Durch Ändern von Werten im Container können Formularfelder vorbelegt werden. In diesem Kapitel wird anhand eines Beispiels erläutert, wie Sie Formularfelder standardmäßig vorbelegen können.
Der beste Zeitpunkt
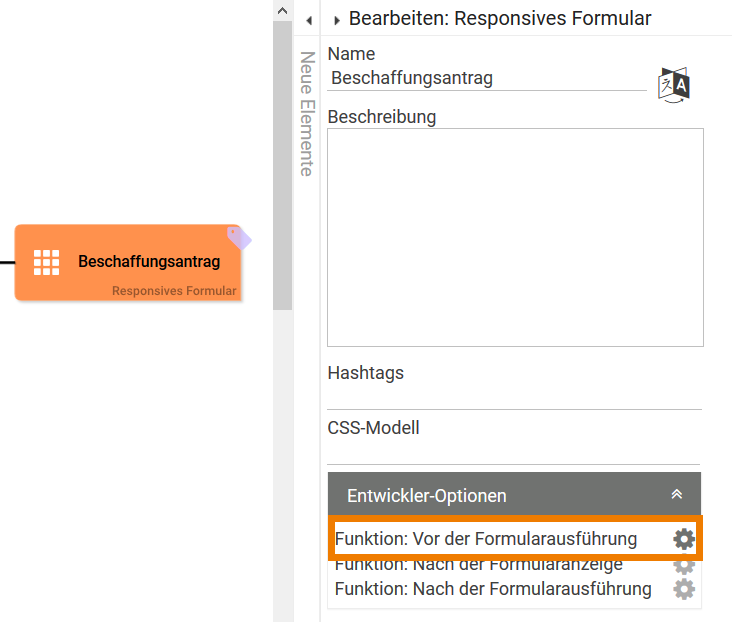
Die Werte sollen beim Öffnen des Formulars direkt in den Formularfeldern angezeigt werden. Daher ist es von Vorteil, den Container schon vor der Formularausführung zu beeinflussen. Das Skript wird deshalb in der Funktion Vor der Formularausführung hinterlegt.
Wählen Sie die Funktion Vor der Formularausführung wird der gespeicherte Code kurz vor dem Aufbau des Formulars ausgeführt, dies geschieht bevor die Elemente des Formulars gerendert werden. Diese Funktion ist geeignet, um auf einen Worker zu verzichten und die Werte im Container zu beeinflussen, bevor das Formular aufgebaut ist (wenn eine clientseitige Verarbeitung nützlich ist).
Ergebnis: Zur Laufzeit werden die Werte kurz vor Aufbau des Formulars in den Container geschrieben und sind entsprechend der Pfadangabe beim Schreiben in den Container strukturiert. Bei der Anzeige des Formulars werden die Daten automatisch aus dem Container ermittelt und angezeigt.
Vorbelegungsvarianten
Formularfelder können auf verschiedene Art und Weise mit Werten vorbelegt werden: Per Worker, mittels Metainformationen oder über den Einsatz von Formularfunktionen.
Beispiel: Beschaffungsprozess der Mustermann GmbH
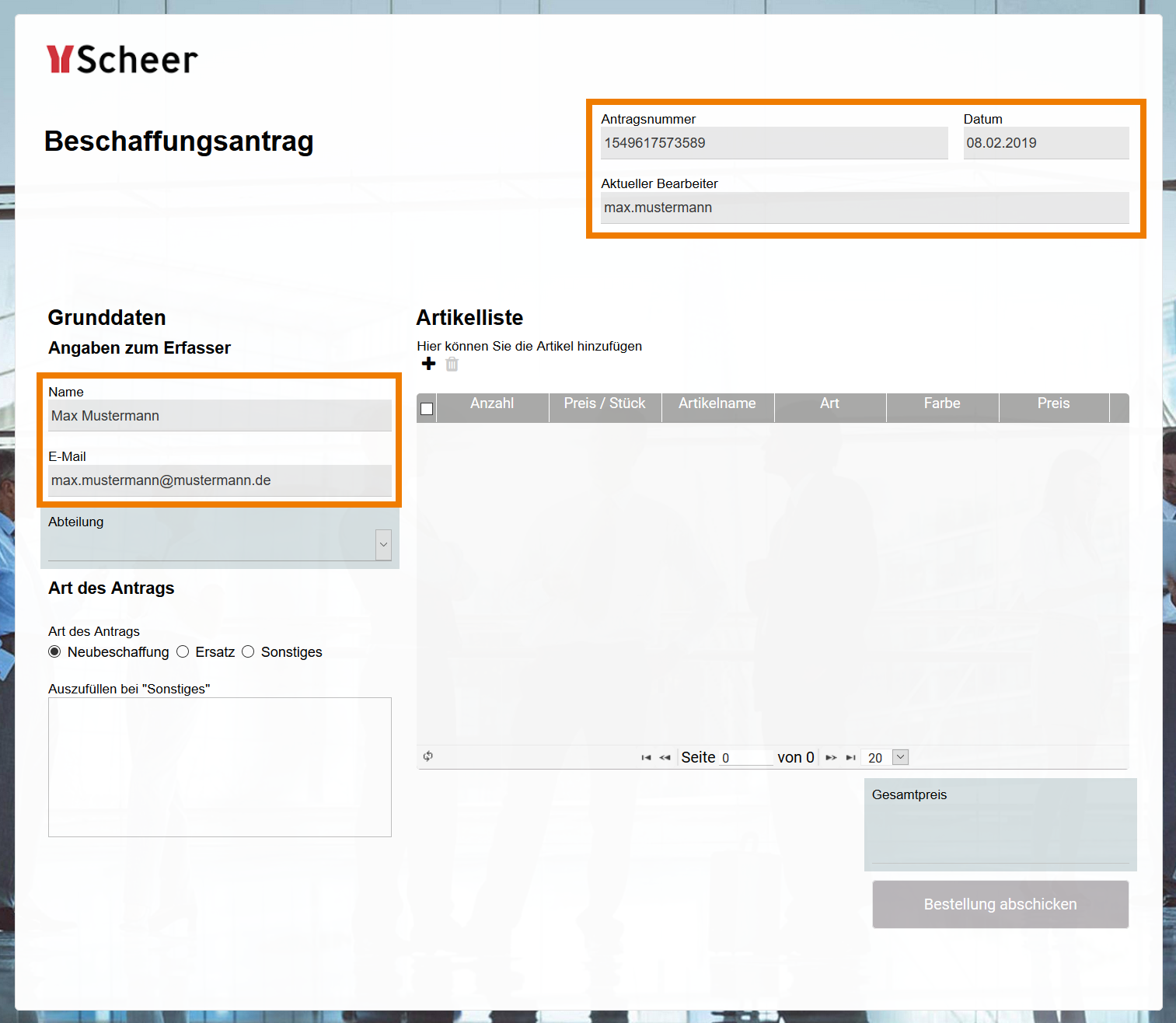
Im Beschaffungsprozess der Mustermann GmbH wird von den Mitarbeitern, die Büromaterial benötigen, das Formular Beschaffungsantrag ausgefüllt. Wenn ein Mitarbeiter den Beschaffungsantrag öffnet, sind bereits einige Felder des Formulars vorbelegt:
-
Antragsnummer
-
Aktueller Bearbeiter
-
Datum
-
Name
-
E-Mail

Vorbelegung mit Metadaten aus dem Container
|
Unveränderlicher Eintrag |
|
|---|---|

|
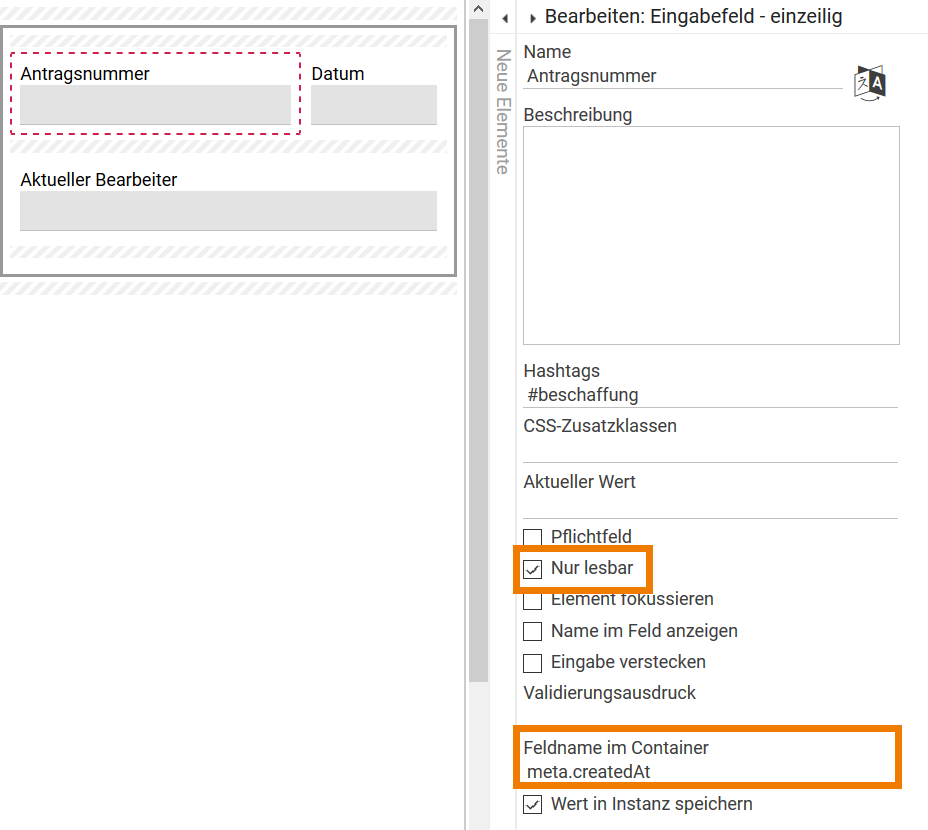
Das Feld Antragsnummer soll eine eindeutige Nummer enthalten. Das Erstelldatum einer Instanz, die Metainformation meta.createdAt, speichert den Millisekundenwert. Jede Instanz führt diese Metainformation automatisch mit sich, daher kann direkt auf diesen Containerwert verwiesen werden. Um das Feld Antragsnummer vorzubelegen, muss unter Feldname im Container in der Sidebar Editieren lediglich meta.createdAt eingetragen werden. Aktivieren Sie außerdem die Feldeigenschaft Nur lesbar, da Metainformationen nicht veränderbar sind. Bei der Ausführung des Formulars wird der Zeitpunkt, zu dem die Instanz angelegt wurde, als Millisekundenwert - und damit als eindeutige und unveränderliche Nummer - angezeigt. Metainformationen können nicht verändert werden. Wenn Sie Metainformationen in Formularfeldern anzeigen möchten, aktivieren Sie für die betreffenden Felder immer die Eigenschaft Nur lesbar. Wenn das Feld editierbar ist und Änderungen an der Metainformation vorgenommen werden, werden diese Änderungen nicht gespeichert!
|
|
Veränderlicher Eintrag |
|

|
Sie können ein Feld auch so mit einer Metainformation vorbelegen, dass der Wert abgeändert werden kann. Verwenden Sie dazu die Funktion: Vor der Formularausführung. Mittels JavaScript-Code schreiben Sie den Wert der Metainformation in ein eigens dafür angelegtes, editierbares Formularfeld. Als Referenz für Ihr Formularfeld nutzen Sie im Code den Namen des Feldes: meta.createAt als Vorbelegung für ein editierbares Formularfeld (Skript 1) JavaScript
Haben Sie einen Feldnamen im Container für das Formularfeld definiert, muss dieser als Referenz verwendet werden: meta.createAt als Vorbelegung für ein editierbares Formularfeld (Skript 2) JavaScript
|
|
a) Nutzung des Namens (Skript 1) |
|
|
|
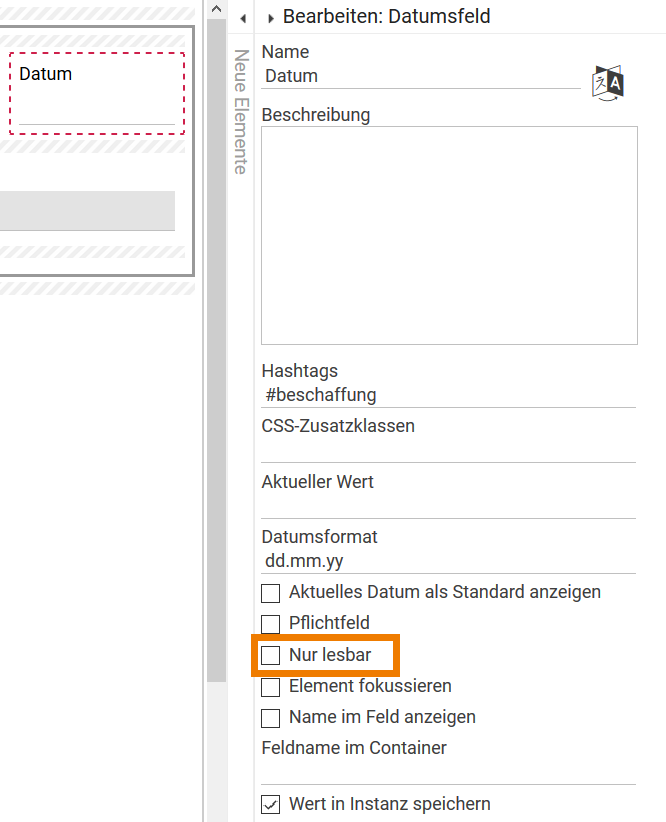
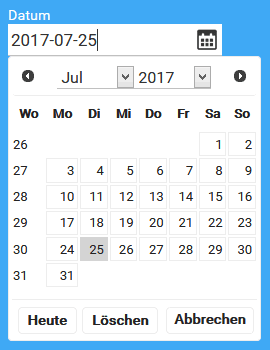
Beispiel: Vorbelegung des Feldes Datum (Nutzung des Namens) Das Feld Datum hat keinen eingetragenen Feldnamen im Container. Es muss daher über seinen Feldbezeichner (Name) referenziert werden. Um es mit dem Wert von meta.createdAt zu füllen, wird in der Formularfunktion Vor der Formularausführung folgendes Coding eingetragen: JavaScript
Die Ausgabe im Feld Datum kann anschließend bearbeitet und die Änderung gespeichert werden: 
|
|
b) Nutzung des Feldnamens im Container (Skript 2) |
|

|
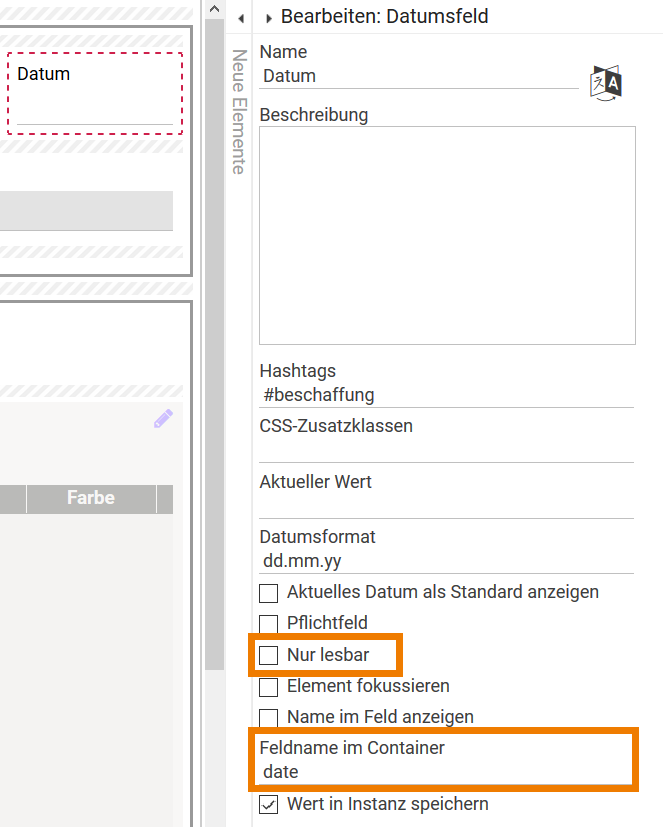
Beispiel: Vorbelegung des Feldes Datum (Nutzung des Feldnamens im Container) Für das Datumsfeld Datum wurde der Feldname im Container date definiert. In der Formularfunktion Vor der Formularausführung muss daher auf den Feldnamen im Container referenziert werden: JavaScript
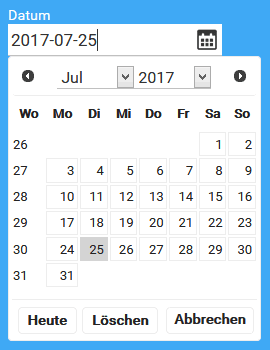
Die Ausgabe im Feld Datum kann anschließend bearbeitet und die Änderung gespeichert werden: 
|
Vorbelegung durch Einsatz der Formularfunktion
Die Nutzung der Formularfunktion Vor der Formularausführung bietet sich für die Vorbelegung von Formularfeldern an, wenn die Werte bereits im Container vorliegen.
Beispiel: Vorbelegung der Felder Name und Email im Formular Beschaffungsantrag
Zur automatischen Befüllung der Felder Name und Email sollen die Benutzerdaten des aktuell angemeldeten Benutzers ermittelt werden. In der aktuellen BPaaS-Version sind die Benutzerdaten client- und serverseitig unter bpaas.userInfo zu finden.
Die Ermittlung der Informationen des aktuellen Benutzers aus dem Container könnte daher wie folgt aussehen:
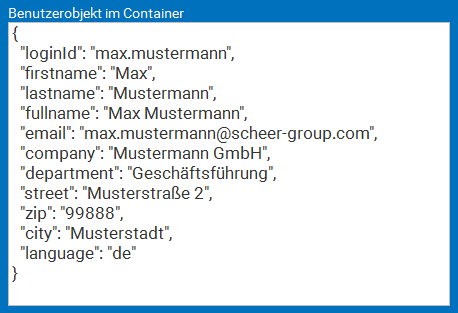
Ermittlung des gesamten Benutzerobjekts
var userInfo = container.get('bpaas.userInfo');
Das Benutzerobjekt besitzt Attribute, mit denen auf den vollständigen Namen, die E-Mail-Adresse, Standardsprache oder Unternehmens- und Abteilungsinformation zugegriffen werden kann:

Im Feld Name soll der vollständige Name des Mitarbeiters angezeigt werden, daher wird das Attribut fullname benötigt. Für das Feld Email wird das Attribut email verwendet.
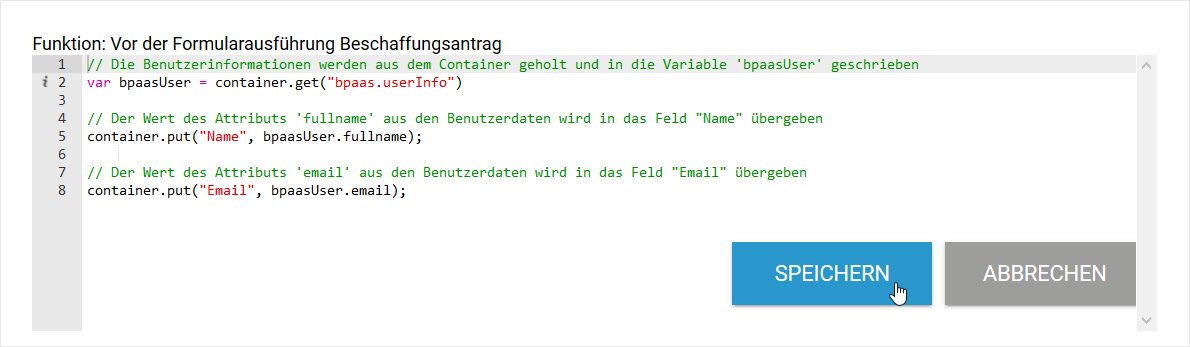
Skript zur Vorbelegung von Name und Email
// Die Benutzerinformationen werden aus dem Container geholt und in die Variable 'bpaasUser' geschrieben
var bpaasUser = container.get("bpaas.userInfo");
// Der Wert des Attributs 'fullname' aus den Benutzerdaten wird in das Feld "Name" übergeben
container.put("Name", bpaasUser.fullname);
// Der Wert des Attributs 'email' aus den Benutzerdaten wird in das Feld "Email" übergeben
container.put("Email", bpaasUser.email);
Der Code wird im Editor Funktion: Vor der Formularausführung gespeichert:

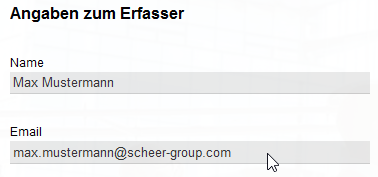
Bei der Ausführung der App werden die Felder Name und Email mit den Daten des angemeldeten Benutzers vorbelegt. Da die beiden Formularfelder als nur lesbar markiert sind, kann der Mitarbeiter die Inhalte nicht verändern:

Vorbelegen von Datumsfeldern
Ein Datum wird intern als Millisekundenwert (long) gespeichert. So ist es leicht möglich, ein Datum in unterschiedliche Formate umzuwandeln.
Das Datum wird als Anzahl Millisekunden (long) seit dem 01.01.1970 gespeichert. Ein weiter zurückliegendes Datum hat daher intern ein negatives Vorzeichen.
In der UI übernimmt JQuery automatisch die Formatierung. Die Vorbelegung eines Datumsfelds kann daher durch Angabe des Millisekundenwerts im Container erfolgen.
Beispiel: Vorbelegung des Datumsfelds Datum der Anfrage
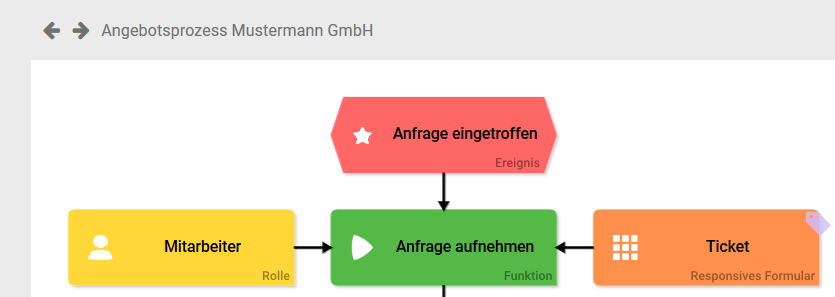
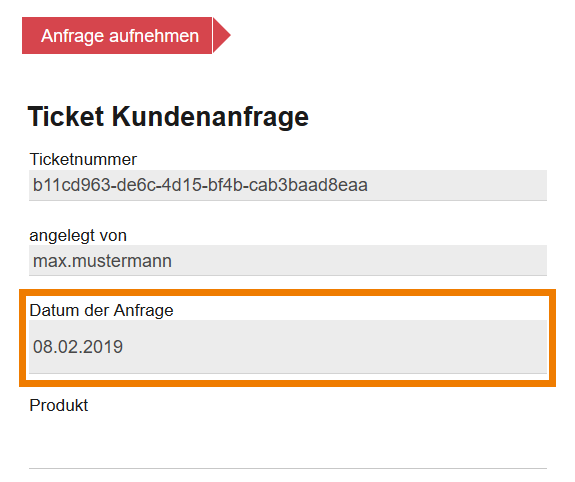
Im Angebotsprozess der Mustermann GmbH legt ein Vertriebsmitarbeiter beim Eintreffen einer Kundenanfrage den Vorgang im Formular Ticket an:

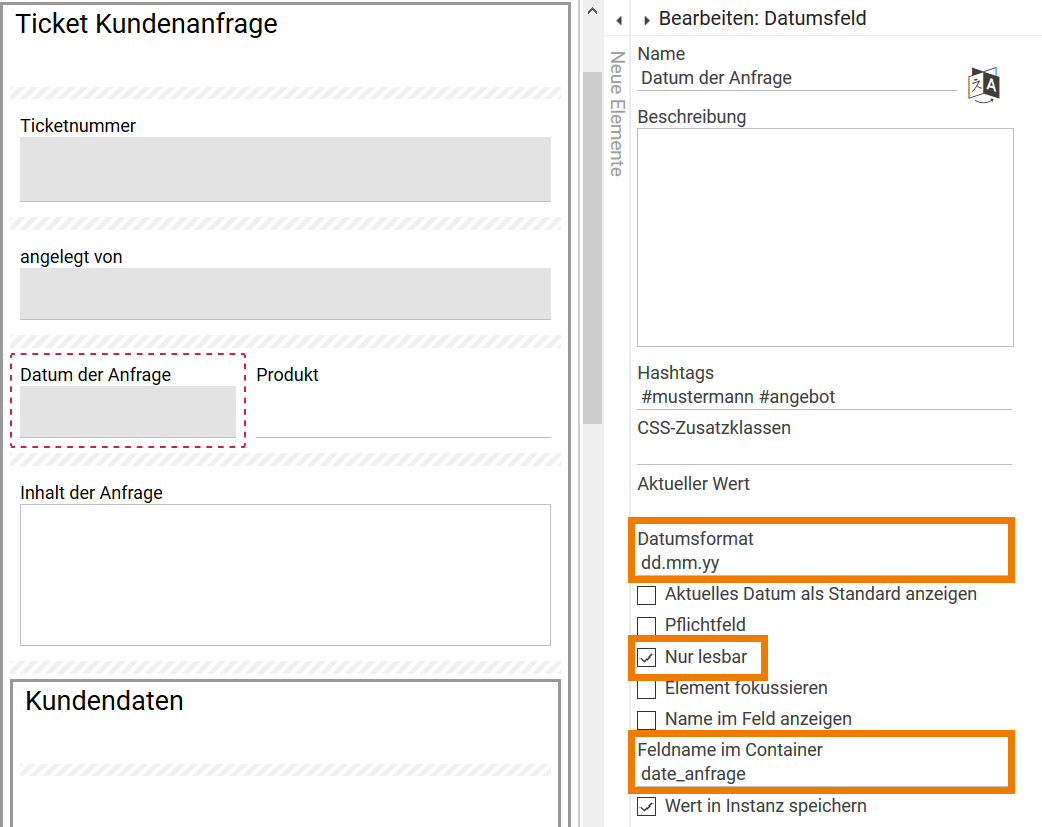
Das Formular enthält das Datumsfeld Datum der Anfrage. Als Feldname im Container hat das Feld die Bezeichnung date_anfrage erhalten. Dieses Feld soll über die Funktion: Vor der Formularausführung mit dem aktuellen Tagesdatum vorausgefüllt werden:

Mit dem Aufruf new Date() wird das aktuelle Datum ermittelt. Die Methode getTime() des Date-Objekts liefert den Timestamp in Millisekunden. Beide Werte sollen in das Feld date_anfrage geschrieben werden:
Skript zur Ermittlung des Timestamps
// new Date() ermittelt das aktuelle Datum, getTime() liefert den Timestamp in Millisekunden:
var timestamp = new Date().getTime();
// Der ermittelte Millisekundenwert wird in das Feld "date_anfrage" geschrieben:
container.put('date_anfrage', timestamp);
Bei der Ausführung des Formulars wird das Feld Datum der Anfrage vorausgefüllt. Die Ausgabe des Datums erfolgt in dem Format, das im Datumsfeld unter Datumsformat eingetragen wurde (im Beispiel dd.mm.yy):

Im Kapitel Datum, Uhrzeit und Zeitstempel wird die Verwendung und Formatierung von Datumsangaben ausführlich erläutert.
Vorbelegung per Worker
Formulerfelder können auch über Worker vorbelegt werden. Weitere Informationen zur Nutzung von Workern können Sie im Kapitel Worker einsetzen nachlesen.