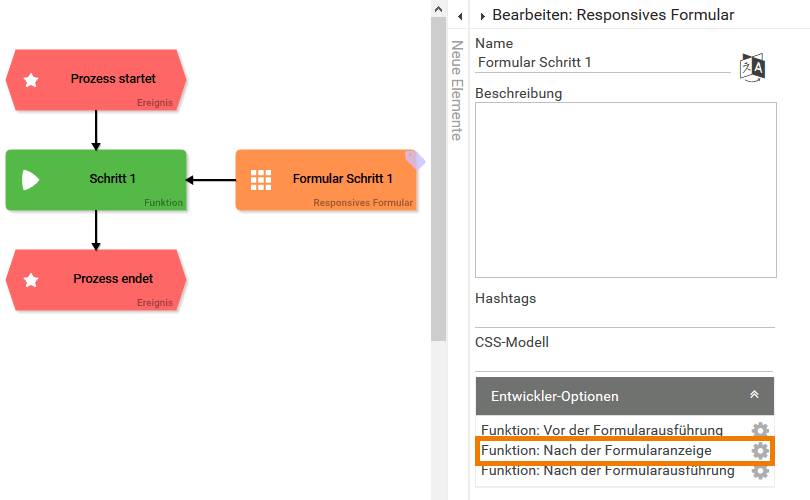
Elemente der Benutzeroberfläche werden auch Widgets genannt. Widgets werden abgeleitet von der selben Basisklasse. Die Widget-Tabelle bietet eine Übersicht über die in BPaaS verwendeten Widgets. Formularfelder, die über Code geprüft oder verändert werden sollen, müssen zunächst existieren. Dies ist erst nach der Formularanzeige der Fall.
Wenn Sie Widgets nachträglich unter Verwendung von JQuery programmatisch ändern oder anpassen möchten, verwenden Sie daher die Funktion: Nach der Formularanzeige:

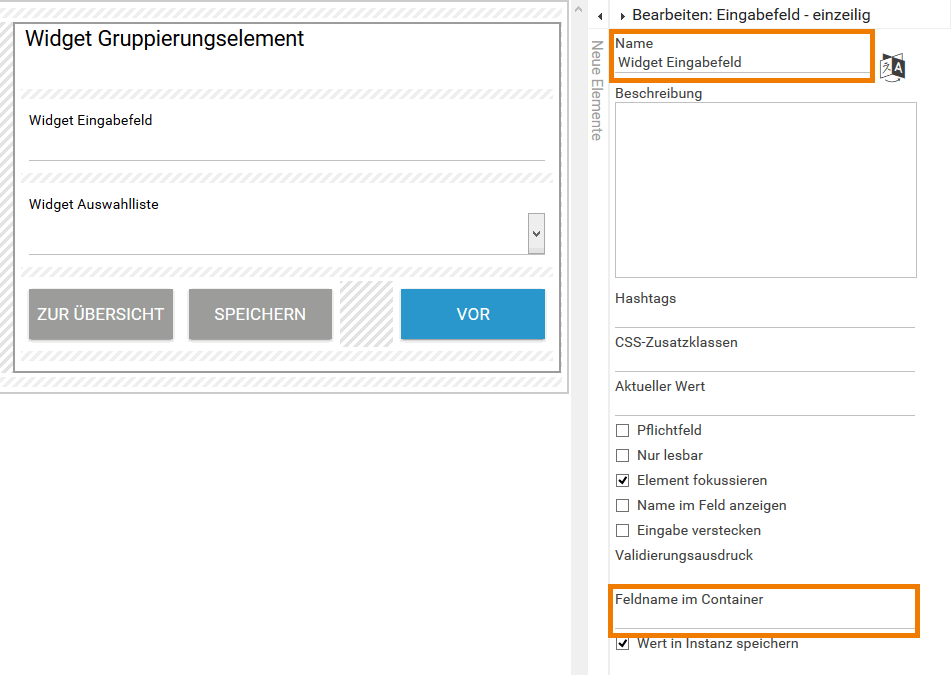
Widgets sind über ihren Namen oder den Feldnamen im Container nutzbar. Daher ist es möglich, Widgets über Formularfunktionen oder Worker anzupassen:

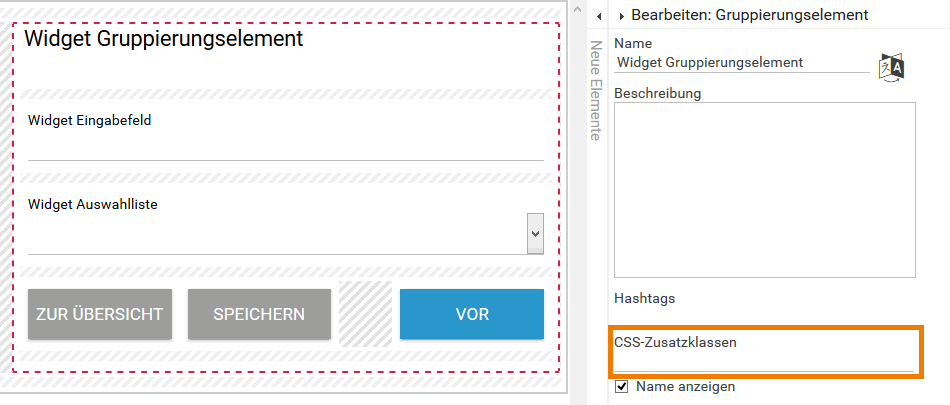
Ein Widget in der Benutzeroberfläche kann durch Verwendung von JQuery-Methodik beeinflusst werden. JQuery arbeitet mit Selektoren, um ein Element innerhalb der HTML-Seite zu finden und zu verändern. Die einfachste Möglichkeit in BPaaS einen eindeutigen Selektor zu definieren, ist der Klassenname. Diesen kann man jedem Formular-Element im Feld CSS Zusatzklassen zuweisen:

Mit Hilfe der CSS-Zusatzklasse kann das entsprechende Widget mittels JQuery gefunden und angepasst werden. Die Ermittlung des Widgets erfolgt mit Hilfe der folgenden Syntax: $('.css-zusatzklasse').
JQuery bietet zahlreiche Möglichkeiten, um ein Element zu verändern. Konkrete Beispiele finden Sie in diesem Kapitel.
Bitte beachten Sie, dass die Responsivität des gesamten Formulars gefährdet ist, wenn Widgets modifiziert werden.
Weiterführende Informationen zu den Themen JQuery user interface und JQuery API finden Sie auf den englischsprachigen Seiten der JQuery Foundation.
