Einträge in einem CSS-Modell bestehen üblicherweise aus einer Folge von Anweisungen. Die Selektion legt fest, für welche Elemente die Layout-Anweisung gelten soll.
Web-Browser stellen Werkzeuge zur Verfügung, mit denen die Elemente einer Webseite untersucht werden können. Mit Hilfe der Element-Information können die passende Selektion vorgenommen und die zugehörigen CSS-Anweisungen formuliert werden. Ein CSS-Modell darf beliebig viele Anweisungen enthalten.
Untersuchung von Elementen
Die Elemente einer Webseite kann man mit den Entwicklertools des Browsers überprüfen. So lassen sich auch die Klassen der Elemente identifizieren und deren Styles direkt auf der Webseite anzeigen. Eine Übersicht über die Standardklassen der Formularelemente in BPaaS haben wir auf der Seite Widget-Tabelle für Sie zusammengefasst.
Wie Sie die Entwicklertools nutzen können, um auf einer Internetseite Klassen zu identifizieren und mit diesen Informationen Styles anzupassen, erfahren Sie in diesem Kapitel.
Klassen identifizieren
Die Standardklasse, die zu einem Formularfeld gehört, ermittelt man mit Hilfe des Kontextmenüs im Browser.
Ein CSS-Modell kann die Standardklasse eines Elementes übersteuern.
Beispiel aus dem Beschaffungsprozess der Mustermann GmbH:
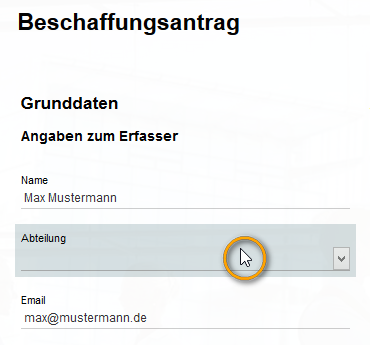
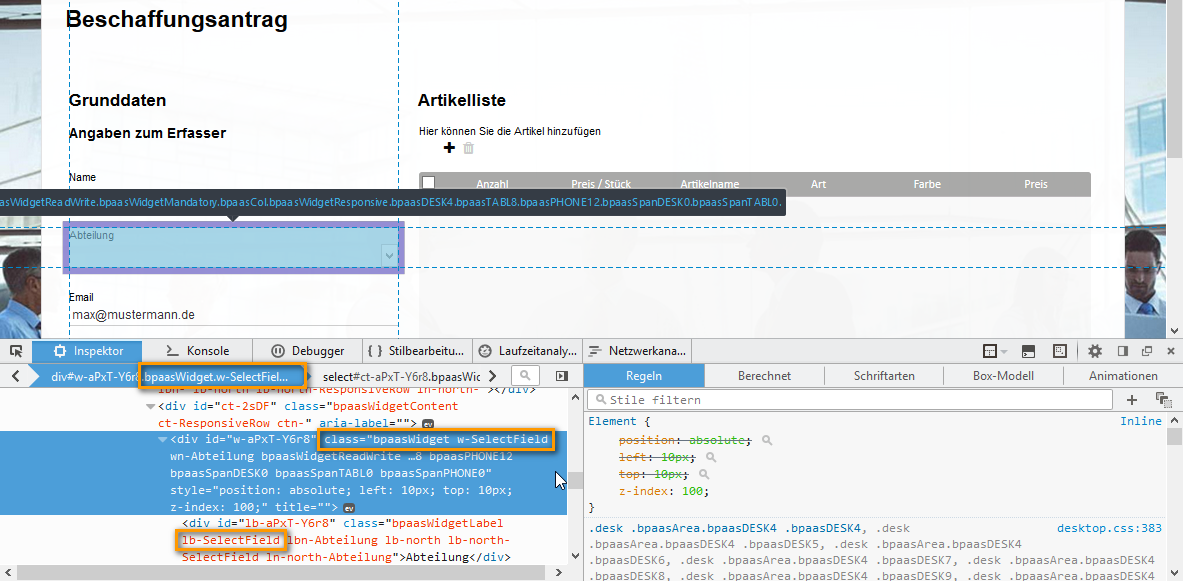
Das Formular Beschaffungsantrag wurde im Browser geöffnet, das Element Abteilung soll untersucht werden:

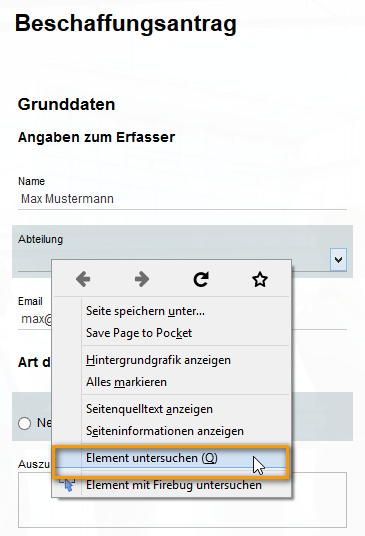
Klicken Sie im Browser mit der rechten Maustaste auf das Element und wählen Sie im Kontextmenü Element untersuchen:

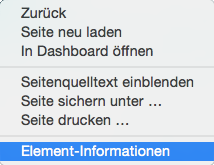
In Safari heißt die Option im Kontextmenü Element-Informationen:

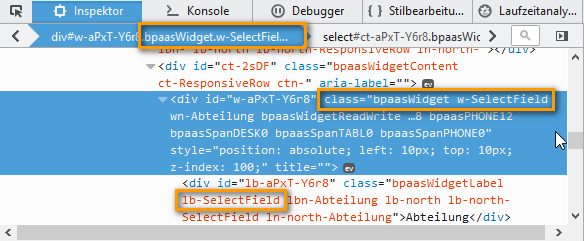
Im Browserfenster öffnet sich automatisch die Entwicklerkonsole. Die Informationen zum angeklickten Element werden farbig hervorgehoben, darunter auch seine Klasse (class):

Die Anzeige in der Konsole kann je nach verwendetem Browser leicht differieren. Die Beispiele zeigen die Konsole in Mozilla Firefox 46.
Im Beispiel ist das Feld Abteilung eine Auswahlliste. Die Klasse für das komplette Widget lautet w-SelectField. Die Klasse für den Feldbezeichner heißt lb-SelectField und wird weiter unten angezeigt:

Entwicklertools öffnen
Jeder Web-Browser verfügt über die Entwicklertools bzw. die Entwicklerkonsole. In den meisten Browsern wird sie über die Taste F12 geöffnet. Sie kann auch über das Menu geöffnet werden, dieser Weg ist aber in den gängigen Browsern unterschiedlich:
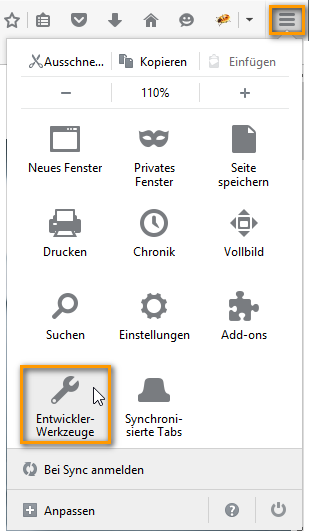
Mozilla Firefox: Drücken Sie F12 zum Öffnen der Konsole. Alternativ öffnen Sie das Menü > Entwickler-Werkzeuge > Inspektor oder > Web-Konsole.

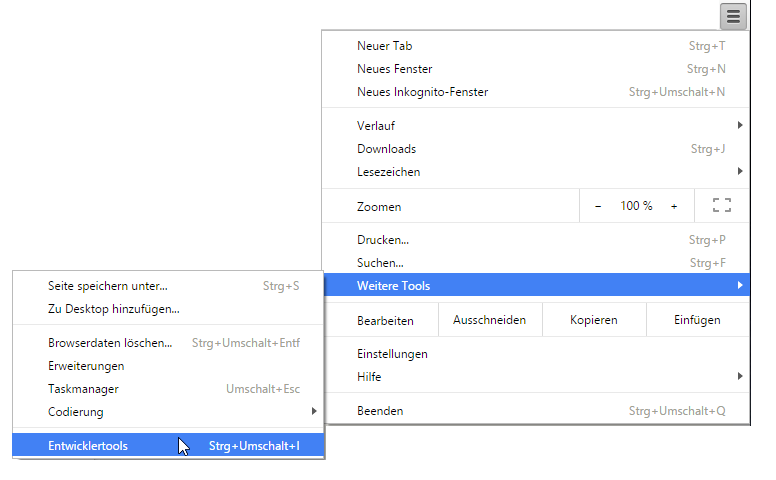
Google Chrome: Drücken Sie F12 zum Öffnen der Konsole. Alternativ öffnen Sie das Menü > Weitere Tools > Entwicklertools.

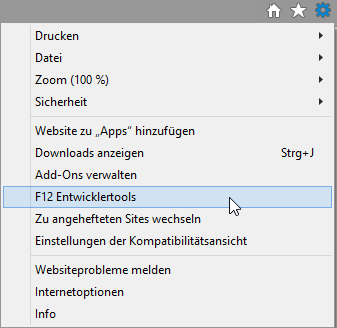
Internet Explorer 11: Drücken Sie F12 zum Öffnen der Konsole. Alternativ öffnen Sie das Menü Extras > Weitere Tools > F12 Entwicklertools.

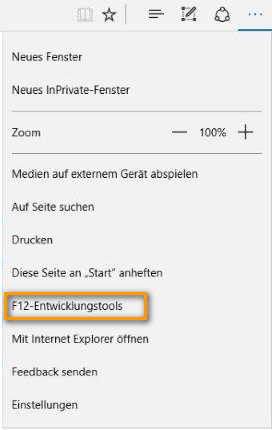
Microsoft Edge: Drücken Sie F12 zum Öffnen der Konsole. Alternativ öffnen Sie das Menü Weitere Aktionen > F12-Entwicklungstools.

Safari: In Safari wird die die Option Entwickler nicht automatisch in der Menüleiste angezeigt. Um die Entwicklerwerkzeuge nutzen zu können, muss die Option zunächst für die Menüleiste aktiviert werden.
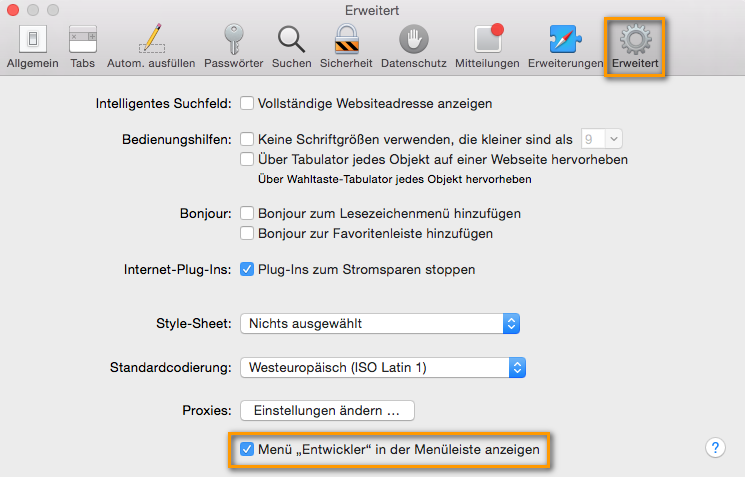
Öffnen Sie dafür im Menü Safari > Einstellungen und wechseln Sie hier zur Registerkarte Erweitert:

Aktivieren Sie die Checkbox Menü "Entwickler" in der Menüleiste anzeigen:

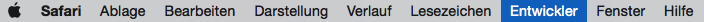
Die Option Entwickler wird in der Safari-Menüleiste hinzugefügt:

Jetzt können Sie über das Entwicklermenü die Fehlerkonsole einblenden:

Styles ausprobieren
Über die Entwicklertools kann man Styles direkt auf der Webseite ändern. Dies kann hilfreich sein, wenn man beim Anlegen eines CSS die verschiedenen Layouts zunächst ausprobieren möchte. Style-Eingaben bleiben gespeichert, bis die Webseite neu geladen wird. Einzelne Optionen können testweise per Check Box ein- und ausgeschaltet werden.
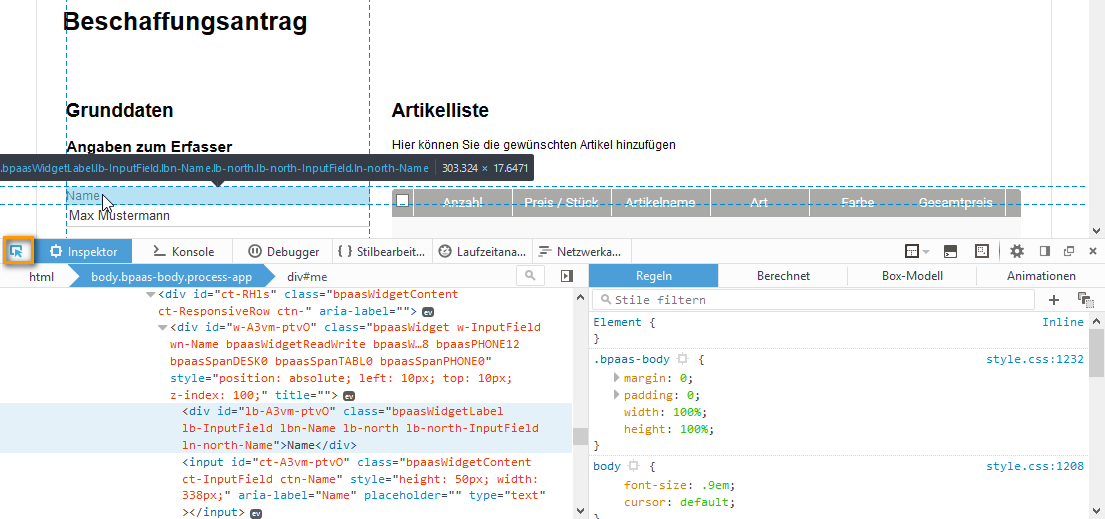
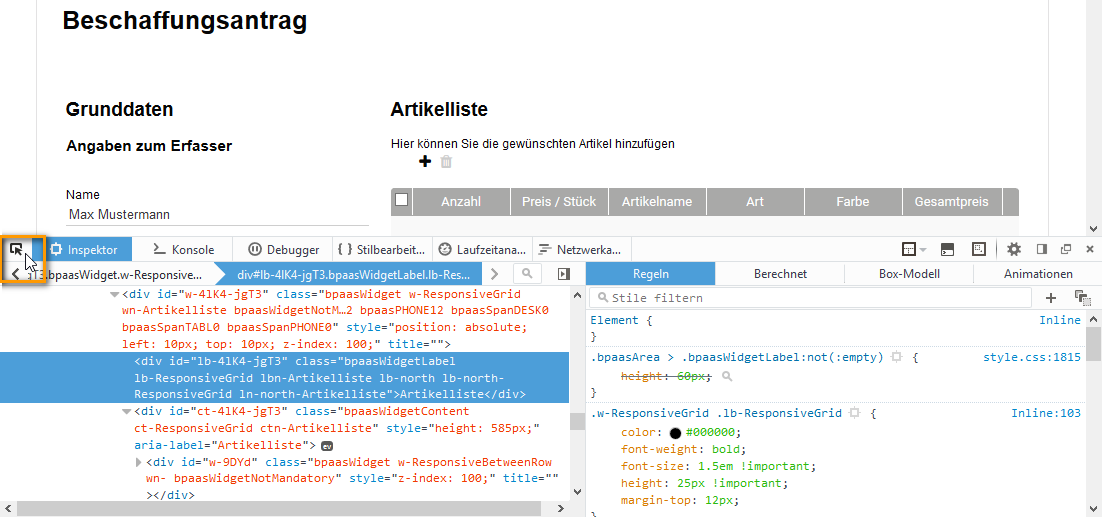
Nach dem Öffnen der Entwicklertools kann man mit Hilfe des Cursors Elemente markieren und so deren Standardklassen ermitteln. Aktivieren Sie zunächst den Cursor:

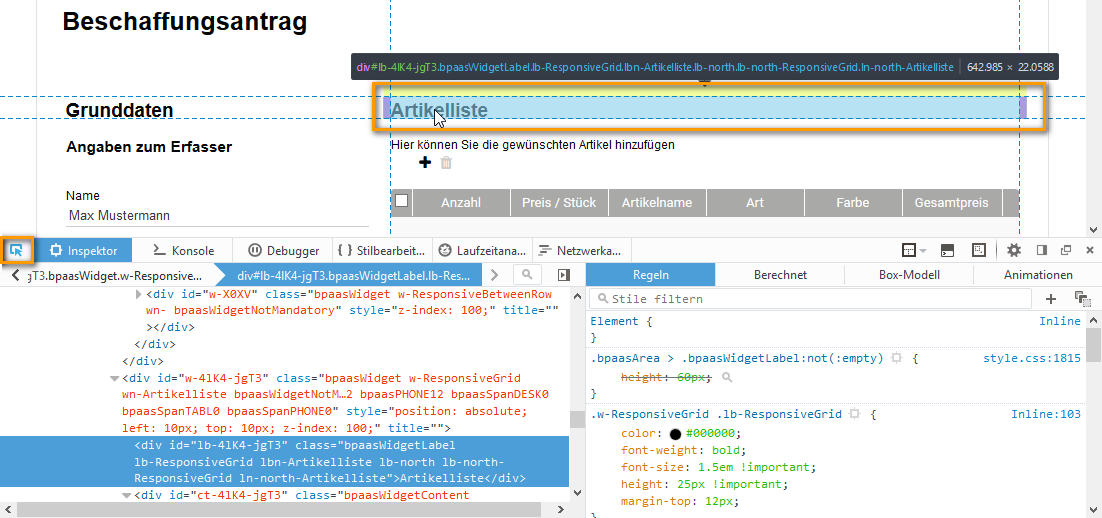
Klicken Sie anschließend auf das Formular-Element, das sie untersuchen möchten:

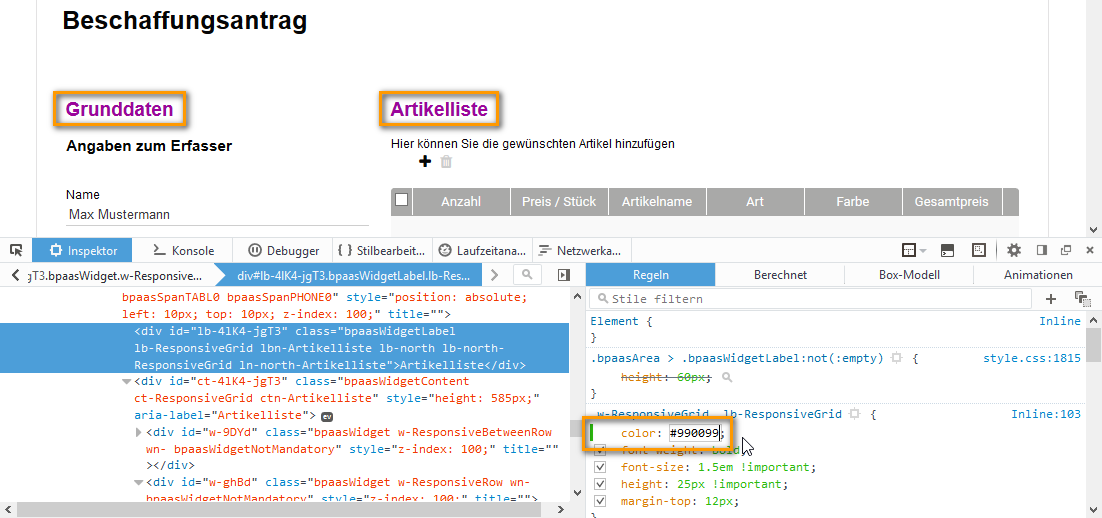
Links unten wird das HTML-Element angezeigt, rechts daneben ein editierbarer Bereich für die Regeln (Chrome: Styles; Internet Explorer: Formatvorlagen; Safari: Elemente; Edge: DOM-Explorer), die derzeit auf das Element angewendet werden:

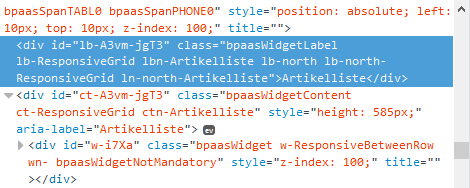
Im linken Fenster steht die relevante Information für die Selektion. Das Feld Artikelliste ist über seine Klassen (class) referenzierbar. lb-ResponsiveGrid ist der Selektor für den Feldbezeichner von Gruppierungs-Elementen ganz allgemein. lbn-Artikelliste ist der Selektor für den Feldbezeichner des Feldes Artikelliste:

Im rechten Fenster sind die Anweisungen für das Element zu sehen.
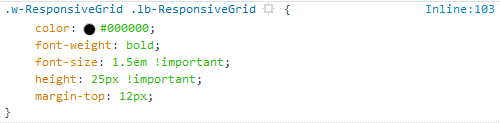
In unserem Beispiel :
-
color: #000000;
-
font-weight: bold;
-
font-size: 1.5em !important;
-
height: 25 px !important;
-
margin-top: 12 px;

Selektor und Anweisung(en) bilden gemeinsam einen CSS-Eintrag. Der vorangestellte Punkt bedeutet, dass nach einer Klasse selektiert wird. Unser Beispiel-CCS-Eintrag wäre demnach für alle Elemente der Klasse lb-ResponsiveGrid gültig:
.lb-ResponsiveGrid {
color: #000000;
font-weight: bold;
font-size: 1.5em !important;
height: 25 px !important;
margin-top: 12 px
}
Bevor Sie Ihre Änderungen im CSS speichern, können Sie nun über die Entwicklerkonsole das gewünschte Layout testen. Die Anweisungen können in der Konsole entspreched überschrieben werden. Eingegebene Änderungen werden direkt auf der Internetseite angewendet:

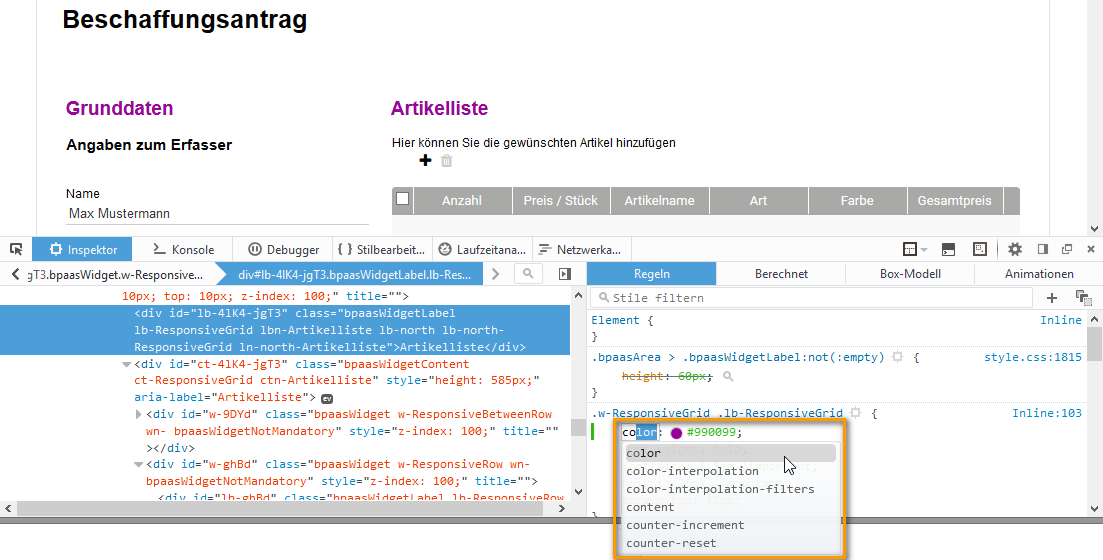
Ihre Einträge in der Konsole werden kontinuierlich durch eine Autovervollständigung unterstützt. Einen Vorschlag übernehmen Sie mit ENTER oder per Mausklick:

Einzelne Optionen können testweise per Checkbox ein- und ausgeschaltet werden:

Die Style-Eingaben bleiben gespeichert bis die Webseite neu geladen wird:

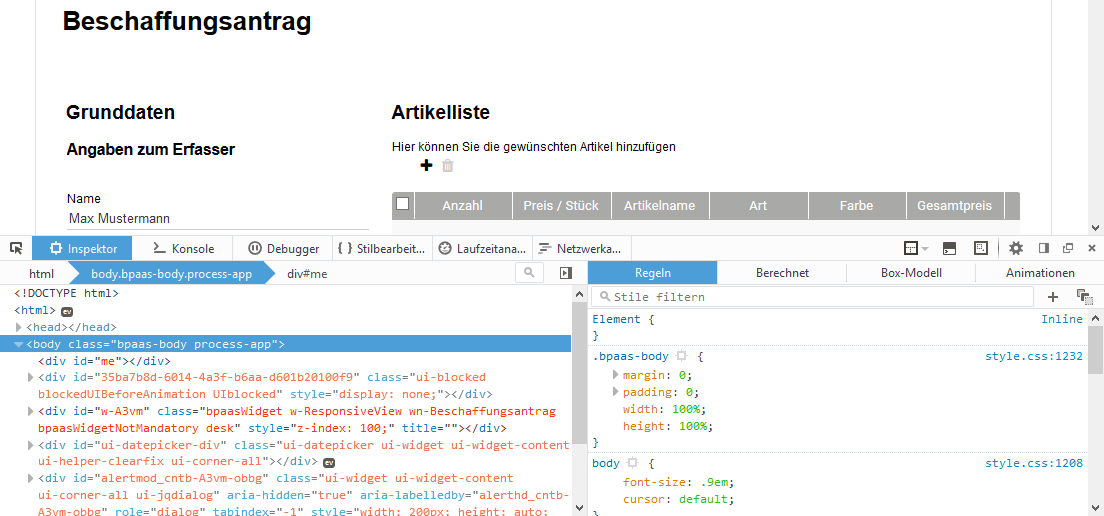
Nach dem Refresh ist wieder der Ursprungs-Zustand der Seite zu sehen:

Zur Untersuchung des nächsten Elementes muss man erneut das Cursorsymbol anklicken: