Creating a New Form
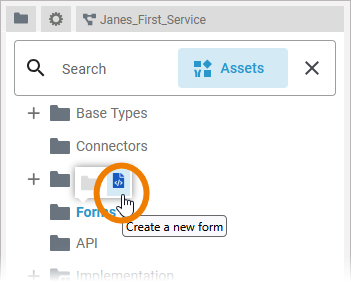
Forms are managed within a Forms folder. To create a form, hover over the Forms folder in the service panel and use option Create a new form:

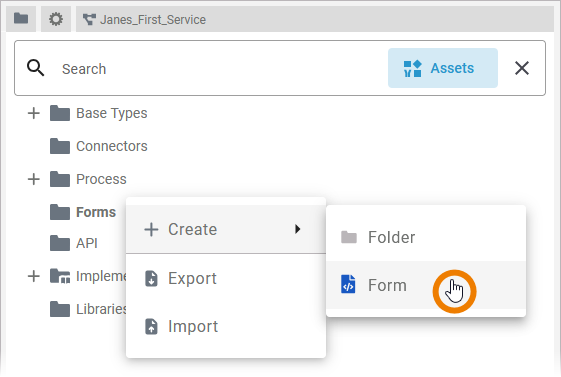
Alternatively, you can open the context menu of a Forms folder and select the option Create > Form:

Enter a name for the form in the pop-up window Create Form. Click Save:

Restrictions on Element Names
A process name must be unique within one service. In addition, the following name restrictions apply to all service panel elements:
Element names...
-
... must not be empty.
-
... must not contain spaces. Exception: Spaces are allowed in operation names.
-
... must not start with numbers.
-
... must not contain a dot ( . ).
-
... must not contain any special characters. Exception: Operation names may end with a slash ( / ).
-
In addition, Action Script commands and some system-relevant strings (refer to Reserved Words) cannot be used as element names.
Your input is validated: If the name you enter violates these restrictions, the field in the editor turns red and cannot be saved.
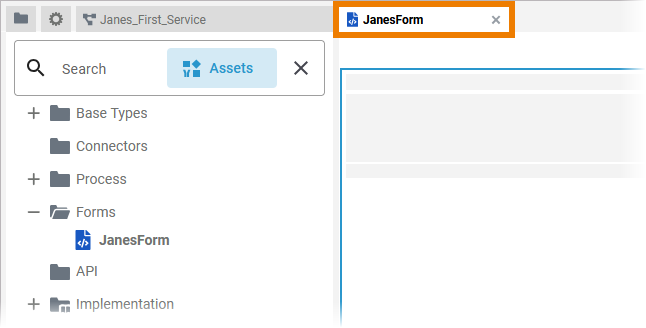
When you create a new form, it opens automatically in a new tab and you can directly start designing. Refer to Working with the Form Editor for detailed information.

The new form is also displayed in the service panel and you can use option Open model to open it:

Once the form has been created, use the context menu to manage the form. Available options are:
-
Cut
-
Export
-
Rename
-
Delete

Refer to Single Form for detailed descriptions of the options.
The Form Editor
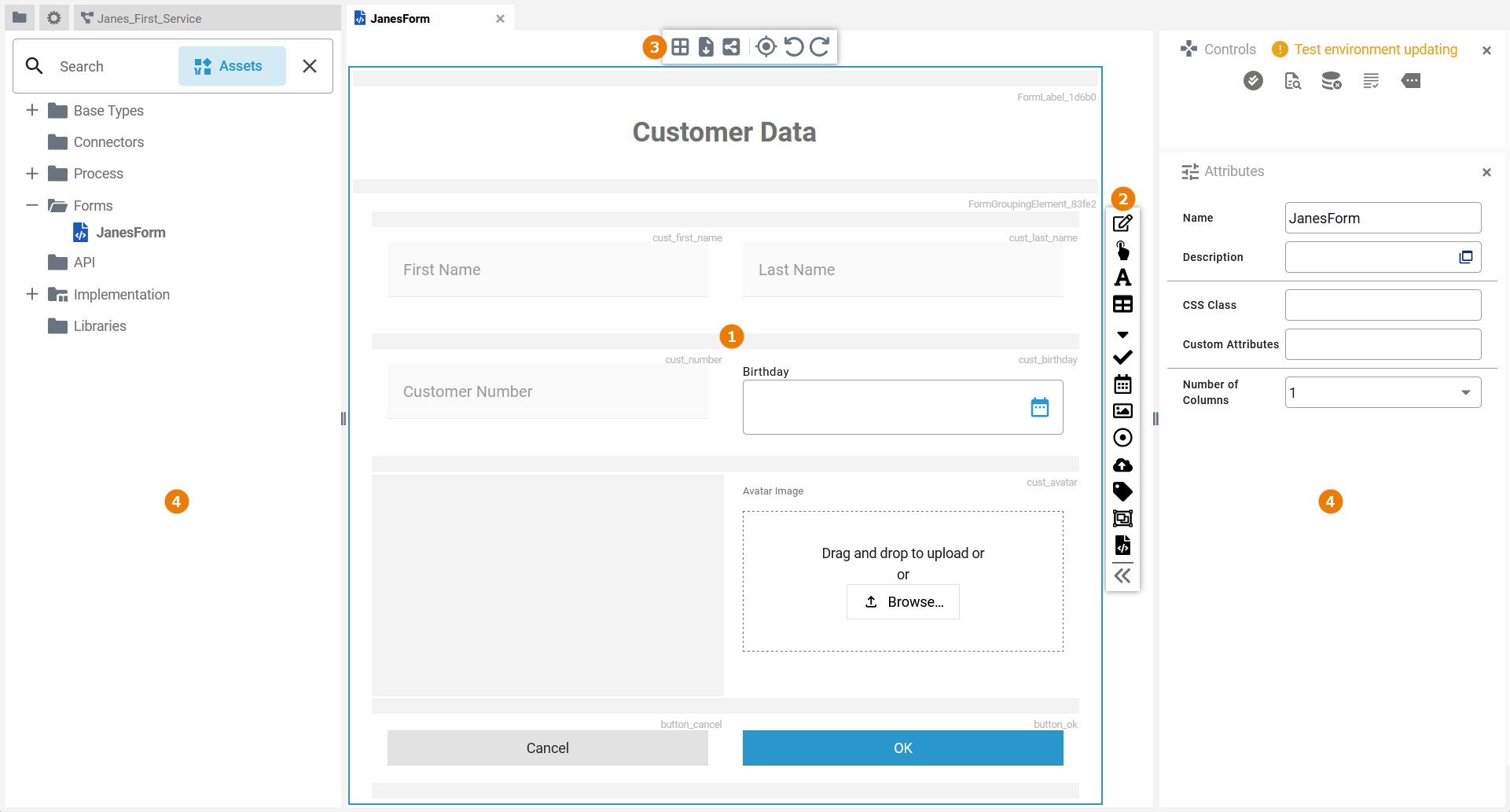
When you create a new form, it is automatically opened in the Form Editor:

Use the various functionalities of the form editor to design your form:
|
Name |
Description |
|
|---|---|---|
|
(1) |
Form Editor |
The form editor is where you design your form.
|
|
(2) |
Elements Toolbar |
The elements toolbar contains all form elements that you can create in the form editor.
|
|
(3) |
Form Toolbar
|
The form toolbar assists you in creating your form.
|
|
(4) |
Designer Panels
|
In the form editor, the following panels assist you in creating forms:
|
Attributes of a Form
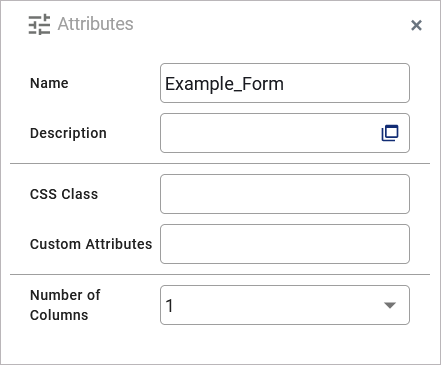
When you click on the diagram pane in the Form Editor, the attributes of the current form are displayed in the Attributes panel and can also be edited there:

Forms have the following attributes:
|
Attribute |
Description |
Possible Values / Example |
|---|---|---|
|
Name |
Click here to change the Name of the form. Form names must follow certain naming rules. They
|
JanesFirstForm
|
|
Description |
A commentary field for the developer. The content is invisible to users and its sole purpose is internal documentation. |
Any string. |
|
CSS Class |
Enter a CSS class to style your form with. Read more about this option on Styling Forms With CSS. |
acme-table |
|
Custom Attributes |
The attribute is used to activate Angular directives, that are created as development kit (devkit) library to expand the default functionality. For detailed information about Angular directives, visit the official Angular documentation. For details about the usage of the Custom Attributes, refer to Developing Custom Directives. |
|
|
Number of Columns |
Adapt the number of columns the form is divided into. Forms can be divided into one to six columns. |
1 - 6 |
Form_Simple_Example
Click here to download a simple example model that shows how you can configure form elements in Scheer PAS Designer.
Form_DataTransfer_Example
Click here to download a simple example model that shows how you can transfer data between forms in Scheer PAS Designer.
Related Content
