The Element Signature
|
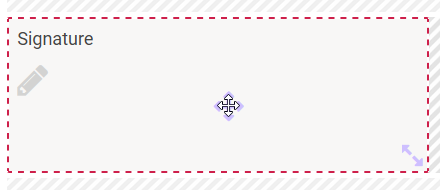
Element Icon in Sidebar |
|
|
Form Field |

|
|
Function |
The element signature enables signing forms.
|
|
Default |
Empty by default.
|
|
Example |
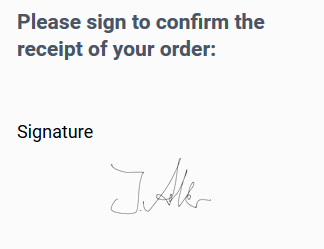
When executing the form, the user can sign in this field - on computers with use of the mouse, on devices with a touch screen manually or using a stylus. The input is then displayed in the signature field: 
The input is centered. The more accurate the aspect ratio of the signature element corresponds to the drawing field, the larger the input will fill the element during execution. The scaling of the aspect ratio will vary depending on the used device. Use the preview option to adapt the size of the signature element to your device. |
Configuration Options
The form element may be edited via the Edit Sidebar.

|
Name Field name shown in the form. |
|
|
ID The read-only field contains the model ID of the element. Designers can use the ID for example in the search to link the element in other models. |

|
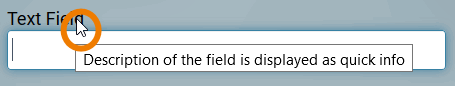
Description When a user hovers over a form element during execution, the content of the commentary field is shown as a quick info: 
|

|
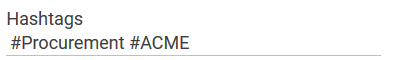
Hashtags Possibility to insert your own key terms . The leading hashtag sign # (hash) will be inserted automatically. Use the spacebar to insert multiple hashtags: 
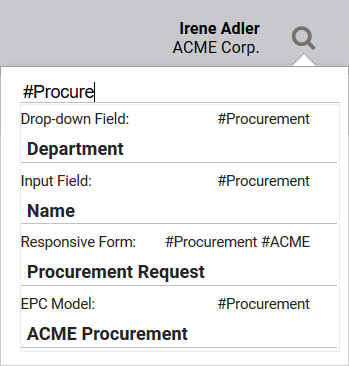
One hashtag may be issued for multiple elements: 
|

|
Additional CSS Classes Enables a field-acurate layout customization. |
|
|
Mandatory The marked element must be filled or used. |
|
|
Read Only This field is write-protected. |
|
|
Show Label If this option is activated, the name of the element will appear in the top row. |

|
Field Name in Container Defines the name under which the form element will be saved in the data container. If the Field Name in Container remains empty, then the field identifier (name) will be used. If two form elements share the same Field Name in Container, then both will access the same value. The Field Name in Container is a technical identifier. It is often used for extended coding. Therefore the Field Name in Container should not contain any spaces, special characters or umlaut. For further information please visit page The Container Principle. |
|
|
Save Value in Instance If this checkbox is marked, the value entered in this field will be saved to the database during form execution. |