In international projects, you sometimes want to use a form or application in different countries and therefore you want to provide it in different languages. Pro-Code developers can define the languages they want to use and can provide translations for all contents.
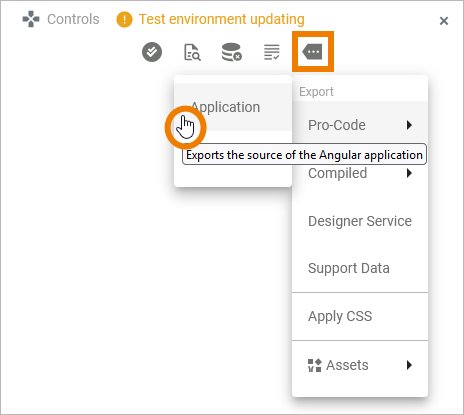
To download the uncompiled Angular resources that have been generated by the Designer, open the menu in the Controls Panel and select option Application from section Export > Pro-Code to download the project resources:

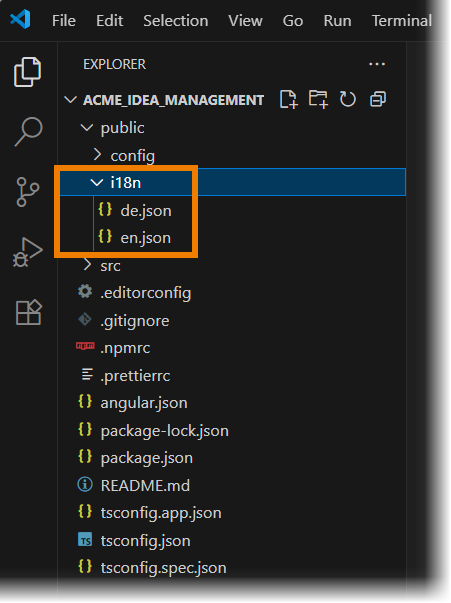
The Angular app project is then downloaded as a ZIP file. Extract the zipped resources to a folder, and open the folder as an Angular project in your favorite IDE, for example Visual Studio Code. The exported application contains already two translation files:
-
Geman (de.json)
-
English (en.json).
The files contain keys for each form element's translated attributes such as label, placeholders, defaults etc. You can find them in the export folder under public/i18n:

If you want to add more languages, proceed as follows:
-
In the project (in path public/i18n) create a language.json with the needed language keys, e.g. ["de", "en", "es", "jp"]
-
Create corresponding translation files for every language, e.g. de.json, en.json, es.json jp.json
If there is a language.json under public/i18n, the default ["de", "en"] is overwritten.
If you set up the Angular app project as described, users will be able to select the configured languages with the select box in the application header. The new languages are also displayed in the user settings and can be selected here as well: