Innerhalb des Container-Prinzips stellen Worker maschinelle Bearbeitungsstationen dar, während der Container selbst das Objekt ist, das bearbeitet wird. Mit Hilfe von Workern können Sie Werte in den Container einfügen, vorhandene Werte überschreiben oder Werte aus dem Container auslesen und damit zum Beispiel Formularfelder vorbelegen. Auch die Benutzeroberfläche kann mit Hilfe von Workern beeinflusst werden.

Der Einsatz von Workern hat einige Vorteile:
-
Sie dienen der automatischen bzw. programmatischen Abarbeitung von Zusatzfunktionalität.
-
Sie bieten eine einfache Möglichkeit den Container zu verändern.
-
Sie sind leicht austauschbar.
-
Sie können beliebig hinzugefügt, verschoben oder entfernt werden, da jede Bearbeitungsstation das gleiche Datenformat verwendet.
-
Sie können client- wie serverseitig ausgeführt werden.
Bitte beachten: Worker-Code darf nicht mit einer Deklaration beginnen!
Automatisierung mit Workern
Worker werden häufig zur Automatisierung eingesetzt. Ein EPK-Modell kann zum Beispiel nur aus Workern bestehen, die festgelegte Schritte automatisch abarbeiten. Dies ist hilfreich, wenn man Worker für die folgenden Zwecke einsetzen möchte:
-
Kapselung von Funktionalität,
-
serverseitige Ausführung von Funktionen,
-
Anstoßen von Prozessen,
-
Ausführung von „außen“ (Serviceaufruf).

Werte aus dem Container nutzen
Werte aus dem Container ("Objekt") stehen im Worker ("Bearbeitungsstation") über die Methoden des Objekts zur Verfügung.
Die wichtigsten Methoden zum Arbeiten mit Workern sind
Werte in den Container einfügen oder überschreiben
container.put(key, value);
Werte aus dem Container lesen
container.get(key);
Worker verwenden
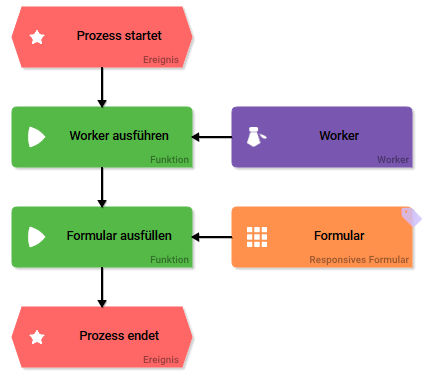
Wenn Sie einen Worker verwenden möchten, müssen Sie das Worker-Element an eine Funktion Ihrer EPK anmodellieren. Im Worker-Element wird der entsprechende JavaScript-Code gespeichert, der im zugehörigen Prozessschritt ausgeführt werden soll. Worker werden im EPK-Modell an Funktionen angehängt:

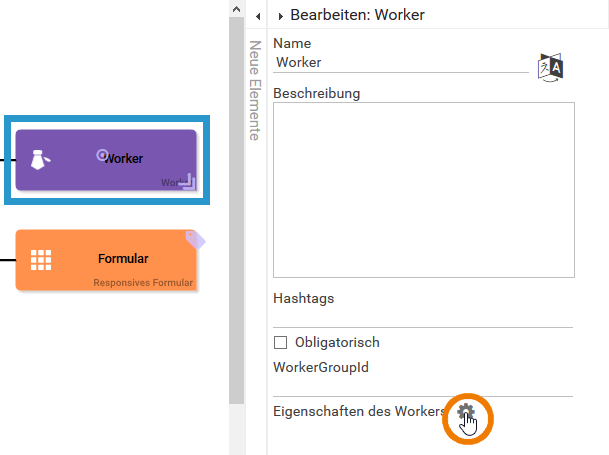
Um im Worker entsprechenden JavaScript-Code zu speichern, klicken Sie auf das Zahnrad Eigenschaften des Workers. Auch ein Doppelklick auf das Element Worker öffnet den Editor:

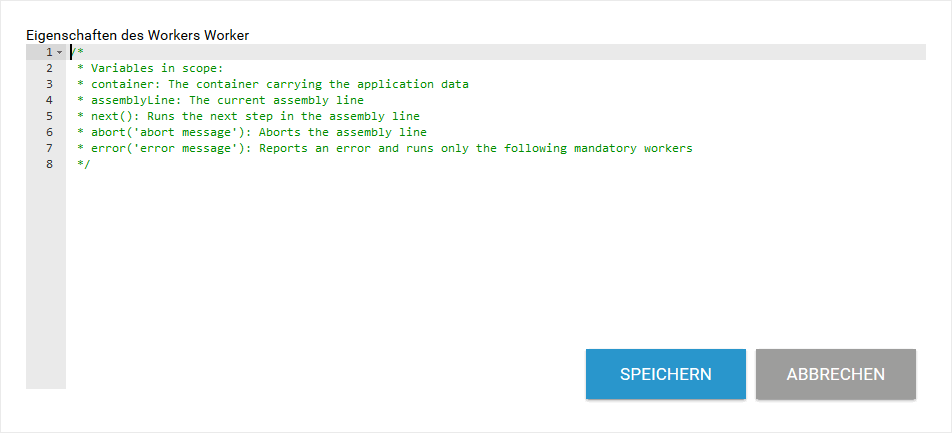
Im Editor des Workers können Sie Ihr Coding eintragen. Im Editor befinden sich auskommentierte Informationen zu verwendbaren Umgebungsvariablen. Diese Zeilen können problemlos gelöscht werden, wenn man sie nicht benötigt. Bestätigen Sie Ihre Eingaben mit Speichern:

Achtung: Nicht gespeicherte Eingaben gehen beim Klick auf Schließen verloren!
Konkrete Anwendungsbeispiele für den Einsatz von Workern sind auf den folgenden Seiten beschrieben. Die Inhalte werden kontinuierlich ergänzt.
