In einer App wird ein Bild hochgeladen, das im Anschluss direkt im Formular angezeigt werden soll.
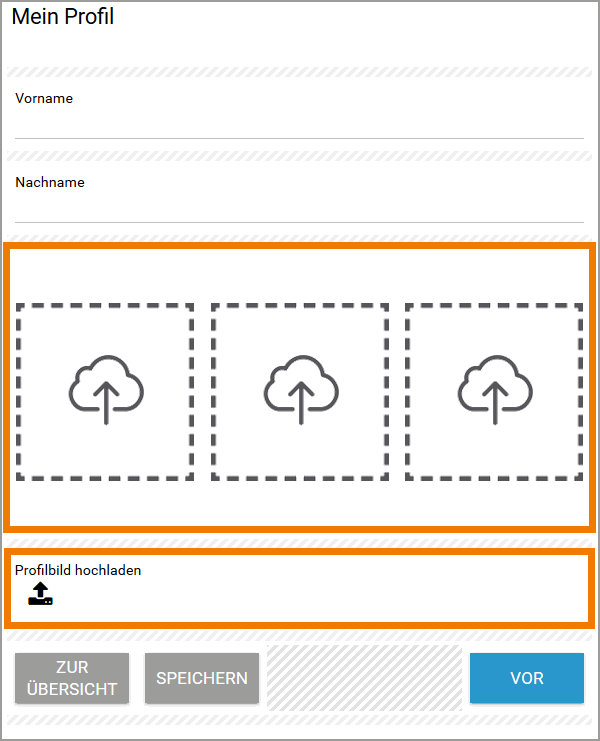
Fügen Sie dem entsprechenden Formular zwei Elemente hinzu: Dateien hochladen und Klickbares Bild:

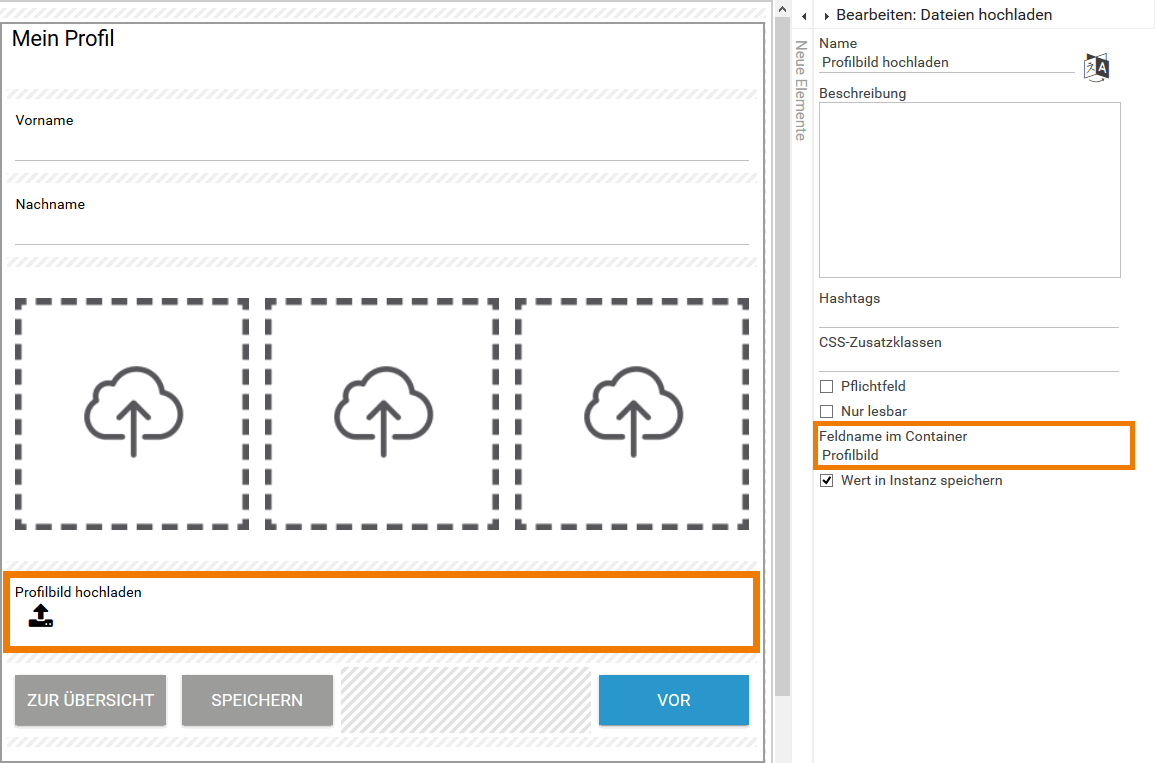
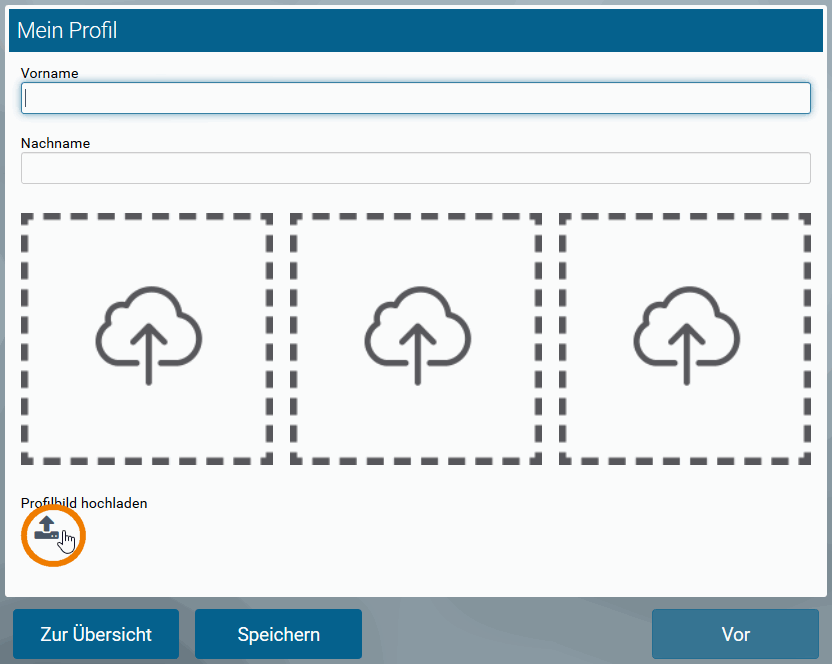
Geben Sie dem Element Dateien hochladen einen sinnvollen Namen, im Beispiel Profilbild hochladen. Vergeben Sie zudem einen Feldnamen im Container, im Beispiel Profilbild:

Der Feldname im Container ist ein technischer Bezeichner. Er sollte keine Leerzeichen, Sonderzeichen oder Umlaute enthalten.
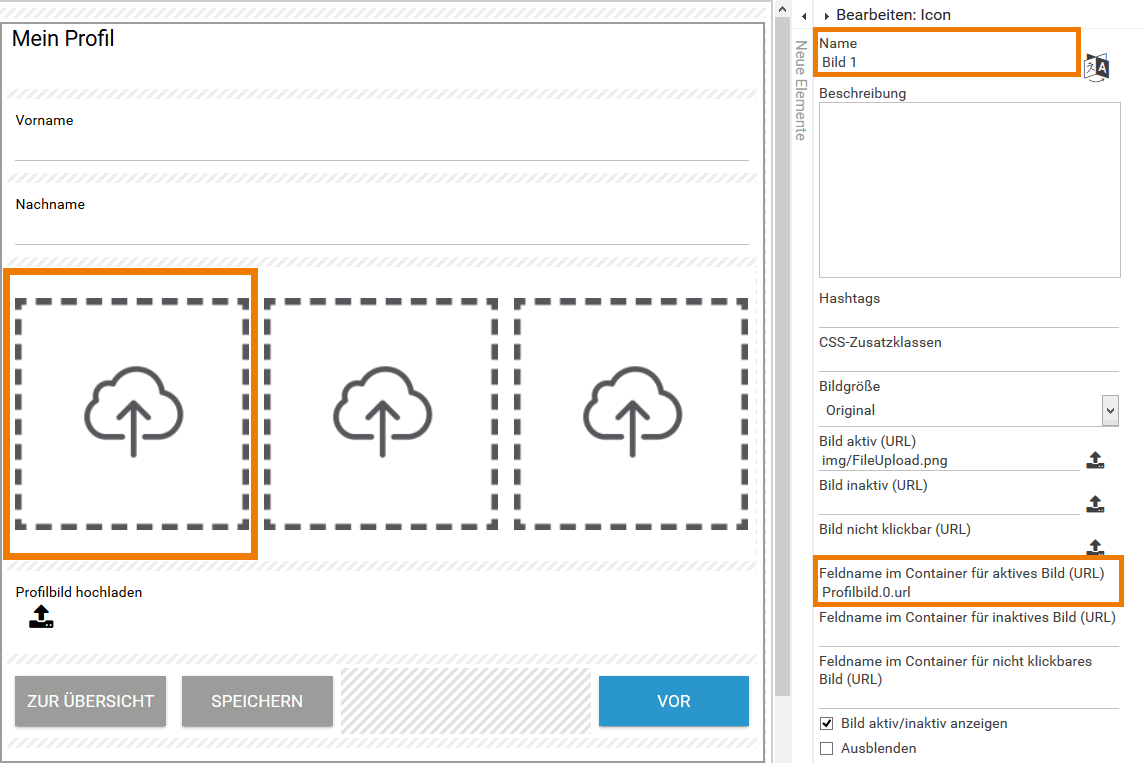
Das Klickbare Bild muss nun so konfiguriert werden, dass es ein Bild aus dem Mehrfachupload anzeigt. Die Werte eines Mehrfachuploads werden als Array gespeichert. Die einzelnen Werte eines Arrays können durch die Angabe der Positionsnummer angesprochen werden, wobei die 0 für den ersten Wert des Arrays steht:

Da man bei einem Mehrfachupload nicht sicher sein kann, wie viele Dateien hochgeladen wurden, empfiehlt es sich, immer auf die erste Datei zu referenzieren.
Bei der Ausführung der App wählen Sie ein Bild für den Upload aus;

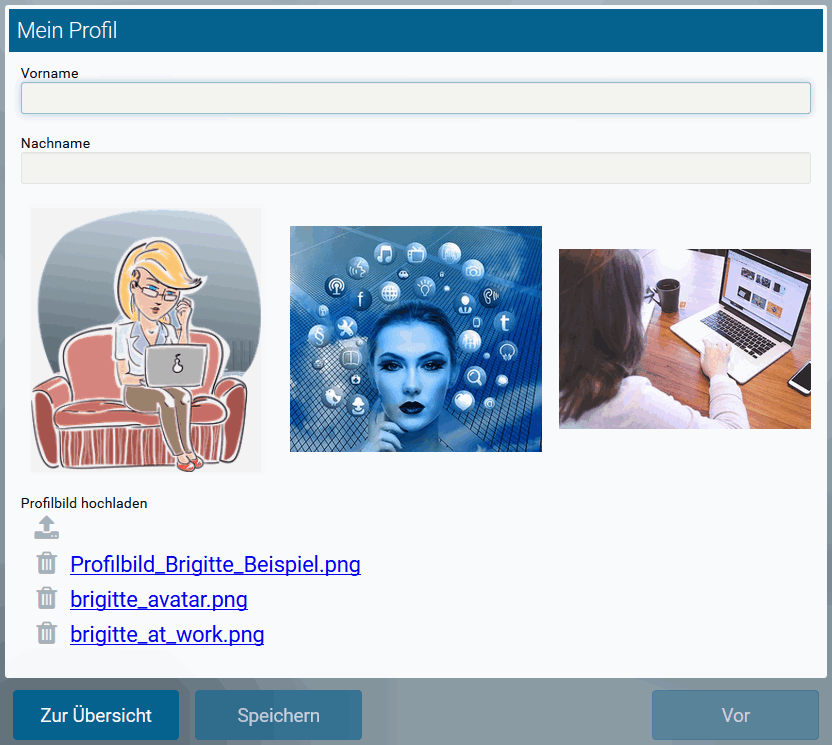
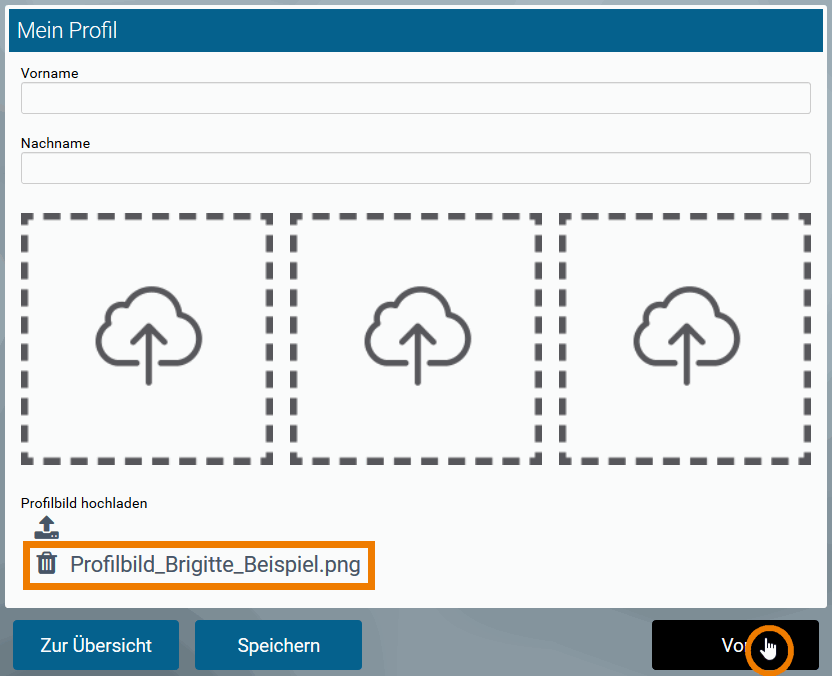
Der Name des gewählten Bildes erscheint neben dem Upload-Button, im Beispiel Profilbild_Brigitte_Beispiel.png. Wenn Sie das Formular nun speichern, wird das Bild hochgeladen...

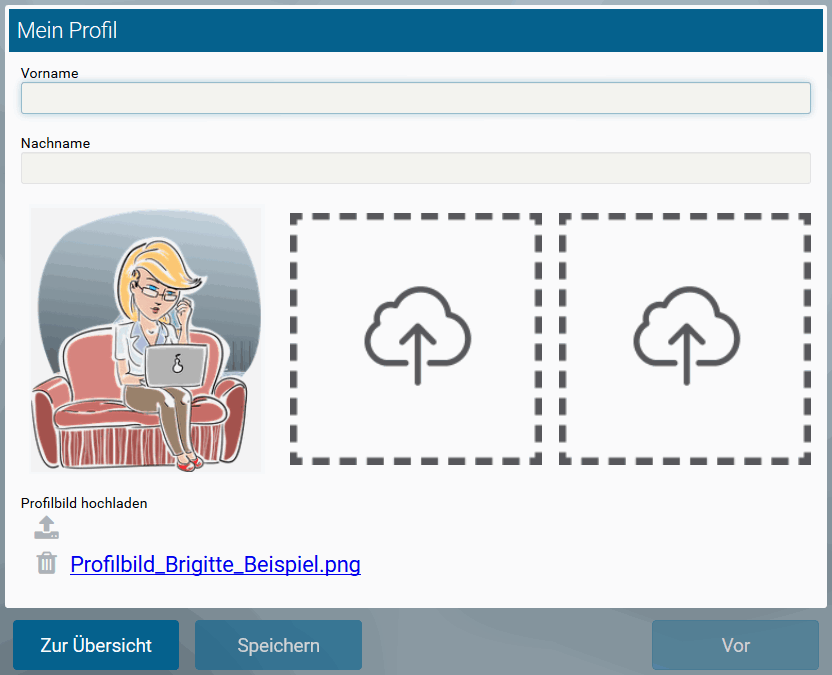
...und anschließend im Formular angezeigt:

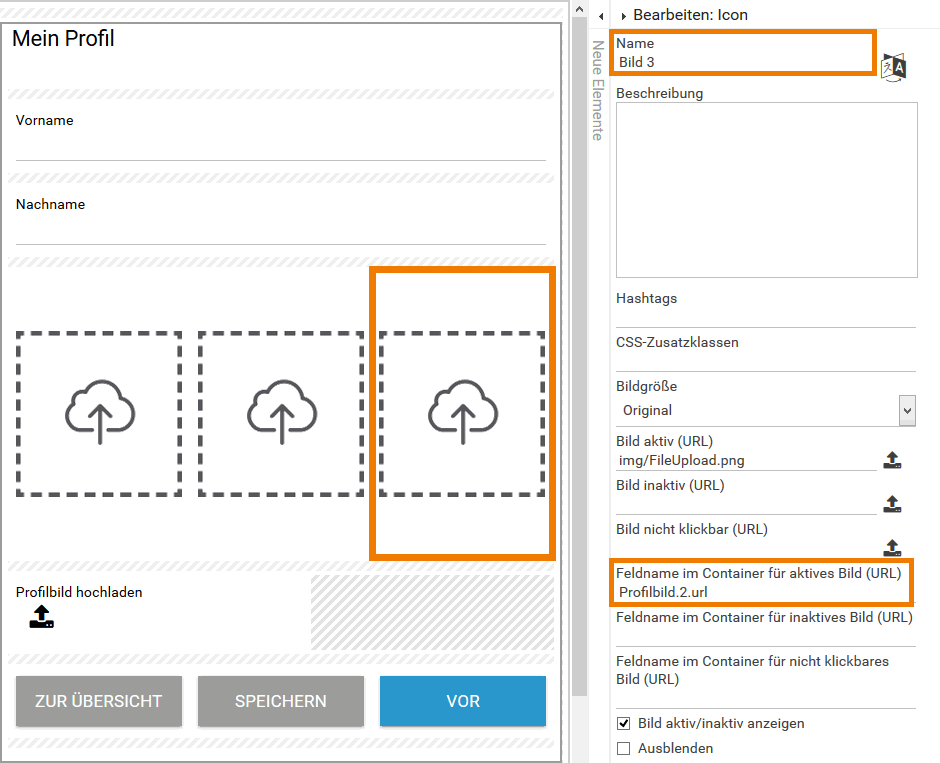
Wenn mehrere Dateien aus dem Upload angezeigt werden sollen, benötigen Sie für jede Datei ein separates Klickbares Bild. Unter Feldname im Container muss für jedes Klickbare Bild die Position des Wertes aus dem Array angegeben werden.
Beispiel:
-
Bild 1 erhält den Feldname im Container Profilbild.0.url
-
Bild 2 erhält den Feldname im Container Profilbild.1.url
-
Bild 3 erhält den Feldname im Container Profilbild.2.url

Die hochgeladenen Bilder werden in der angegebenen Reihenfolge angezeigt: