Beim Ausfüllen von Formularen kann es vorkommen, dass Felder leer gelassen werden. Um die Übersichtlichkeit von Formularen zu erhöhen, können vom Anwender nicht verwendete Felder in den folgenden Prozessschritten ausgeblendet werden. Für das Ausblenden von Formularfeldern wird die JQuery-Methode hide verwendet.
Nicht ausgefüllte Felder sollen nicht mehr angezeigt werden, sobald das nächste Formular aufgerufen wird. Das entsprechende Skript wird in der Funktion: Nach der Formularanzeige des Folgeformulars gespeichert. Denn Formularfelder, die über den gespeicherten Code geprüft oder verändert werden sollen, müssen zunächst existieren. Dies ist erst nach der Formularanzeige der Fall.
Ergebnis: Im Folgeformular werden entsprechend konfigurierte, unausgefüllte Felder ausgeblendet.
Bedenken Sie, dass ausgeblendete Felder nicht mehr nachträglich ausgefüllt werden können.
Formularfelder ausblenden mit hide
Um ein leeres Eingabefeld auszublenden, wird das folgende Skript im Editor der Funktion: Nach der Formularanzeige eingetragen:
Formularfelder ausblenden
//Elemente der CSS-Zusatzklasse "adresszusatz" sollen ausgeblendet werden,
//wenn das Feld "Adresszusatz" keinen Inhalt enthält
var inhalt = container.get('Adresszusatz');
if (!inhalt){
$('.adresszusatz').hide();
}
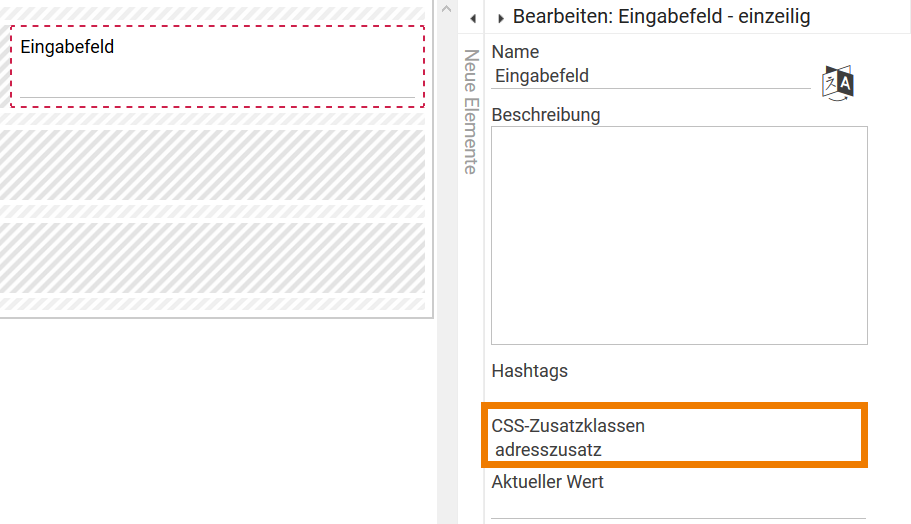
Dem entsprechenden Eingabefeld muss anschließend die CSS-Zusatzklasse adresszusatz zugewiesen werden:

Anwendungsbeispiel
Ausgangspunkt für das Beispiel ist ein Prozess, in dem Anwender ihre Kontaktdaten eintragen sollen.
Modellierung der App
Beispiel: Ausblenden des Eingabefelds Adresszusatz in einem Adressbuch
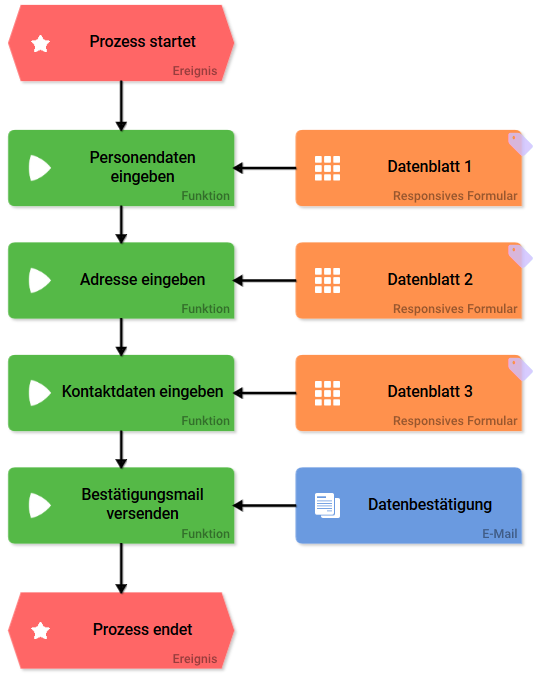
Die Anwender füllen nacheinander drei Datenblätter aus und erhalten danach eine Bestätigungsmail mit den eingegebenen Daten:

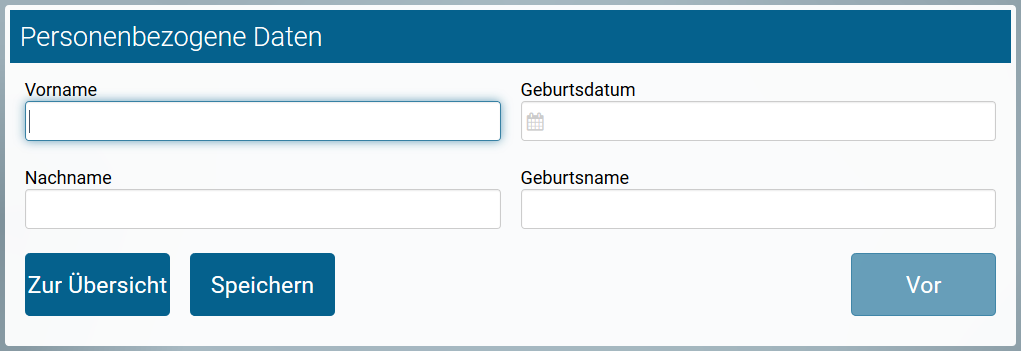
In Datenblatt 1 werden die personenbezogenen Daten angegeben:

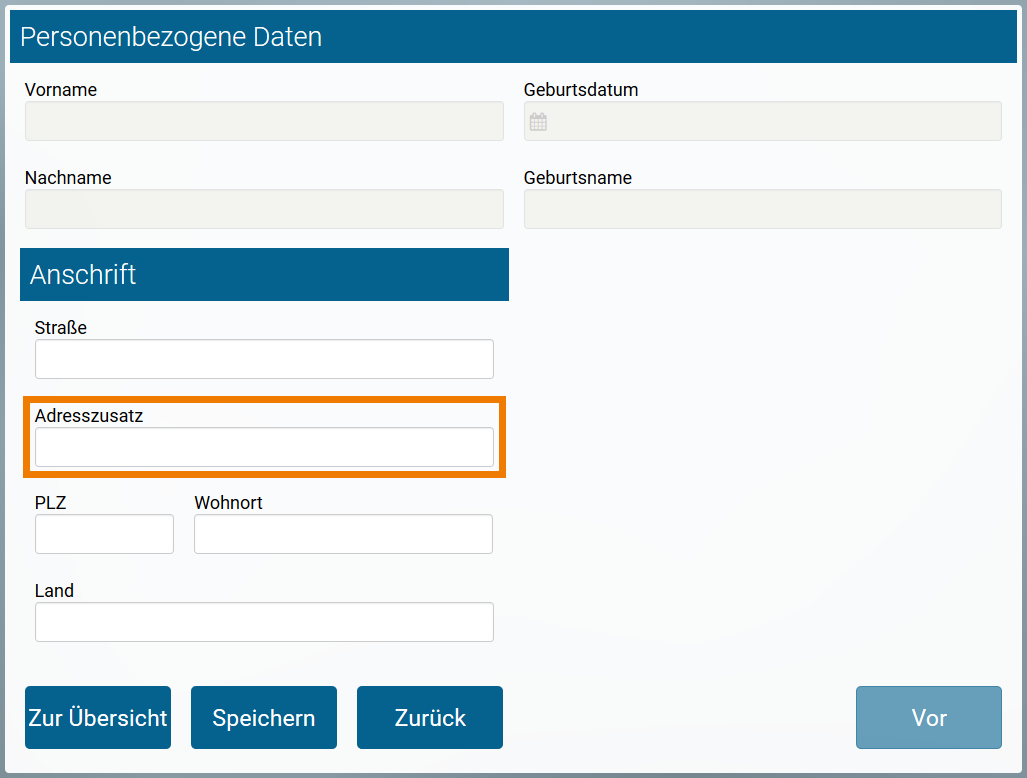
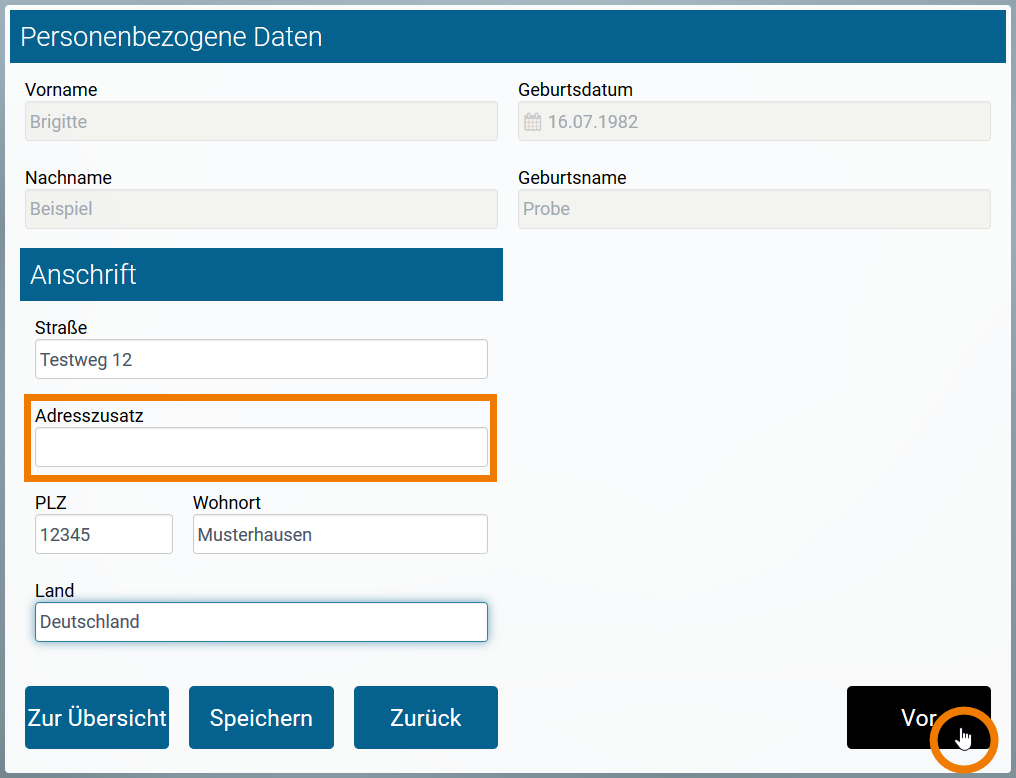
Die personenbezogenen Daten werden in Datenblatt 2 ergänzt um die Anschrift. In diesem Block befindet sich auch das Eingabefeld Adresszusatz, das von Anwendern häufig nicht ausgefüllt wird:

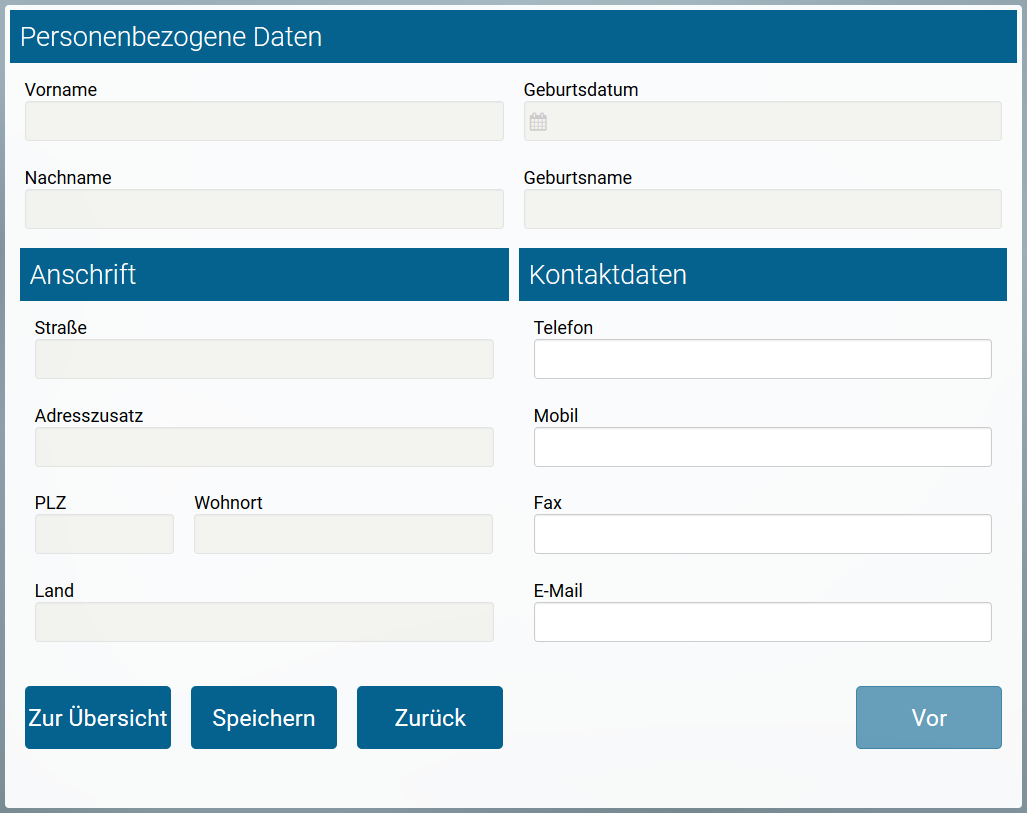
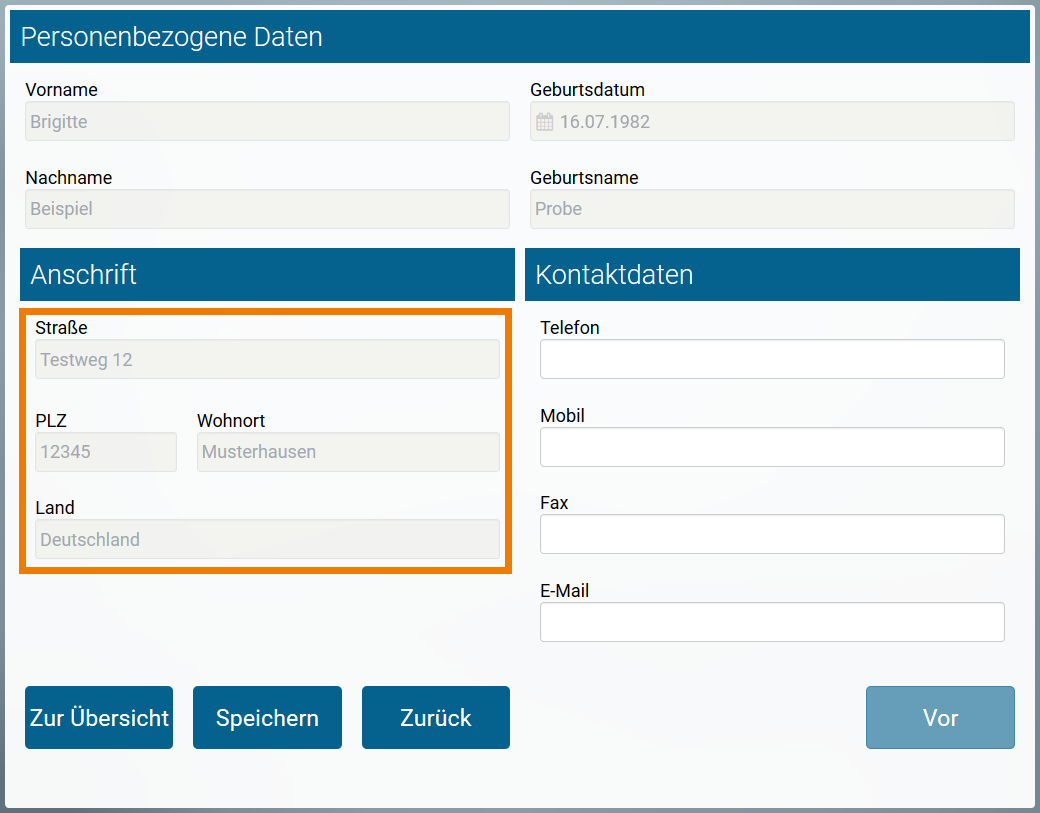
In Datenblatt 3 kommen noch Kontaktdaten wie Telefonnummern und E-Mail-Adresse hinzu. Da das Feld Adresszusatz oft leer gelassen wird, soll es in Datenblatt 3 nur angezeigt werden, wenn es ausgefüllt wurde:

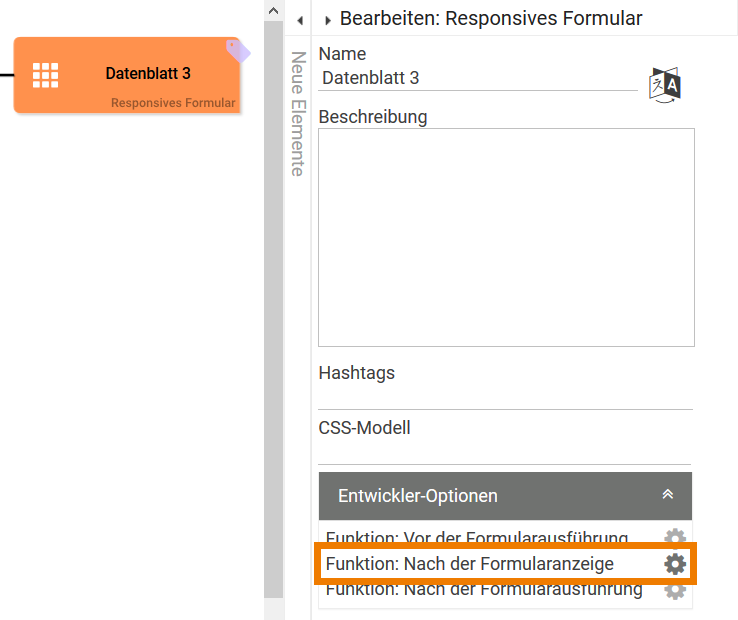
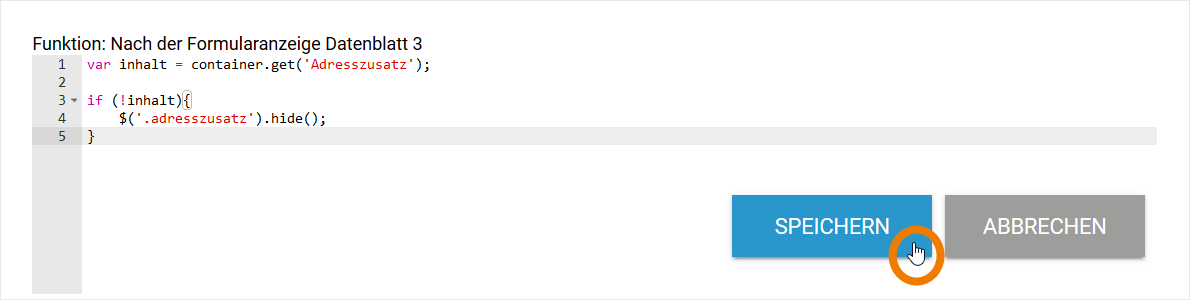
Das Feld soll nach der Anzeige von Datenblatt 3 ausgeblendet werden, deshalb wird das Skript in der Funktion: Nach der Formularanzeige von Formular 3 gespeichert:

Das Skript liest den Inhalt des Formularfelds Adresszusatz aus und schreibt ihn in die Variable inhalt. Wenn inhalt leer ist, werden Felder der Klasse adresszusatz ausgeblendet:

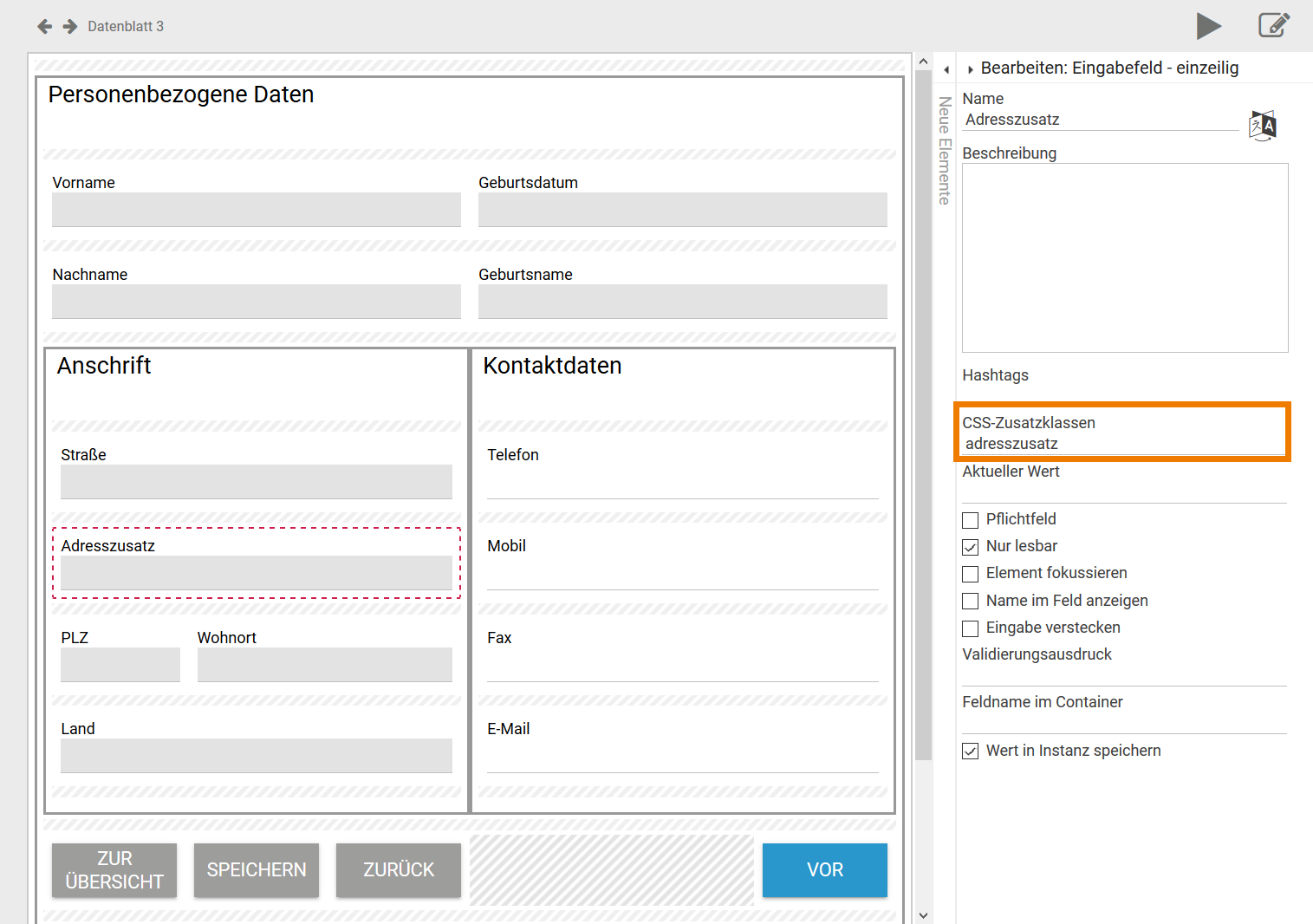
In Datenblatt 3 wird dem Eingabefeld Adresszusatz die CSS-Zusatzklasse adresszusatz zugewiesen:

Ausführung der App
Beim Anlegen eines neuen Datenblattes wird das Feld Adresszusatz nicht ausgefüllt:

Im nächsten Prozessschritt wird das Feld Adresszusatz ausgeblendet:

Bei Anlage eines neuen Datenblattes mit ausgefülltem Adresszusatz…

... wird das Feld in Datenblatt 3 inklusive Inhalt angezeigt:

