Defining Hashtags
You can define hashtags for every BPaaS element. Hashtags are keywords. They are indexed and searchable. Hashtags make it easier to find elements or entire models, especially copied elements whose names are identical.
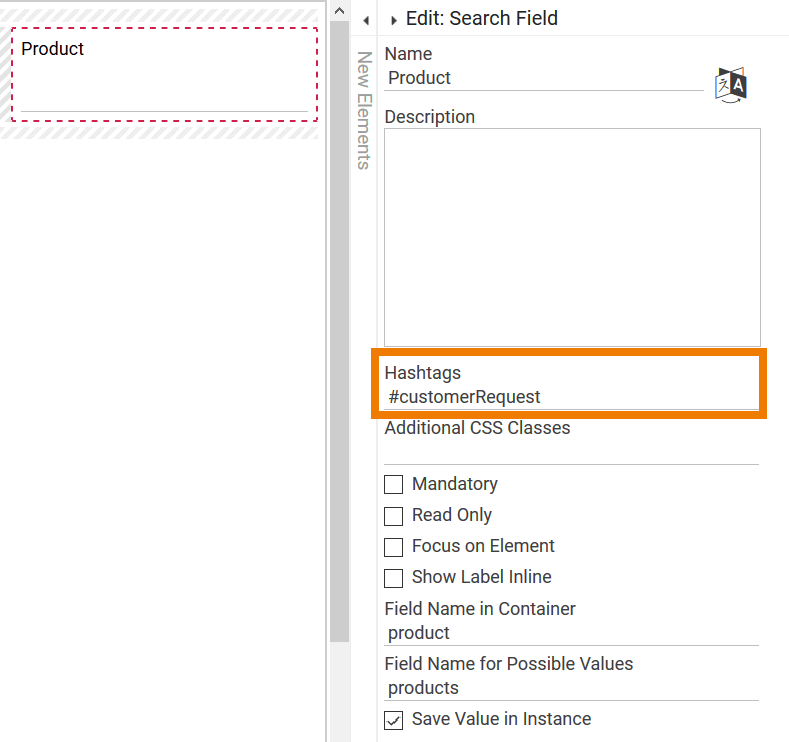
You can enter hashtags directly during the creation of a new element. The hashtags are displayed in the Edit Sidebar of the element. Use the field Hashtags in the elements settings to add, edit or remove hashtags at any time.
This applies to EPC elements...

... as well as to form elements:

It is not necessary to add the leading hash character (#):

The hash is added automatically when saving:

If you want to add several hashtags to an element, just seperate them by spaces:


Standard for Hashtags:
-
Hashtags do not contain spaces and are written in lower case.
-
The use of camelCase is possible for optical separation.
-
A new hash tag begins after each space.
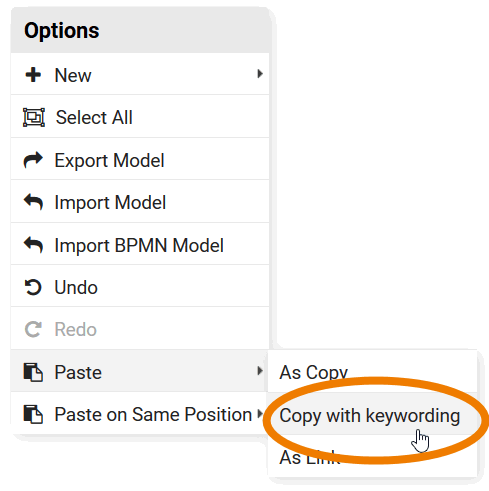
You can insert hashtags also when pasting a copied element. In the context menu, choose the option Copy with keywording:

If you select this option, a pop-up window opens where you can paste your new hashtags for the copied element:

The copied element contains the newly entered keywords as well as existing hashtags of the copy template:

When you paste an element only as copy, any hashtags contained in the template are copied to the copy.
Hashtags and App Projects
When creating a new app project, the element's name is automatically assigned as hashtag.
If the name consists of several words (My App), camelCase is used: The first word after the hash is written in lower case, all other words start with a capital letter (#myApp).
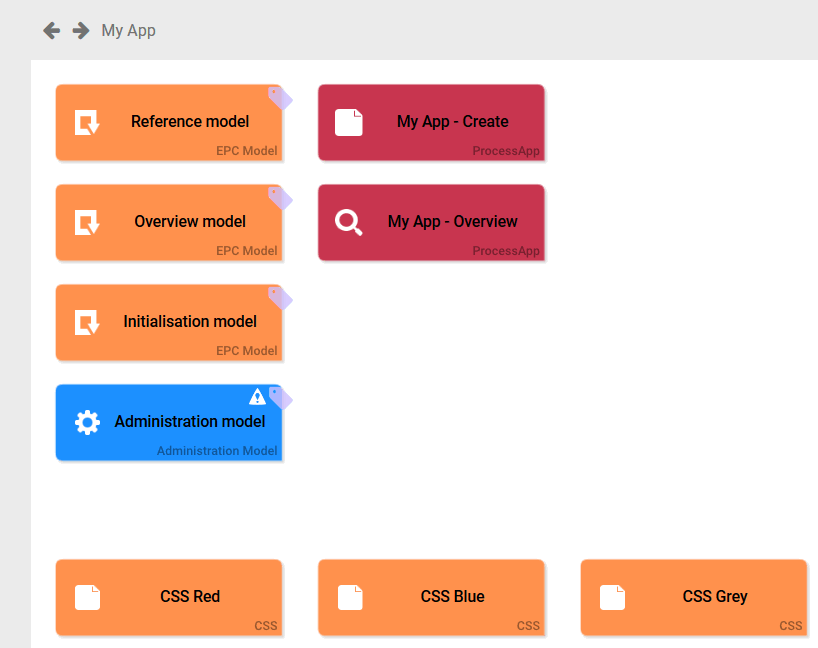
Example: Creation of App Project "My App"
Step 1: The app project My App is created. In the element properties, field Hashtags is filled automatically (#myApp).


Step 2: All associated project elements within the app project are assigned the same hashtag.
Within the app project My App the following elements have been created:
-
Reference model
-
Overview model
-
Initialization model
-
Administration model
-
My App - Create
-
My App - Overview
-
The CSS elements CSS Red, CSS Blue and CSS Grey

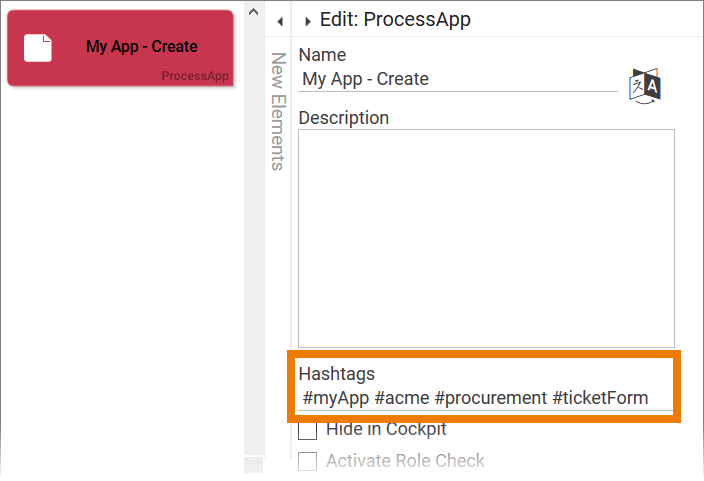
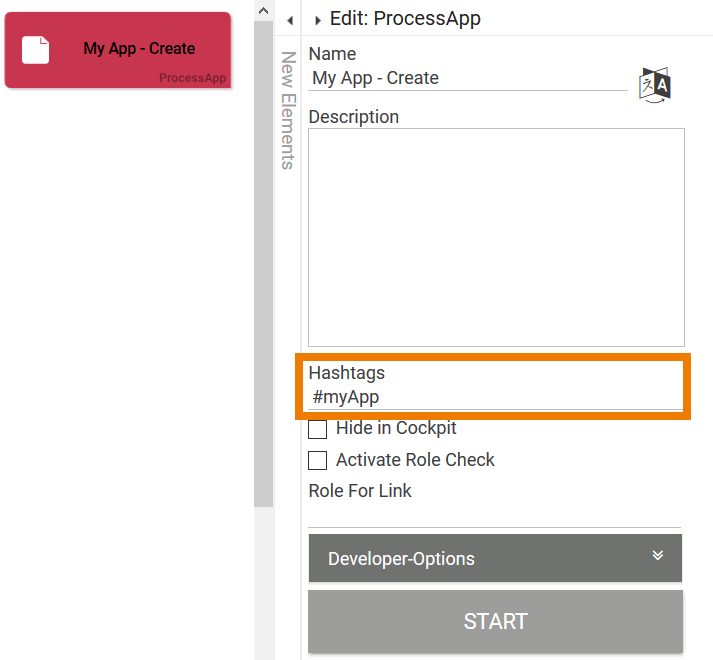
Step 3: All elements within the app project My App have been assigned the same hashtag: #myApp. As an example, in the Edit Sidebar of the element My App - Create is opened:

Searching with Hashtags
Using hashtags makes it easier to find BPaaS elements. Hashtags are especially useful when you want to reuse/link items.
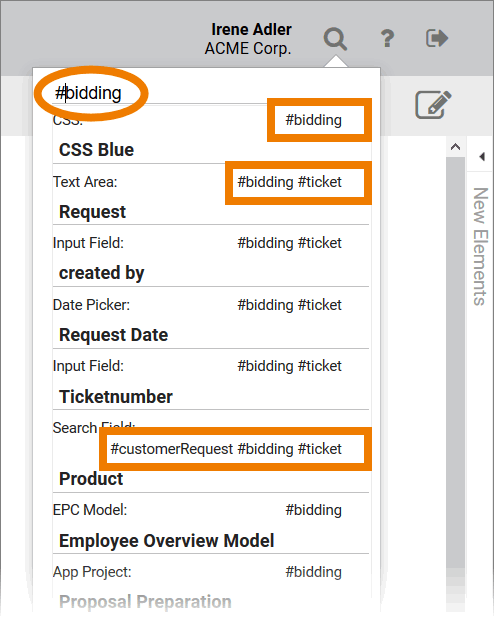
If hashtags are assigned to an element, all hashtags of the element are displayed in the search hit list - regardless of whether you searched with the help of the hashtag or not:

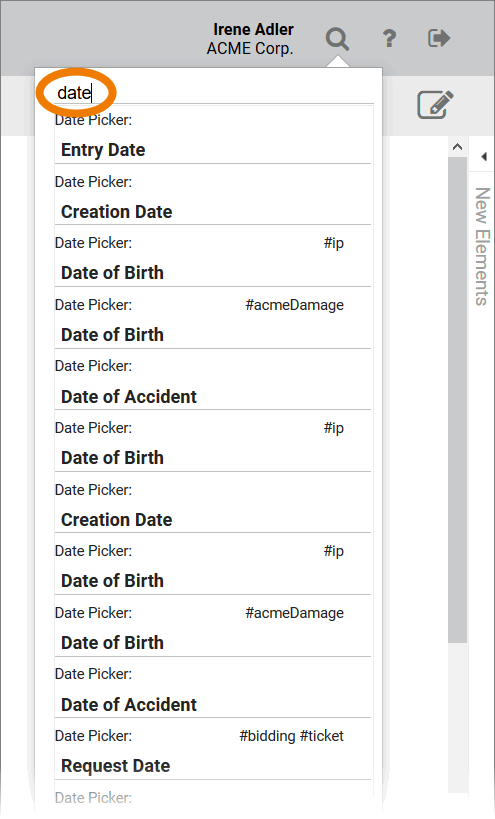
Example: The user searches for the term date. Since date fields in forms often carry the same name, the list of hits may become very long. The displayed hashtags are useful for identifying the correct element:

If you want to search specifically for elements with a certain hashtag, you must enter the search term with leading hash, for example #myApp:

Hints for Searching by Hashtag
-
The search term must start with #.
-
Upper and lower case are irrelevant.
-
Hits are also found if the hashtag has not yet been entered completely.
-
The number of hits generally decreases with the length of the hashtag entered.
The use of the global search function is explained in more detail on the page Searching in BPaaS Editor.
