Anlegen eines eigenen CSS-Modells
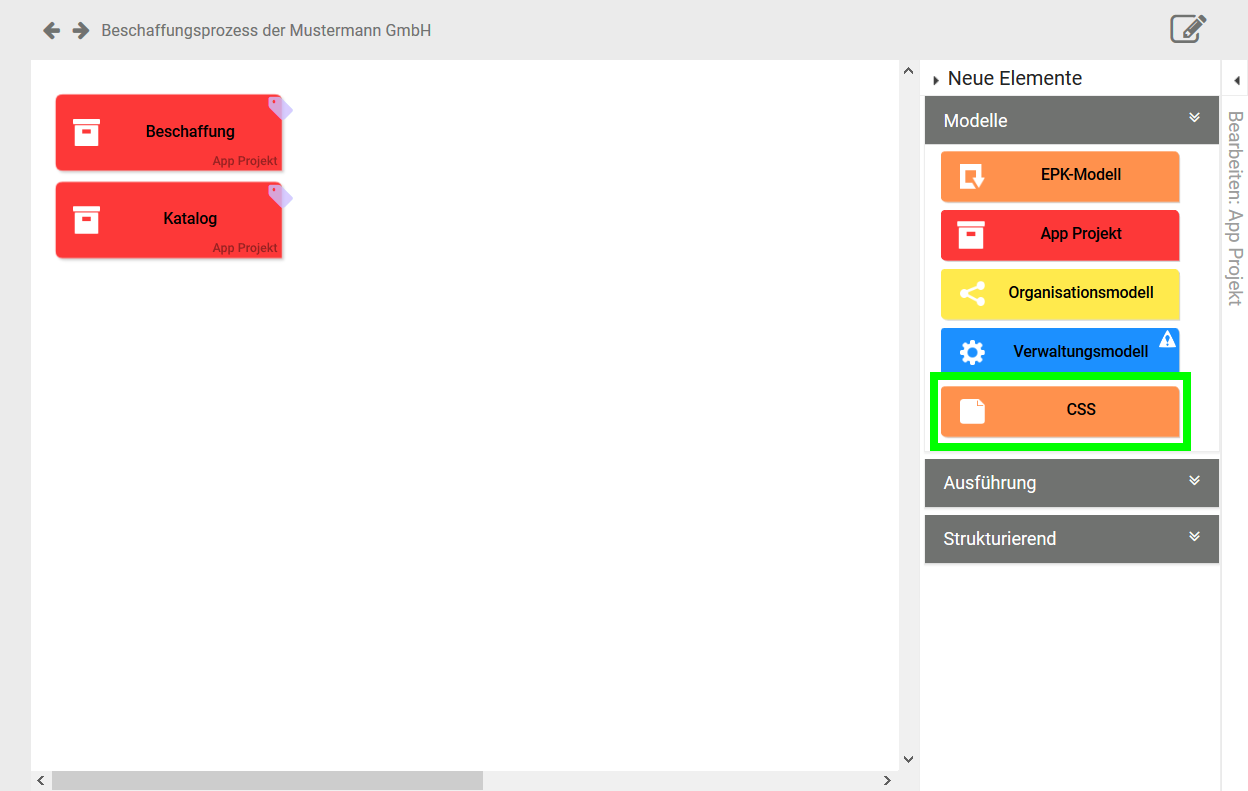
Um ein CSS-Modell anlegen zu können, muss man sich im Projekt-Editor oder auf EPK-Ebene im Prozess-Editor befinden. Dort steht das CSS-Element in der Sidebar Neue Elemente zur Verfügung:

Beispiel: Anlage eines CSS-Modells auf der Einstiegsseite des App Projektes Beschaffung
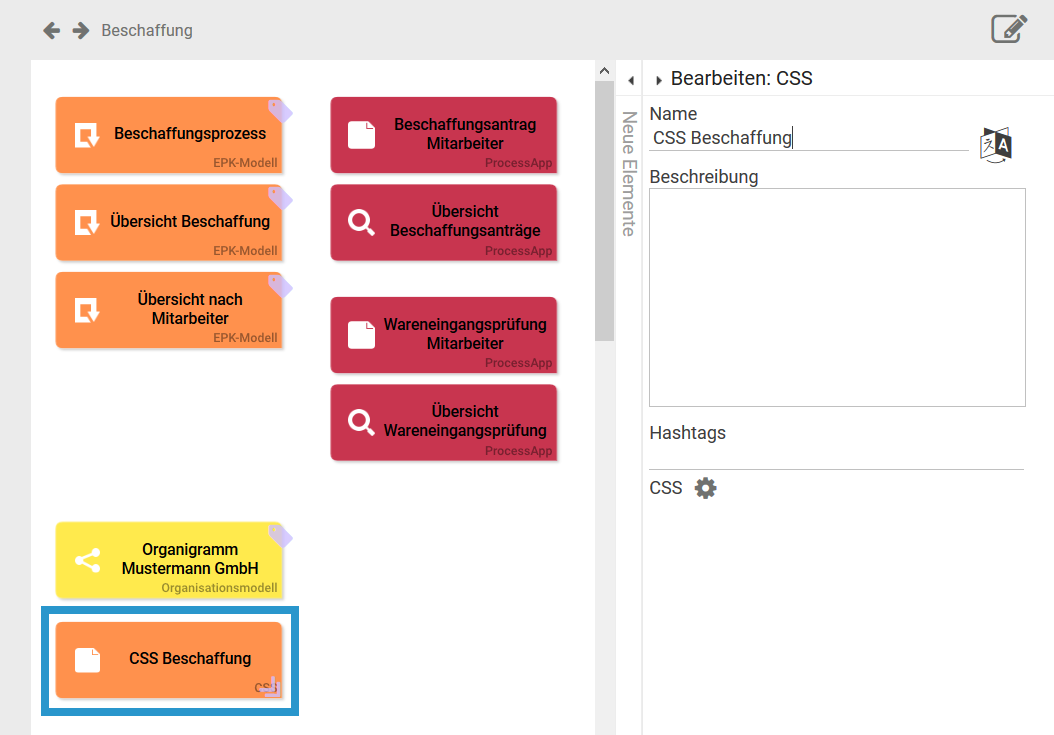
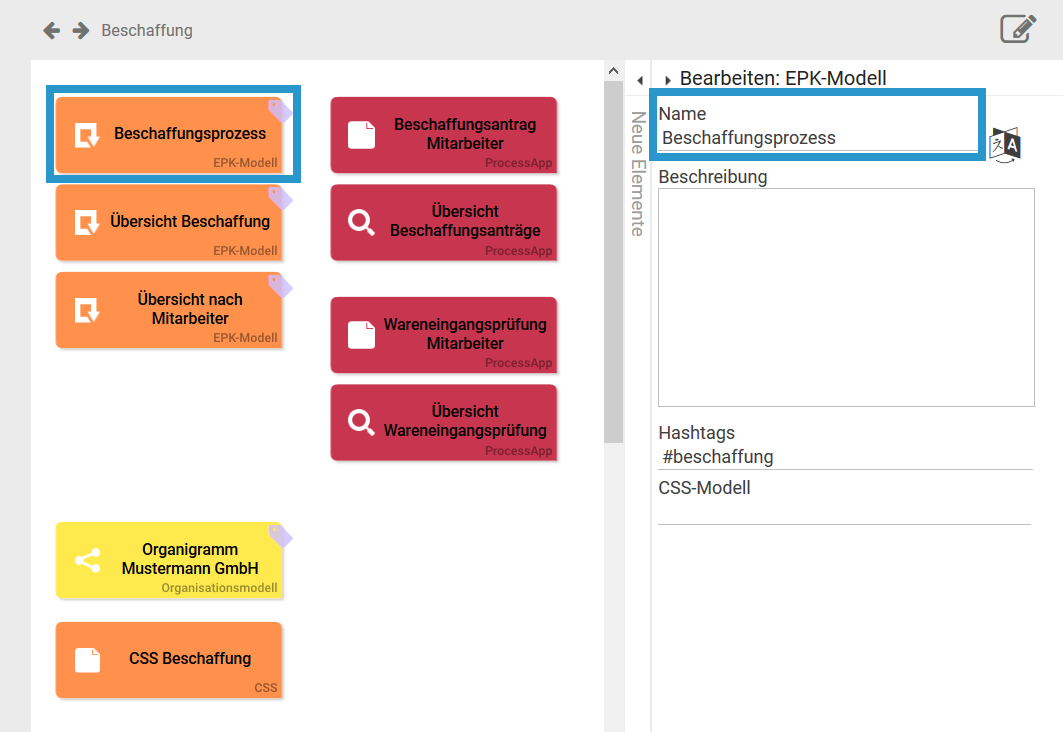
Das App Projekt Beschaffung wird geöffnet. Per Drag & Drop wird aus der Sidebar Neue Elemente ein neues CSS-Element erzeugt. Den Namen des Elementes kann man in der Sidebar Editieren anpassen, im Beispiel wird CSS Beschaffung eingetragen:

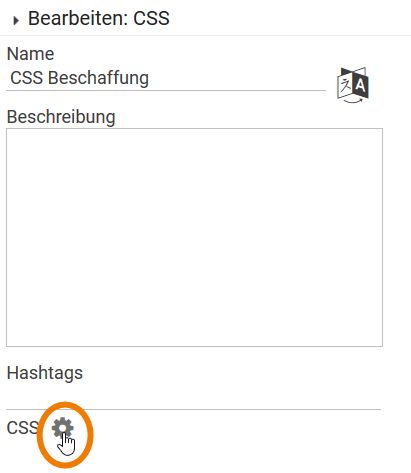
In der Sidebar Editieren befindet sich auch die Option CSS. Ein Klick auf das Zahnrad öffnet den Editor:

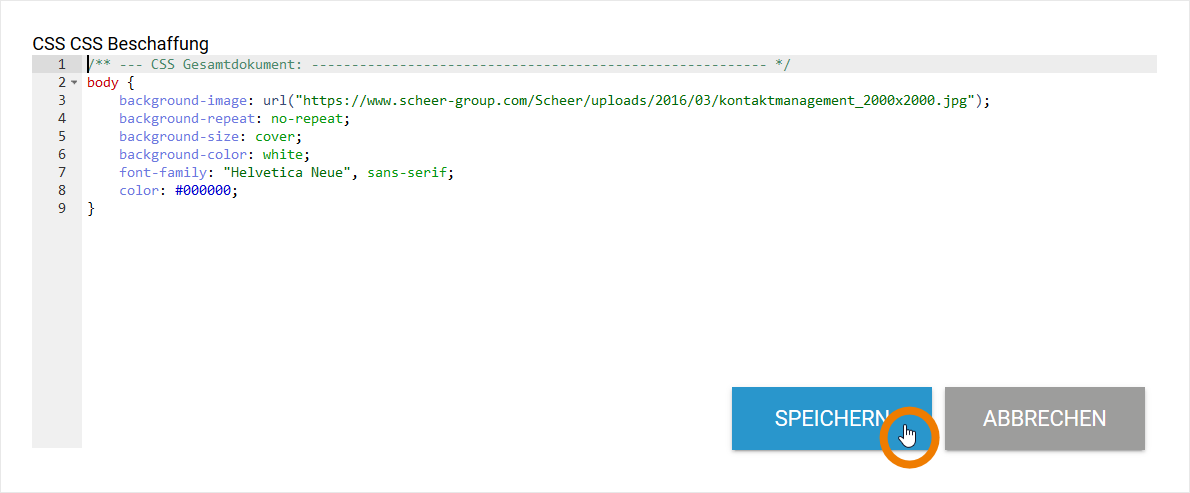
Hier werden die CSS-Anweisungen hinterlegt. Über den Button Speichern werden die Einträge gesichert und der Editor geschlossen:

CSS zuweisen
CSS-Modelle können EPK-Modellen und Formularen zugewiesen werden. Einzelnen Formular-Elementen kann man CSS-Zusatzklassen zuweisen. Die CSS-Zusatzklassen werden, wie alle anderen CSS-Anweisungen, im CSS-Modell hinterlegt.
CSS-Konfiguration für ein EPK Modell
Die Zuordnung eines CSS zu einem EPK Modell wird in der Sidebar Editieren des EPK Modells vorgenommen. Das EPK Modell wird markiert und die Sidebar Editieren aufgeklappt:

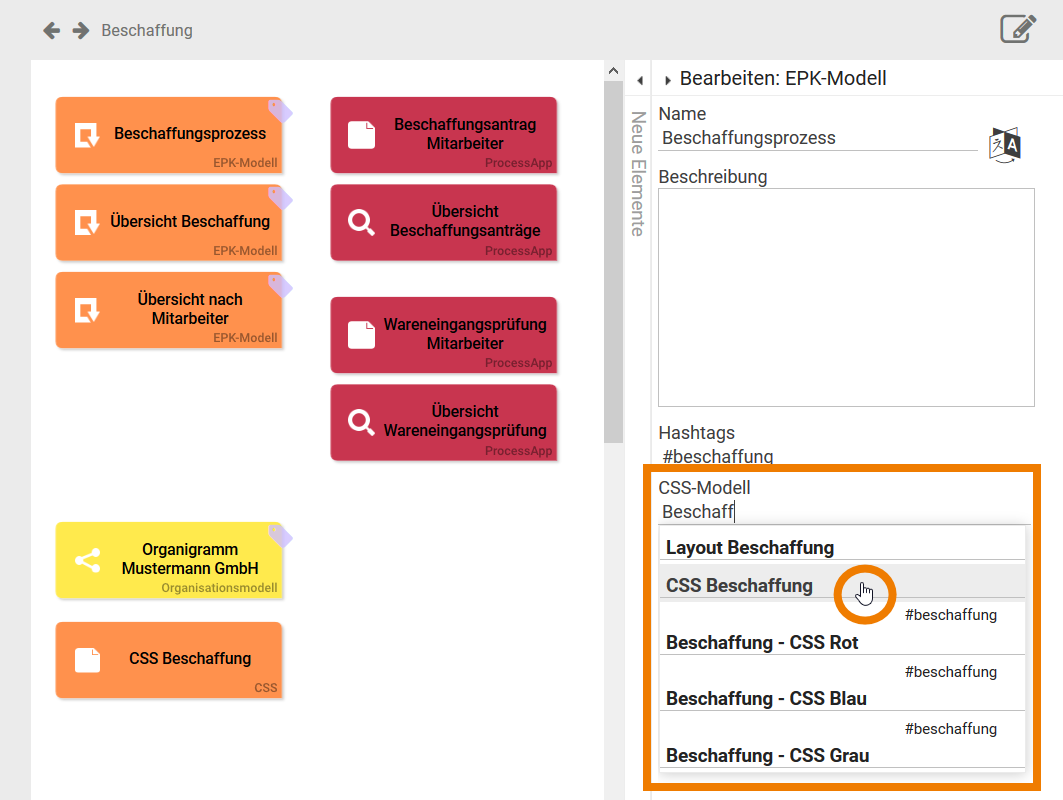
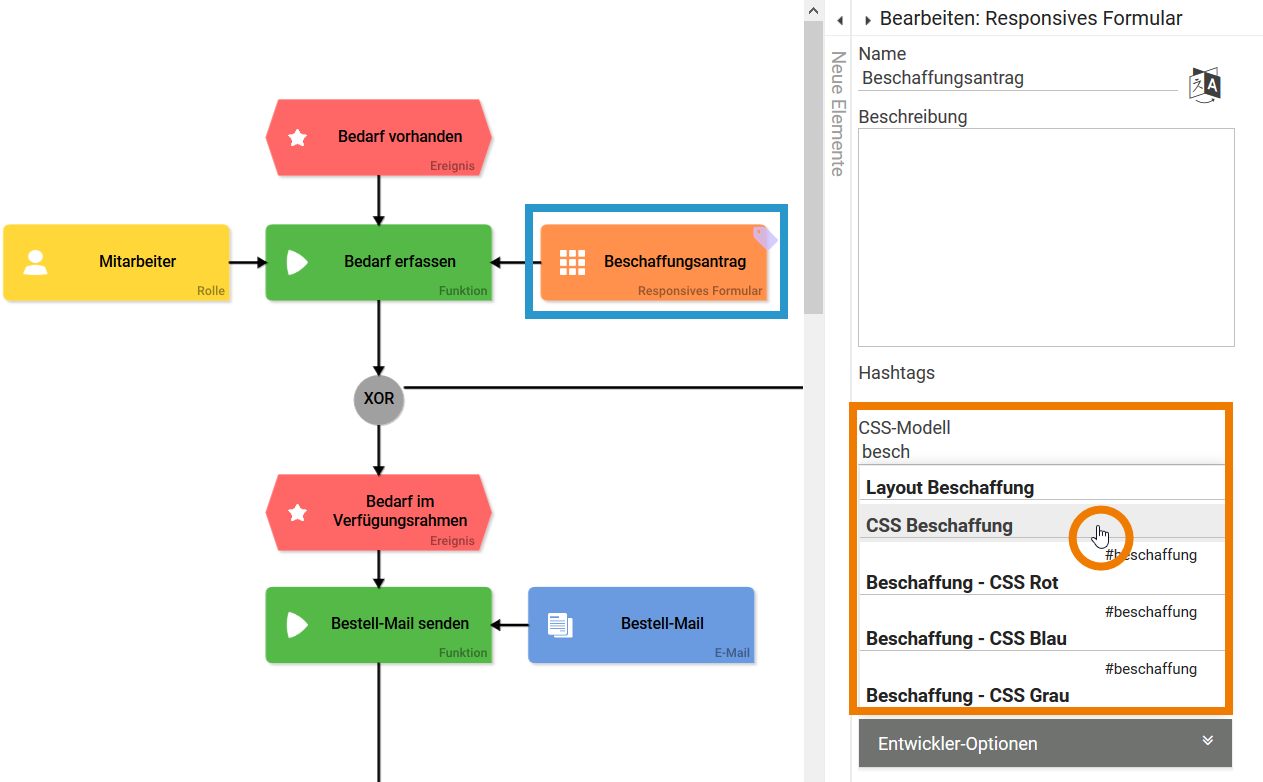
Im Feld CSS Modell gibt man den Namen des CSS an, das man zuordnen möchte. Das Feld verfügt über eine Autovervollständigung: Sobald Treffer zur Eingabe gefunden werden, bekommt man diese als Liste angezeigt und kann das benötigte CSS auswählen. Die Liste der Autovervollständigung berücksichtigt alle CSS-Elemente, die im selben Profil angelegt wurden:

CSS Elemente können nicht im Prozess-Editor abgelegt werden.
Das CSS-Modell CSS Beschaffung wurde dem EPK-Modell Beschaffungsprozess zugeordnet. Die in CSS Beschaffung gespeicherten CSS-Anweisungen werden nun auf das EPK-Modell angewendet und sind damit für alle Formulare gültig, die innerhalb dieses Prozesses angelegt werden:

CSS-Konfiguration für ein Formular
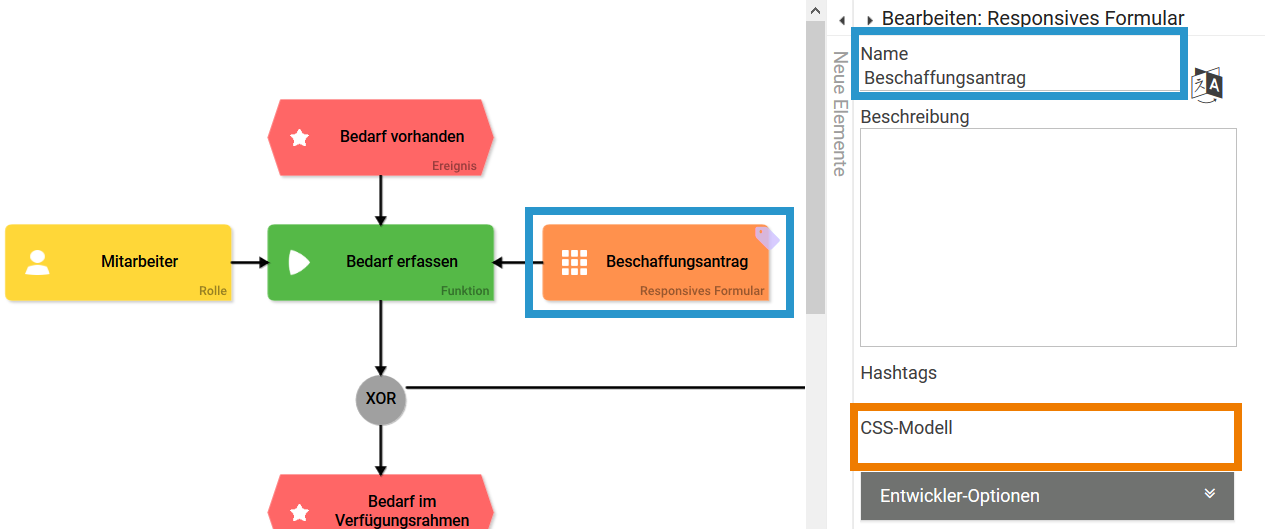
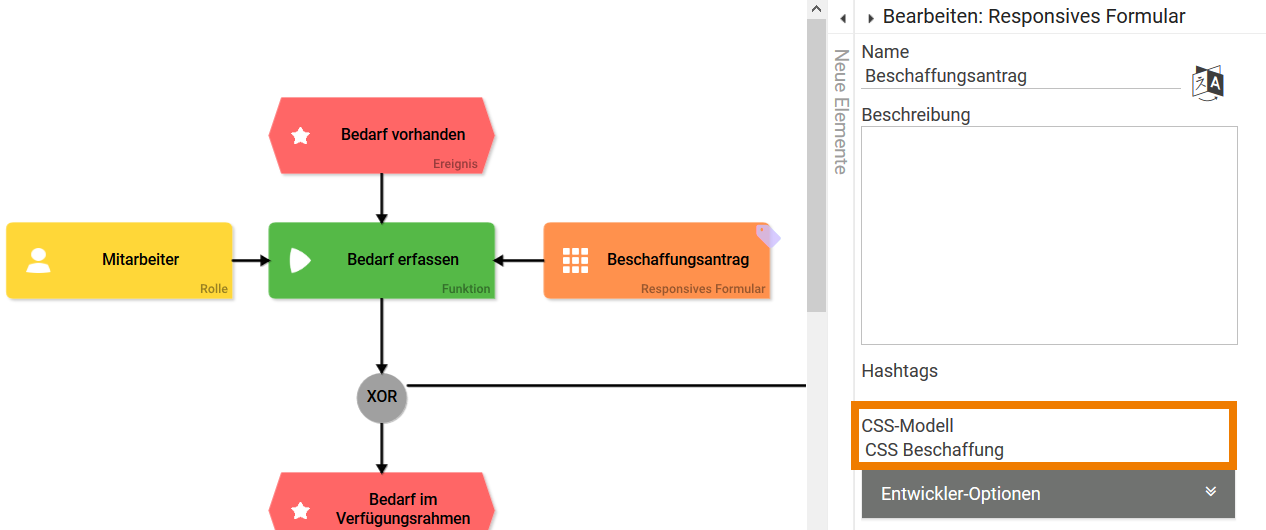
Es ist auch möglich, das CSS-Modell nur einem Formular in einer EPK zuzuordnen. Dafür muss zunächst das EPK Modell geöffnet werden. Das Formular, dem das CSS zugewiesen werden soll, wird markiert und die Sidebar Editieren geöffnet. Im Feld CSS Modell gibt man den Namen des CSS an:

Das Feld verfügt über eine Autovervollständigung: Passende Treffer zur Eingabe werden als Liste angezeigt. Die Liste der Autovervollständigung berücksichtigt alle CSS-Elemente, die im selben Profil angelegt wurden:

CSS Elemente können nicht im Prozess-Editor abgelegt werden.
Das CSS-Modell CSS Beschaffung wurde dem Formular Beschaffungsantrag zugeordnet. Die in CSS Beschaffung gespeicherten CSS-Anweisungen werden nun auf dieses Formular angewendet:

CSS-Zusatzklassen zuweisen
In den CSS-Anweisungen können eigene Zusatzklassen definiert werden. Deren Namen sind frei wählbar. Zusatzklassen sind praktisch, wenn sich eine bestimmte Layoutänderung nicht nur auf eines, sondern gezielt auf mehrere Formularfelder auswirken soll. Die im CSS-Element definierte Zusatzklasse wird direkt den entsprechenden Formularfeldern zugewiesen.
Beispiel: Zuordnung der Zusatzklasse .eingabe_gelb
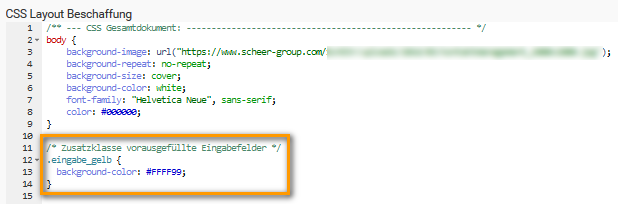
Max Mustermann möchte im Formular Beschaffungsantrag alle Felder, die beim Öffnen des Formulars bereits vorausgefüllt sind, mit einem gelben Hintergrund kennzeichnen. Das CSS Layout Beschaffung hat er bereits dem Referenzmodell seines App Projektes Beschaffung zugeordnet. Nun definiert er im CSS Layout Beschaffung die Zusatzklasse .eingabe_gelb:

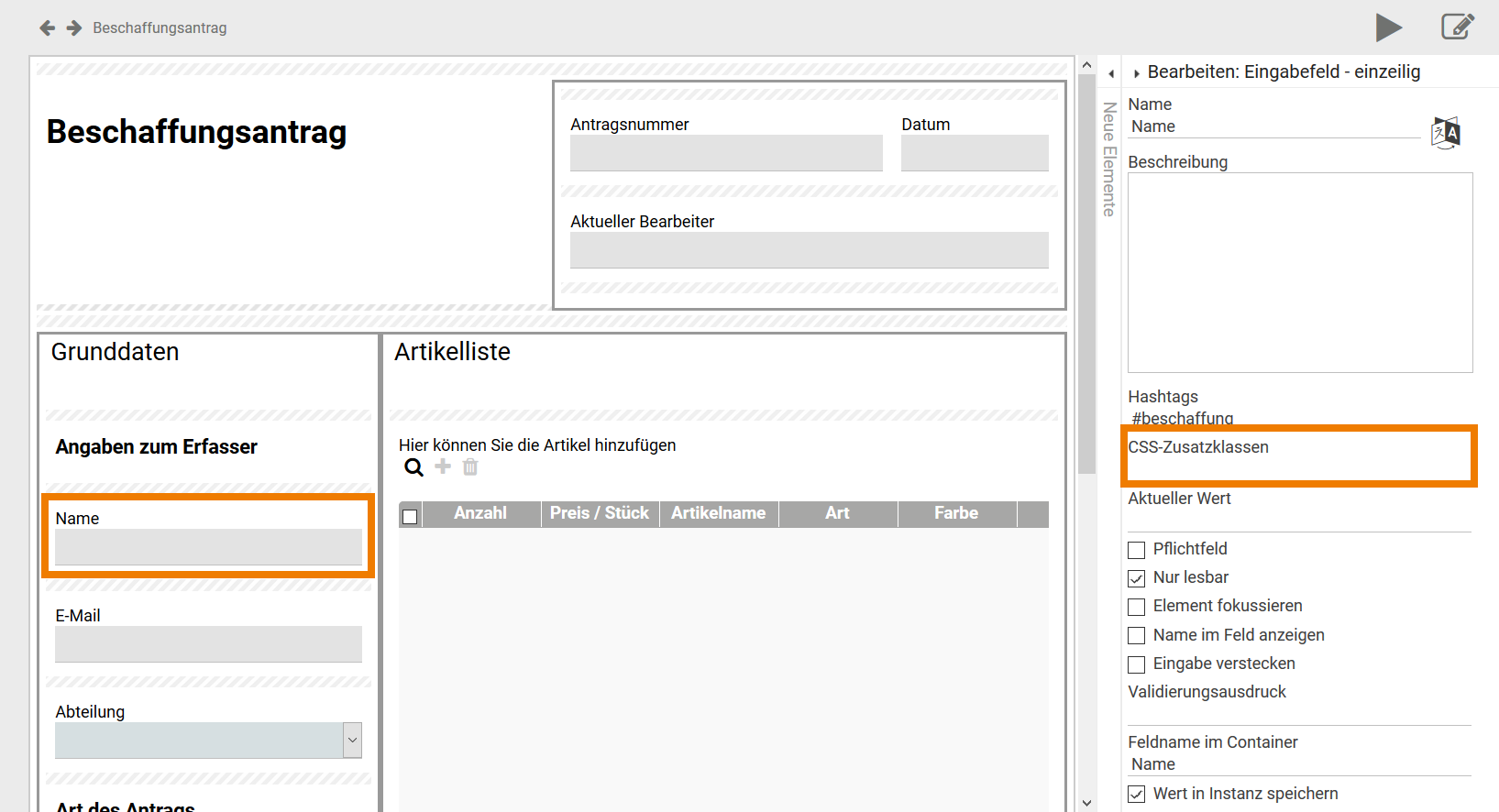
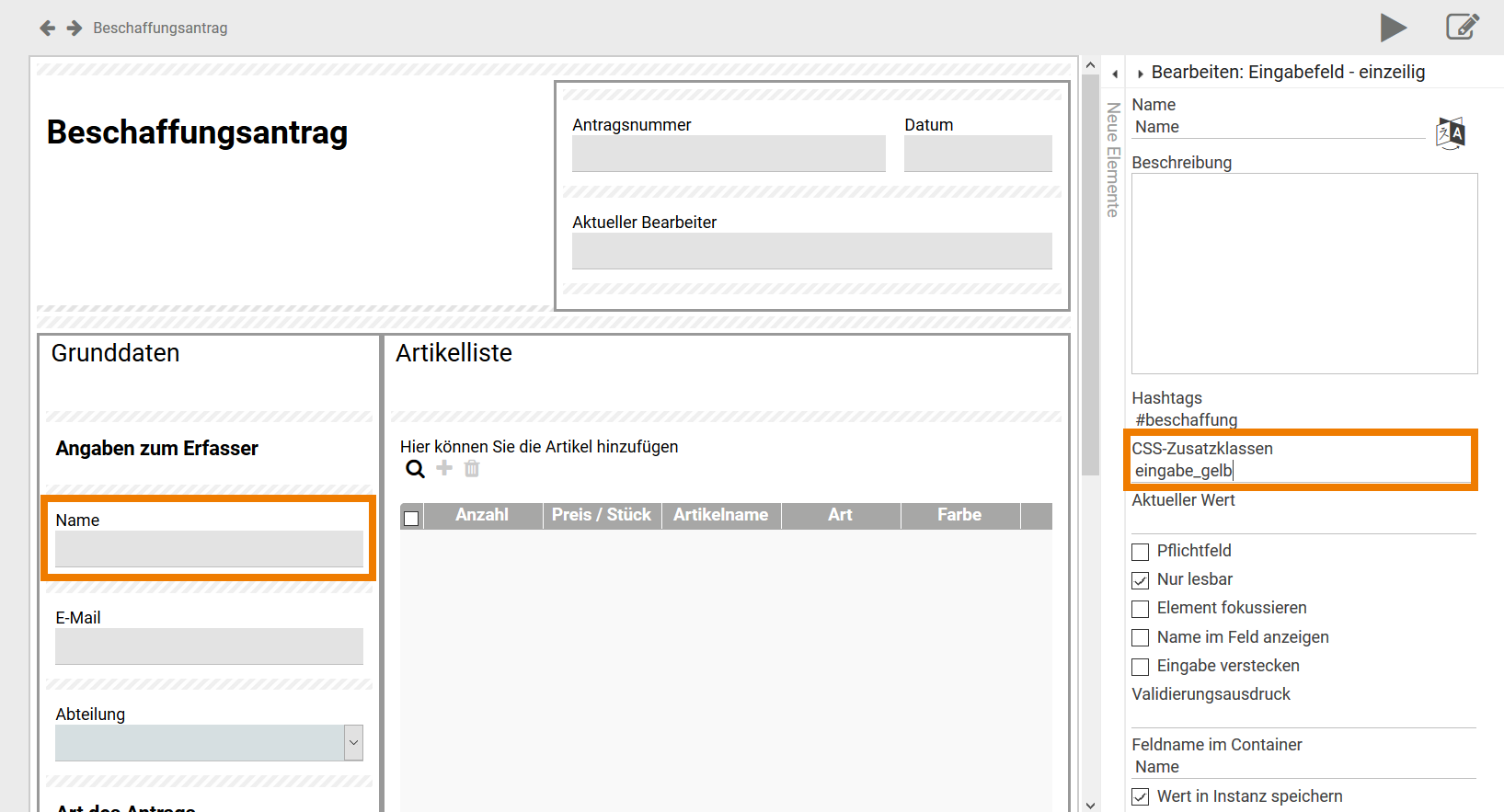
Anschließend öffnet er das Formular Beschaffungsantrag. Das Eingabefeld Name wird vor der Modellausführung vorbelegt und soll daher die neue Zusatzklasse zugeordnet bekommen. Max Mustermann markiert das Eingabefeld Name: In der Sidebar Editieren findet er das Feld CSS Zusatzklassen:

Im Feld CSS Zusatzklassen trägt er die bereits definierte Zusatzklasse eingabe_gelb ein. Im CSS werden Klassen mit einem vorangestellten Punkt angesprochen. Beim Referenzieren einer (Zusatz-)Klasse wird der Punkt jedoch weggelassen. Der Eintrag im Feld CSS Zusatzklassen lautet also eingabe_gelb statt .eingabe_gelb:

Mehrere Zusatzklassen können getrennt durch Leerzeichen eingetragen werden.
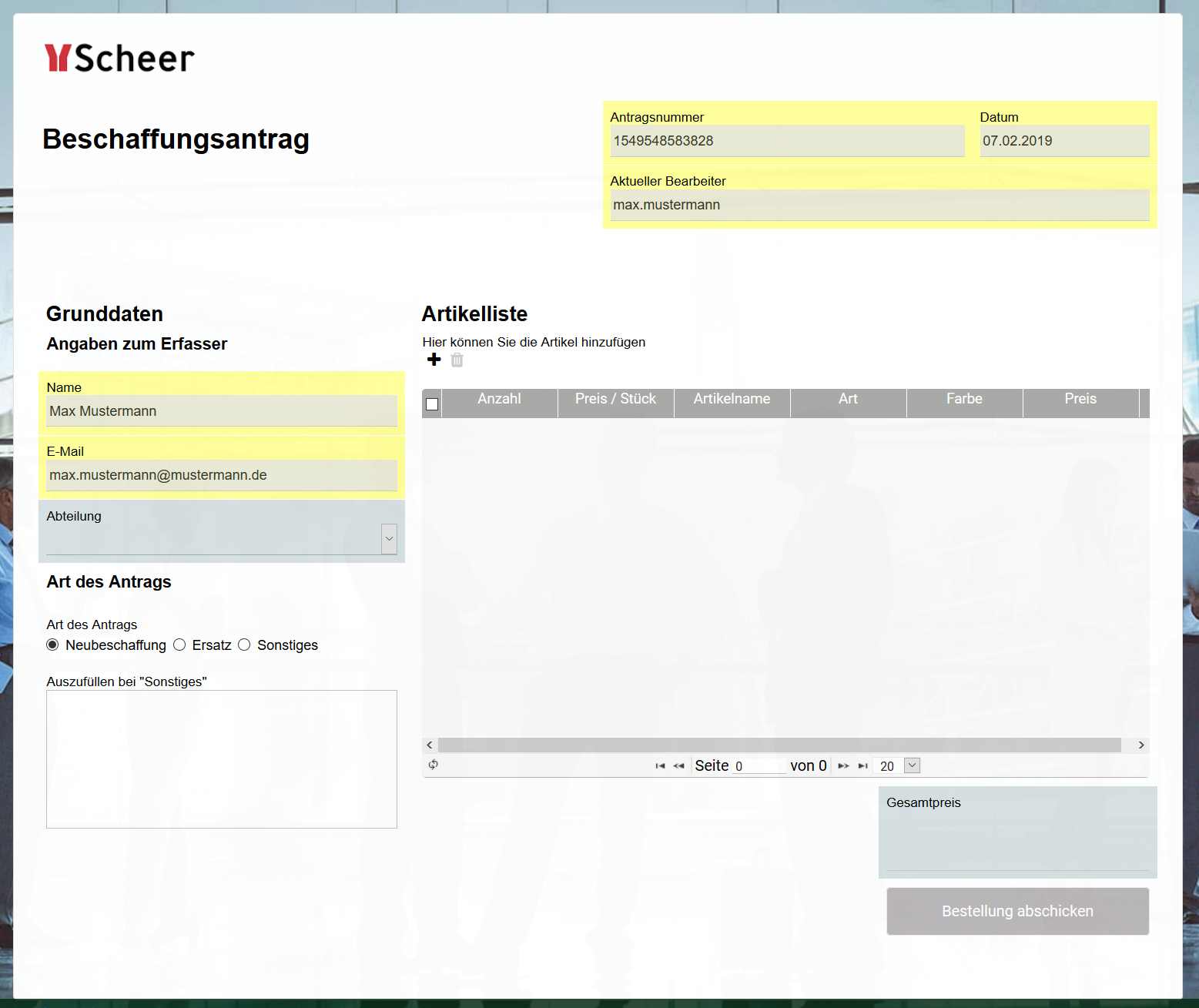
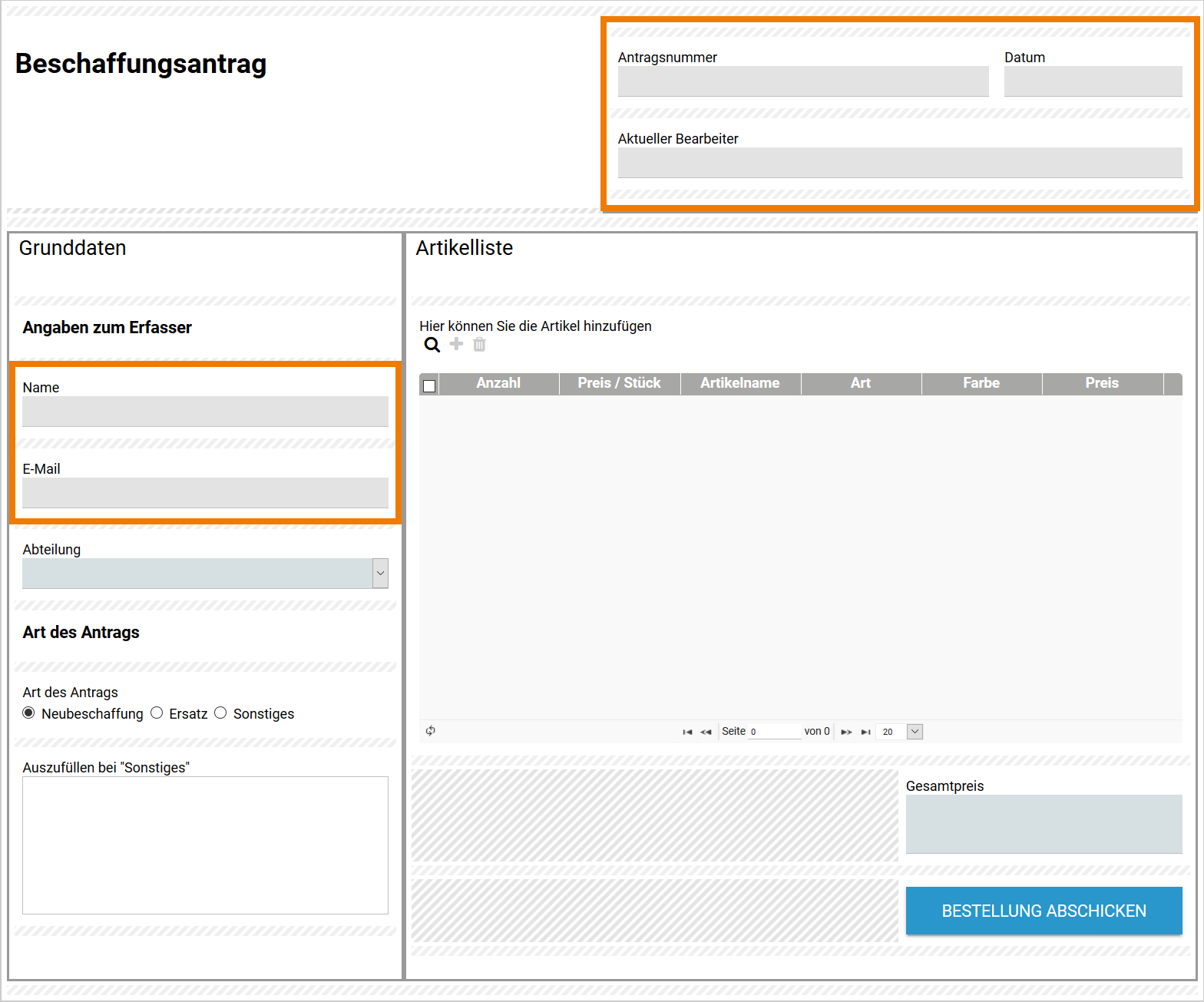
Nebem dem Formularfeld Name werden auch die Felder E-Mail, Antragsnummer, Datum und Aktueller Bearbeiter vorausgefüllt. Daher trägt Max Mustermann die Zusatzklasse eingabe_gelb auch bei diesen Eingabefeldern ein:

Bei der Ausführung der App wird die CSS-Anweisung für die Zusatzklasse auf alle Felder angewendet, die Vorbelegungen enthalten: