Zusammensetzung eines Widgets
Die in BPaaS verwendeten Formular-Elemente (Widgets) sind aus drei Bereichen zusammengesetzt. Alle drei Bereiche können mit dem zugehörigen Kürzel über das CSS angesprochen werden.

|
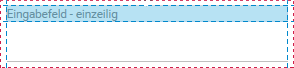
Das Element als Ganzes (Widget). Kürzel: w- |
|
|
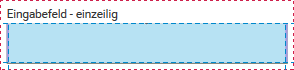
Der Feldbezeichner des Elements (Label). Kürzel: lb- |
|
|
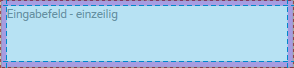
Der Inhaltsbereich des Elements (Content). Kürzel: ct- |
Die Widget-Standardklassen
Jedem Formular-Element ist darüber hinaus eine eigene Standardklasse zugeordnet. Über die folgenden Kürzel können Sie die Formularfelder in einem CSS ansprechen:
|
Formularfeld (Widget) |
Standardklasse des Widgets |
Standardklasse des Widgetlabels |
Standardklasse des Widgetcontents |
|---|---|---|---|
|
App Verknüpfung (einfach) |
w-ProcessAppLink |
lb-ProcessAppLink |
ct-ProcessAppLink |
|
App Verknüpfung (mehrfach) |
w-ProcessAppLinkTable |
lb-ProcessAppLinkTable |
ct-ProcessAppLinkTable |
|
Auswahlliste |
w-SelectField |
lb-SelectField |
ct-SelectField |
|
Blockelement |
w-Div |
lb-Div |
ct-Div |
|
Button |
w-PushButton |
lb-PushButton |
ct-PushButton |
|
Checkbox |
w-CheckBox |
lb-CheckBox |
ct-CheckBox |
|
Datei hochladen |
w-FileUpload |
lb-FileUpload |
ct-FileUpload |
|
Dateien hochladen |
w-MultipleFileUpload |
lb-MultipleFileUpload |
ct-MultipleFileUpload |
|
Datumsfeld |
w-DatePicker |
lb-DatePicker |
ct-DatePicker |
|
Eingabefeld - einzeilig |
w-InputField |
lb-InputField |
ct-InputField |
|
Eingabefeld - mehrzeilig |
w-TextArea |
lb-TextArea |
ct-TextArea |
|
Gruppierungselement |
w-ResponsiveGrid |
lb-ResponsiveGrid |
ct-ResponsiveGrid |
|
Instanzanzeige |
w-InstanceView |
lb-InstanceView |
ct-InstanceView |
|
Instanztabelle |
w-InstanceSearchTable |
lb-InstanceSearchTable |
ct-InstanceSearchTable |
|
Kamera |
w-PhotoShoot |
lb-PhotoShoot |
ct-PhotoShoot |
|
Klickbares Bild (Icon) |
w-Icon |
lb-Icon |
ct-Icon |
|
Prozessnavigation |
w-ProcessNavigation |
lb-ProcessNavigation |
ct-ProcessNavigation |
|
Radiobutton |
w-RadioButton |
lb-RadioButton |
ct-RadioButton |
|
Responsives Formular |
w-ResponsiveGridMask |
lb-ResponsiveGridMask |
ct-ResponsiveGridMask |
|
Suchfeld |
w-ContainerSearchField |
lb-ContainerSearchField |
ct-ContainerSearchField |
|
Tabelle |
w-JqGridTable |
lb-JqGridTable |
ct-JqGridTable |
|
Unterschrift |
w-SignatureWidget |
lb-SignatureWidget |
ct-SignatureWidget |
|
URL |
w-UrlField |
lb-UrlField |
ct-UrlField |
Konkrete Formularfelder ansprechen
Über die Erweiterung "n" für name wird auf ein konkretes Formularfeld verwiesen:
-
wn-
-
lbn-
-
ctn-
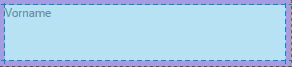
Beispiel: In einem Formular wurde das Eingabefeld Vorname angelegt
Das Eingabefeld Vorname kann im CSS wie folgt angesprochen werden:

|
wn-Vorname = das komplette Eingabefeld Vorname |

|
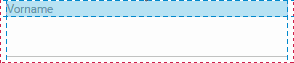
lbn-Vorname = die Titelzeile des Eingabefeldes Vorname |

|
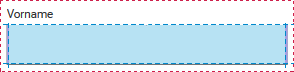
ctn-Vorname = der Inhaltsbereich des Eingabefeldes Vorname |