Ein Alert ist eine Meldung, die in einem separaten Pop-up-Fenster, der sogenannten Alertbox, geöffnet wird. Der Einbau eines Alerts kann über einen Worker erfolgen, aber auch über eine Formularfunktion oder eine Buttonfunktion. Eine Alertbox ist immer dann hilfreich, wenn man dem Anwender Informationen oder Warnhinweise anzeigen möchte, die nicht im Formular erscheinen sollen. Die Alertbox kann zum Beispiel den Hinweis enthalten, dass die eingegebenen Daten gespeichert wurden oder eine Mail versendet wurde.
Konfiguration eines Alerts
Ein Alert wird im JavaScript-Code eines Workers bzw. einer Formular- oder Buttonfunktion eingebaut. Dabei muss ein Inhalt für die Alertbox definiert werden. Dieser kann mit container.get aus dem Container ausgelesen oder mit einer eigenen Variable frei definiert werden.
Alert enthält Informationen aus dem Container
// Die Variable "myAlert" enthält den Wert des Formularfeldes "Mein Containerinhalt"
// Der Inhalt der Variable "myAlert" wird in der Alertbox angezeigt
var myAlert = container.get('Mein Containerinhalt');
alert(myAlert);
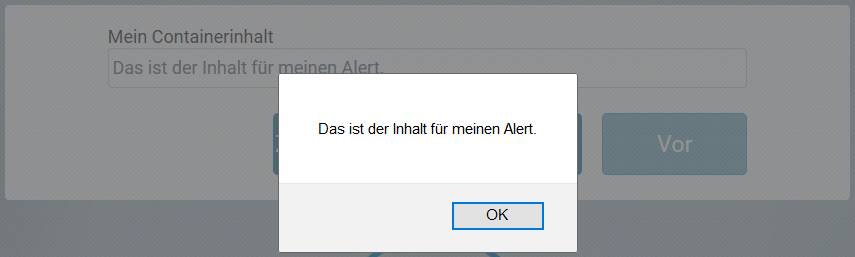
Bei Ausführung der App wird der Wert des Feldes Mein Containerinhalt in einem Pop-up-Fenster angezeigt:

Alert mit selbst definiertem Inhalt
// Die Variable "mySecondAlert" enthält den Text "Die E-Mail wurde versendet."
// Der Inhalt der Variable "mySecondAlert" wird in der Alertbox angezeigt
var mySecondAlert = "Die E-Mail wurde versendet.";
alert(mySecondAlert);
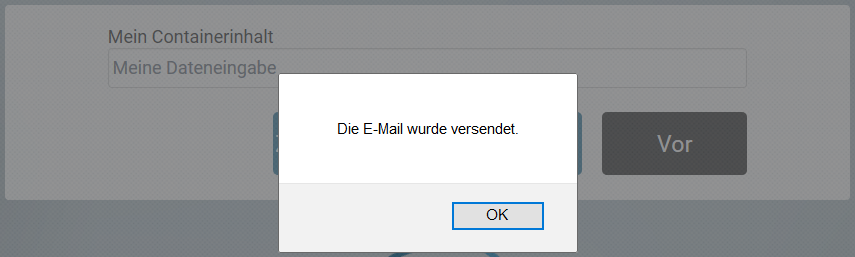
Bei Ausführung der App wird die Variable mySecondAlert mit dem definierten Inhalt erstellt und in der Alertbox angezeigt:

Anwendungsbeispiel
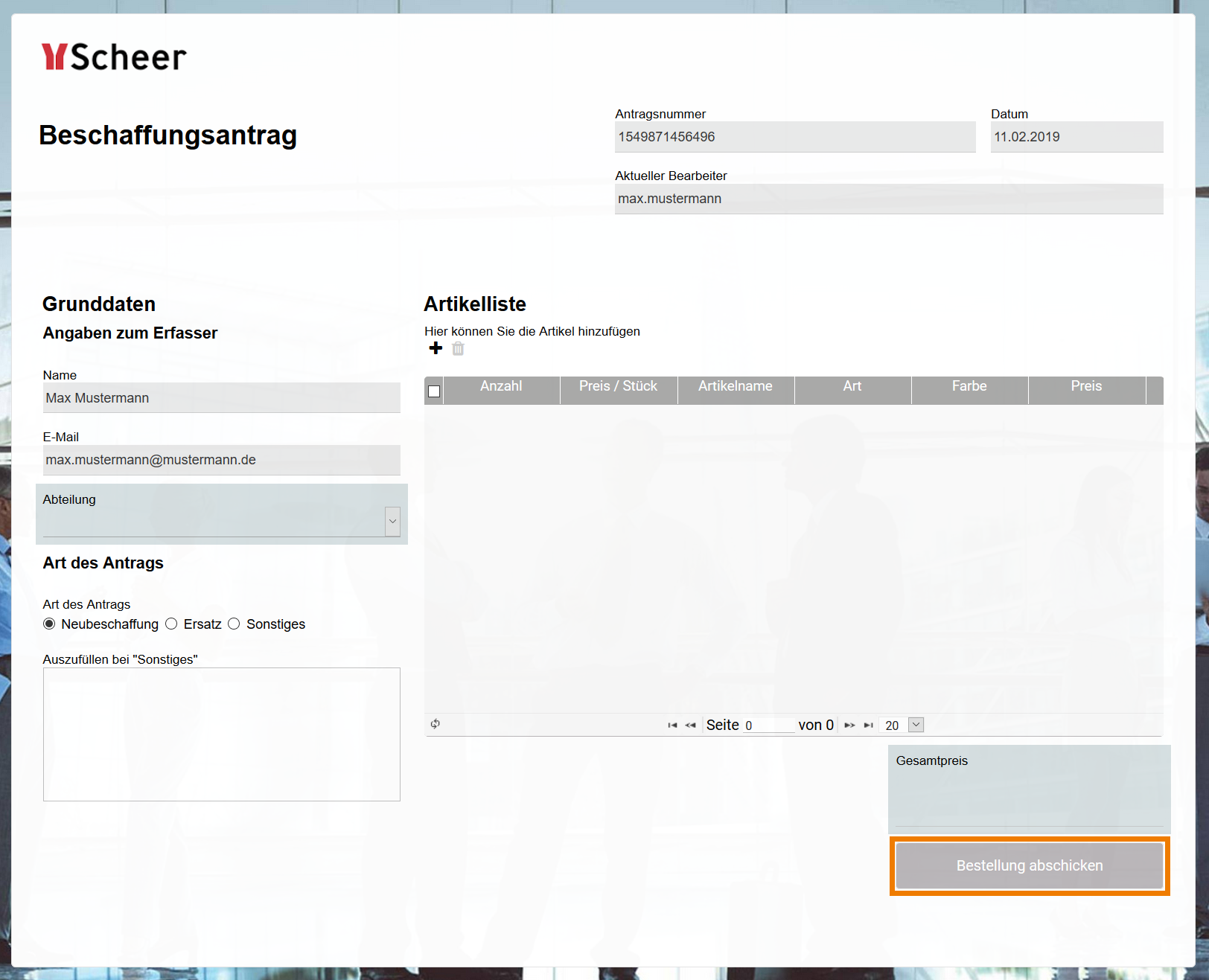
Im Beschaffungsprozess der Mustermann GmbH können Mitarbeiter über einen Beschaffungsantrag Büromaterial bestellen. Der Antrag muss vom Leiter der Buchhaltung genehmigt werden - die Mitarbeiter haben also auf den zweiten Prozessschritt keinen Zugriff und erhalten nach Anlage der Mail die Meldung:

Max Mustermann möchte seinen Mitarbeitern aber versichern, dass die Anlage ihrer Bestellung geklappt hat. Dafür baut er nach Abschluss des ersten Prozessschrittes einen Alert ein.
Der Alert soll nach der Anlage eines Beschaffungsantrages eingeblendet werden. Das Speichern eines ausgefüllten Antrags erfolgt über den Button Bestellung abschicken. Daher beschließt Max Mustermann, den Alert über eine Buttonfunktion auszulösen:

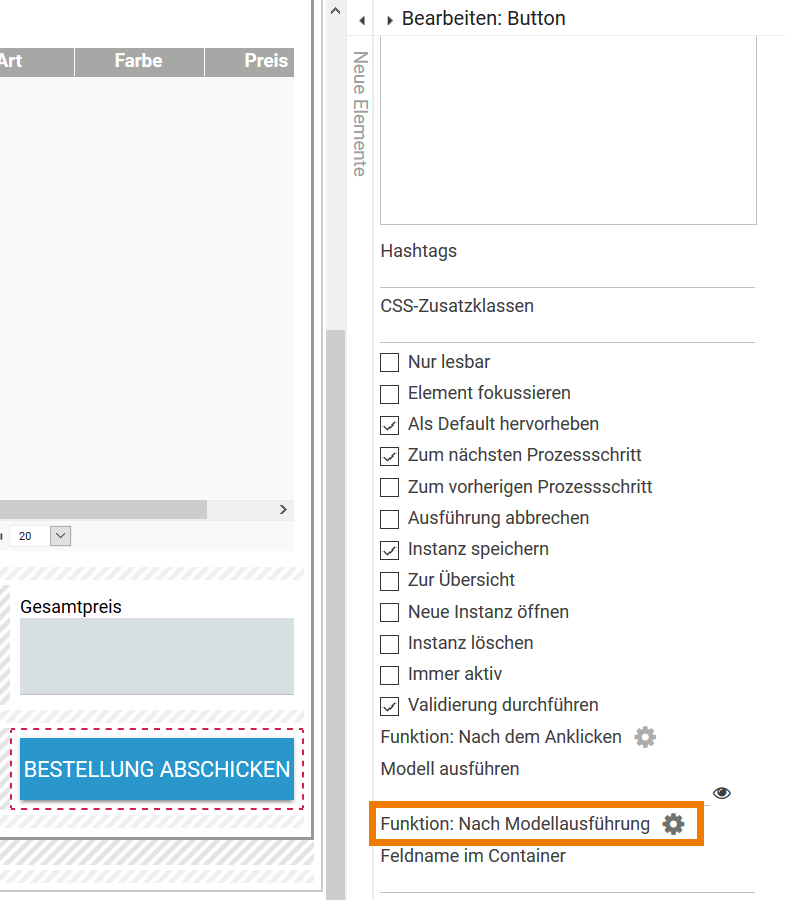
Max öffnet das Formular und markiert den Button Bestellung abschicken. Anschließend öffnet er den Editor der Funktion: Nach Modellausführung:

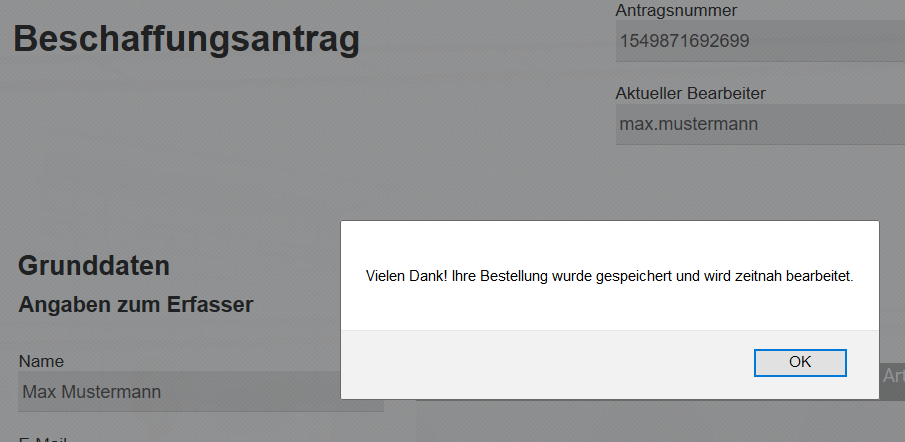
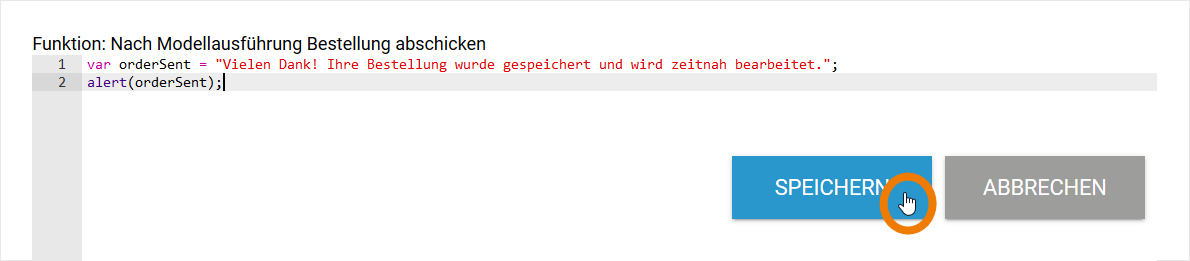
Hier speichert Max das Skript für seinen Alert. Er möchte, dass seinen Mitarbeitern der Text "Vielen Dank! Ihre Bestellung wurde gespeichert und wird zeitnah bearbeitet." angezeigt wird:

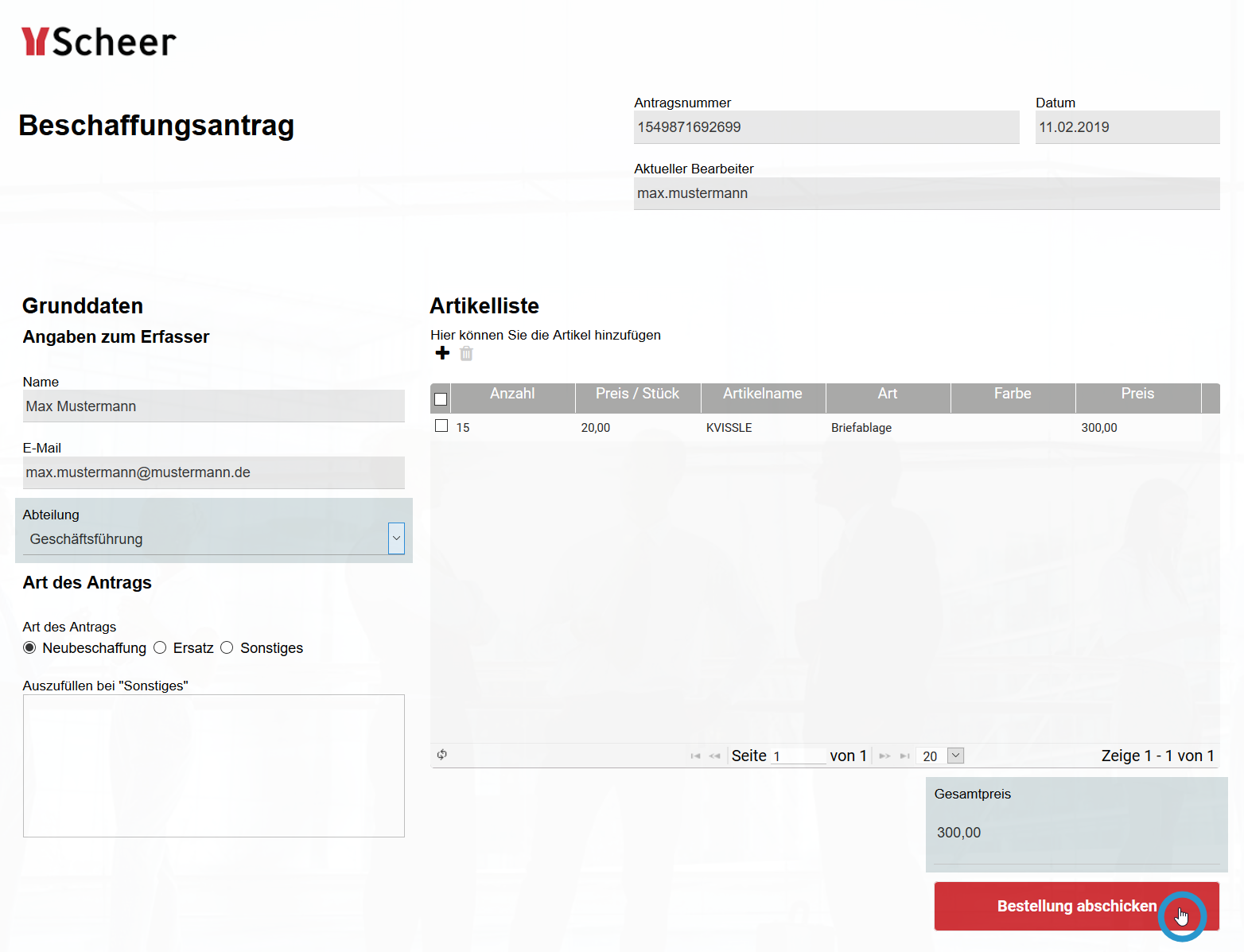
Im Anschluss testet er seine Eingaben: Er legt einen neuen Beschaffungsantrag an und speichert ihn über den Button Bestellung abschicken.

Die Buttonfunktion wird ausgeführt, der Alert wird in einem separaten Pop-up-Fenster angezeigt: