By adding class operations, you can model the behavior of the classes from the data model. For class operations, you can select from different types of implementation: JavaScript (explained on this page), Mapping Diagram (refer to Modeling Data Mapping for more information), Activity Diagram (refer to Modeling Activities for more information), and Action Script (refer to Using Action Script for more information).
In the Designer, you can use JavaScript operations to effectively write the function body of a (synchronous) JavaScript function.
Please note that await syntax is not supported in synchronous JavaScript functions.
Creating an Operation Using JavaScript
Via Quick Action
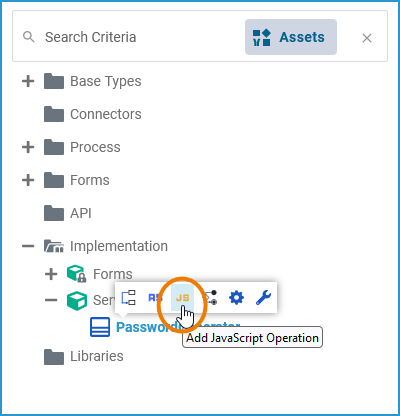
The fastest way to create an JavaScript operation is via the quick actions of the related class. Hover over the class you want to add the operation to, and use quick action Add JavaScript Operation:

Assign a name to your new JavaScript and click Save:

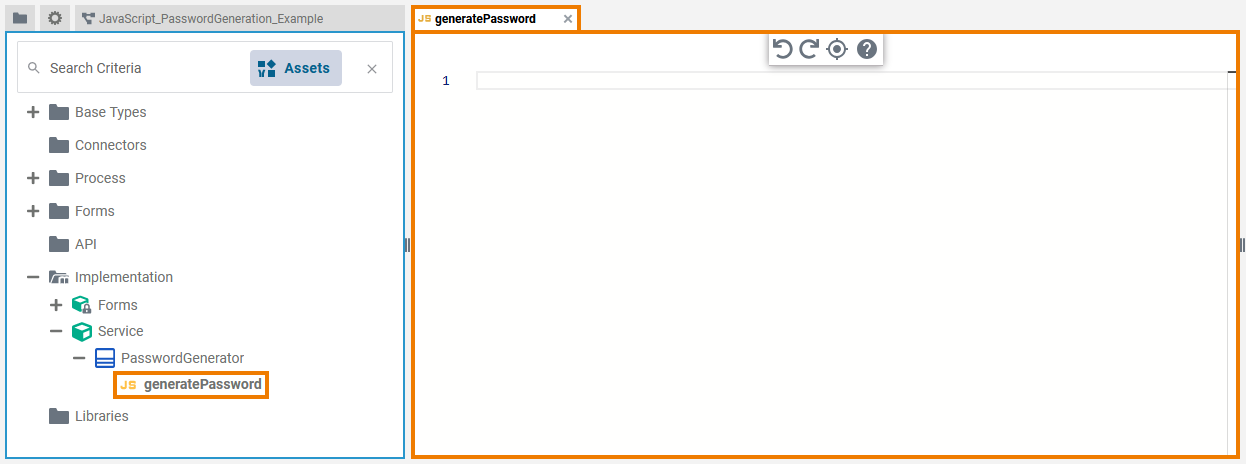
The JavaScript editor opens in a new tab:

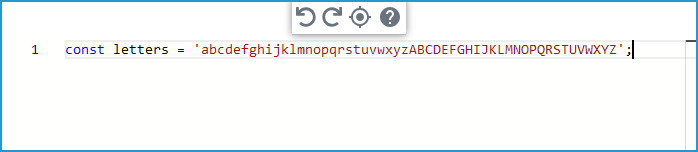
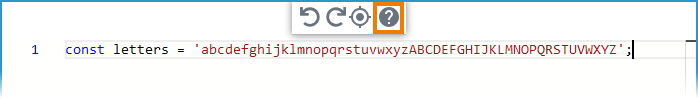
You can now add JavaScript. Your entered JavaScript is saved and validated in the background:

Expert Advice
Use option Go to documentation to jump to the documentation for detailed information about the usage of JavaScript in the Designer:

This documentation contains helpful basic information such as
Via the Context Menu
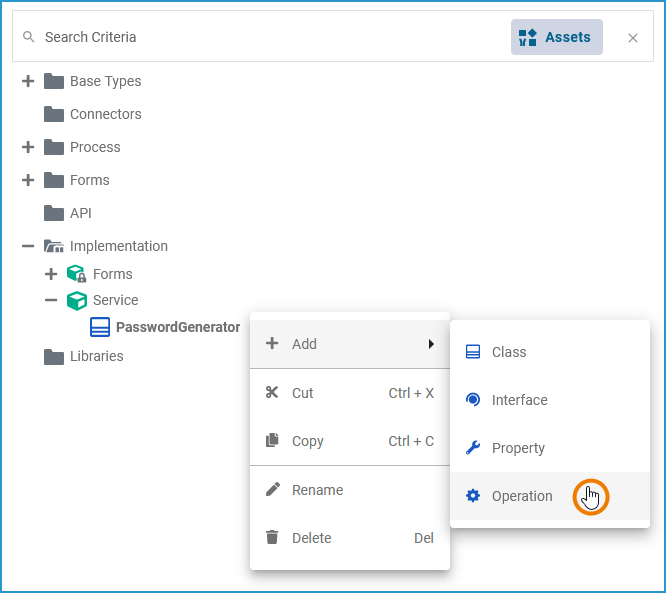
Alternatively, you can add a class operation via the context menu of a class, and create an implementation afterwards. Right-click the class you want to add an operation to and select Add Operation from the context menu:

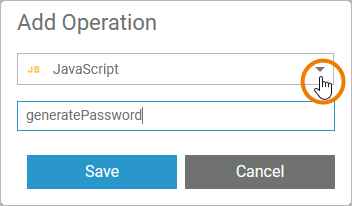
The dialog Add Operation opens. Select JavaScript from the drop-down list, enter a name for the operation and click Save:

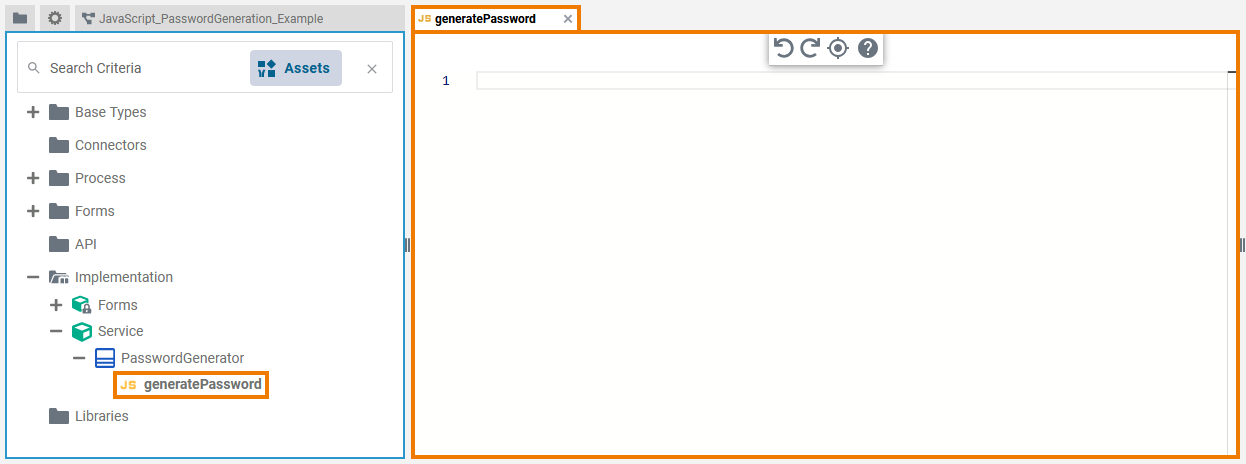
The new operation has been added to the class. The JavaScript Editor opens automatically in a new Designer tab, and you can start entering JavaScript (see above):

Refer to Working with the JavaScript Editor for detailed information.
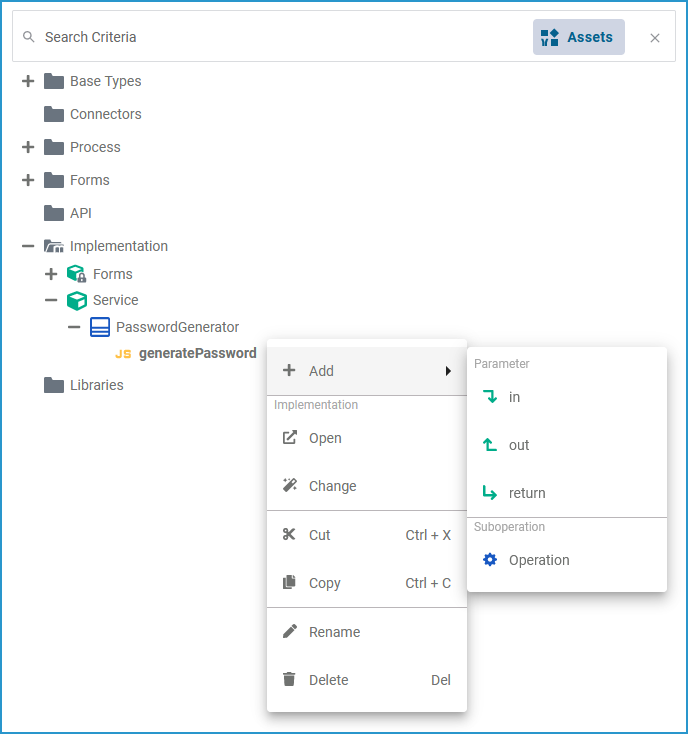
Once the operation has been created, you can use the quick actions and the context menu to manage it:

You can:
-
add parameters
-
in
-
out
-
return
-
-
add a suboperation
-
open the implementation of the JavaScript
-
change the implementation from JavaScript to Action Script, activity diagram or mapping diagram
-
cut the JavaScript operation
-
copy the JavaScript operation
-
paste the JavaScript operation (available if Copy or Cut option have been used before)
-
rename the JavaScript operation
-
delete the JavaScript operation
Refer to Implementation and Modeling Data Structures for more information on your options.
Attributes of a JavaScript Operation
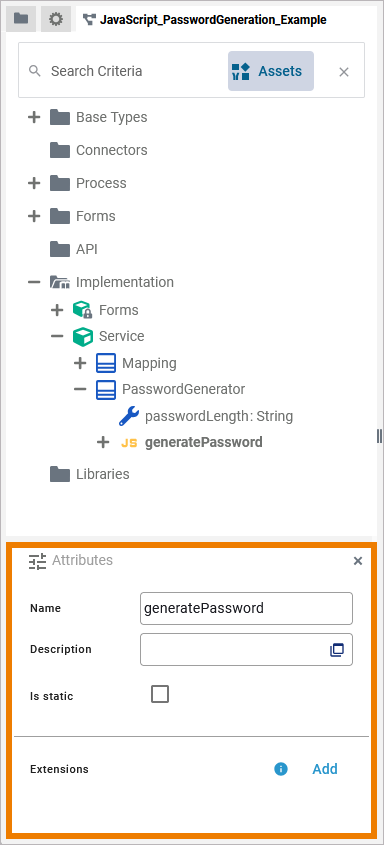
Select a JavaScript operation in the Implementation folder of the service panel to display its attributes in the Attributes panel. You can also edit them there:

|
Attribute |
Description |
Possible Values / Example |
|
|---|---|---|---|
|
Name |
Click here to change the Name of the related element. JavaScript operation names must follow certain naming rules. They
|
generatePassword |
|
|
Description |
If you want to insert or change a description for the respective JavaScript operation, click here to open a text editor where you can enter and format your text. |
|
|
|
Is Static |
Specify if the operation is static (default) or not.
For more information, also refer to Adding Operation Calls. |
true |
The JavaScript operation is static (default) and can be used outside the context of the related class. |
|
false |
The JavaScript operation is non-static and needs a self object as an input. |
||
|
Extensions |
By clicking Add, you can add an extension to a JavaScript operation.
|
REST |
|
JavaScript_PasswordGeneration_Example
Click here to download a simple example model that shows how you can use JavaScript in Scheer PAS Designer.
