The Element Mobile App - Overview
Please note that since PAS 23.2 the Scheer PAS Mobile App is no longer available in the app stores.
|
Element |

|
|
Function |
The Element Mobile App - Overview is used to configure the mobile start link for an app. The element can be edited via the Edit Sidebar. When opened on a mobile device an overview of already created instances is displayed. Mobile elements can only be executed in the Scheer PAS Mobile App. |
|
Connection |
Elements, that are saved to the work area of the Project Editor cannot be linked via connections. |
|
Example |
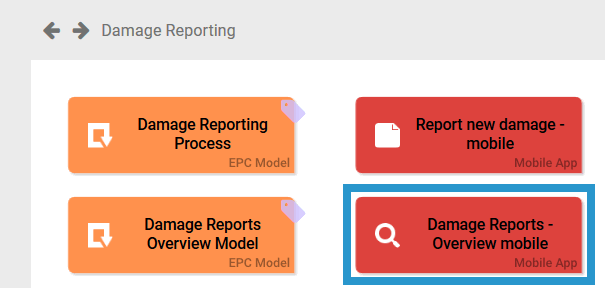
In the app project Damage Reporting two mobile start links were created: Report new damage - mobile to create a new damage report and Damage Reports - Overview mobile, which displays stored reports. 
|
Configuration Options
Edit the element via the Edit Sidebar.

|
Name Name of the element within modeling. |
|
|
ID The read-only field contains the model ID of the element. Designers can use the ID for example in the search to link the element in other models. |

|
Description A commentary field for the modeler. Its content is invisible to users and its sole purpose is internal documentation. |

|
Hashtags Possibility to insert your own key terms . The leading hashtag sign # (hash) will be inserted automatically. Use the spacebar to insert multiple hashtags: 
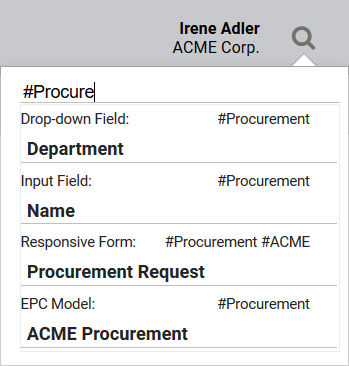
One hashtag may be issued for multiple elements: 
|
|
|
Show as Favorite Activate this checkbox to show this element as favorite in the Scheer PAS Mobile App. |
|
|
Make files available offline By checking this box this instance's files, such as i.e. uploaded images, documents etc will also be available on the mobile device. Keeping files available on mobile terminals uses vast amounts of storage space. We therefore recommend to only use this option if mobile overview content is limited by a search query. |
|
Empty: Containing Content: |
Search Query Define here which information of an instance shall be searched for. Click on the gear wheel to open the editor to save the search query as JSON object. The color of the gear wheel shows, whether an element is empty (light grey) or if content has already been saved (dark grey). |

|
Role for Link Insert the name of the role to receive app authorization here. The field Role for Link is supported by auto-complete and will list matching suggestions. Keep in mind to always issue two roles! Each role must be assigned to a Create and an Overview element. |
Developer Options
Open the Developer Options menu to use functions for advanced PAS design users:


|
Execution Model The Execution Model is defined globally in the App Project element. If you configurated an EPC Model, that shall be used with only this precise start link, please save its name here. This field uses auto-complete. Use the eye icon to open the underlying EPC. If you define a model directly in the Process App element, then the model assigned to the App Project will be ignored. |

|
Administration Model The Administration Model verifies that all users were assigned the necessary roles. The Administration Model is defined globally in the App Project element. If you configured an Administration Model to be used with only this precise start link, please save its name here. This field uses auto-complete. Use the eye icon to open the underlying EPC. If you define a model directly in the Process App element, then the model assigned to the App Project will be ignored. DEPRECATED with PAS 18.1 Deprecated with PAS 18.1 Do not use the Administration Model for role-based apps but manage roles centrally via Scheer PAS Administration. For further information visit Administrating BPaaS. |

|
Collection Name All app data is saved in its own namespace. In field Collection Name you can define sub-namespaces for the instances of this precise start link in the database. As soon as a collection's name is saved for a start link, its instances will no longer be saved in the same place as the data of the remaining start links of the project. We highly recommend to use this option for trial only. Preferably define the name of the collection on the App Project. |