You can use the responsive element to make forms clearer. You can find the element in the category Structuring. Form elements can be grouped into blocks using the responsive element. This allows users to reuse combined groups of form elements in other forms. Using a responsive element also makes it easier to move related elements to other positions in the form.
Grouping Elements
In order to group form elements, you need to initially create a new responsive element on the work area of the Forms Editor.
Drag the element to the desired size. Name the element:

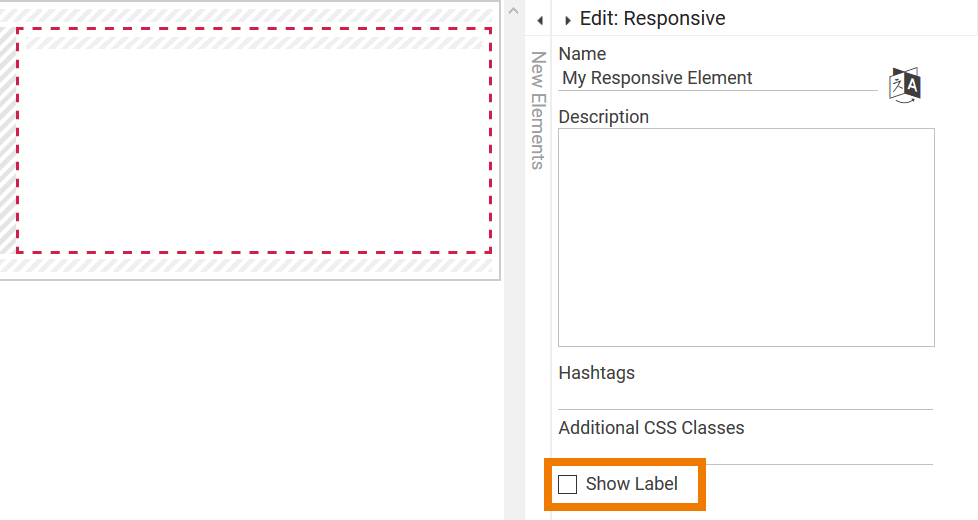
If you do not want to display the name of the element, then deactivate the setting Show Label:

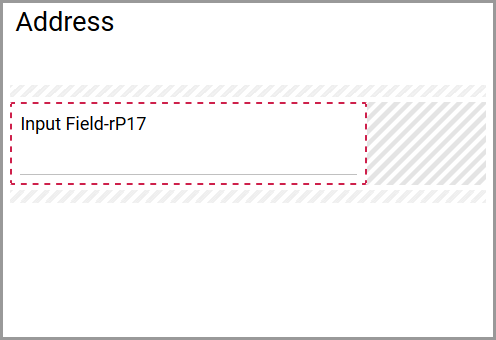
If you keep this option activated, the element's name is displayed as headline for the entire block. Now you can add additional form elements by dragging them directly into the responsive element:

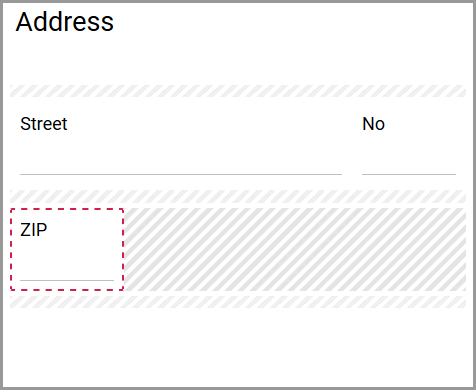
Elements positioned in a responsive element can be edited normally:

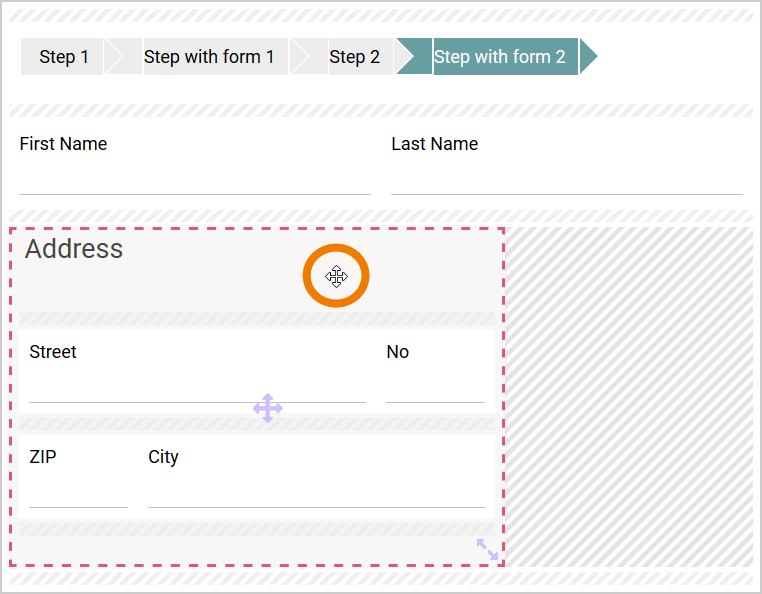
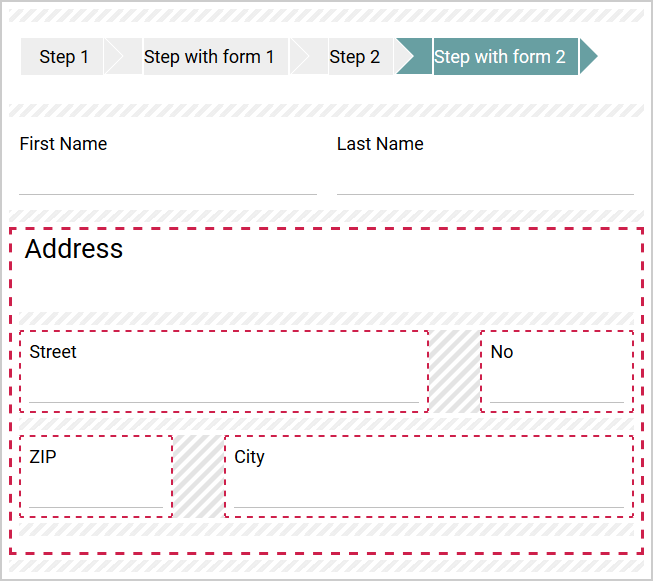
To move the entire block within a form, you need to highlight the responsive element by clicking on it:

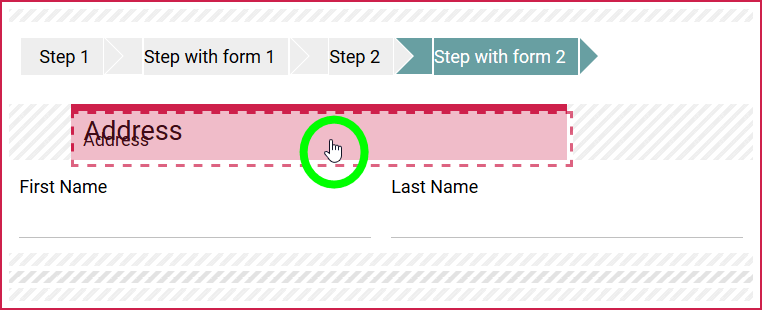
Now drag the responsive element to the new position within the form (in our example we drag the entire Address block):

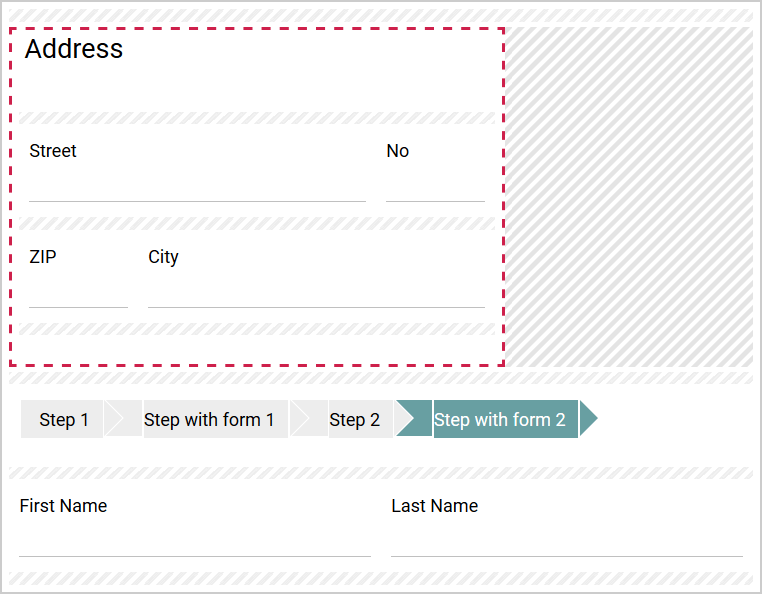
Release the mouse key to place the group on its new space:

Reusing Grouped Elements
Blocks of form elements combined in a responsive element an be copied and reused elsewhere.
You can use the search function, to find responsive elements and to reuse them in other forms. But if you drag the element from the search list into another form, only the responsive element itself is created - without its content.
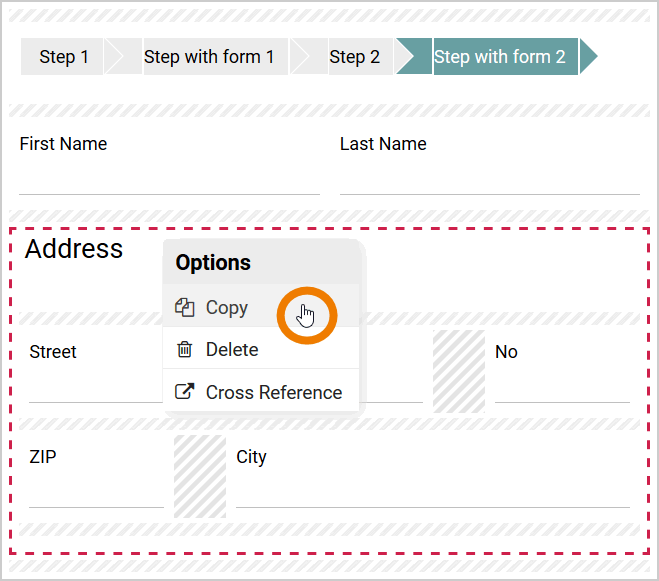
If you want to copy a responsive element with all its content, open the context menu over the highlighted element and choose the option Copy:

The responsive elements and all its content is copied to the clipboard. All copied elements are highlighted:

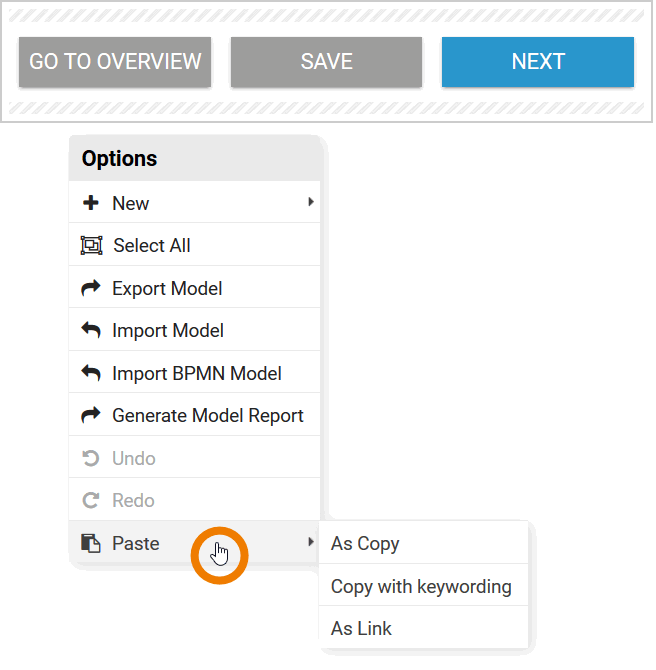
Switch to the form where you want to include the copied elements. Call up the context menu on the workspace and choose Paste.
Now select one of the options:

-
As Copy
-
Copy with keywording
-
As Link
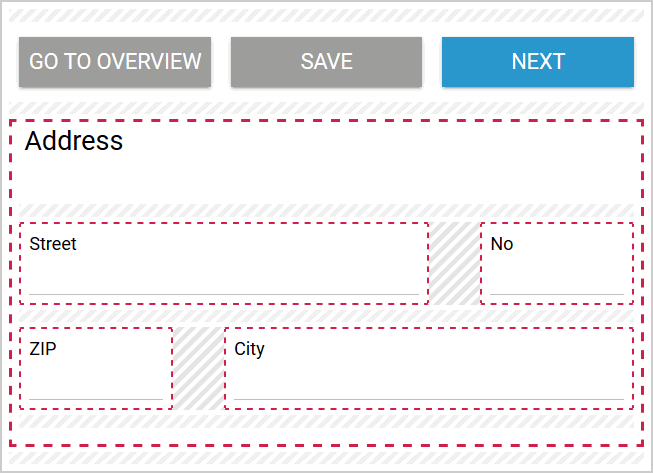
The responsive element with all its contained form elements is inserted:

Special Feature when Using Option "As Link"
If you change the contents of a linked responsive element, the contents of the linked elements are not adapted. Only changes to the settings of the responsive element itself are also applied to the linked responsive elements, for example changes to the name of the element or hiding its label.
