Mit Hilfe des Suchfelds können Sie Werte im Container durchsuchen. Da das Feld über eine Autovervollständigung verfügt, wird direkt bei Eingabe eine Liste mit passenden Treffern angezeigt. Ähnlich wie bei einer Auswahlliste müssen die möglichen Werte vorher festgelegt werden. Dies geschieht bei einem Suchfeld jedoch über Code, nicht über die Formularfeld-Optionen. Die Verwendung eines Suchfelds ist von Vorteil, wenn die Liste möglicher Werte zu groß ist, um sie als Auswahlliste oder Radiobutton darzustellen.
Anlage des Datenobjekts
Damit das Suchfeld verwendet werden kann, muss über einen Worker oder eine Formularfunktion ein Datenobjekt im Container erstellt werden. Dieses Datenobjekt enthält die Liste der Werte, die durchsucht werden sollen.
Beispiel: Anlage des Datenobjekts produkte im Angebotsprozess der Mustermann GmbH
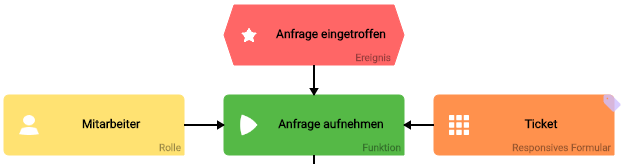
Die Firma Mustermann GmbH vertreibt eine ganze Palette an Produkten. Trifft eine Kundenanfrage ein, soll diese zunächst als Ticket erfasst werden.
Im Formular Ticket ist auch der Name des Produktes zu vermerken, für das der Kunde sich interessiert. Da die Aufzählung der Produkte eine sehr lange Auswahlliste erzeugen würde, möchte Max Mustermann die Produktauswahl über ein Suchfeld steuern:

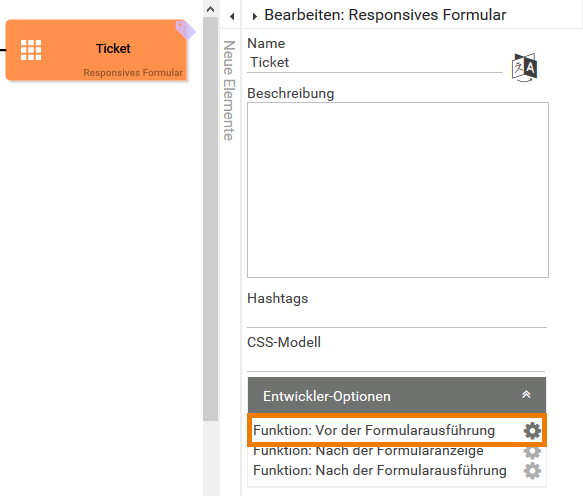
Max muss dafür zunächst die Produktliste im Container anlegen. Da die Werte zur Verfügung stehen müssen, wenn das Formular Ticket aufgerufen wird, öffnet er die Funktion: Vor der Formularausführung:

Max möchte die Liste aller verfügbaren Produkte im Datenobjekt produkte speichern und erstellt dafür folgenden JavaScript-Code:
Datenobjekt "produkt" für Suchfeld erzeugen
//Datenobjekt für Suchfeld erzeugen
//"produkte" enthält eine Liste aller vorhandenen Produktbezeichnungen und wird in den Container geschrieben
container.put('produkte', [
'AF-1200', 'AF-1300', 'AF-1400', 'AF-1500', 'AF-1600', 'AF-1700', 'AF-1800',
'CD-2000', 'CD-2002', 'CD-2006', 'CD-2008', 'CD-2020', 'CD-2022', 'CD-2024',
'RC-0001', 'RC-0002', 'RC-0003', 'RC-0004', 'RC-0005', 'RC-0006', 'RC-0007', 'RC-0008',
'K-1', 'K-2', 'K-3','K-4', 'K-5','K-6',
'MX-40', 'MX-40a', 'MX-60', 'MX-80', 'MX-80a',
'YX-1234',
'Z-022-5', 'Z-024-7', 'Z-030-9', 'Z-080-2'
]);
Im Anschluss öffnet Max das Formular Ticket, um das Suchfeld passend zum Code zu konfigurieren.
Konfiguration des Suchfelds
Ein Suchfeld muss so konfiguriert werden, dass es auf das angelegte Datenobjekt referenziert.
Beispiel: Konfiguration des Suchfelds Produkt im Angebotsprozess der Mustermann GmbH
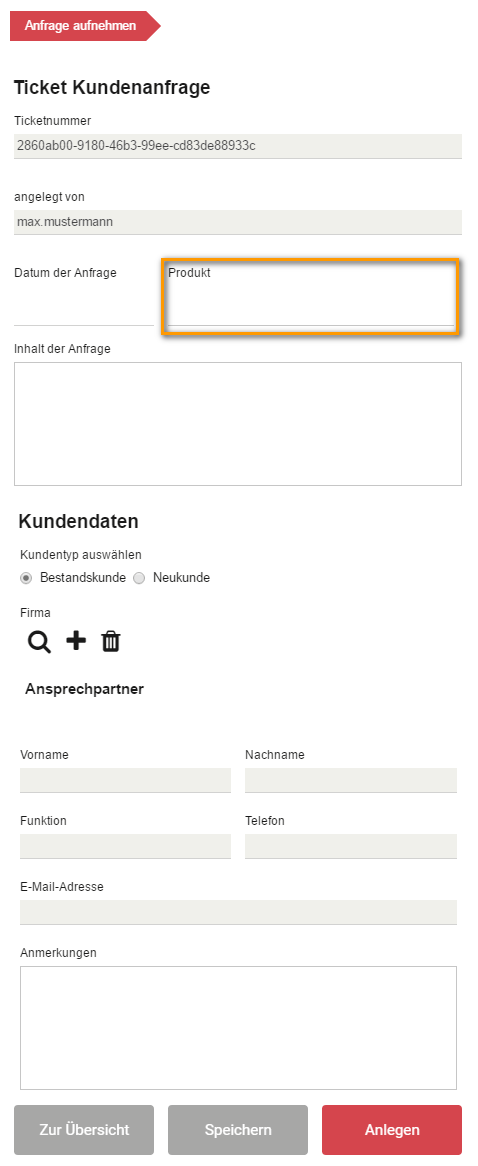
Das Formular soll im Kopf die Daten der Anfrage enthalten, darunter soll es einen Abschnitt für die Kundendaten geben. Die Kundendaten werden über eine App Verknüpfung aus der Kundendatenbank der Mustermann GmbH eingetragen.
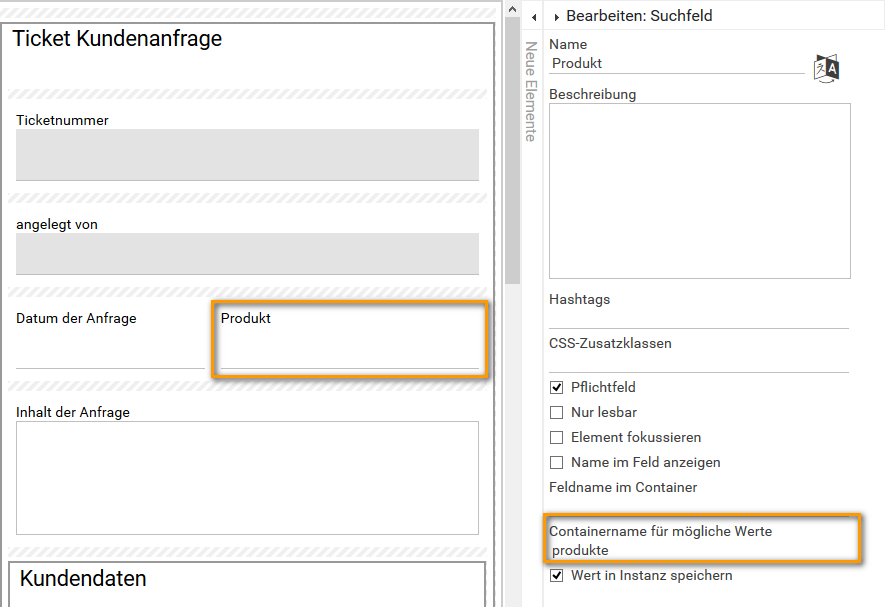
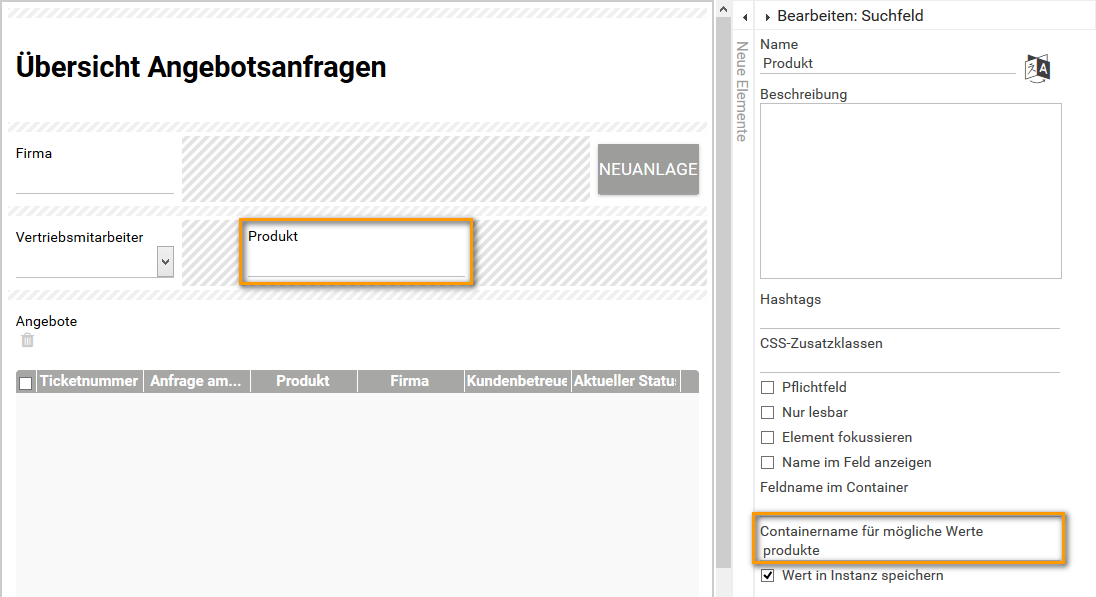
Das Suchfeld Produkt muss Max Mustermann jetzt passend zu seinem Code konfigurieren.

Max hat das Suchfeld Produkt bereits angelegt. Eingaben im Suchfeld sollen die Inhalte der gespeicherten Liste produkte durchsuchen. Deshalb fügt Max den Schlüssel produkte im Feld Containername für mögliche Werte ein:

Jetzt kann Max die App testen.
Verwendung des Suchfelds bei App-Ausführung
Bei der Ausführung der App sind bei der Verwendung eines Suchfelds einige Besonderheiten zu beachten. Dies gilt vor allem, wenn man das Suchfeld bzw. den ausgewählten Wert in der Suchübersicht verwenden möchte.
Suchfeld bei der Neuanlage
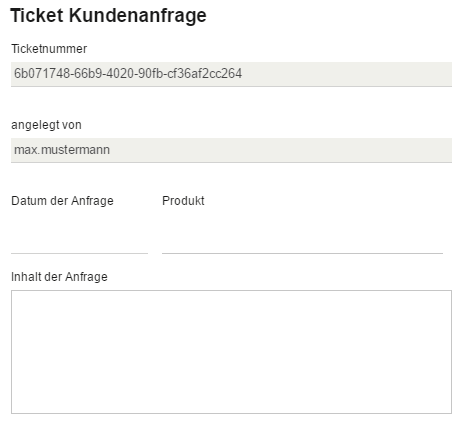
Um die App zu testen, führt Max das Formular über die Neuanlage aus. Das Suchfeld Produkt ist zunächst leer:

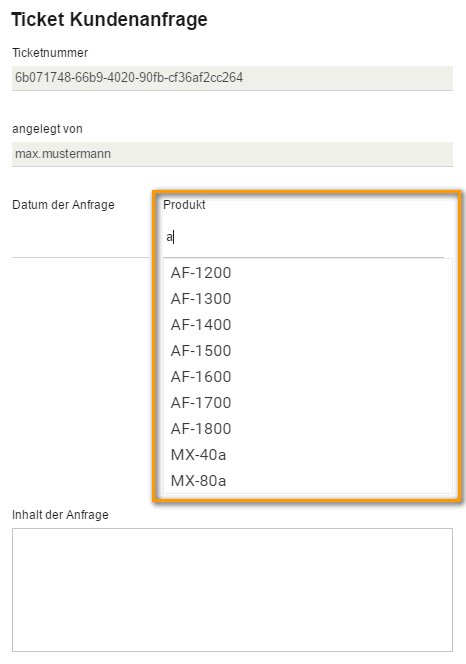
Max beginnt, einen Suchbegriff einzutippen. Schon nach dem ersten Buchstaben werden ihm alle Treffer aus der Liste produkte angezeigt, die den Buchstaben enthalten:

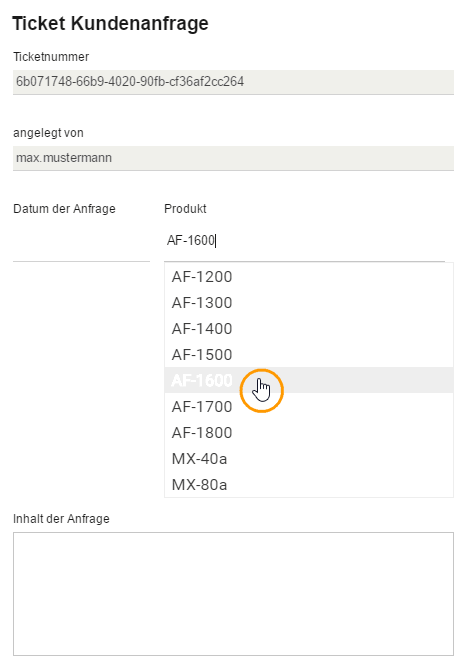
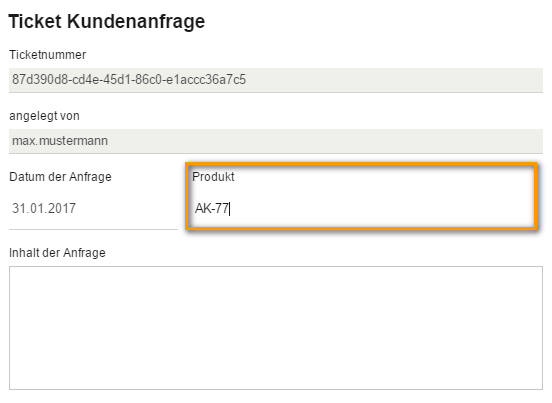
Max kann nun aus der Liste das gesuchte Produkt auswählen. Die Auswahl wird in das Suchfeld übernommen:

Wenn die Auswahl per Mausklick in Ihrem Browser nicht funktioniert, nutzen Sie die Pfeiltasten der Tastatur, um in der Liste zu navigieren. Bestätigen Sie den ausgewählten Eintrag mit Enter, um ihn zu übernehmen.
Nur Werte aus der hinterlegten Liste möglicher Werte werden beim Speichern berücksichtigt.
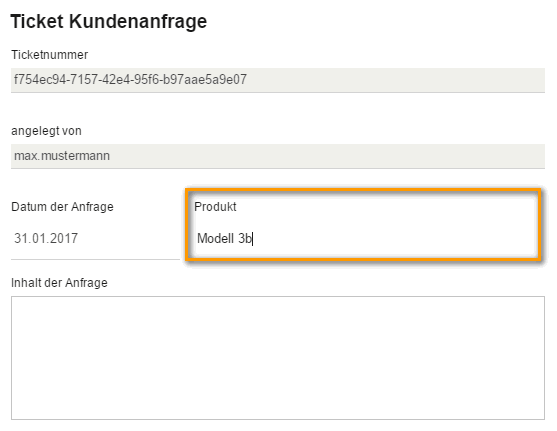
Beispiel: Im Suchfeld wird ein Wert eingetragen, der nicht in der Liste der möglichen Werte vorkommt. Das Formular wird mit diesem "falschen" Wert gespeichert:

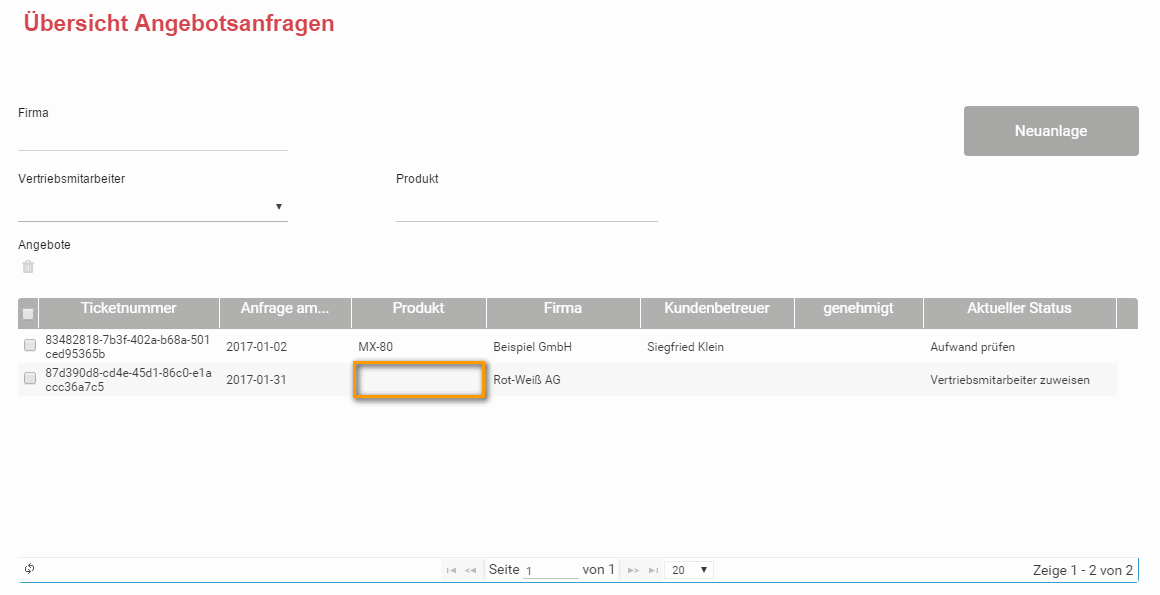
In der Suchübersicht bleibt das Feld Produkt leer. Der "falsche" Wert wurde nicht gespeichert:

Kennzeichnen Sie das Suchfeld als Pflichtfeld. Nur Werte aus der Liste möglicher Werte sind dann zulässig.
Beispiel: Das Suchfeld wurde als Pflichtfeld markiert. Bei der Ausführung wird ein Wert eingetragen, der in der Liste der möglichen Werte nicht vorkommt:

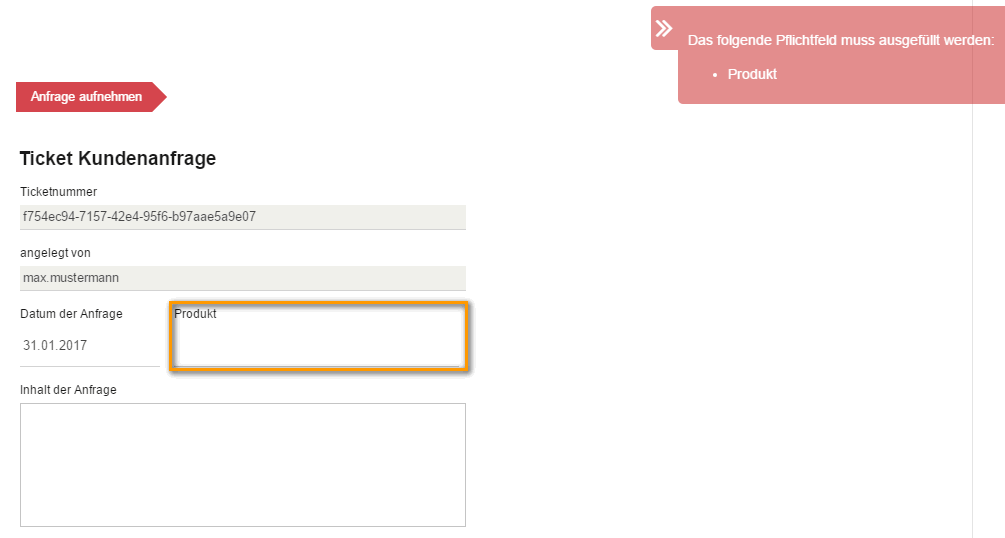
Beim Klick auf den Speichern-Button wird der "falsche" Wert aus dem Suchfeld gelöscht. Deshalb erscheint im Anschluss die Meldung Das folgende Pflichtfeld muss ausgefüllt werden: Produkt:

Suchfeld in der Übersicht
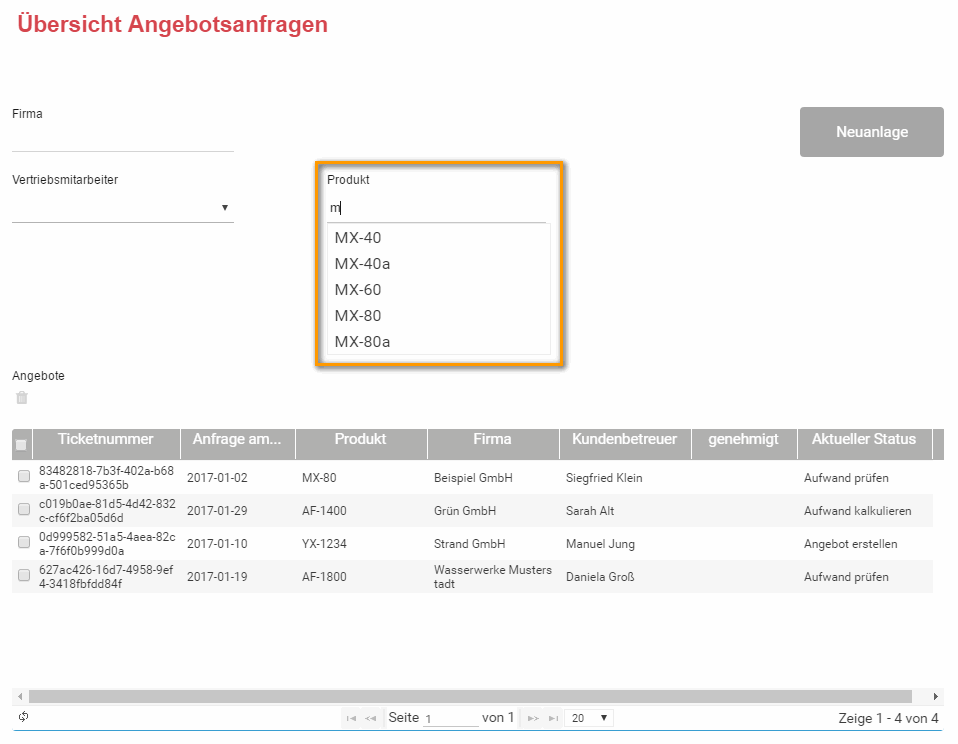
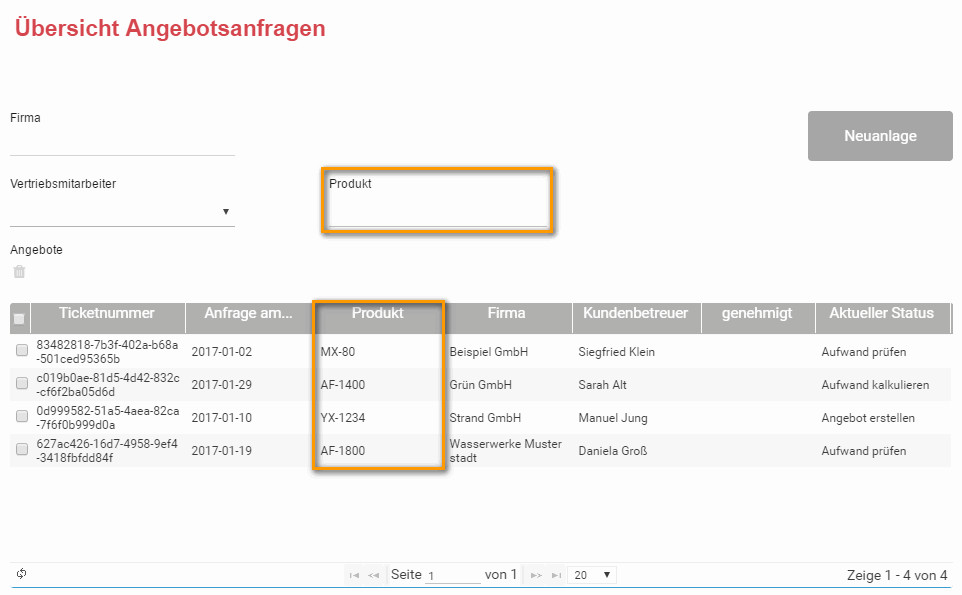
In der Suchübersicht will Max Mustermann den ausgewählten Produktnamen ebenfalls anzeigen. Außerdem möchte Max, dass man die Übersicht nach dem Produktnamen filtern kann:

Um den im Formular ausgewählten Produktnamen in der Übersichtstabelle anzuzeigen, muss die Spalte der Übersichtstabelle korrekt konfiguriert werden. Max öffnet im Übersichtsmodell die Spaltenkonfiguration der Instanztabelle und fügt die Spalte Produkt hinzu. Da es sich um eine Liste möglicher Werte handelt, muss er den Feldnamen im Container um den Eintrag value oder label ergänzen:

Im Beispiel enthält die Liste der möglichen Werte einzelne Werte, keine Wertepaare. Daher ist es egal, ob value oder label als Suffix verwendet wird. Beide Angaben sind möglich und führen zum gewünschten Ergebnis.
Die angelegten Tickets sollen auch nach dem Produktnamen durchsucht werden können. Dafür fügt Max das Suchfeld Produkt als Verknüpfung oberhalb der Übersichtstabelle ein. Da es sich um eine Verlinkung handelt, wurde die Konfiguration des Feldes aus dem Formular übernommen. Weil das Suchfeld als Filter kein Pflichtfeld sein soll, deaktiviert Max diese Option. Im Containername für mögliche Werte ist das Datenobjekt produkte bereits eingetragen:

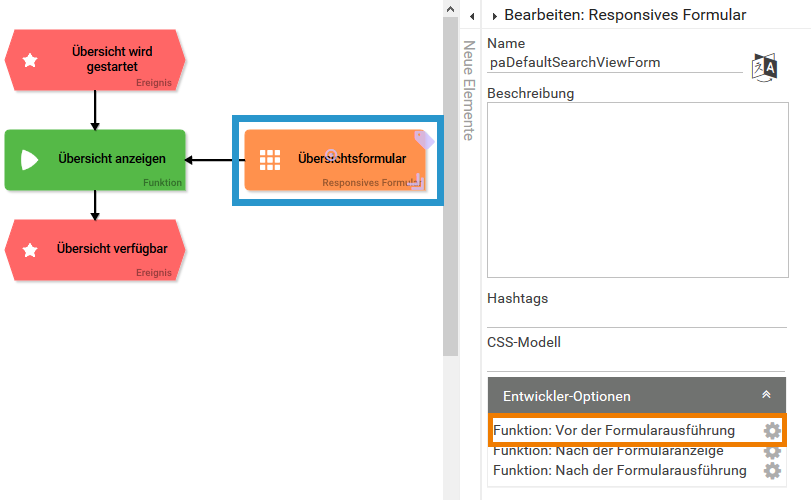
Die Produktliste produkte wurde bisher jedoch nur im Formular Ticket erzeugt. Damit die Liste auch im Übersichtsformular verfügbar ist, muss sie hier ebenfalls erstellt werden. Max Mustermann öffnet daher den Editor der Funktion: Vor der Formularausführung des Übersichtsformulars:

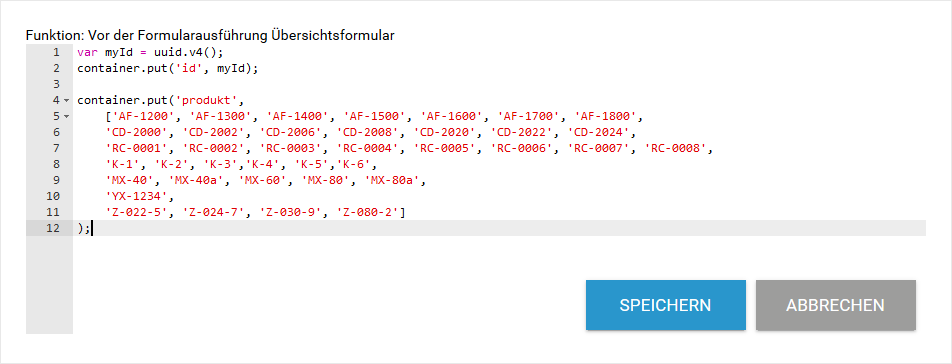
Hier trägt Max den Code zur Erzeugung der Produktliste produkte noch einmal ein:

Beim Aufruf der Übersicht kann das Suchfeld nun als Filter verwendet werden: