The Element Responsive Form (EPC)
|
Element |

|
|
Function |
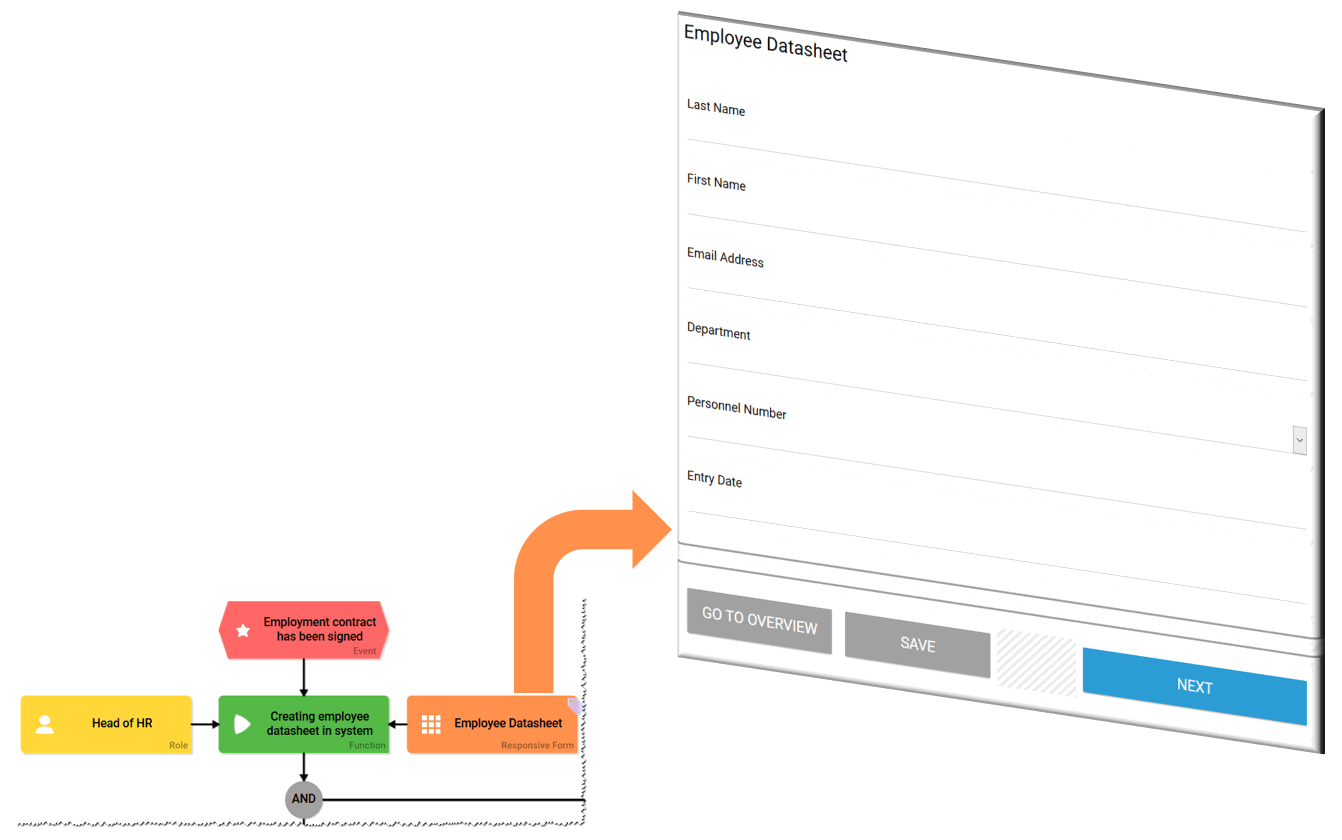
You can open the EPC element Responsive Form to design your own form. The element will be attached to a Function. Once the corresponding Function is reached during process execution, the designed form opens and can be filled by a user. |
|
Connection |
Predecessor: None
|
|
Example |
In the ACME Onboarding Process, a datasheet with personal data shall be created for any new employee. The form Employee Datasheet was therefore designed in the element Responsive Form. 
|
Forms can be nested. Therefore the element Responsive Form (Sub Form) can also be found in the Form Editor.
Configuration Options
Edit the element via the Edit Sidebar.

|
Name Name of the element within modeling. |
|
|
ID The read-only field contains the model ID of the element. Designers can use the ID for example in the search to link the element in other models. |

|
Description A commentary field for the modeler. Its content is invisible to users and its sole purpose is internal documentation. |

|
Hashtags Possibility to insert your own key terms . The leading hashtag sign # (hash) will be inserted automatically. Use the spacebar to insert multiple hashtags: 
One hashtag may be issued for multiple elements: 
|

|
CSS Model If layout specifications were defined in your own CSS model, please insert its name in this field. Your predefined design will then be in effect for this model. |
Developer Options
Open the Developer Options menu to use functions for advanced PAS design users:

The form functions offer the possibilities to influence container values and UI elements at various points in time. Users with JavaScript knowledge have the option to save the corresponding code here. This can be usefule for example to determine dynamic values or to enter default settings for form fields. Depending on the choice of function the entered code will be executed at the corresponding point in time:
The color of the gear wheel shows, whether an element is empty (light grey) or if content has already been saved (dark grey).
|
|
Function: Before Form Execution Within the execution, right before composing the form and before rendering the form elements is when the coding is executed. This function is used to forego a worker and to manipulate values in container, before the form is composed (if processing from client side is useful). |
|
|
Function: After Show Form During execution the coding saved in this function will be executed as soon as all elements of the form were rendered and are available in DOM. This function is used to manipuilate the elements of the user interface with the use of JQuery. |
|
|
Function: After Form Execution Right after closing the form and after saving the instance the function defined here will be executed. It is used to manipulate the container after the user finished editing. If you use this function, make sure that you use a |
The testing possibilities of a form are limited within play mode. To test the interaction between multiple apps, start the apps using the tiles in the Scheer PAS Cockpit or use the process app's start link in the Project Editor.