Das REST-Element setzen Sie ein, wenn Sie via REST-Protokoll Daten mit einem Fremdsystem austauschen möchten. Das REST-Element kann nur gemeinsam mit dem Element System eingesetzt werden: Während im REST-Element die eigentliche Abfrage formuliert wird, enthält das Element System die Angabe zum Adressat der Abfrage.
Statische lesende Abfrage mit REST
Über eine REST-Abfrage sollen von einem Fremdsystem Benutzerdaten abgerufen werden. Zunächst wird ein EPK-Modell angelegt und geöffnet:

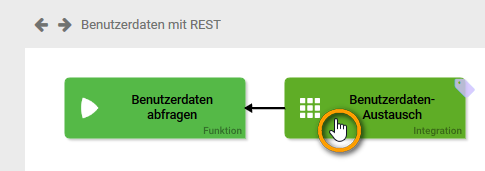
Innerhalb des EPK-Modells wird eine einfache EPK angelegt. Diese enthält die Funktion Benutzerdaten abfragen und die mit der Funktion verbundene Integration Benutzerdaten-Austausch. Um das REST-Element verwenden zu können, muss die Integration geöffnet werden:

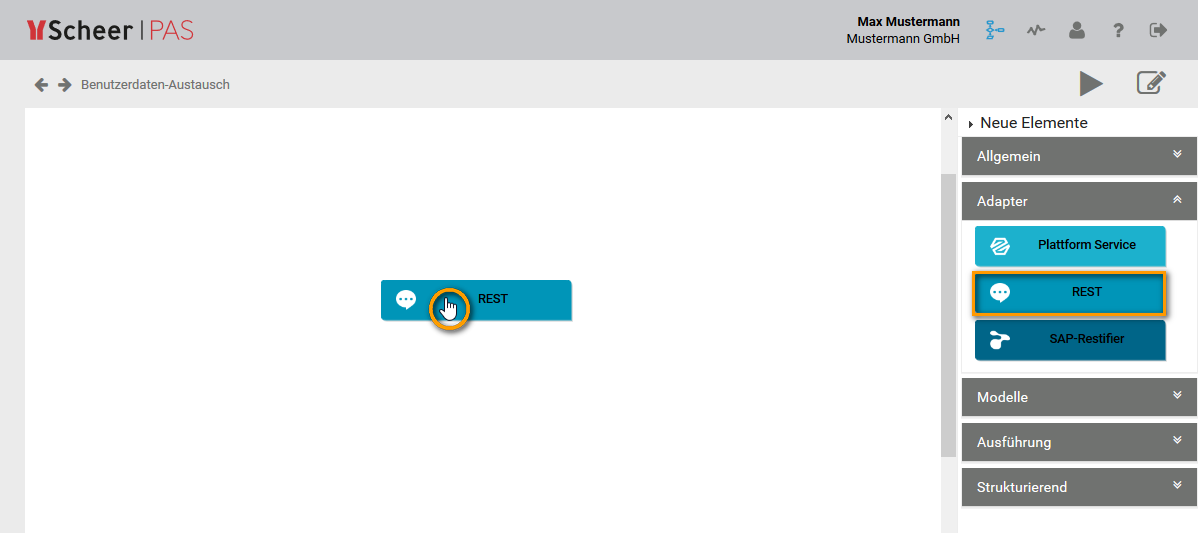
Nur der Editor innerhalb der Integration enthält das Element REST, das nun auf der Arbeitsfläche angelegt werden kann:

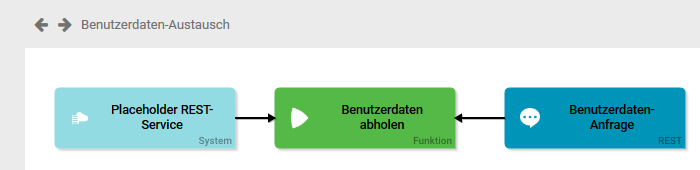
Benötigt wird eine kleine EPK mit System, Funktion und REST-Element:

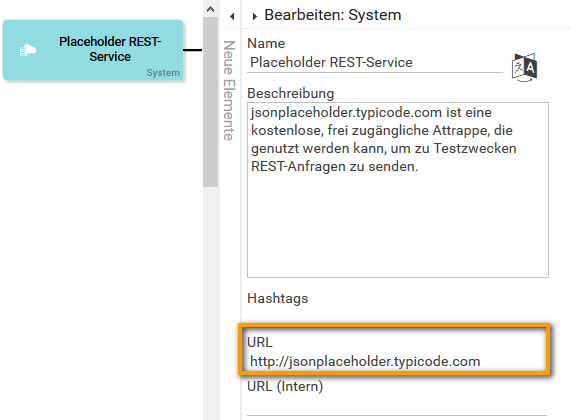
Im System wird im Feld URL die Adresse des Fremdsystems eingetragen, das angesprochen werden soll. Im Beispiel wird http://jsonplaceholder.typicode.com verwendet. Dabei handelt es sich um eine kostenlose, frei zugängliche Attrappe, die genutzt werden kann, um zu Testzwecken REST-Anfragen zu senden:

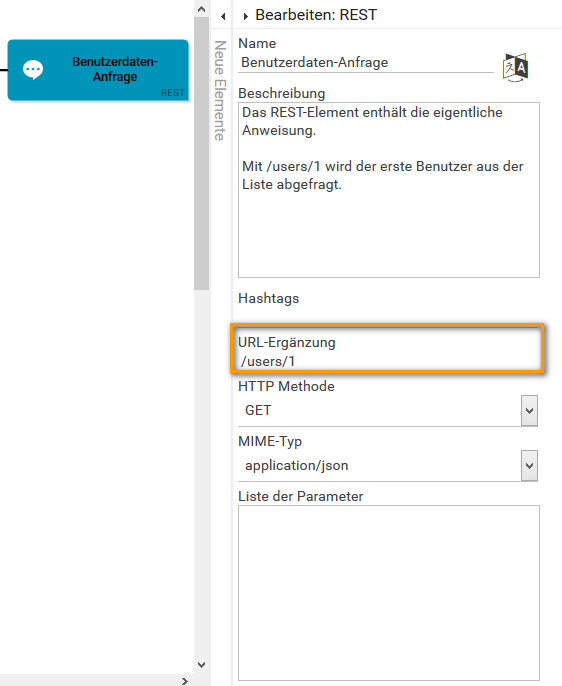
Das REST-Element enthält die eigentliche Anweisung. Im Feld URL-Ergänzung wird die Angabe zur Ressource eingetragen, die man abfragen möchte. Im Beispiel wird mit /users/1 die Ressource Nummer 1 aus dem Thema Users geholt - also der erste Benutzereintrag:

Experten-Tipp
Der Eintrag im Feld URL-Ergänzung kann auch einen zu evaluierenden Wert enthalten.
Über den Play-Button kann die Integration nun getestet werden:

Nach der Ausführung kann man über den Button Container anzeigen die Werte im Container ansehen:

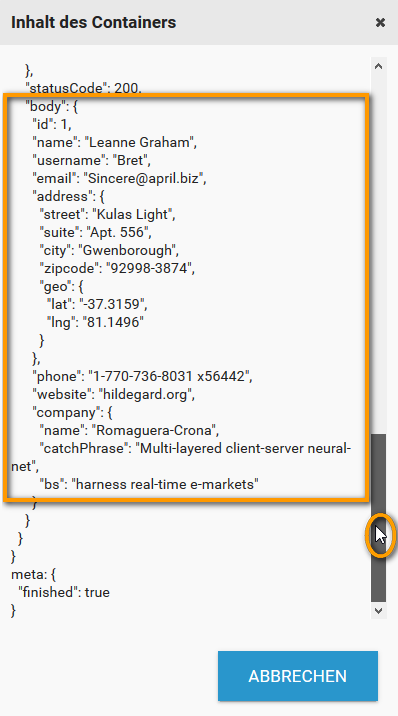
Wenn man zum Ende des Containers scrollt, wird dort das Resultat der Integration angezeigt. Im Beispiel sind die abgefragten Benutzerdaten von User 1 zu sehen:

Ohne weitere Modellierung sind die Daten flüchtig, das heißt sie werden im Container nur hinterlegt, nicht gespeichert. Weiterführende Informationen zum Thema finden Sie auf der Seite Flüchtige Werte in die Datenbank speichern.
Schreibende Anfrage mit REST
Mit REST können Sie nicht nur Daten abrufen, sondern auch Daten in das System übergeben, das sich hinter der REST-Schnittstelle befindet. Ausgangspunkt ist wieder ein EPK-Modell. Diesmal sollen keine Daten abgefragt werden. Stattdessen soll ein Posting an das Fremdsystem übergeben werden:

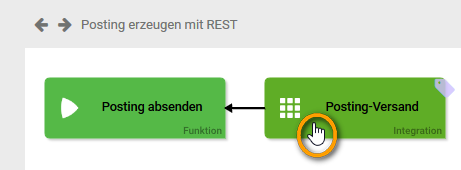
Im EPK-Modell Posting erzeugen mit REST werden die Funktion Posting absenden und die Integration Posting-Versand angelegt. Um das REST-Element verwenden zu können, muss die Integration geöffnet werden:

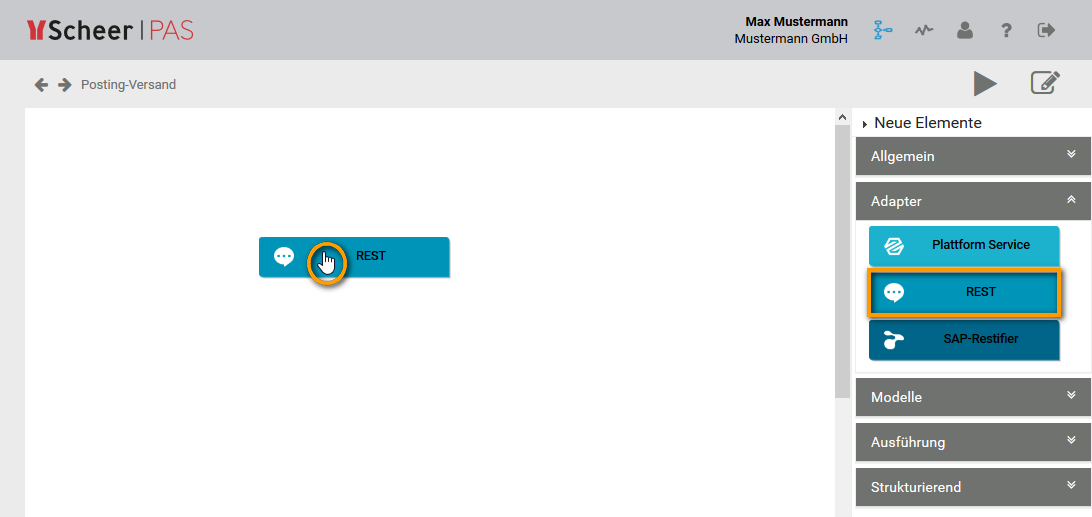
Nur der Editor innerhalb der Integration enthält das Element REST, das nun auf der Arbeitsfläche angelegt werden kann:

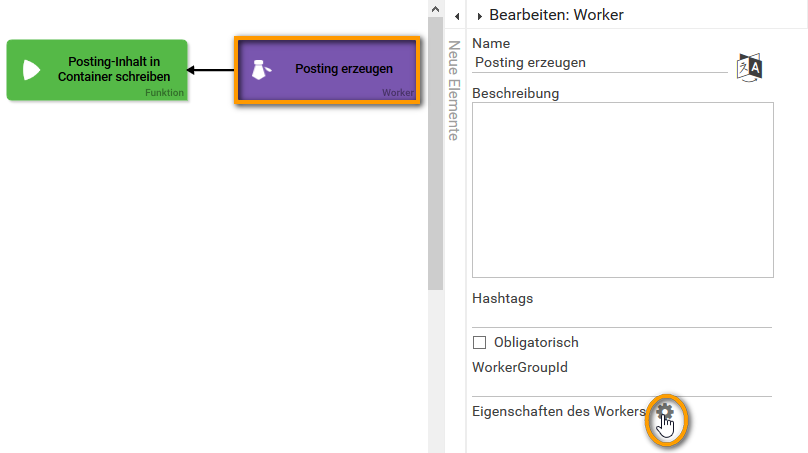
Um einen Inhalt übergeben zu können, muss der entsprechende Inhalt zunächst im Container erzeugt werden. Im Beispiel werden Titel und Inhalt des Postings über einen Worker erstellt. Die EPK besteht aus dem Worker Posting erzeugen, der verbunden ist mit der Funktion Posting-Inhalt in Container schreiben:

Im ersten Schritt wird also über den Worker Inhalt generiert:
container.put('titel', 'Mein neues Posting');
container.put('inhalt', 'Dies ist der Inhalt meines Postings.');
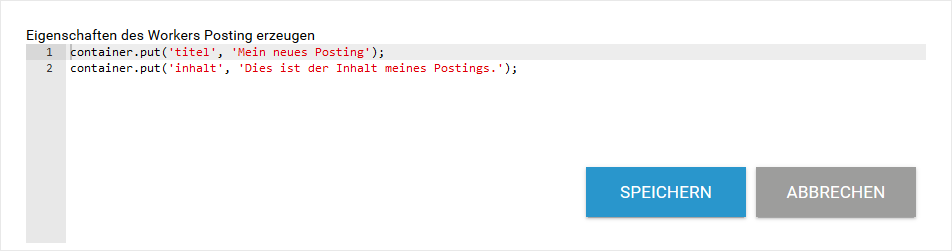
Der Code wird unter Eigenschaften des Workers gespeichert:

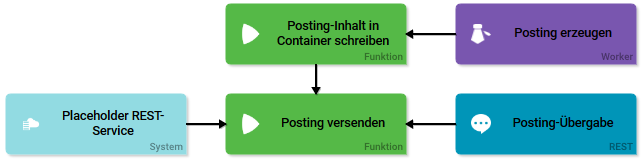
Im zweiten Schritt Posting versenden werden System- und REST-Element angebunden:

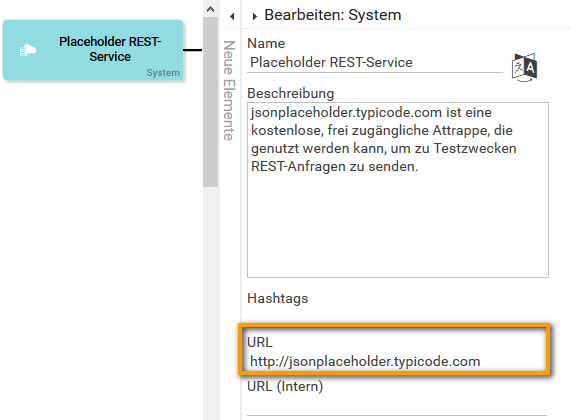
Im Feld URL des System-Elements wird die Adresse des Fremdsystems eingetragen, das angesprochen werden soll. Im Beispiel wird http://jsonplaceholder.typicode.com verwendet. Dabei handelt es sich um eine kostenlose, frei zugängliche Attrappe, die genutzt werden kann, um zu Testzwecken REST-Anfragen zu senden:

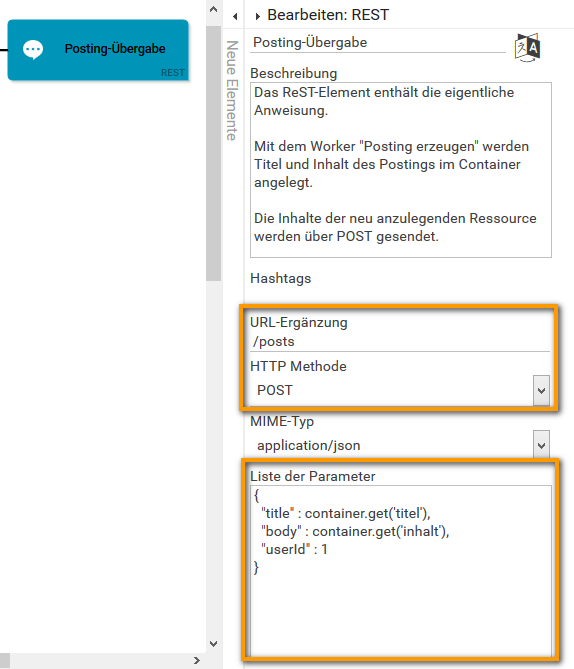
Im REST-Element wird die eigentliche Anweisung definiert. Die Angabe im Feld URL-Ergänzung definiert das Thema, für das man einen neuen Eintrag übermitteln möchte. Im Beispiel wird für das Thema /posts ein neuer Eintrag übergeben. Entsprechend wird als HTTP Methode POST ausgewählt:

Experten-Tipp
Der MIME-Typ muss an dieser Stelle an die Spezifikationen der REST-Schnittstelle angepasst werden.
Da es sich um eine schreibende Anfrage handelt, enthält die Liste der Parameter die Angaben zum Inhalt:
{
"title" : container.get('titel'),
"body" : container.get('inhalt'),
"userId" : 1
}
Über den Play-Button kann die Integration nun getestet werden:

Nach der Ausführung öffnet man über den Button Container anzeigen den Container:

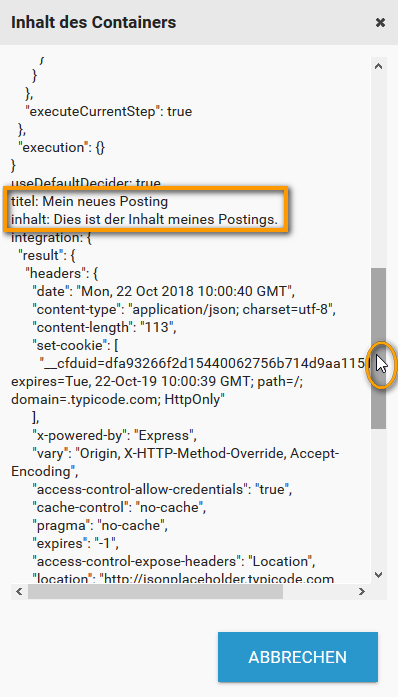
Im Fenster Inhalt des Containers bekommt man zum einen die Daten angezeigt, die man an das Fremdsystem übergeben hat...

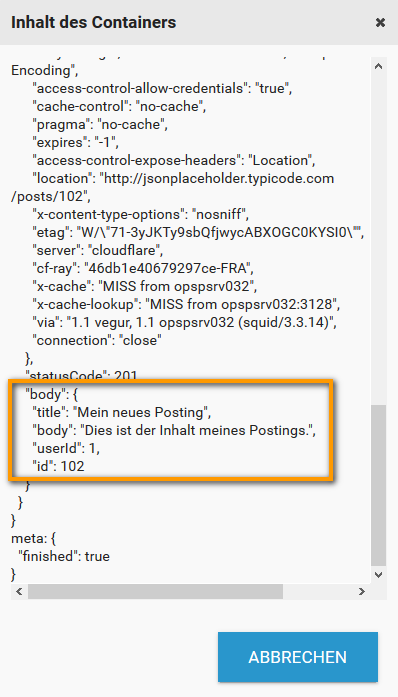
...zum anderen das Resultat der Integration: Die Antwort des fremden Servers mit der vollständigen Ressource. Diese umfasst die gesendeten Eingaben sowie zusätzliche Felder, die von dem fremden Server hinzugefügt wurden.
Im Beispiel besteht die vollständige Ressource aus den Werten
-
title (mit dem Inhalt "Mein neues Posting")
-
body (mit dem Inhalt "Dies ist der Inhalt meines Postings.")
-
userId (mit dem Inhalt 1)
-
id (mit dem Inhalt 102)
Während title, body und userId die Werte enthält, die mitgegeben wurden, wurde der Inhalt von id vom Fremdsystem hinzugefügt.

Ohne weitere Modellierung sind die Daten flüchtig, das heißt sie werden im Container nur hinterlegt, nicht gespeichert. Weiterführende Informationen zum Thema finden Sie auf der Seite Flüchtige Werte in die Datenbank speichern.
