In einigen Anwendungsfällen möchte man eingegebene Zahlen oder Ergebnisse von Berechnungen gerundet ausgeben. Dafür stehen verschiedene Methoden zur Verfügung, die auf dieser Seite vorgestellt werden.
Beim Runden sollte beachtet werden, dass Dezimalzahlen in JavaScript mit einem Punkt getrennt werden. Damit kein Fehler ausgeworfen wird, wenn ein Anwender ein Komma verwendet, kann die eingegebene Zahl mit parseFloat passend formatiert werden. Weiterführende Informationen finden Sie auch unter wiki.selfhtml.org.
Abrunden mit floor()
Die Methode floor() wird zum Abrunden verwendet. Die Methode erwartet eine Zahl und liefert eine abgerundete ganze Zahl zurück. Wenn die eingegebene Zahl bereits eine Ganzzahl ist, bleibt sie unverändert.
Verwendung von floor()
//Bitte beachten: Diese Lösung mit "replace" ist nur für Eingaben ohne Tausender-Trenner verwendbar!
//Eingegebene Zahl aus dem Container holen (Feldname Eingabefeld = zahl) und Komma durch Punkt ersetzen
var zumRunden = parseFloat(container.get('zahl').replace(',', '.'));
//Abrunden
var floored = Math.floor(zumRunden);
//Gerundete Zahl in den Container schreiben (Feldname Ausgabefeld = floor)
container.put('floor', floored);
Beispiel:
Im Feld Zahl eingeben (Feldname im Container = zahl) wird eine Kommazahl eingetragen:

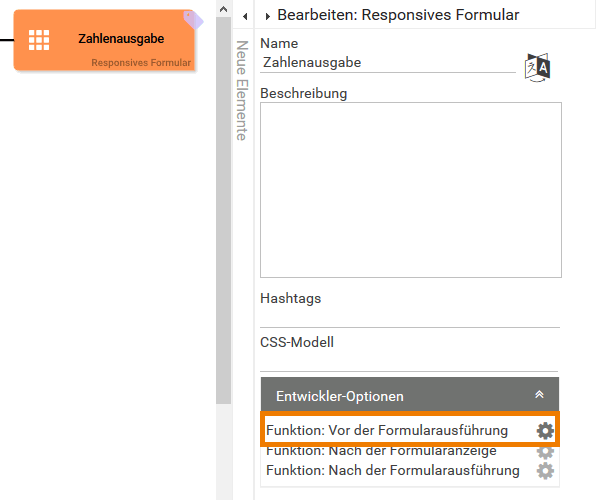
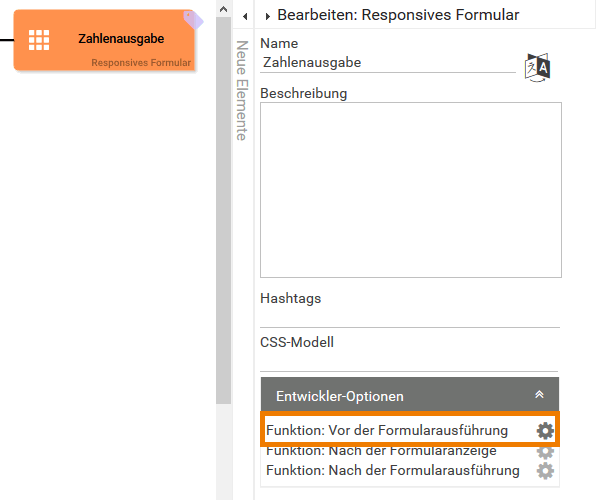
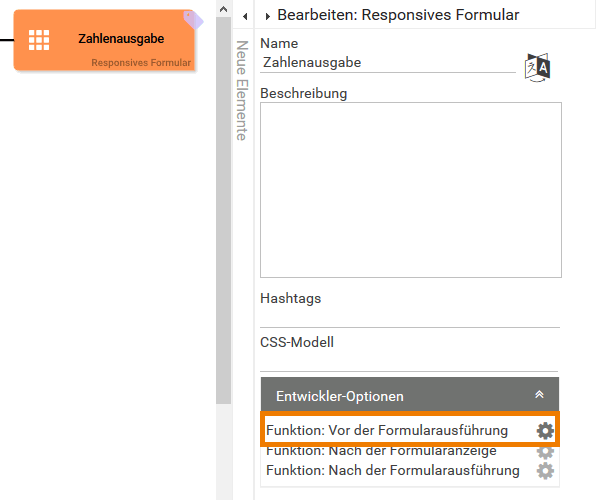
In der Formularfunktion Vor der Formularausführung des Formulars Zahlenausgabe ist der Code hinterlegt:

Verwendeter Code
//Bitte beachten: Diese Lösung mit "replace" ist nur für Eingaben ohne Tausender-Trenner verwendbar!
var zumRunden = parseFloat(container.get('zahl').replace(',', '.'));
var floored = Math.floor(zumRunden);
container.put('floor', floored);
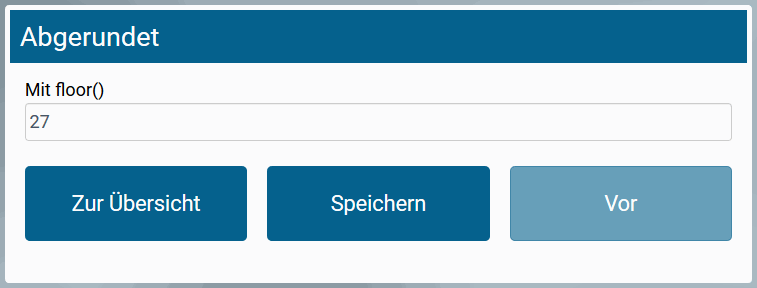
Im Formular Zahlenausgabe wird im Feld Mit floor() (Feldname im Container floor) die abgerundete Zahl ausgegeben:

Aufrunden mit ceil()
Die Methode ceil() wird zum Aufrunden verwendet. Die Methode erwartet eine Zahl und liefert eine aufgerundete ganze Zahl zurück. Wenn die eingegebene Zahl bereits eine Ganzzahl ist, bleibt sie unverändert:
Verwendung von ceil()
//Bitte beachten: Diese Lösung mit "replace" ist nur für Eingaben ohne Tausender-Trenner verwendbar!
//Eingegebene Zahl aus dem Container holen (Feldname Eingabefeld = zahl) und Komma durch Punkt ersetzen
var zumRunden = parseFloat(container.get('zahl').replace(',', '.'));
//Aufrunden
var ceiled = Math.ceil(zumRunden);
//Gerundete Zahl in den Container schreiben (Feldname Ausgabefeld = ceil)
container.put('ceil', ceiled);
Beispiel:
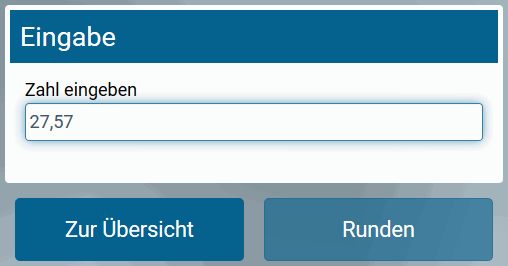
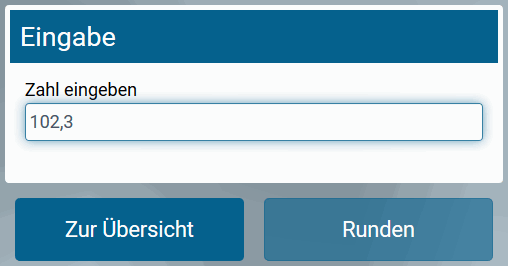
Im Feld Zahl eingeben (Feldname im Container = zahl) wird eine Kommazahl eingetragen:

In der Formularfunktion Vor der Formularausführung des Formulars Zahlenausgabe ist der Code hinterlegt:

Verwendeter Code
//Bitte beachten: Diese Lösung mit "replace" ist nur für Eingaben ohne Tausender-Trenner verwendbar!
var zumRunden = parseFloat(container.get('zahl').replace(',', '.'));
var ceiled = Math.ceil(zumRunden);
container.put('ceil', ceiled);
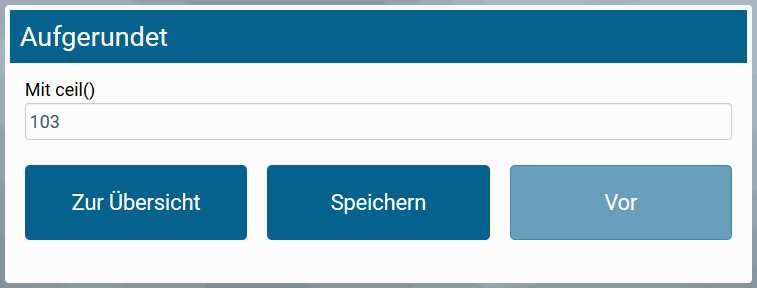
Im Formular Zahlenausgabe wird im Feld Mit ceil() (Feldname im Container ceil) die aufgerundete Zahl ausgegeben:

Kaufmännisches Runden mit round()
Die Methode round() wird verwendet, um Kommazahlen kaufmännisch zu runden. Die Methode erwartet eine Zahl und liefert eine kaufmännisch gerundete ganze Zahl zurück. Wenn die eingegebene Zahl bereits eine Ganzzahl ist, bleibt sie unverändert.
Verwendung von round()
//Bitte beachten: Diese Lösung mit "replace" ist nur für Eingaben ohne Tausender-Trenner verwendbar!
//Eingegebene Zahl aus dem Container holen (Feldname Eingabefeld = zahl) und Komma durch Punkt ersetzen
var zumRunden = parseFloat(container.get('zahl').replace(',', '.'));
//Kaufmännisch runden
var rounded = Math.round(zumRunden);
//Gerundete Zahl in den Container schreiben (Feldname Ausgabefeld = round)
container.put('round', rounded);
Beispiel:
Im Feld Zahl eingeben (Feldname im Container = zahl) wird eine Kommazahl eingetragen.
Eingabe 1:

Eingabe 2:

In der Formularfunktion Vor der Formularausführung des Formulars Zahlenausgabe ist der Code hinterlegt:

Verwendeter Code
//Bitte beachten: Diese Lösung mit "replace" ist nur für Eingaben ohne Tausender-Trenner verwendbar!
var zumRunden = parseFloat(container.get('zahl').replace(',', '.'));
var rounded = Math.round(zumRunden);
container.put('round', rounded);
Im Formular Zahlenausgabe wird im Feld Mit round() (Feldname im Container round) die kaufmännisch gerundete Zahl ausgegeben:
Ergebnis Eingabe 1:

Ergebnis Eingabe 2:

Weiterführende Informationen zum Thema Berechnungen finden Sie auf der Seite wiki.selfhtml.org/wiki/JavaScript/Objekte/Math.
