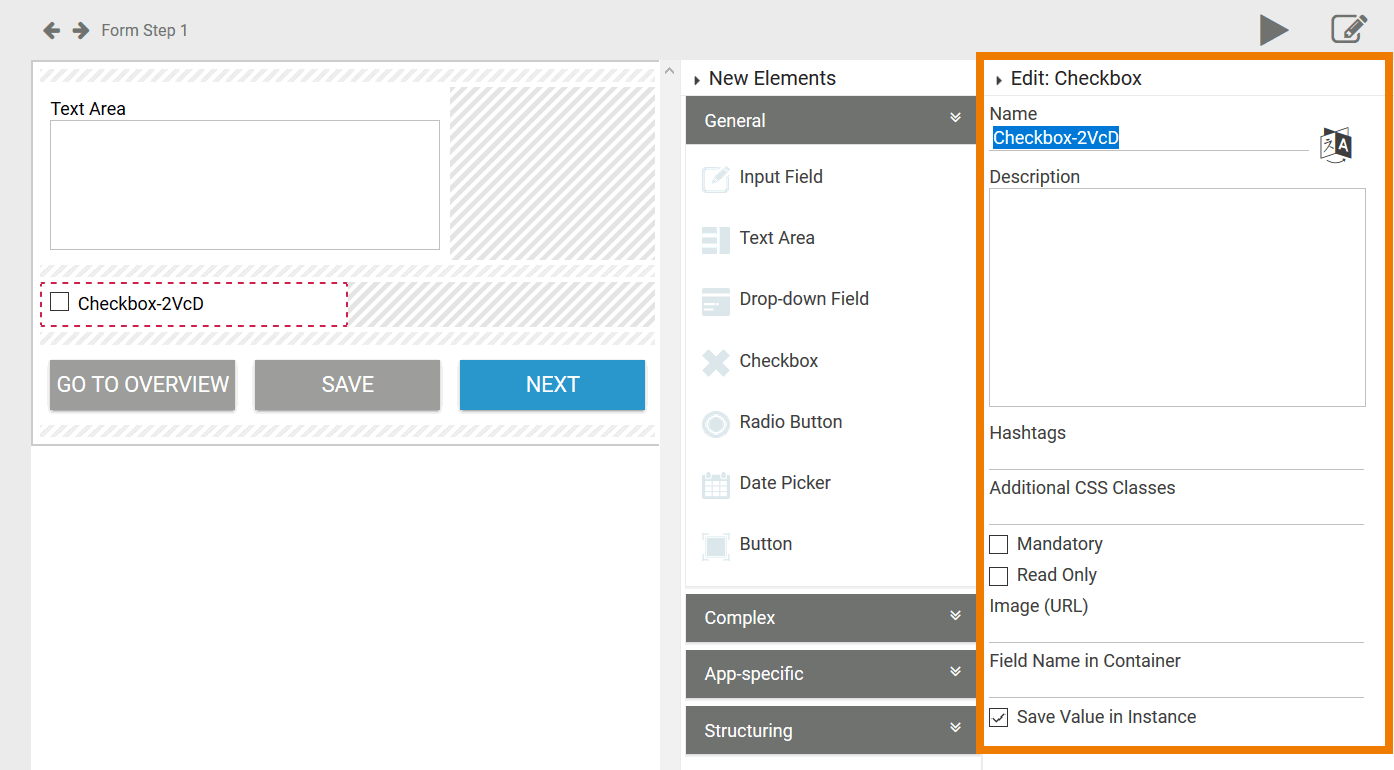
You can also use the context menu to create new elements. Use a right click on the work area to open the menu. In the submenu New you can find all available form elements, displayed in the same way as in the Sidebar New Elements. Move the mouse over a category to display the available elements. Create the new element via mouse click, for example a checkbox:

After you have created a new form element, you will find the Edit Sidebar next to the Sidebar New Elements. Here you can edit the settings of the currently marked form element, for example rename it, define it as mandatory and much more:

A form must contain at least one Button so that the user can save data or call up the next form, if available.
Once you designed the form, you can test it using the Play button:

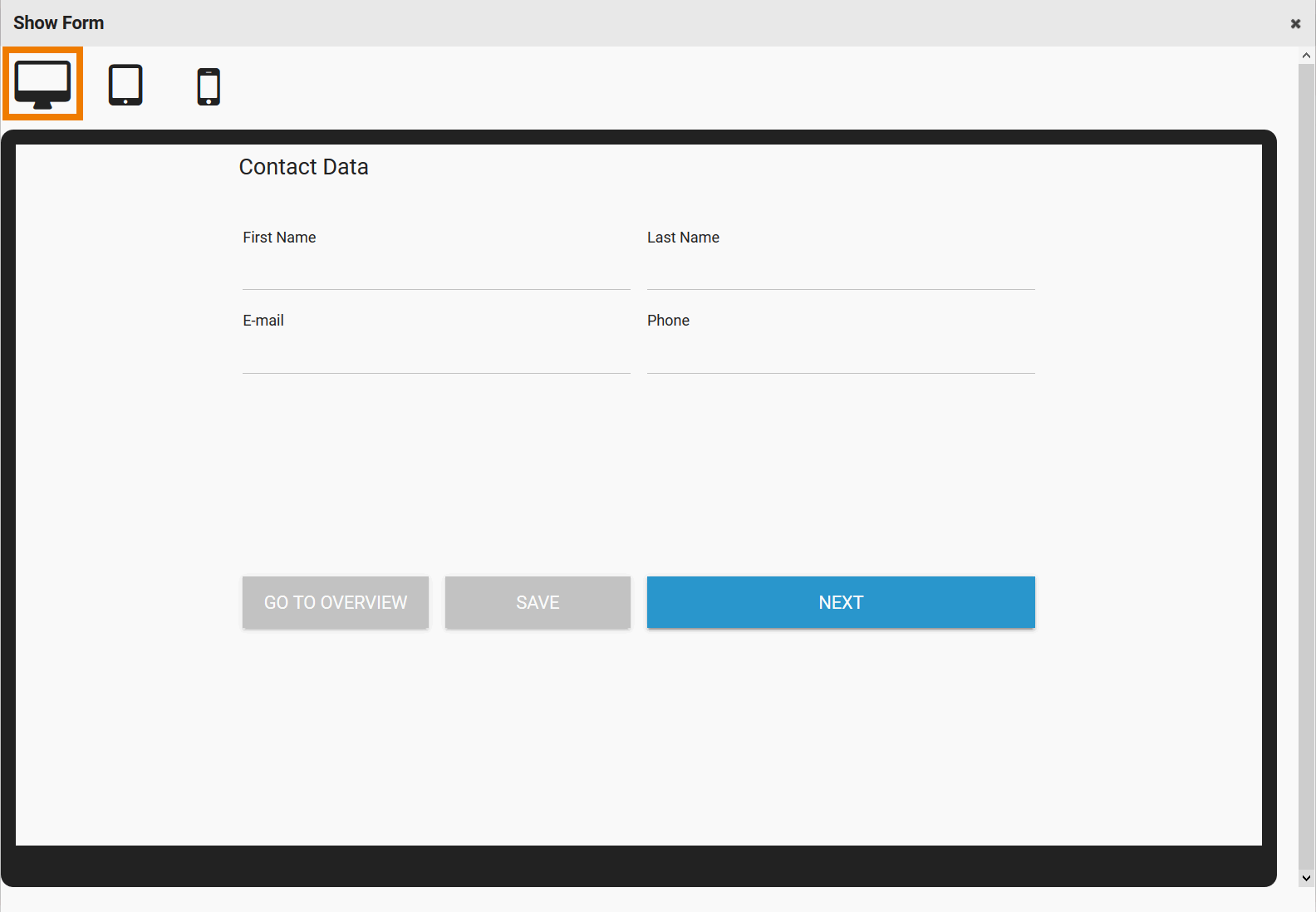
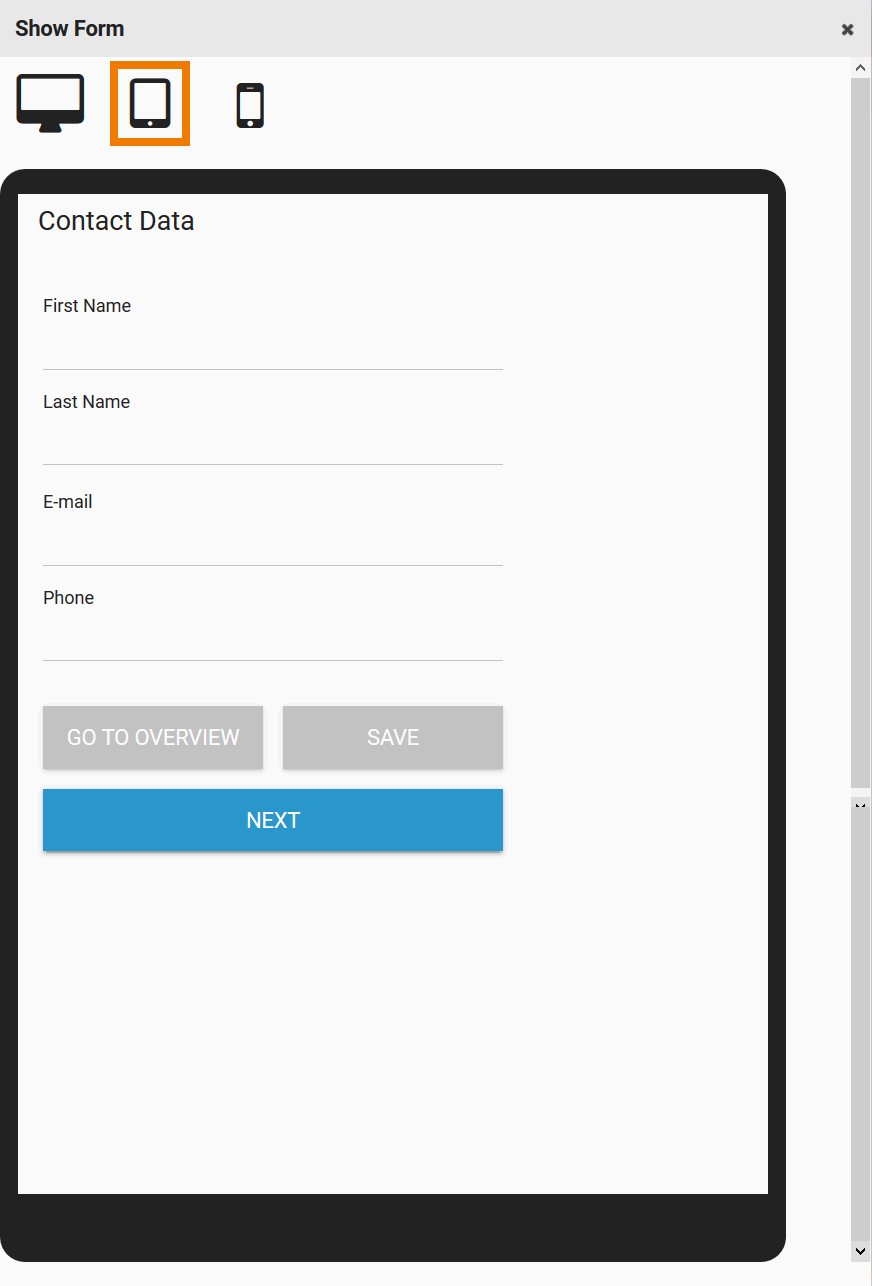
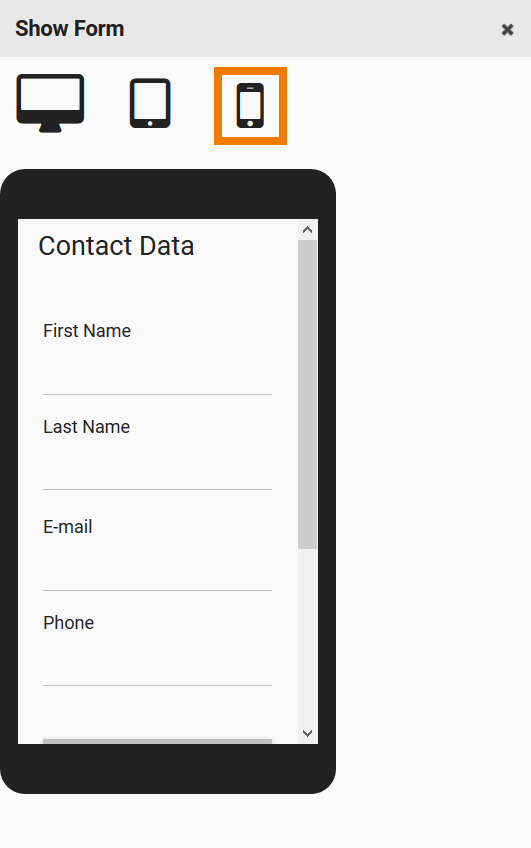
A new window opens. Use the icons in the top left corner to select the view:

The following options are available to view your form:
-
Display on PC

-
Display on Tablet

-
Display on Mobile Phone

Use the display to optimize your forms for the required device.
Please be aware that no synchronization will occur between simultaneously opened browser tabs and windows while working on models and forms. Changes made in one window/tab will not automatically appear in a second window/tab. In order to display changes made in a separate window/tab you need to reload your current page.
