Eine Auswahlliste kann sowohl manuell als auch über JavaScript-Code mit möglichen Werten befüllt werden. Soll die Liste dynamisch befüllt werden, kommt in den Eigenschaften der Auswahlliste das Feld Containername für mögliche Werte zum Einsatz.
Das entsprechende Coding wird in der Formularfunktion Vor der Formularausführung gespeichert. Der Code referenziert auf das Feld Containername für mögliche Werte:
Skript zur dynamischen Vorbelegung einer Auswahlliste
//Die Wertepaare 1;a, 2;b, und 3;c werden ins Containerfeld "vorbelegung" geschrieben
container.put('vorbelegung', [{
value: 1,
label: 'a'
}, {
value: 2,
label: 'b'
}, {
value: 3,
label: 'c'
}
]);
Beispiel: Dynamisches Befüllen der Auswahlliste Tee-Sorten
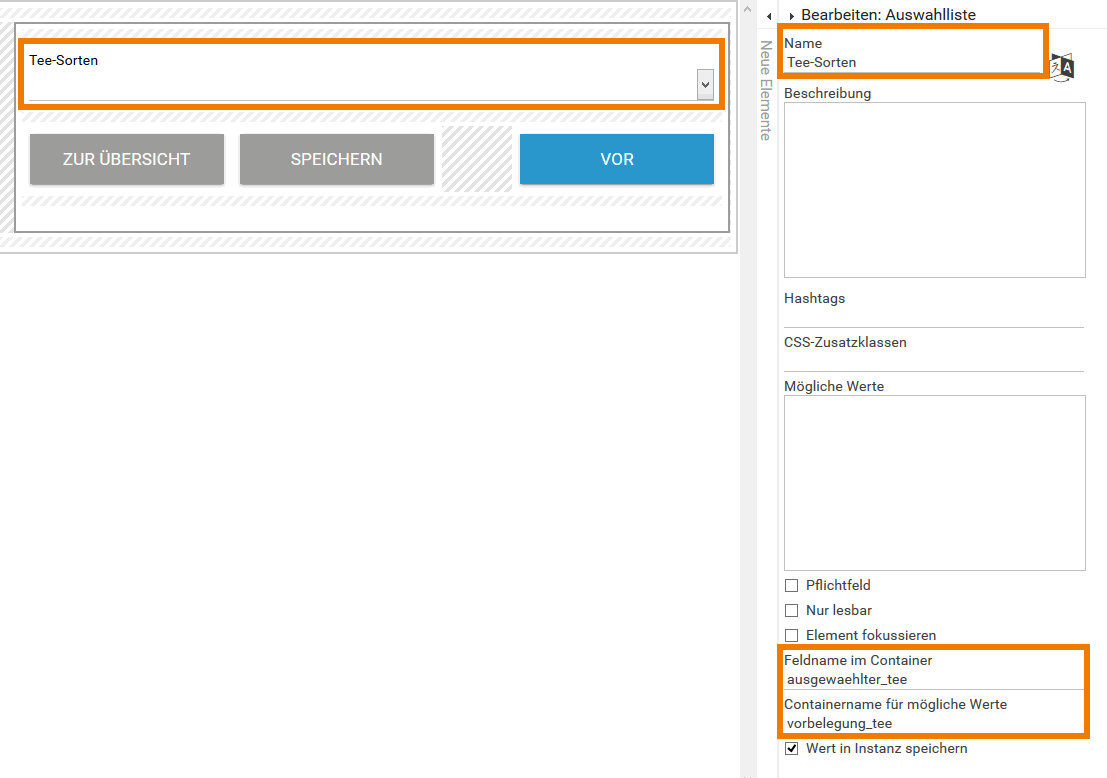
In einem Formular wird eine Auswahlliste eingefügt:
-
Die Liste erhält den Namen Tee-Sorten.
-
Als Feldname im Container wird ausgewaehlter_tee vergeben.
-
Im Feld Containername für mögliche Werte wird vorbelegung_tee eingetragen.

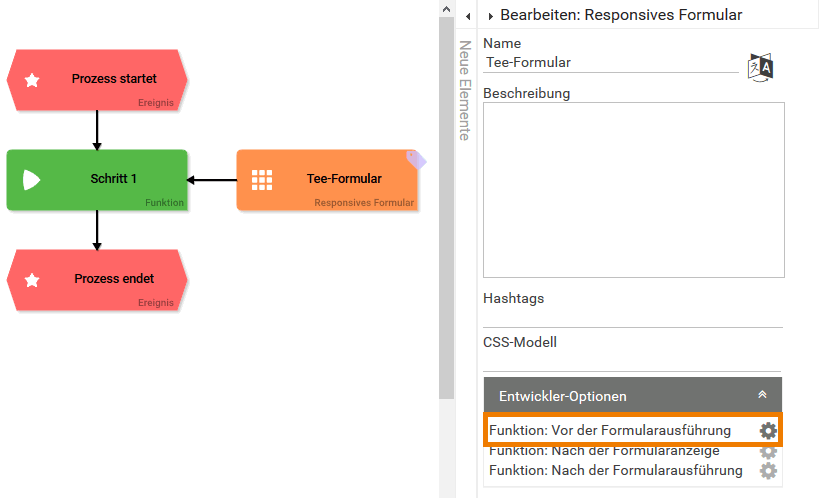
Die Tee-Sorten sollen über JavaScript-Code definiert werden. Dieser wird am Formular in der Funktion: Vor der Formularausführung eingefügt:

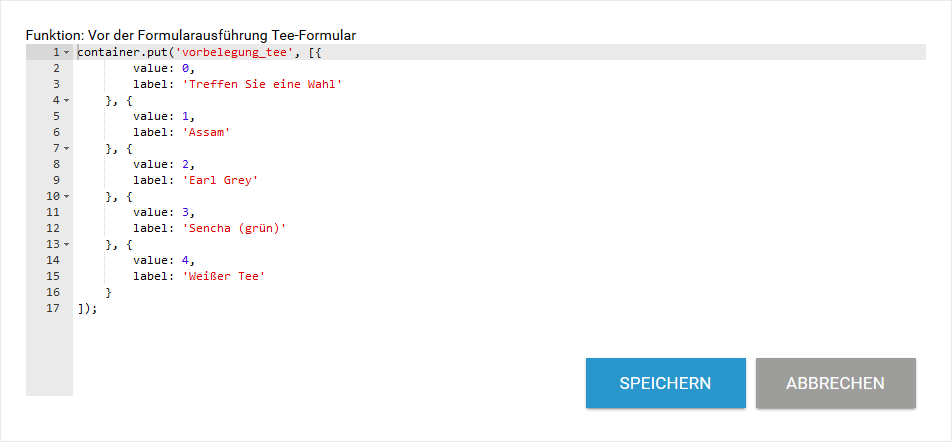
Im Editor der Fomurlarfunktion wird das entsprechende Coding gespeichert:

Skript zur dynamischen Vorbelegung der Auswahlliste Tee-Sorten
container.put('vorbelegung_tee', [{
value: 0,
label: 'Treffen Sie eine Wahl'
}, {
value: 1,
label: 'Assam'
}, {
value: 2,
label: 'Earl Grey'
}, {
value: 3,
label: 'Sencha (grün)'
}, {
value: 4,
label: 'Weißer Tee'
}
]);
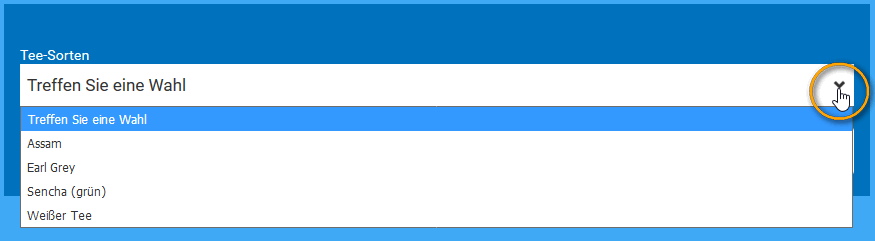
Sobald das Formular aufgerufen wird, stehen die Werte in der Auswahlliste zur Verfügung: